2013年02月のエントリー
白と黒の2つのシルエットが交差する街を描いたショートアニメ

白と黒のコントラストが印象的な、シルエットで描かる世界のショートアニメーション。
陰と陽、昼と夜、男と女、二つの相反するもの同士が結びつく時...
若干、SFチックな世界感を臭わせる小品です。
【おしらせ】ブログ記事の転載と画像への直接リンクの禁止について
昨今、本ブログと全く同じ内容のコピペ記事をしばしば見かけるようになりました。
当ブログでは予てよりCCライセンスという条件下で転載と引用が可能としておりましたが、その多くはこのライセンスに従わず収益の発生するサイトに使われていることもあり、今後転載に関しては全面的に禁止させて頂くことにしました。
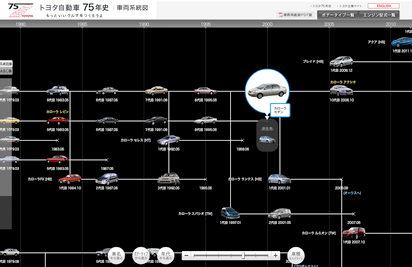
インタラクティブに閲覧できるトヨタ自動車の車両系統図『未来へつながる軌跡』

トヨタ自動車が今年で75周年を記念して公開している『未来へつながる軌跡 -点・線・面で描く、トヨタ75年間の車両系統図-』と題されたサイトは、これまでに発売されてきた車両のすべてをインタラクティブに閲覧できる車好きにとってはたまらないサイトです。
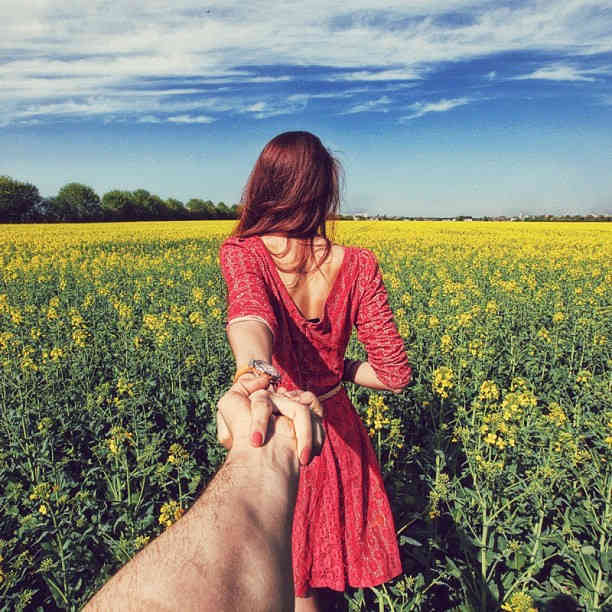
女性に手を引かれ世界各地を訪れるInstagram写真シリーズ『Follow Me To』
フォトグラファーのMurad Osmannさんが@muradosmannとしてInstagramで公開しているシリーズ写真『Follow Me To』は、女性に手を引かれるようにして世界各地を訪れるというコンセプトで、各地の背景と女性の背中を自分撮りした構図が印象的な作品です。
母の彼氏と少年とがマクドナルドで分かり合う1分ジャストのヒューマンドラマ

こちらはイギリスで制作されたマクドナルドのコマーシャルで、思春期の少年を抱えるシングルマザーの家庭という設定。
付き合っている彼氏との同居を切り出す母に気のない返事を返す息子。
家に越してきた母の彼氏は何とか少年との距離を縮めようとするも、中々接点が見出すことができない。
母が出かけたまたま2人だけになった夜、夕食の支度に困った2人はマクドナルドに行く....
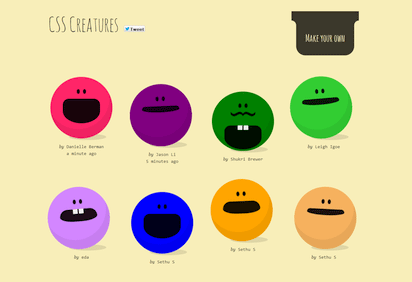
ツイートによってCSSの顔が作られるお楽しみサイト『CSS Creatures』

『CSS Creatures』はHTML5とCSSで構成されたユーザー参加型の面白サイト。
Twitterの「@csscreatures」宛に決められたキーワードを付けて返信してやると、それに従ってページ上にCSSで顔が描かれるというものです。
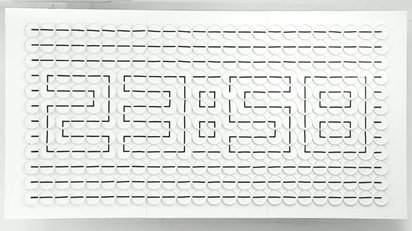
壁に並べられた288個の時計で一つの時間を描き出す『A million times』

デザインスタジオhumans since 1982の作品『A million times』は、実に288個の壁掛け時計を使って時計の針で時間を描き出すというユニークなアート作品。
長針短針のそれぞれが規則正しく回りながら数字の形を作っていきます。
相性のよい食品の組み合わせをPANTONEの色合わせに喩えたアート写真
以前にもユニークなポスターを紹介したこともあるデザイナーDavid Schwenさんの作品は、1組の関連性のある食品をPANTONEの色見本をモチーフにして表現した作品。
以前のサンドイッチの作品と同様、非常に想像的なアイデアの作品だと思います。
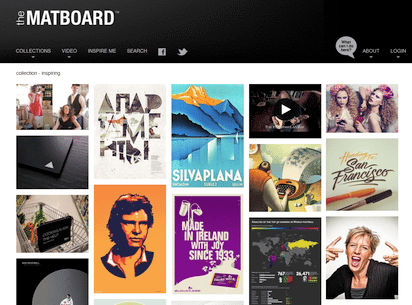
クリエイティブコンテンツに特化したソーシャルブックマーク『The Matboard』

『The Matboard』はクリエイティブコンテンツに限定したソーシャルブックマーク。
サービス内容としてはPinterestに代表されるような、お気に入りの画像や動画をコレクションし共有するソーシャルピンボードに他なりませんが、取り扱う物が主にクリエーター好きするコンテンツに特化しているところが最大の特徴です。
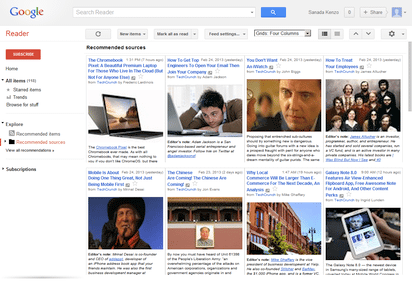
Googleリーダーの表示をグリッドスタイルに変更するChromeの拡張機能

『Grid Preview For Google Reader』はGoogleリーダーの表示スタイルを上の画像のようなグリッド状にカスタマイズするChrome拡張。
拡張をインストールすると表示切り替えボタンの左にリストが追加され、ウィンドウ幅に合わせて2列から12列でグリッド表示させることができます。
人々の生活に密着したGoogleのサービスのこれからを描いたコマーシャル

イギリスの制作会社Not To Scaleが制作したGoogleのCMは、人々の生活に密着したGoogleのサービスのこれからを描いた作品。
出産を間近に控えたある一組の夫婦を通して、実生活に自然な形で溶け込んだGoogleのサービスを描いたものです。
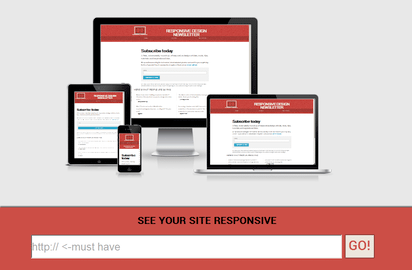
レスポンシブデザインのスクリーンショットを作成する時に便利な『Am I Responsive?』

『Am I Responsive?』は主にレスポンシブにデザインされたWebサイトの表示確認に加えたスクリーンショット制作用の便利ツール。
入力ボックスに任意のサイトのURLを指定すると、上に並んだ4つのデバイス上に指定したWebサイトのページが読み込まれ表示されます。
有名ミュージシャンのアートワークから作られたグラデーションアート
 Abbey Road / The Beatles
Abbey Road / The Beatles
グラフィックデザイナーMatt Boothさんの作品『AVERAGE ALBUMS』は、有名ミュージシャンのアートワークを横方向に平均化した色で塗りつぶしグラデーションカラーとして表現する抽象的なアート作品。
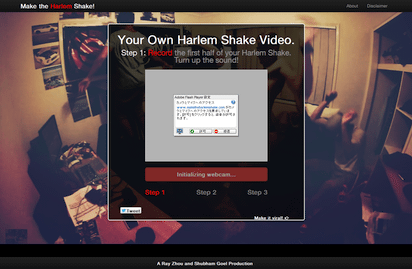
ウェブカムで自分の“ハーレムシェイク”が作成できるサイト『Make the Harlem Shake!』

『Make the Harlem Shake!』はウェブカムを使って手軽に自分の“ハーレムシェイク”動画をレコーディングできるサイト。
前半と後半の15秒づつの映像を録画して、それにハーレムシェイクの音声を加えた動画ファイルを作成してくれるというものです。
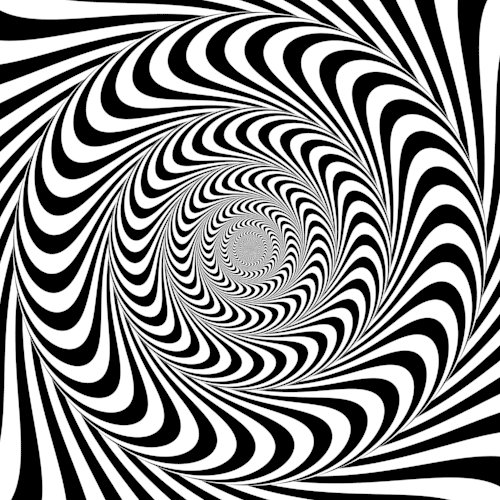
世界がうねうね歪んで見える不思議な視覚的イリュージョンの映像

視覚的イリュージョンを体感できるちょっとしたビデオ映像がこちら。
ナレーションの後に画面中央に表示されているアルファベットをじっと見つめていましょう。
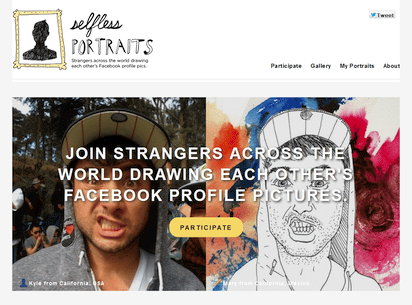
見知らぬ誰かと似顔絵の交換をし合うクリエイティブSNS『Selfless Portraits』

『Selfless Portraits』は自分のFacebookのプロフィール写真をアップロードするとその写真を見た誰かがそれを元にして似顔絵を描いてくれるというサイト。
最大の特徴は、似顔絵を受け取るには自分もまた提示された誰かのプロフィール写真を見てその似顔絵を描かなければいけないことで、この相互関係で成り立っている参加型のクリエイティブ・コミュニティーサイトといったところです。
洗練されたビジュアルアートによるスタイリッシュなタイトルバック

先日オランダのアムステルダムで開催されていたアート&テクノロジーのカンファレンスイベント『FITC Amsterdam 2013』用のタイトルバックとして制作された映像作品。
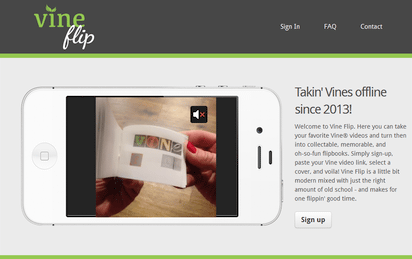
Vine動画をパラパラ漫画に製本して届けてくれるサービス『Vine Flip』

『Vine Flip』は任意のVine動画からパラパラ漫画を制作して届けてくれるサービス。
作り方はまずサービスにサインアップして「Start an Order」からVine動画のURLを指定します。
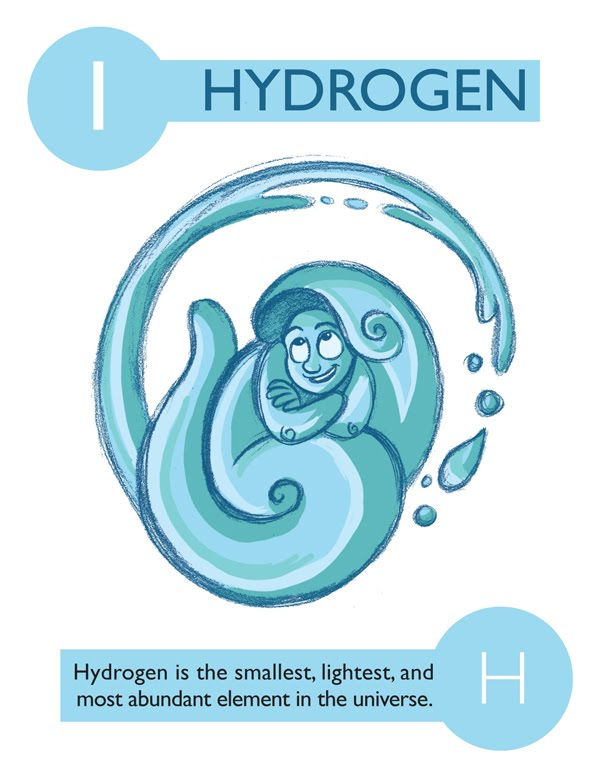
元素記号のそれぞれをアメコミ風に擬人化したキャラクターデザイン
イラストレーターKaycie Dさんの作品『Elements』は、元素記号のそれぞれをアメコミ風に擬人化したユニークなキャラクターデザイン。
それぞれの元素の持つ特徴がキャラクターに反映されているところが秀逸です。
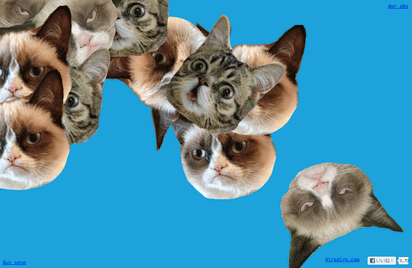
軽快なラップサウンドとネコ画像に酔いしれるファンキーなサイト『Bring in the cats?』

『Bring in the cats?』はネコ好きのそれもごく限られた方のためにあるようなサイト。
アクセスするとファンキーなサウンドによるイントロが流れ始め、景気のいいラップボイスで気分をもり立てます。
過去の歴代アカデミー作品賞の名カットを4分で見せるハイライトビデオ

今年で85回を迎える米アカデミー賞。
過去作品賞に輝いた歴代の受賞作を4分弱に凝縮したハイライトがこちらのビデオ。
ヘアアイロンを使用中に起こった女の子の悲劇を捉えたハプニング映像

ヘアアイロンを使って髪の巻き上げを撮影している女の子に襲う悲劇。
心理状態を表すかのように刻々と移り変わってゆく彼女の表情にご注目あれ。
驚異の高解像度320ギガピクセルのパノラマで見渡すBT Towerからの眺望

ロンドン市街を見下ろす『BT Tower』から撮影された、超高解像度の画像による360°パノラマビューでロンドンの街を一望できるサイト。
現時点では世界最大級となる320ギガピクセルという、圧倒的な解像度で遠くのものまで見通せる一見の価値のあるサイトです。
只今ブレイク中のハーレムシェイクがアニメーションになって登場

今流行の“Harlem Shake(ハーレムシェイク)”がとうとうアニメーションになりました。
アニメならではの実写とは一線を画すありえない設定が見どころです。
紙の中のスノーボーダーが部屋中を滑り回るストップモーションアニメ

紙の世界から飛び出したスノーボーダーが部屋の中を縦横無尽に滑り回るストップモーションアニメ。
部屋の中の物を風景として活かしつつ手作り感が伝わってくるような素朴な小品です。
託児所でのマギーを描いたシンプソンズの短編アニメ『The Longest Daycare』

アカデミー賞の短編アニメ部門にノミネートされているシンプソンズ『The Longest Daycare(マギーの託児所大作戦)』のフルバージョンが公開されています。
おしゃぶりを咥えて喋らないマギーが主人公だけに、全編セリフは一切なし。
シンプソンズが好きな人はもちろんのこと、シンプソンズをご存じない方にも十分楽しめる作品です。
デタラメな歌を豪快に歌い上げるビヨンセの口パク映像のパロディー

少し前にオバマ大統領の就任式で話題になったビヨンセの口パク疑惑。
その後、本人が口パクを認める始末となる中、こんなパロディー動画も公開されています。
Burger Kingを装いガセネタを投稿して遊ぶパロディーサイト『pretendyoureburgerking.com』

先日、ニュースなどでも取り上げられていたBurger KingのTwitterアカウントである「@BurgerKing」のハッキング事件。
アカウントが乗っ取られただけではなく、店の信用に関わるような多数の虚偽メッセージが投稿されたことで大きな話題になりました。
360°アングルと3Dサウンドが体験できるBeckのパフォーマンスサイト『HELLO AGAIN』

自動車メーカーのキャンペーンイベントにてミュージシャンのBeckが披露するのはデビッド・ボウイの「Sound and Vision」。
Beck中心に円形ステージを取り囲んだ総勢160名以上のミュージシャンたちによる9分以上の大演奏です。
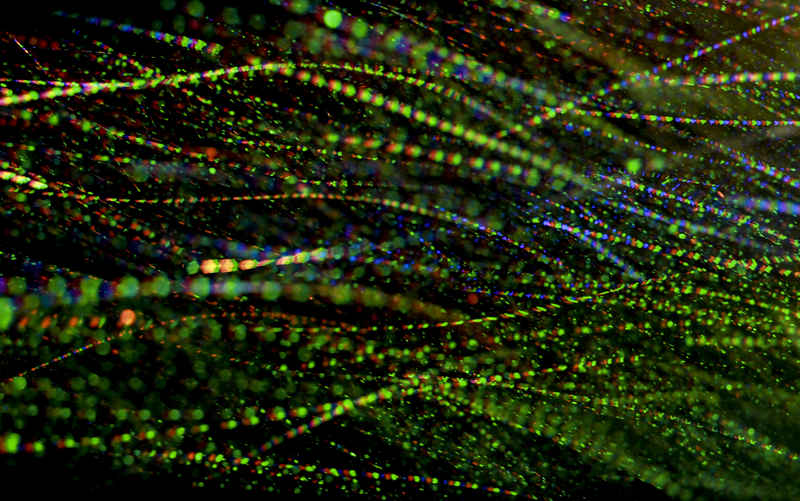
最近発見された世界最大の素数を視覚化してみた画像
先頃、米数学者たちによるプロジェクトGIMPSで発見されたという世界最大の素数。
この素数『257885161-1(17,425,170桁)』を6桁括りの数でRGBに置き換えて視覚化してみたというのが上の画像。
CSSとJavaScriptで実装されたストリートファイターのコードスニペット

CSSアニメーションとJavaScriptによるキーコマンドで再現されたゲーム『ストリートファイター』のコードスニペット。
アニメーションはCSSスプライトによる一枚のPNG画像を@keyframesで動かすといった感じで、キーコマンドでそれらを切り替えるようになっています。
本物のサングラスを使ってフィルターをかけてくれるRay-Banのアプリ『Ambermatic』

サングラスのRay-Banが開発したアプリ『Ambermatic』は、ユーザーの撮った写真に自社のサングラスを使って実際にフィルターをかけてくれるというというもので、サングラスをかけて見た時の光景をそのまま保存するという粋なコンセプトのサービスです。
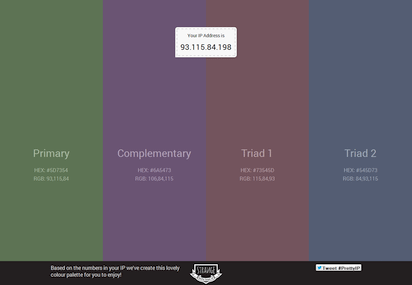
あなたのIPアドレスを基にカラーパレットを生成してくれるサイト『Pretty IP』

『Pretty IP』はIPアドレスを基にしてカラーパレットを生成してくれるユニークなサイト。
アクセスしたユーザーのIPアドレスの先頭から3組目までの数字をRGB値に置き換え、それを基準色にして補色とトライアドをきめていくという仕組みです。
どんなWebサイトでもハーレムシェイクを踊らせる『Harlem Shake For Website』

『Harlem Shake For Website』は指定したWebサイトをHarlem Shake(ハーレムシェイク)に合わせてノリノリに変えてくれるサイト。
百聞は一見にしかずということで、どんな感じか下の例をお試し下さい。
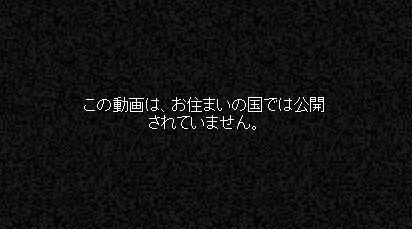
「お住まいの国では公開されていません」の動画が見たい時に便利なサイト

日々のネット散策でたまに出くわすYouTube動画の「この動画は、お住まいの国では公開されていません。」の画面に、正直、イラッとした方もいるかと思います。
特にブログなどに埋め込まれているやつは、例えば下の例のようにプレビュー画像で気を持たせておいて、クリックしたらこの文句が現れるという何ともタチの悪い振る舞いにハズレくじを引いた時のようなイヤな気分にさせられます。
ダブステップの疾走感を映像に取り込んだ“HyperLapse”ビデオの秀作

動画サイトなどでTime-Lapse(微速度撮影)ビデオがよく見られるようになって久しい中、最近注目を集めているのが『HyperLapse』というTime-Lapseから派生した一つの映像ジャンル。
様々な写真の技術を駆使してそれらを目まぐるしい勢いでつなぎ合わせていった、まさにハイパークリエイティブな映像で、こちらの作品はその好例ともいえる秀作です。
ストックホルムの公園内に設営された開放感たっぷりのモバイルカフェ
イベントデザインなどを手がけているByggstudioが昨年ストックホルム郊外で作った『The Tree Café』は、公園の一画にある大きな樹木を使って設営されたモバイルカフェといった感じのもの。
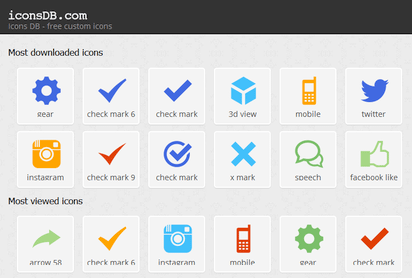
バリエーション豊富で商用利用も可能なフラットデザインのアイコン『Icons DB』

『Icons DB』は最近流行のフラットデザインにマッチするバリエーション豊富なアイコンライブラリ。
現在1800以上のアイコンが用意されており、それぞれのアイコンに多くのサイズや色がそろっています。
商用利用も可能でクレジットの必要も特になしで自由に利用できるのも魅力です。
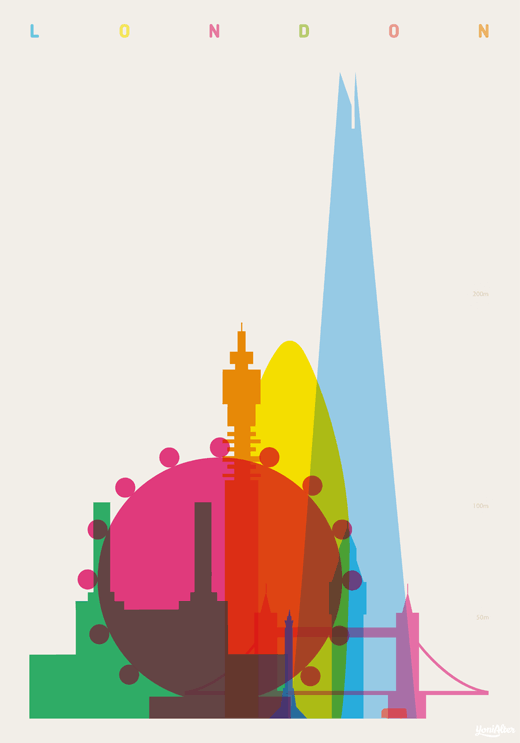
世界の主要都市とそのランドマークをシンプルに表現したイラストシリーズ
ロンドンのグラフィックデザイナーYoni Alterさんの作品『Shapes of Cities』は世界の主要な都市とそのランドマークをシンプルなシェイプと色遣いで表現したイラストシリーズ。
無料で利用できるGoogleやMicrosoftの高品質なストックフォト

ストックフォトは主にプロの写真家によって撮影された写真で、素人のそれとはやはり質が違うため有料のものがほとんどでそれだけの価値のある写真です。
その性質上、商用利用の業務色が強く比較的一般ユーザーには馴染みが薄いということがあるものの、一般ユーザーが自分のブログや創作活動にも上質な写真素材を利用したいという需要は少なくないと思います。
YouTubeプレーヤーのプログレスバーを導火線に見立てたマクドナルドのCM

マクドナルドのチキンサンド『Spicy Thai McBistro』のコマーシャルは、YouTubeプレーヤーのプログレスバーをうまく使って見せるクリエイティブな作品。
スパイシーなソースが垂れてそこから火が付き、導火線のように火が伝わってゆくというものです。
なでなでするとリアクションするネコのようなフサフサなやつ『Smart fur』
アーティストのAnna Flaggさんが制作した『Smart fur』はあたかもネコのように、触れると反応してみせるフサフサな毛皮のプロトタイプ。
下のビデオのように撫でたりくすぐったりすると、それに合わせた動きを見せます。
Webページが“Harlem Shake”に合わせて激しくシェイクする面白ブックマークレット

今ネットで話題の“Harlem Shake”動画のあのノリをWebサイトに持ち込んでしまう面白ツールがこちらのブックマークレット。
サイトに置かれているブックマークレットをツールバーなどにドラッグしておき、好きなページでクリックすれば曲が流れ出しページ内の画像やテキストが一斉に踊り出します。
赤ちゃんから動物まで様々なあくびを映した眠気を誘うショートクリップ

赤ちゃんから動物そして胎児に至るまで様々な“あくび”を映したショートクリップ。
あくびは伝染すると言われますが、なるほど、見ているだけで眠たくなってきますね。
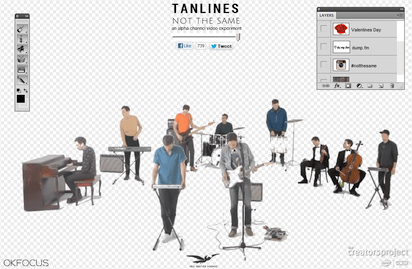
Photoshopを模した画面でインタラクティブに聴かせる新曲プロモーション

Tanlinesの新曲“Not The Same”のプロモーションとして制作されたこちらは、Photoshopのユーザーインターフェースを模した画面でインタラクティブに楽しみながら曲を聴かせるユニークなサイト。
“Outlook.com”が放つGmailを相手にした強力なネガティブキャンペーンビデオ

バレンタインという世界的なイベントを利用し米マイクロソフトのメールサービス“Outlook.com”が放った強力なネガティブキャンペーンがこちら。
GoogleのメールサービスであるGmailを相手に、Outlookのプライバシー遵守の高さを謳ったものです。
有名企業も続々参戦、もう止まらない“Harlem Shake”動画の嵐

先日紹介した“Harlem Shake”動画。あれから1週間にも満たない短期間の間に怒濤のような派生動画が投稿され異常なブームを呼んでいる中、一般ユーザーだけではなく企業などもこぞって自らのパフォーマンスを公開し始めるというバイラル化が進行しています。
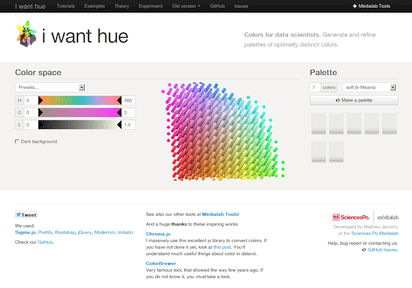
ビジュアリティーに優れたカラーパレット・ジェネレーター『iWantHue』

『iWantHue』はビジュアリティーに優れたカラーパレット・ジェネレーター。
簡単操作の手軽なジェネレーターであると同時に、細かな設定で色をコントロールできるカスタマイズ性を併せ持ったツールです。
“愛”をテーマにした3つのちょっといいテレビコマーシャル

バレンタインデーということで“愛”をテーマにしたテレビコマーシャルを3つほどご紹介。
どれも最近のものではありませんが、ハートウォーミングなちょといい小品ですので是非どうぞ。
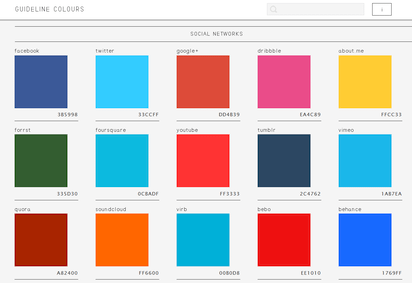
有名ブランドのデザインリソースを使用する上で参考になる『Guideline Colours』

『Guideline Colours』は有名企業やソーシャルサイトなどのブランドカラーと、ロゴマークなどのブランドリソースの取り扱いに関するガイドラインへのリンクを一つにまとめたサイト。
ページ上ではそれぞれの色とカラーコードが表示され、クリックするとそれぞれのガイドラインが載っているページが開きます。
歓喜の声がしらけムードに一変する公開プロポーズ失敗のドッキリ

昨今、街中でのサプライズなプロポーズシーンの動画などをYouTubeなどで目にすることが多くなっています。
しかし実際のプロポーズはうまくいくとは限らないもの。
そんな現実を見せつけるべく決行されたドッキリがこちら。
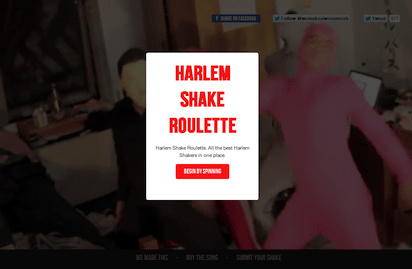
今話題の“Harlem Shake”動画をランダムに視聴できる『Harlem Shake Roulette』

少し前に取り上げた“Harlem Shake”。予想どおりYouTubeを中心に爆発的な勢いでブレイクしている中、早くもこんなサイトが登場しました。
その名も『Harlem Shake Roulette』。文字通り“Harlem Shake”動画をアットランダムに見せてくれるというというものです。
ルービックキューブを使ったモザイクアートで魅せる素敵なミュージックビデオ

Jason Chen Musicさんのミュージックビデオ『Thank You』はルービックキューブで作ったモザイクアートをモチーフにした作品。
以前紹介した同様の作品とは異なり、静的な画像としてではなく動きのあるストップモーションアニメでそれを見せるというところがポイントでしょうか。
オンラインストレージ『Box』が新規登録で50GBの無料スペースを提供中

オンラインストレージで有名なBoxが現在、新規登録者に50GBの無料ストレージがもらえるキャンペーンを実施しています。
以下のページからサインアップすると初期のストレージ容量が50GBのアカウントが作成されます。
女性の尻を叩いて鳴らす“おしりパーカッション”のパフォーマンス

パーカッショニストJorge Perezさんが公開したパフォーマンスは、女性のおしりを使って奏でられる“おしりパーカッション”。
人目を引くそのスタイルもさることながら、プロの手さばきによる“おしりサウンド”は聴き応えがあります。
オール40代による異色の新人ボーカルユニット“Pushing 40”がデビュー

この度ワーナーからデビューした“Pushing 40”は40代の男性4人から成るボーカルユニット。
日本で言うところの“アラフォー”にあたる“Pushing 40”というネーミングから分かるように、おやじパワーを全面にアピールした異色の新人です。
飛び交うリリックとスタイリッシュな映像美が印象的なミュージックビデオ

先頃発売された中塚武さんの新曲『冷たい情熱』のミュージックビデオは、収録アルバム“Lyrics”のタイトルが示すように“歌詞”をモチーフにした作品。
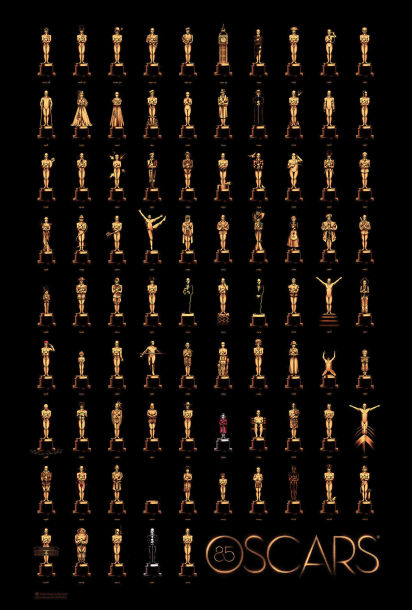
歴代のアカデミー賞受賞作それぞれをオスカー像で表現したユニークなポスター
第85回のアカデミー賞授賞式を今月25日に控え徐々に盛り上がりを見せる中グラフィックデザイナーのOlly Mossさんが制作したポスターは、今回で85体となるオスカー像それぞれをその年の作品賞に選ばれた作品に象徴される風貌で表すというユニークな作品。
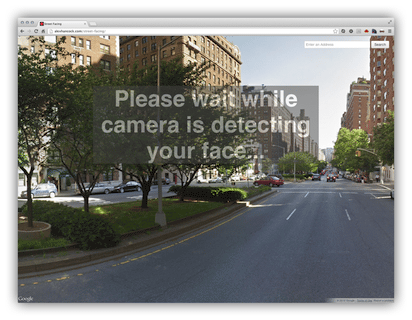
顔や頭の動きでストリートビューをコントロールする実験サイト『Street Facing』

Googleマップのストリートビューを頭や顔の動きでコントロールしようという『Street Facing』なるデモンストレーションが公開されています。
仕組みとしてはウェブカムで顔や頭を検出してその動きをトラッキングすることでストリートビューをコントロールするというもの。
その日の空模様から作ったグラデーションを日々公開する『Gradient Daily』

『Gradient Daily』はその日の空の景色からインスピレーションするグラデーションカラーを日々公開しているブログ。
抽象的でアーティスティックなコンセプトがお洒落です。
状況に応じて針の動きを変えるヒューマンな壁掛け時計『Wallace』

ユニークな発明品を数々公開しているデザイナーのMarlene KettnerさんとSharon Williamsさんの共同で制作された『Wallace』は、機械の象徴ともいえる時計に人間味を与えるべく開発されたユーモラスな壁掛け時計。
1カット18秒のスロー映像で全編を構成された大胆なミュージックビデオ

While You Sleptのミュージックビデオ『HAVOC』は、3分半のに及ぶ全編をハイスピード撮影(300fps)によって撮られた18秒の1カットのみで見せるという大胆かつクリエイティブな作品。
プロジェクターを使って幻想的に着色されたブリザードの風景
先日より記録的な大雪に見舞われているアメリカ北東部にて、ニューヨーク在住のBrian Maffittさんが行なった面白い試みは、プロジェクターを使って吹き付けるブリザードをスクリーン代わりに投影するというもの。
相性バッチリの食べ物と飲み物を結びつけたクリエイティブなフードフォト
フードフォトグラファーKyle Dreierさんの作品『Food & Drink...and String』は、まさに“この食べ物にはこの飲み物”というような相性バッチリの組み合わせによるツーショット写真のシリーズ。
どの組み合わせも定番中の定番といったところでしょうか。
正反対の重力の中で暮らす奇妙な老夫婦を描いたショートアニメーション

正反対の重力の中で暮らす奇妙な老夫婦。
身の回りの物から家の造りに至るまで、各々まるで逆の彼らはいつもケンカをしてばかり...
ブリザード“ニモ”関連の最新Vine動画を見せてくれるサイト『Vinenemo』

現在アメリカ北東部では記録的な大雪で8日には非常事態宣言まで発令されたほどとか。
昨年の「ハリケーン・サンディ」の時と同様、こういう気象状況には愛称を付けてしまうのがアメリカ流ということで、今回襲来したブリザードには「ニモ(Nemo)」というニックネームがつけられています。
Googleの検索結果にアダルトコンテンツがズラリと並ぶ不思議な検索クエリ

Google検索で『-4^(1/4)』と検索すると、検索結果にはなぜだかアダルトコンテンツがズラリと表示されるということが話題になっています。
Quora掲示板への投稿で明らかになったこの事実は、もちろんGoogle検索の一つのバグに過ぎないものの、どうして特定の数式がこういう結果を生むのかちょっとした議論を呼んでいます。
単調な日々を送る男が動きのある生活を見出す姿を描いたショートムービー

毎日同じ時間に同じことを繰り返すだけの単調な日々を繰り返す男性が一人。
いつものようにキーボードの練習中、上の階からピアノの音が...
どうにも気になってたまらない男性は部屋の主に苦情を言いに行くが、そこで出会った女性によって彼の生活が一変することになる。
パソコンから離れる際にマウスの動きを監視してくれるサービス『Mouselock』

『Mouselock』は一時的に席を離れる際などにパソコンのマウスやキーボードの動きを監視してくれる簡単なサービス。
利用するにはGoogkeのアカウントを使ってログインします。
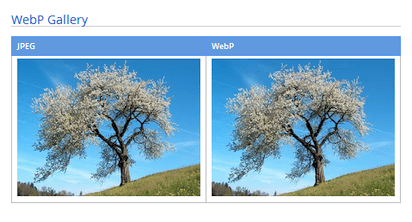
Googleの画像ホスティングを使って高圧縮フォーマット“WebP”に変換する方法

Googleが独自に開発を進めている新しい画像フォーマット『WebP』は、画質はそのままにファイルサイズを大幅に圧縮できることでウェブページの表示スピードを高速化させることを目的とした注目の技術。(Wikipedia)
Twitter公式サイトの言語設定に“Lolcat”語が追加

英語圏のウェブ文化では超メジャーな『Lolcat』。
この度Twitterでは公式サイトのインターフェース言語にLolcat語なるものが追加され自由に切り替えて使えるとのこと。
“Harlem Shake”に乗せてハチャメチャに踊る投稿動画が流行の兆し

トラップDJ・Baauerのナンバー『Harlem Shake』に乗せて踊る投稿動画がちょっとした流行の兆し。
仲間たちでハチャメチャになって踊り狂う動画から火が付き、それに影響を受けたユーザーたちによって猛烈な勢いで派生動画が投稿されています。
ブラウザとプラグインが最新かどうかをまとめてチェックしてくれる『SurfPatrol』

『SurfPatrol』は使用しているブラウザとインストールされているプラグインが最新のものかどうかをまとめてチェックしてくれるサイト。
サイト上の「Check your browser」のボタンをクリックすることで結果が表示されます。
異なるモノ同士がピッタリとフィットした時の快感を共有する画像ブログ

全く関係のないモノ同士がピッタリとフィットした時の何とも言えない快感...
そんな日常のちょっとした感動をユニークなTumblrブログで日々綴っているが『Things Fitting Perfectly Into Other Things』。
モダンにリメイクされたTwitter公式サイトの新しいデザインコンセプト
最近になってはやや時代遅れ感の否めないTwitter公式サイトのUIデザインを、モダンで垢抜けた感じにリデザインして見せるのはハンガリーのデザイナーZsolt Hutvagnerさん。
マルチカラムによるレイアウトやフラットデザインなど、現在のトレンドを踏襲してうまくまとめられた秀逸なデザインコンセプトです。
用を足しながら音楽をつくるクリエイティブな仮設トイレのプロジェクト

アルゼンチンの音楽フェスでイベントの一環として実際に設置された仮設トイレは、使用中にライトアップされ音を奏でるというユニークなもの。
それぞれのトイレは別々のサウンドが割り当てられていて、7台が埋まると完全なトラックとして鳴るような仕掛けです。
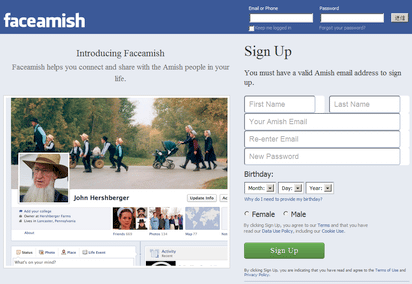
アーミッシュによるアーミッシュのためのソーシャルサイト『faceamish』

現代文明を受け入れず18世紀頃の生活様式をかたくなに守り続けるアメリカ人の集団“アーミッシュ”をご存じの方も多いはず。
『faceamish』はそんなアーミッシュによるアーミッシュのためのソーシャルサイト。
PETAが世に贈る動物界のファッションショーを描いた衝撃的な動画作品

PETA(動物の倫理的扱いを求める人々の会)という団体が制作したキャンペーンビデオは、人間と動物が逆転した世界で行なわれるファッションショーを描いた衝撃的な作品。
人間が動物の毛皮を身につけ日常的に行なわれていることを、逆に動物がそれをやったらということを見せつける痛烈な風刺です。
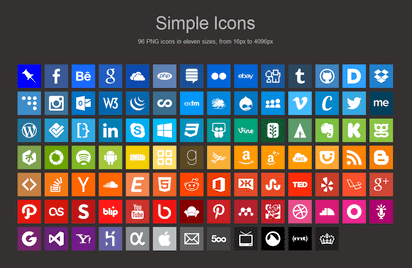
汎用性に優れた96種類のシンプルなソーシャルアイコン『Simple Icons』

『Simple Icons』は16pxから4096pxまでのサイズを揃えた96種類のシンプルなソーシャルアイコン。
アイコンのフォーマットはPNG、ライセンスはFAL(Free Art License)で自由にダウンロードして利用できます。
水のライフサイクルを飛び出す絵本でユニークに見せるストップモーションムービー

循環する“水”のサイクルをテーマに制作された飛び出す絵本を使って見せるストップモーションムービー。
雨として地上に降ってきた水滴がやがて海に戻り、そして再び雨になるという一連のサイクルが描かれた作品です。
往年のヒットナンバーのタイトルをPANTONEの色見本で表現したアート作品
『Panto’n'Roll』と題されたこちらの作品はPANTONEの色見本を使って往年のヒットナンバーを表現したユニークな作品。
ロゴタイプはそのままに、曲の題名の一部を色見本で置き換えるというものです。
切り込みを折り返すと名前が浮き出るハイセンスな名刺のデザイン
アメリカのデザイナーTommy Perezさんの名刺は、“Business in the front, party in the back.(表向きはまじめだけど裏は派手)”をコンセプトにデザインされたセンス抜群の名刺です。
純白の表面に入れられた切り込みを折り返すと派手な蛍光色の裏面が顔を出し、文字が浮き出る仕掛けになっています。
ニューヨークを舞台に超現実的な生物空間を描いたショートクリップ

ビオトープをテーマにしたこちらのビデオはニューヨーク市街を舞台に超現実的な生物との共生を描いた映像。
実写とCGとの合成による独創的で美しい作品です。
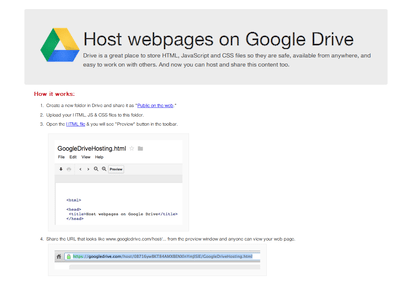
Googleドライブを使って簡単なWebサイトのホスティングが可能に

本日よりGoogleドライブでCSSやJSを含むHTMLファイルの一般公開ができるようになりました。
これはつまりGoogleドライブを使ってWebサイトのホスティングが可能になったことを意味します。
カラフルな刺しゅう糸が歌詞を縫い込んでいく楽しいミュージックビデオ

black booksの新曲『Favorite Place』のために制作されたプロモーションビデオは、糸や針などの手芸用品を使って作られた楽しいストップモーションムービー。
カラフルな刺しゅう糸を使って歌詞を縫い込んでいくカットなどはとてもクリエイティブです。
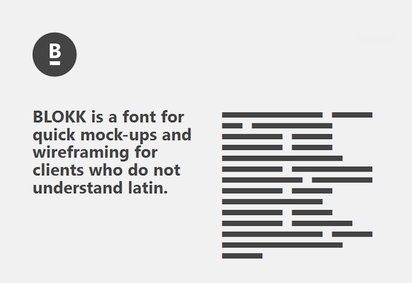
Webサイトのモックアップに使用したいブロック型のフォント『BLOKK』

『BLOKK』は主にWebサイト制作時のモックアップに使用するために作られた文字のないブロック型の特殊なフォント。
そこがテキスト部分であることをビジュアル的に示すために、仮に挿入しておくテキストのプレースホルダ或いはダミーテキストの一種と言えるものです。
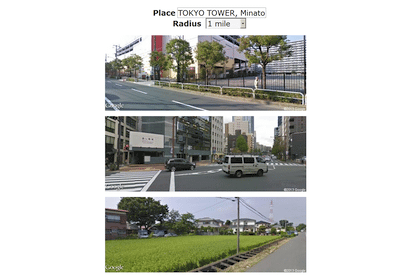
指定地を中心に街の風景をエンドレスで見せてくれる『Infinite Street View』

『Infinite Street View』は指定した住所地を中心にして、指定した範囲でランダムに街の画像をエンドレスで表示していってくれるサイト。
サイト上の「Place」に住所を入力。街の名前をタイプすると候補が表示されるのでそこから選択してもよいでしょう。
欧州一の高層ビル『ザ・シャード』最上階からの眺望を楽しめる360度パノラマ

ロンドンの中心に建設され欧州一の高層ビルとして今年の夏に開業予定のザ・シャード(The Shard)。
先日、英ガーディアンが公開したこちらは、The Shardの最上階から一望できるロンドン市内の風景を360度パノラマで鑑賞できるインタラクティブなページです。
キモチよく目覚めたい女性のための目覚ましバイブレーター『Wake-Up Vibe』
日本で「アダルトグッズ」というと非常にアングラな市場というイメージがありますが、その辺欧米なんかでは比較的オープンで、あくまで健全な一つの商品としてまるで健康家電のような感覚で開発と販売がなされている印象があります。
そんなことを象徴するかの如く発売されているのがこちらの『Wake-Up Vibe』という品。
死を選んだ老人に待ち受ける意外な展開を描いたクレイアニメーション

薄暗い部屋の中で孤独に暮らす老人が一人。
これ以上生きていくことに疲れ果てた老人は死を選ぶことにするが...
独創的なアニメーションGIFによるビジュアルアート・クリエーター『dvdp』

TumblrブログにてクリエイティブなアニメーションGIFを公開しているのは、グラフィックデザイナーの『dvdp』。
無限にループするトリッキーなビジュアライザーションに、単なるアニメーションGIFを超えた芸術性を感じます。
高い高いで宙に飛んでいる赤ちゃんをユニークな視点で捉えた可愛い映像

アクションカメラGoProを使ってクリエイティブな視点から撮影された赤ちゃんの可愛い動画。
空中に「高い高い」と放り投げられた赤ちゃんの瞬間を、今まで見たことのないような視点から捉えた面白い映像です。
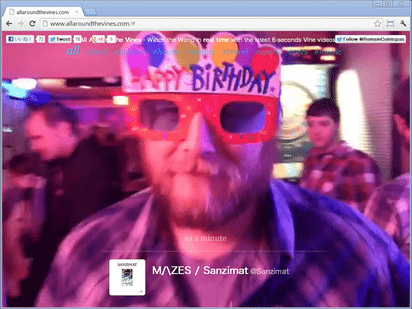
最新のVine動画を全画面で次から次へと流していく『All Around The Vines』

『All Around The Vines』は最新のVine動画をブラウザ画面いっぱいに次々と流していくサイト。
すべてのタグ或いは上に用意されているいくつかのタグを選んで6秒毎に次から次へと最新のVine動画を再生していきます。
一時的なメモ書きにバカなぐらいシンプルなオンラインノート『TXTBox』

『TXTBox』はシンプルなオンラインノート。
一時的なメモ書きなどの用途に、これ以上ないというぐらいのシンプルな設計が特徴のサイトです。
セクシーな女教師に誘惑される生徒を描いたエロティックなミュージックビデオ

Tame Impalaの新曲『Mind Mischief』のプロモーションビデオ。
男子生徒の見つめる先にはセクシーで大人の色気を漂わす憧れの女教師。
やがて生徒は彼女に大人の手ほどきを受ける受けることになるが...
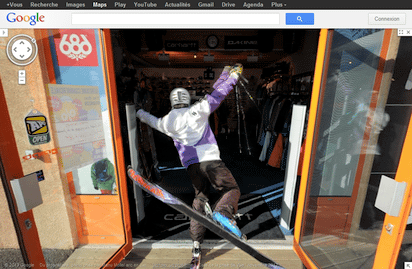
ストリートビューでユーモラスにお店の中を紹介するフランスのスキーショップ

Googleではおみせフォトというストリートビューを使って店舗の内部を見渡せるサービスを展開していますが、フランスのスキーショップKrakatoaが公開している店舗内部の紹介がとってもユニーク。
お店のスタッフとおぼしき人たちがアスリートに扮していろいろな所に紛れ込んでいるという、ユーモラスで楽しい演出を交えたお店紹介です。
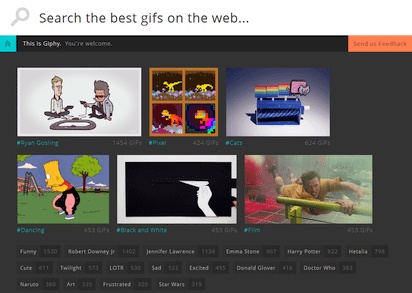
アニメーションGIFを専門にしたクールな検索エンジン『Giphy』

『Giphy』はアニメーションGIFの画像を専門にした検索エンジン。
トップページに並んだいくつかのタグから、或いは任意のキーワードで検索してアニメーションGIFを探すことができます。
リンゴの内部をユニークに表現したPESの新作ストップモーションムービー

これまでも数々のユニークなストップモーションムービーを世におくってきたPESの新作はリンゴをモチーフにした作品。
相変わらず独創的な発想で展開されていくこちらの作品は、オランダの教育番組の中のショートクリップとして制作されたものです。
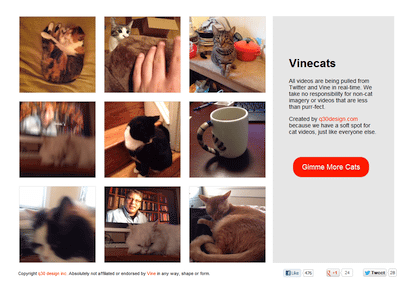
ネコのVine動画だけを集めてじっくり楽しめるサイト『Vinecats』

『Vinecats』はネコのVine動画だけを集めてじっくり見られるサイト。
アクセスすると自動的に9個の動画が同時に再生されるので、ただただネコ動画を楽しんで下さい。
トリッキーな映像手法を体一つで表現する超絶ダブステップダンサーの妙技

以前紹介したこともあるダブステップダンサーNonstopの新作パフォーマンスがこちら。
動きにさらに磨きがかかり、もはや人間の動きとは思えない域に達しています。
アルファベットから作られた顔文字とその表情を写したユニークな本
米ニューヨークのデザイナーTaylor Simpsonさんの制作した『EMOTICON ALPHABET』は、アルファベットの文字毎にその文字を使った顔文字とその表情を示す実際の画像で見せていくユニークな本。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube