2012年05月のエントリー
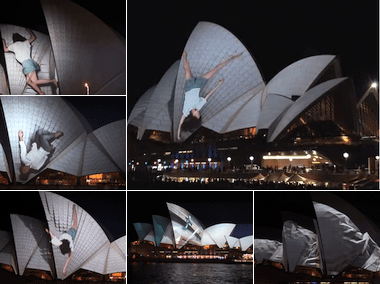
シドニーのオペラハウスに投影された幻想的なプロジェクトマッピング
URBANSCREEN Light Sydney Opera House
3年前に紹介した『プロジェクトマッピング』も今やポピュラーとなり、世界の様々なイベントででそのパフォーマンスが披露されるようになりました。
こちらは現在シドニーのオペラハウスで開催されているイベント用にドイツの専門集団・URBANSCREENが制作したものです。
TrickedOutTimeline : 手軽にユニークなFacebookのカバー画像を作成できるサイト
TrickedOutTimeline

TrickedOutTimelineは手軽にユニークなFacebook用のカバー画像を作成できるサイト。
先ずは現在用意されている4つのテンプレートの中から好きなものを選択します。
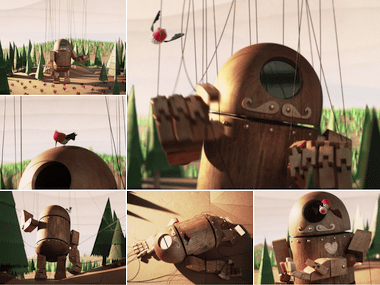
キツツキに命を吹き込んでもらう木の巨人のショートアニメ
Colosse - A Wood Tale, Full-Length
木の巨人とキツツキの友情を描いたショートアニメ。
巨人にとっていつもは厄介者のキツツキですが、絶体絶命のピンチで救ってくれる命の恩人というストーリー。
こちらはコマ撮りによる素材感と、CGによる動きの滑らかさをうまく組み合わせたような作品に仕上がっています。
街並みの再現力が素晴らしいペーパークラフトによるミニチュアアート
Yumiko Matsui
大阪出身のアーティスト・Yumiko Matsuiさんが制作するのはペーパークラフトによるミニチュア模型。
東京や大阪の街並みを始め最近では夏祭りをテーマに制作されているそうで、どれも“ほっこり”とした暖かみを感じる作品です。
Degreees : 究極のビューティフルデザインによるお天気チェックサイト
Degreees

Degreeesは今日/明日の天気を素早くシンプルに教えてくれるサイト。
サイトにアクセスして位置情報の送信許可をすると、IPアドレスから地域を割り出してその地域の気温と天気を表示します。
時代遅れで絶滅寸前のモノの音を展示するミュージアム
Museum of Endangered Sounds

『絶滅の恐れのある音のミュージアム』と題されたコンセプチュアルなサイト。
もはや過去の物となってしまった様々なハードウェアなどの再生音を聴くことができるというもの。
水しぶきが生み出す植物の造形をとらえたアートな写真
以前も紹介したことがあるハイスピードカメラを使った幻想的な水しぶきの写真ですが、写真家・Jack Longさんのこちらの作品『Vessels and Blooms』は着色した水を使って植物のような形を作り出す、まさに瞬間の芸術といえる作品です。
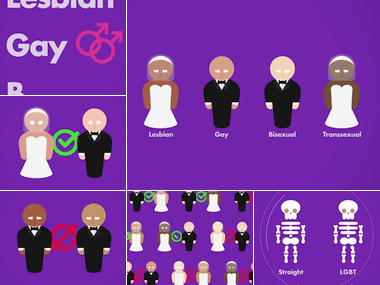
Equality For Humans : 性の平等を描いたユニークなモーショングラフィックス
LGBT(同性愛者)をテーマに人の平等を訴えるユニークなモーショングラフィックス。
“一皮剥けば皆平等”、というコンセプトを短く分りやすく描いた作品です。
Souvenirs : 現地で買ったおみやげ物を利用したユニークな観光写真
Michael Hughesはロンドンで活動する写真家。
『Souvenirs』シリーズは、世界各国の観光写真にその土地で買ったおみやげ物を遠近法を使って写し込むという面白い作品。
Guitar man : エアギターの次にブレイクしそうなMTVのCM

MTVブラジルが制作したユーモラスなテレビCM。
アホアホな内容の割には、ちゃんとトニー・アイオミのように左利きにしていたり、フィンガリングもリアルだったり、と芸が細かくてギター好きにはちょっと笑えるCMです。
DIYで気軽に楽しくアートな料理皿を作ってみよう

これまでコンセプチュアルなデザインの料理皿(マンガ皿、iPlate、FaceOn1など)をいくつか紹介したことがありました。
とりわけマンガ皿は反響が高く、“すげー!”とか“ほしー!”といったツイートをよく目にします。
InstaCRT : これぞまさしくリアルなフォトフィルター
InstaCRT
InstaCRTは『現実世界のカメラフィルター』という謳い文句で公開されているiPhoneアプリ。
デジタル処理でフィルターをかけるという発想とは根本からことなり、撮影した写真をCRTディスプレーに投影して、再度それを実際のカメラで撮影するというプロセスで写真を撮る、まるで“アート”とでも言えるようなシロモノ。
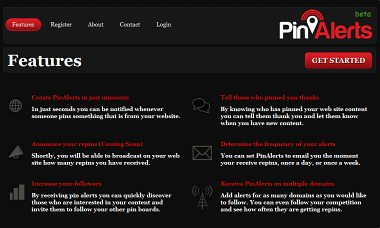
PinAlerts : あなたのサイトの画像がPinされたことを通知してくれるサービス
PinAlerts

PinAlertsは指定したWebサイト上の画像がPinterestにPinされた時にメールで通知してくれるサービス。
使い方の手順としては基本的にアカウント登録をするだけ。
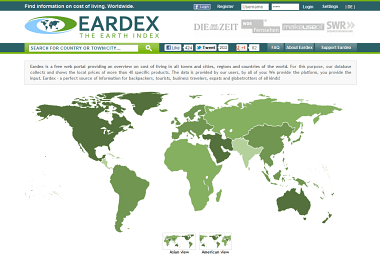
Eardex : 世界の国々の生活コストを教えてくれるサイト
Eardex

Eardexは世界各国の生活コストを紹介しているサイト。
さまざまな品目ごとに世界の国々ではどれぐらいの値段なのかを指定通貨に換算して表示してくれます。
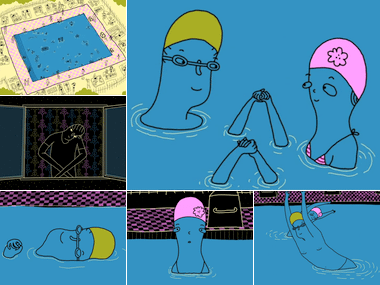
Swimming pool : 人目を忍んでプールで泳ぐ2人のラブストーリー
夜、人目をはばかりながらプールに忍び込む男。
そこには同じように忍び込んできた一人の女性が。
2人は意気投合し、そして恋に落ちる。
アベンジャーズをモチーフにしたゴスロリ系ファッションのスケッチ
アメリカのXeoraさんが日本のゴスロリ系ファッションにインスパイアされて制作したというファッションスケッチ。
アクセサリーを含め、想像力豊かな表現がステキな作品です。
Hackasaurus : Webページを自由自在に書き換えられる魔法のツール
Hackasaurus

Hackasaurusは任意のWebページを自由にカスタマイズして共有できるツール。
Mozillaが公開しているこちらのツールは遊びながらウェブ制作を楽しく学ぶことを目的としたブックマークレットです。
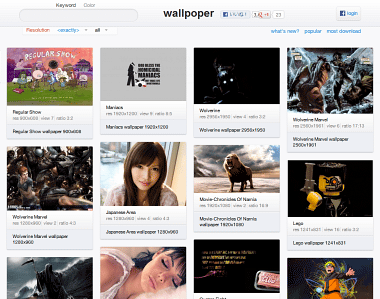
Wallpoper : 自分の好きな具合にその場で編集もできるスマートな壁紙サイト
Wallpoper

Wallpoperはフリーでダウンロードできる壁紙を多数公開しているサイト。
壁紙サイトとしては比較的新しくモダンな造りになっており、様々なジャンルの壁紙が揃っています。
Movies by shirt : 10×10のピクセル画で表現された様々な映画のポスター
いろいろな映画をモチーフに、主人公の胸元部分だけクローズアップしピクセル調のミニマルなポスターを日々公開しているのはグラフィックデザイナーのNicola Bolfelliさん。
簡略化していながらもそれぞれの個性がしっかりと再現されているところが見事です。
Google製のサービスを入れるための創造的なパッケージングデザイン
“もしもGoogleが提供している各種サービスがリアルな『モノ』だったら”、という発想で制作されたクリエイティブなパッケージングデザイン。
デザイナーのArda Buckun氏によって作られたこちらは、取り扱い説明の冊子やDVDといった同梱物を含め細部にわたるリアルな表現力と、現在のGoogleのWebデザイン(レイアウト・配色・アイコンなど)にぴったりと同調するかたちで作られたデザインが秀逸です。
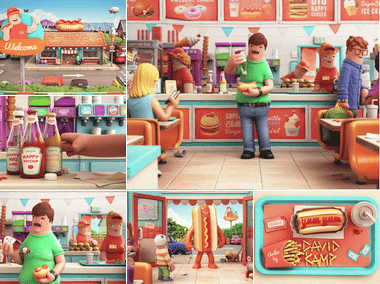
Happy Food : ホットドッグ店での1コマを描いたコミカルなショートアニメ
以前にも紹介した『Yum Yum』の新作ショートアニメがこちら。
可愛いキャラと短いながら細かいところまで気を配って作られているところが印象的で、相変わらず微妙なユーモアのある作品に仕上がっています。
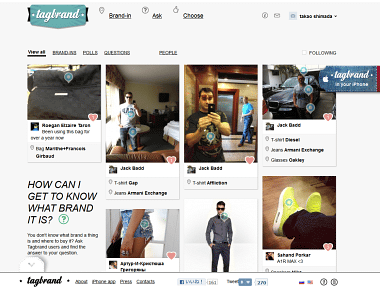
TagBrand : 現在のファッションにタグを付けて投稿する新しいソーシャルサイト
TagBrand

TagBrandはPinterestやFoursquareの特色を生かしたファッションに特化したソーシャルサイト。
もともとPinterest自体がファッション色の強い傾向にあると言えますが、こちらのTagBrandは完全にファッションのカテゴリーに限定して運営される専門のサイトです。
The Burning House : もし家が火事になったらあなたは何を持っていくか?
The Burning House
ニューヨーク在住のFoster Huntingtonさんの企画で立ち上げられた『The Burning House』は、“もし家が火事になったら何を持っていく?”、というテーマで投稿画像を募るプロジェクト。
以前にも似たようなコンセプトのエントリーがありましたが、何となくモノでその人のひととなりが垣間見えるような気がする面白いプロジェクトです。
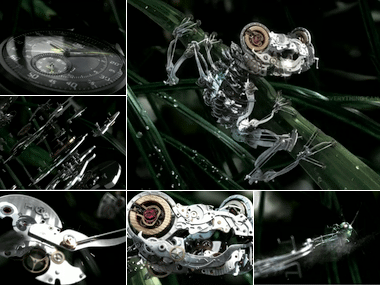
腕時計がトランスフォーマーのように大変身する『タグ・ホイヤー』の広告
腕時計がカメレオン?のようなロボに大変身するというタグ・ホイヤーの広告。
短いですが見応えのあるよく出来たCG作品です。
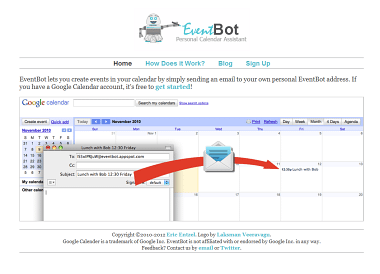
EventBot : メール送信によってGoogleカレンダーに予定を書き込めるサービス
EventBot

EventBotはGoogleカレンダーにメールを使ってすばやく予定を書き込むことができるサービス。
ここで与えられたメールアドレスに対してイベント名と日付を件名に記入して送ってやると、それがGoogleカレンダーに書き込まれるというものです。
wordonthewire : サブの検索サイトとして丁度いいメタサーチエンジン
wordonthewire

wordonthewireはBing・YouTube・Twitter・Bing(Image)の4つの検索エンジンを基にして一つのページに検索結果を表示するメタサーチエンジン。
4つのカラムに分割されたページ上にそれぞれの検索結果が表示されます。
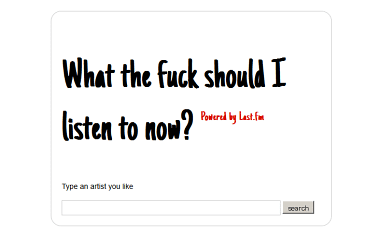
どんなアーティストを聴いたらいいのかズバリ教えてくれるサイト
What The Fuck Should I Listen to Now?

“何を聴いたらいいのか分らん”、とお嘆きの方のためのサイトがこちら。
好みのアーティストを入力すると、“こんなのはどう?”、という感じであなたが聴くべきおすすめのアーティストを提案してくれるというサイトです。
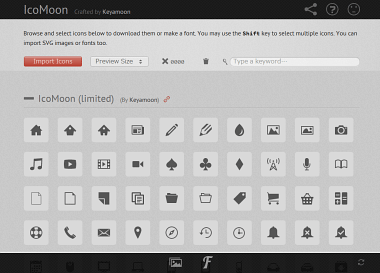
IcoMoon : 好きなアイコンをピックアップしてWebフォントにできるサービス
IcoMoon App

IcoMoonは以前のエントリーでも紹介したようなアイコンフォントを配布しているサイト。
そしてこのサイトが立ち上げたサービス・IcoMoon Appは自社製のアイコンを始めIconic、Entypo、という3種類のフォントセットの中から好きなフォントをパッケージングしてオリジナルのアイコンフォントを組み立てられるサービスです。
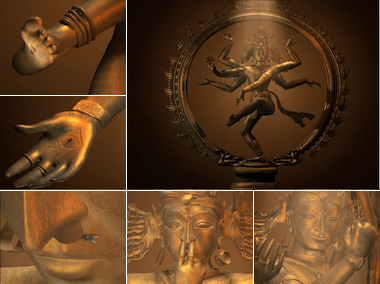
The God : シヴァ神がハエ退治に悪戦苦闘するドタバタコメディ
ユーモアのあるショートアニメで数々の賞を受賞しているロシアのアニメーター・Konstantin Bronzit氏が2003年に公開した作品がこちら。
ヒンドゥー教の神『シヴァ神』という荘厳なキャラクターがハエ退治に悪戦苦闘するドタバタコメディが楽しい作品です。
Daylight Saving Time info : サマータイムによる時差を計算してくれるサイト
Daylight Saving Time info

欧米人にとって当たり前でも我々日本人にとっては当たり前でないことの一つにDST(Daylight Saving Time)というものがあります。
DSTとはサマータイムのことで、日本を含めてこの制度が導入されてない国々においてはDST存在すら知らない人も少なくありません。
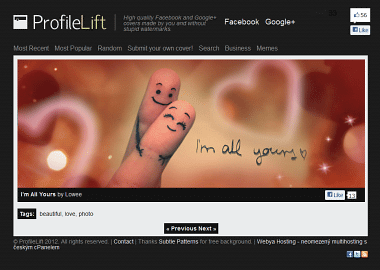
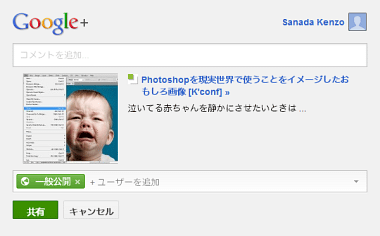
ProfileLift : FacebookやGoogle+のカバー用画像がダウンロードできるサイト
ProfileLift

FacebookやGoogle+のカバー用画像がダウンロードできるサイト。
様々なジャンルの画像はタグによって分類されていて、気に入った画像をダウンロードすることができます。
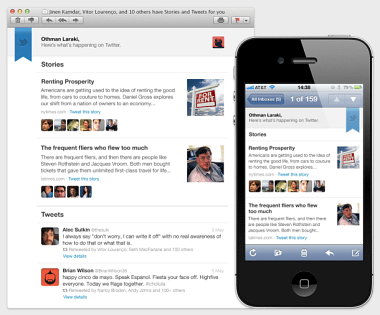
Twitterの『ストーリーとツイートの週刊ダイジェスト』の配信をやめるには

自分のTwitterストリーム上のホットなニュースを一まとめにして毎週メールで届けてくれる、という機能がつい先日Twitterに追加されました。
以前から似たようなサードパーティーのサービスがいろいろありましたが、これがTwitter標準で利用できるようになったわけです。
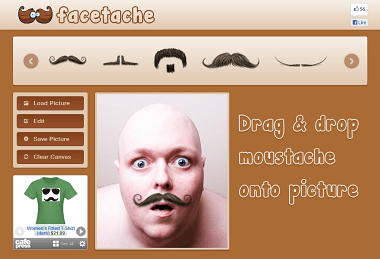
facetache : 任意の顔写真にヒゲを付けることができるサイト
facetache

facetacheは任意の顔写真にヒゲを付けることができるサイト。
『Load Picture』から写真のURLを指定、或いはFacebookからインポートすることもできます。
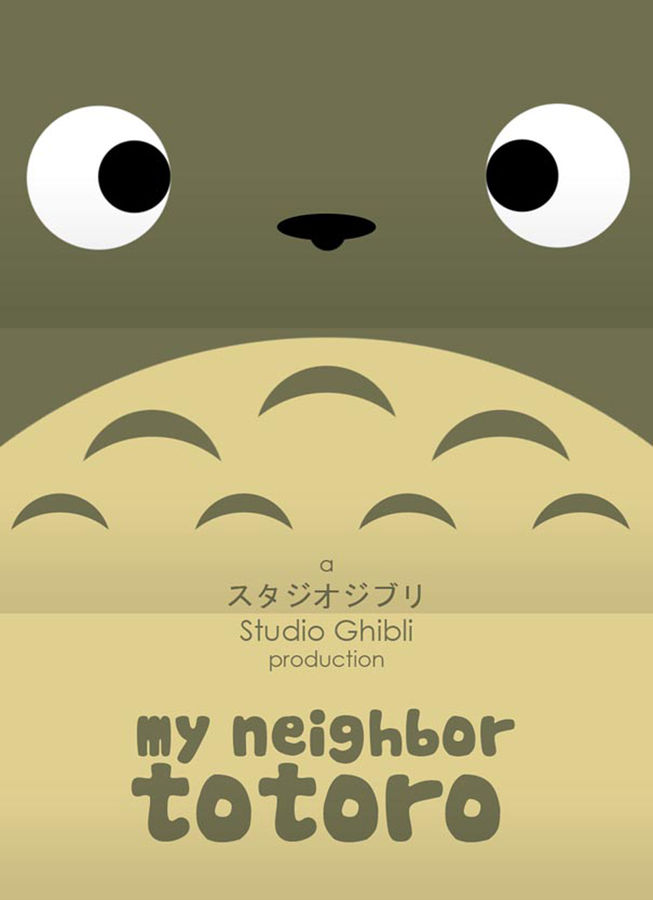
宮崎アニメの代表作をミニマルな表現でリメイクしたポスター
宮崎アニメの数々をミニマルな表現でリメイクしたポスターを描いたのはスペインのアニメーター・Ramón Garcíaさん。
少し前に紹介したエントリーもそうでしたが、世界のアニメーターの創造の源に宮崎作品が大きく関わっていることが、あらためて実感できる感じがします。
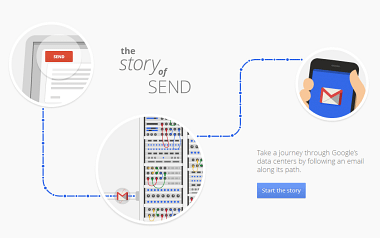
Story of Send : Gmailがどのように届くかを説明してくれるストーリーボード
The Story of Send

Gmailで送られたメールが相手に届くまでの仕組みを説明してくれるインタラクティブなストーリーボード。
Googleのデータセンター内を、まるで郵便局の社会科見学でもしているかのようなかたちで見せてくれる楽しい造りになっています。
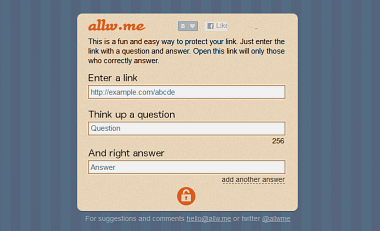
allw.me : リンクに秘密の合言葉を設定できるリダイレクトサービス
allw.me

allw.meはリンクに秘密の合言葉を設定できるリダイレクトサービス。
作成されたリダイレクトリンクで設定した質問に対する答えが入力されないと本来のリンク先に繋がないという仕組みです。
Soeng : 疲れた心に希望の光を取り戻させる素敵なミュージックビデオ
仕事に追われ身も心もボロボロの日々。
終電にも乗り遅れて駅にたたずむ主人公。
そこに来るはずのない一本の電車が。
終着駅は『Soeng(想)』・・・。
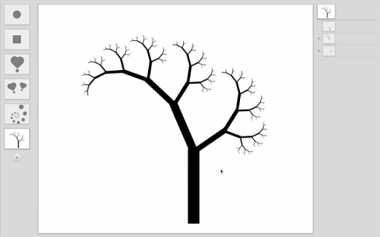
Recursive Drawing : 再帰的な描画による斬新なドローイングのアイデア
Recursive Drawing

Toby Schachman氏が自身の研究の一環として開発している描画のための実験的なインターフェース。
『再帰的な描画』をコンセプトにしたこちらは、とりあえず実用性とか利便性とかはこの際置いておいて、考え方自体が非常に面白いので紹介してみます。
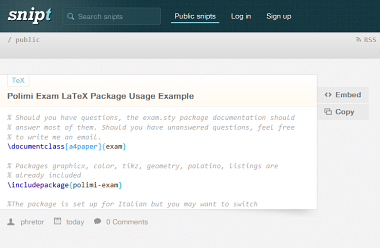
Snipt.net : 各種コードスニペットを対象にした投稿サイト
Snipt.net

Sniptはいろいろなコードスニペットを扱う投稿サイト。
一般的なプログラミング言語からHTMまで様々なコードがタグ別で管理され公開されています。
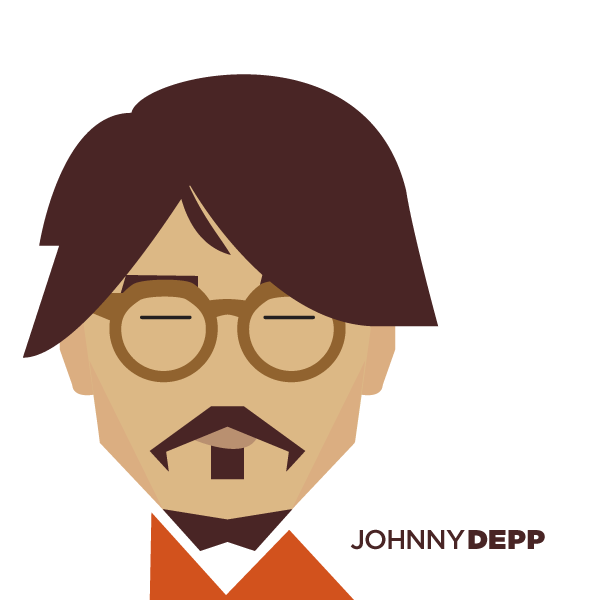
有名人の似顔絵イラストを365日描き続けるプロジェクト
グラフィックデザイナー・Jag Nagraさんが今年1月から日課として行なっているプロジェクト『365』は様々な著名人の似顔絵を一日一枚描くというもの。
映画のキャラクターからミュージシャン、歴史上の偉人などモデルは様々で、少ない線と色数にも関わらず特徴を押さえて表現された似顔絵はまさに職人芸の域です。
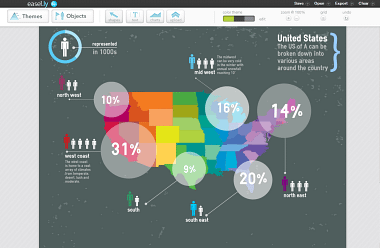
easel.ly : ドラッグ&ドロップスタイルで自由なインフォグラフィックが作成できるサイト
easel.ly

easel.lyはドラッグ&ドロップスタイルで自由なインフォグラフィックが作成できる簡単かつ自由度の高いオンラインツール。
あらかじめ用意されているいくつかのテンプレートをカスタマイズしながら作っていけるのはもちろん、白紙の状態から全くのオリジナルとして創り上げていくことも可能なツールになっているのが特徴です。
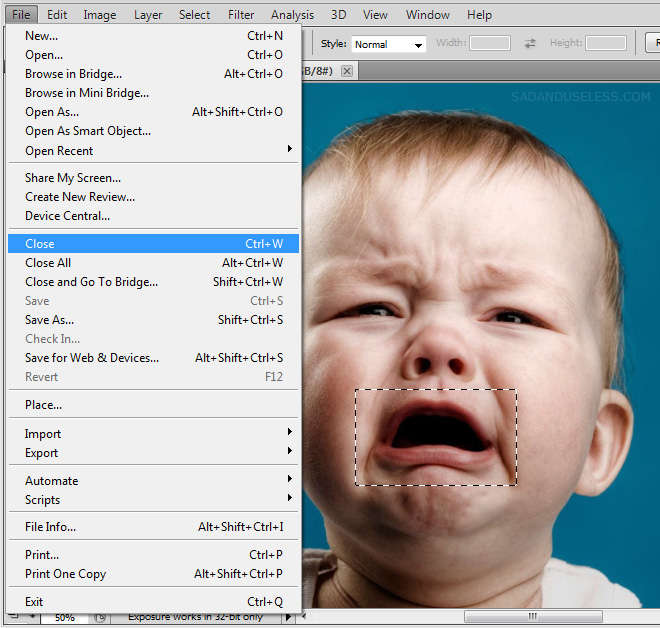
エスカレーターに落ちたチョコレートが生むちょっとエッチなコメディ
就職相談に来た青年。面談ではあえなく不採用になるも、おまけにもらったチョコレートがきっかけで青年の欲望が芽生える。
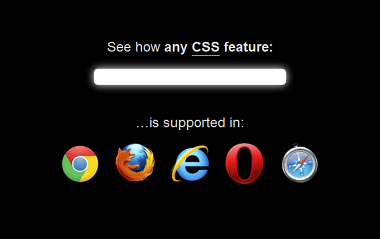
Browser Support : 各ブラウザが対応しているCSSプロパティの検索エンジン
Browser Support

Browser Supportは各ブラウザで対応するCSSのプロパティを調べられる検索エンジン。
サーチボックスにプロパティ名を入力するとそれに対応しているブラウザとそのバージョンが表示されます。
Line Tail : しっぽのデザインがキュートなイヤホンジャックアクセサリー
Line Tailはスマホや携帯音楽プレーヤーなどに使うイヤホンのジャックに装着して使うアクセサリー。
キツネ/イルカ/白鳥のしっぽをデザインしたキュートなデザイングッズとしてだけではなく、ジャックとコードの接合部の保護やコードリールの役目も果たすデザインと実用性を満たした秀逸なデザインの一品です。
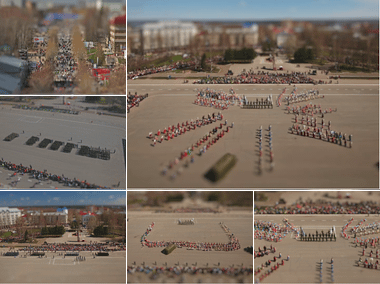
ロシアの軍事パレードをTilt-Shiftで滑稽に見せる映像作品
先日5/9にロシアで行なわれた戦勝記念日のパレードの様子をTilt-Shiftの技法を用いて撮影/編集した映像。
物々しい軍事パレードもこうしてしまうと何とも滑稽で可愛い。そんな作品に仕上がっています。
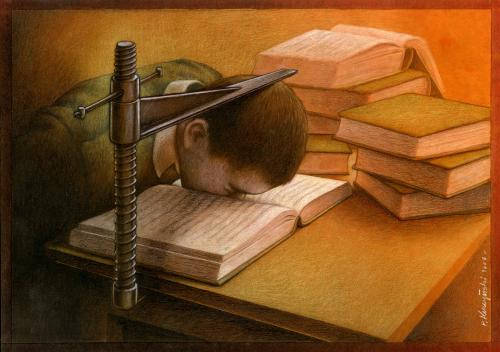
社会問題を鋭くえぐる風刺イラストレーター『Pawel Kuczynski』の世界
戦争・環境破壊・貧富の差など現代の社会問題を鋭い感性で風刺するのはポーランドのイラストレーター・Pawel Kuczynskiさん。
独特のタッチと切れ味鋭い風刺が見る者を釘付けにします。
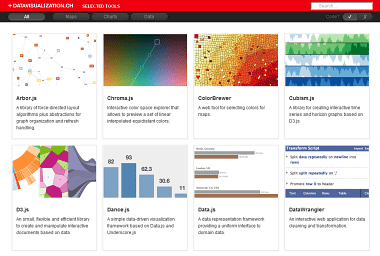
Datavisualization.ch : データビジュアライゼーションのツールをまとめたサイト
Datavisualization.ch

Datavisualization.chは様々なデータをビジュアル化するためのいろいろなライブラリなどを一まとめにしたコレクションサイト。
クリックして裏面をめくるとツールのタイプやリンクなどが表示されます。
Mapping Wikipedia : ウィキペディアの記事の分布をビジュアル化したマップサイト
Mapping Wikipedia

Mapping Wikipediaはウィキペディアの7つの言語のアーカイブから記事を収集し、その記事が示す位置情報を元に世界地図にマッピングして分布の様子をビジュアル化してくれるサイト。
こちらはGoogleマップのAPIを使ってTracemediaとオックスフォード大学が共同で開発したというものです。
Audio Tweet : 音声化したつぶやきを作成できるサイト
Audio Tweet

Audio Tweetは音声に変換したつぶやきが作成できるサイト。
つぶやきを入力して音声化したい言語を選択するとテキストから音声変換された後その共有リンクが表示されます。
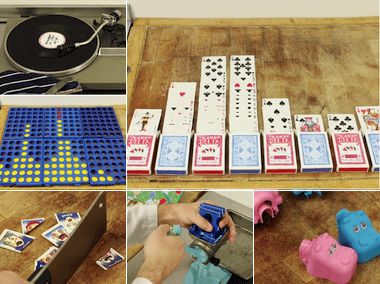
往年の玩具からレコードができあがる愉快なストップモーションアニメ
Delta HeavyというアーティストのPVとして制作されたストップモーションアニメ。
ルービックキューブやトランプなど、往年の玩具ををミンチにしてレコードを作るという愉快な作品です。
Google+公式のシェア用ブックマークレット
Google+ Share Bookmarklet

現在開いているページをGoogle+でシェアするブックマークレットは以前紹介したものを始めいろいろありますが、どれもユーザーが使った非公式のもでしたが、最近になってようやく公式でブックマークレットの提供を始めたようです。
絶妙なコントロールで蝶のように優雅な動きを見せる連凧の様子
トロントのビーチにてiPhoneで撮影された連凧のようす。
絶妙なコントロールによってまるで蝶のような優雅でしなやかな動きを再現している見事なパフォーマンスです。
『アベンジャーズ』のキャラクターをモチーフにしたアートなアイメイク
アメコミのヒーローが大集合する映画『アベンジャーズ』のキャラクターをアイメイクで表現したのは、フィンランドのメイクアップアーティスト・Jangsaraさん。
目のまわりを小さなキャンバスに例え、キャラクターそれぞれの持つ特徴的な色彩をモチーフにして表現する見事なアイデアです。
ピッチが永遠に上がり続けるように聞こえるサウンド・イリュージョン
視覚的なイリュージョンはいろいろありますが、こちらは聴覚的なイリュージョン。
一定のピッチで上昇していく電子音。終了したら再度リプレイしてみると、あら不思議・・・。
終了時と開始時のピッチが繋がりあたかも上がり続けるように聞こえます。
Think Invisible : 思考することで見えてくるクリエイティブなイラスト
Think Invisible
上は典型的なだまし絵の一つで頭を働かせることで三角形(TRIANGLE)が見えてくる絵。
こんな発想を元に、“思考することで見える絵”、という企画でクリエイティブなイラストを日々公開しているサイトがこちらの『Think Invisible』。
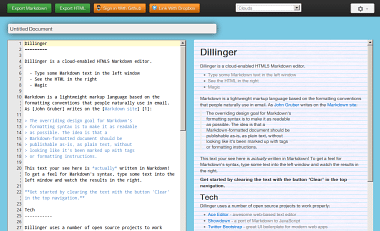
Dillinger : Dropboxに保存もできる使いやすいマークダウンエディタ
Dillinger

Dillingerはオンラインで利用できるマークダウンエディター。
用意されているテーマの中から文字色や背景色を選んで好きなスタイルで編集できるほか、右側に表示されるプレビューでリアルタイムに確認しながら編集できるところが特徴です。
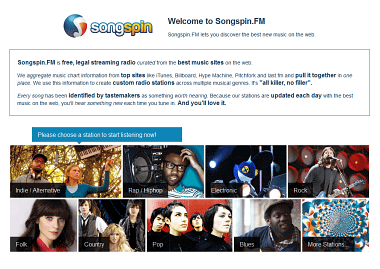
Songspin.FM : 幅広い音楽チャートから旬なナンバーを流すラジオステーション
Songspin.FM

Songspin.FMはiTunesやBillboardのような商業系からHype Machineやlast.fmのようなソーシャル系まで幅広い音楽サイトのチャートをアグリゲートして、今の旬のナンバーを流すラジオステーション。
デバイス間データ転送のスマートなユーザインターフェース
Natural interactions with spatially aware devices

デザイナー・Ishac Bertran氏がデザインするデバイス間同士のテータ転送に関するユーザーインターフェースの将来像。
ケーブル接続なしに2つのデバイスをくっつけると真ん中に丸い転送窓が現れて、そこにデータをドラッグ&ドロップするともう一方のでデバイスに転送されるというコンセプトです。
代表的なソーシャルメディアをモチーフにデザインされたスニーカー
Social Media Shoes
ベネズエラのアートディレクターLumen BigottさんがKedsというブランドと組んで制作したコンセプチュアルなデザインワーク。
代表的なソーシャルメディアをモチーフにしてスニーカーに仕立て上げたという逸品です。
MAXGIF : 指定したGIFアニメを画面にデカデカと表示するサイト
MAXGIF

MAXGIFは指定したGIFアニメを画面全体にデカデカと表示するという、ただそれだけのサイト。
トップページを適当にクリックするとランダムにGIFアニメが表示されていきます。
I shot the Serif! : セリフ書体だけを撃って競うゲームサイト
I shot the Serif! (but I did not shoot the sans-serif)

ボブ・マーリーやエリック・クラプトンで知られる名曲『I Shot The Sheriff』をもじった
ゲームレベルを選んでスタートさせ、表示されるフォントの中から“セリフ”だけをショットして得点を稼ぐというものです。
Croppola : ベストな構図で自動的に写真をトリミングしてくれるサイト
Croppola

Croppolaは構図を配慮した写真のトリミング作業の支援をしてくれるサイト。
アップロードした画像を自動で解析してベストな構図になるようにトリミング部分をサジェストしてくれるというものです。
MillionShort : 検索上位の結果を取り除いて表示するユニークな検索エンジン
MillionShort

MillionShortは従来の検索エンジンで表示されるべき上位の検索結果を指定した分だけ取り除いて表示してくれるサイト。
通常通り検索キーワードを入力してプルダウンリストから散り除く数を選択(デフォルトは100万)すると、指定した数の次の結果から検索結果が表示されます
今月のカレンダー入りデスクトップ壁紙 (2012.5)
Free Desktop Calendar ? May 2012
毎月スタイリッシュなカレンダー入りの壁紙を公開している『Cromoart』から今月の壁紙をご紹介。
デスクトップ用とモバイル用に各種サイズが用意されています。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube