IcoMoon : 好きなアイコンをピックアップしてWebフォントにできるサービス
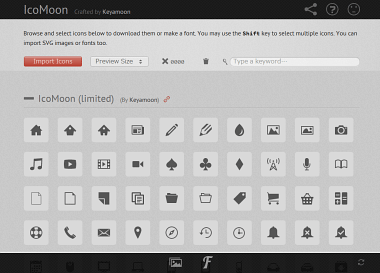
IcoMoon App

IcoMoonは以前のエントリーでも紹介したようなアイコンフォントを配布しているサイト。
そしてこのサイトが立ち上げたサービス・IcoMoon Appは自社製のアイコンを始めIconic、Entypo、という3種類のフォントセットの中から好きなフォントをパッケージングしてオリジナルのアイコンフォントを組み立てられるサービスです。
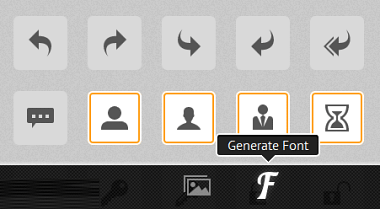
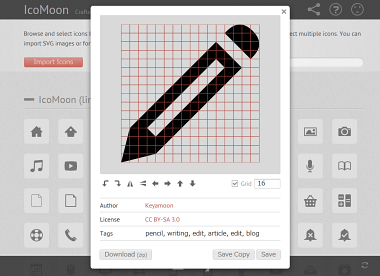
アイコン一覧の中から気に入ったアイコンを選択したら下の『F』ボタンをクリック。
(隣の画像ボタンからそのままSVG画像としてダウンロードすることも可能)

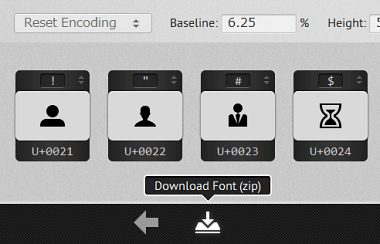
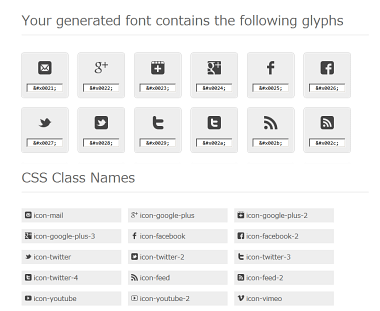
するとアイコンに文字コードが割り当てられるのでダウンロードボタンをクリックするとWebフォントとして一式(TTF, SVG,EOT, WOTF, CSS, HTML)がZIPでパッケージングされてダウンロードできます。

(ここで必要に応じて割り当てられた文字コードをカスタマイズすることもできます)
既存のアイコンセットで気に入ったものがなければ『Import Icon』からSVG形式のアイコンをアップロードすることでここに追加したのち、同様にそれをパッケージに含めることもできます。
また、アイコンの向きや位置などちょっとした微調整なら各アイコンの『Edit』ボタンから自由に変更可能です。

実際の利用の際には、ダウンロードされるパッケージの中にHTMLとCSSが含まれているので、それをサンプル代わりに参照するといいでしょう。

一般的な話として、Webフォントの利用では特にフォントサイズは小さいことに越したことはなく、実際には数個しか使わないケースに数百のアイコンが含まれるフォントというのは実質的に無駄が多いと言えます。
そういう意味で、使用するアイコンだけを含む最適化されたオリジナルフォントが簡単に作れるこちらのサービスは、素材にしているアイコンのセンスも非常によくパフォーマンスの高いサービスだと思います。
追記
上でも言及したようにアイコンがSVG形式でありさえすれば自由にインポートすることができるので、このサイト内に置いてあるアイコン素材にいいのが見つからなくても、他でいいアイコンがあればそれを基にして自由にWebフォント化することができる汎用性がいいところでもあります。
『The Noun Project』はSVG形式でシンプルなピクトアイコンを多数配布しているサイト。
こういったところからアイコンを調達してインポートしてフォント化してみてもいいかもしれません。