2013年03月のエントリー
自由で斬新な時間軸の映像表現が印象的なミュージックビデオ

『Passion Pit』の新曲プロモーションとして作成されたミュージックビデオ。
まるでワンシーンのように展開してゆくカットのつなぎ方が斬新で、時折早回しにしたりスローにしたり逆再生させてりという時間軸のエフェクト効果はまるでレコードのDJスクラッチを連想させるものです。
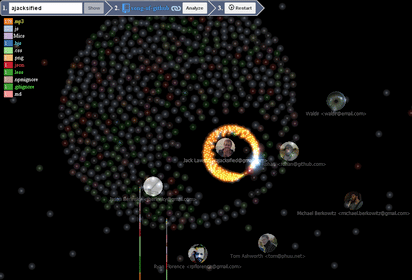
GitHubのリポジトリを劇的なビジュアルにして見せてくれる『GitHub Visualizer』

GitHubといえば今や云わずと知れたプログラマ御用達のコード共有サイト。
そんなGitHubのリポジトリを劇的なビジュアライザーションにして見せてくれるサイトがこちらの『GitHub Visualizer』です。
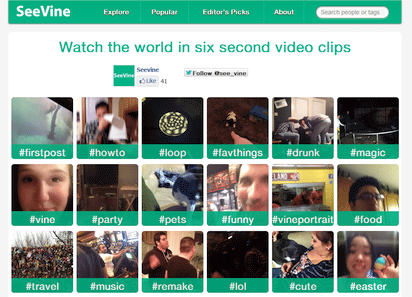
Vine動画を様々なデバイスでブラウジングができるサイト『SeeVine』

『SeeVine』は主にモバイル環境で提供されているVineのサービスを汎用的なWebインターフェースで閲覧できるようにしたサイト。
トップページにあるタグや人気ユーザーからホットなVine動画をブラウズしていくことができます。
Google Keepに採用された新しいスラブセリフ体のフォント『Roboto Slab』

先日Googleが公開したノートアプリ“Google Keep”に使われているという、Googleが新たに制作したフォントがこちらの『Roboto Slab』というスラブセリフ体のフォント。
アンドロイドの標準フォントとしてはDroid SerifがWebフォントとしても公式公開されていますが、こちらのRoboto Slabは現段階ではリークの形で非公式としてネット配布されています。
Googleストリートビューの撮影車を待ち伏せして撮らせたミュージックビデオ

Googleストリートビューの撮影車を待ち伏せして、そこに写り込むことで自分たちのミュージックビデオにしてしまうという、いわば「GSVカーにPVを撮らせたぜ!」と豪語するのはアメリカのカントリーバンド“Gunnar & the Grizzly Boys”とそのプロデューサー。
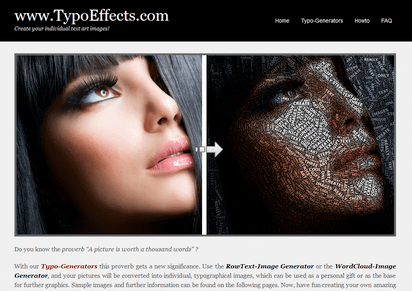
任意の写真からクリエイティブなタイポグラフィーアートが作成できる『TypoEffects.com』

『TypoEffects.com』は以前紹介したようなワードクラウド風のタイポグラフィーアートが任意の写真から作成できる画像ジェネレーター。
こちらのページから2種類のジェネレーターを選んで作成画面に移ります。(要Silverlightプラグイン)
クリクリ目玉が可愛いバルセロナにあるアイスクリーム店『eyescream』
スペイン・バルセロナにあるアイスクリーム店、その名も『eyescream』。
アイスに扮したそれぞれのフレーバー毎のキャラクターデザインと、グーグリーアイのような目玉を乗せたアイスが何ともお洒落で可愛いお店です。
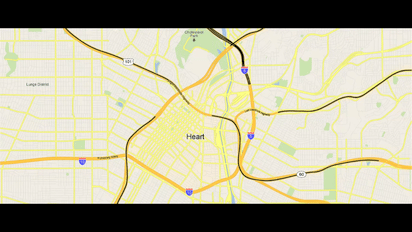
地図から抜けだした町が石油を求めて徘徊するショートアニメーション

「Motorville」という架空の町が地図から抜けだし石油を求めて徘徊するというショートアニメーション。
石油を貪り尽くし挙げ句の果てには自然をも破壊してゆく、アメリカの自動車社会への強い風刺が感じられる秀逸な作品です。
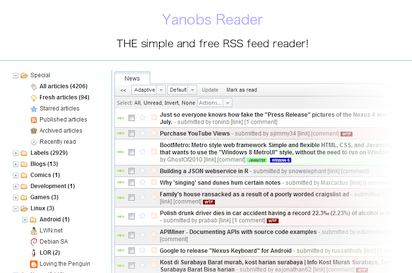
インストール不要ですぐに使える“Tiny Tiny RSS”のクローン『Yanobs Reader』

今後廃止されるGoogleリーダーの代替ということでこれまでもOld Reader、Feedspot、その他といくつかのRSSリーダーをご紹介してきました。
特に当ブログではなるべくGoogleリーダーに近い旧来型のRSSリーダーをターゲットに紹介してきましたが、まだ取り上げていない強力なRSSリーダーが一つ残っています。
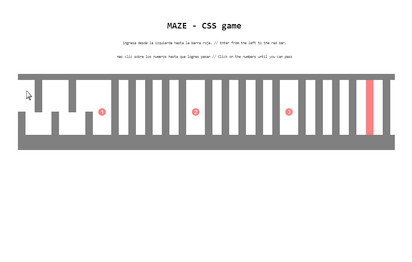
CSSで実装されたごくシンプルなイライラ棒ゲーム『MAZE』

『MAZE』はCSSで実装されたシンプルなゲーム。
マウスカーソルを棒に触れないようにして右側の赤い棒までもってゆくというごく単純なものです。
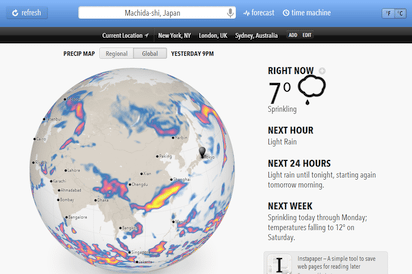
マルチデバイスで使えるクールなデザインのお天気サイト『Forecast』

『Forecast』はスマホ対応でクールなデザインが特徴のお天気情報サイト。
アクセスすると自動的に位置情報を検出して現在のロケーションの天気情報を表示してくれます。
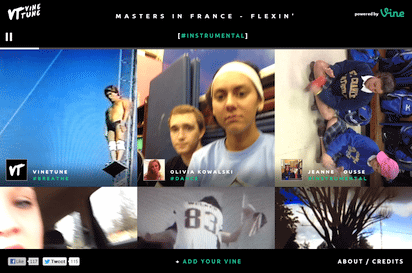
歌詞のワードにちなんだVine動画で構成されたビデオクリップ『VineTune』

イギリスのインディーズバンド“Masters In France”の企画で公開されている『VineTune』は自身の曲のビデオクリップ素材にVineの投稿動画を活用した面白い試みのプロジェクト。
歌詞中に含まれる単語からそれと合致するハッシュタグが付加されているVine動画をランダムに拾い出して見せてゆくというものです。
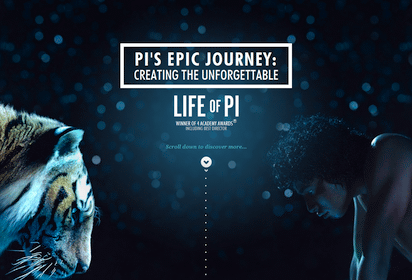
映画『ライフ・オブ・パイ』のメイキングをスクロールダウンで紹介していくサイト

映画“ライフ・オブ・パイ/トラと漂流した227日”のプロモーション用に公開されているこちらの『Pi's Epic Journey』は、映画のメイキング紹介をインタラクティブに楽しみながら見ていけるサイト。
スクロールダウンするごとにいくつかの項目を連続的にブラウズできる凝ったページになっています。
自分自身が紹介されているウィキペディアのページが作れる『I'm on Wikipedia』

『I'm on Wikipedia』は自分自身のウィキペディア(っぽい)ページが簡単に作れるサイト。
作り方は簡単、Facebook経由でログインすると自動的にプロフィールなどを基にして記事が作成されます。
ニューヨークの高校生140人が参加して作り上げられたストップモーションムービー

ニューヨークにある高校Hunter College High Schoolの生徒や教師たち総勢140人が参加して作り上げられたストップモーションムービー。
高校生らしいエネルギー感のある楽しい作品に仕上がっています。
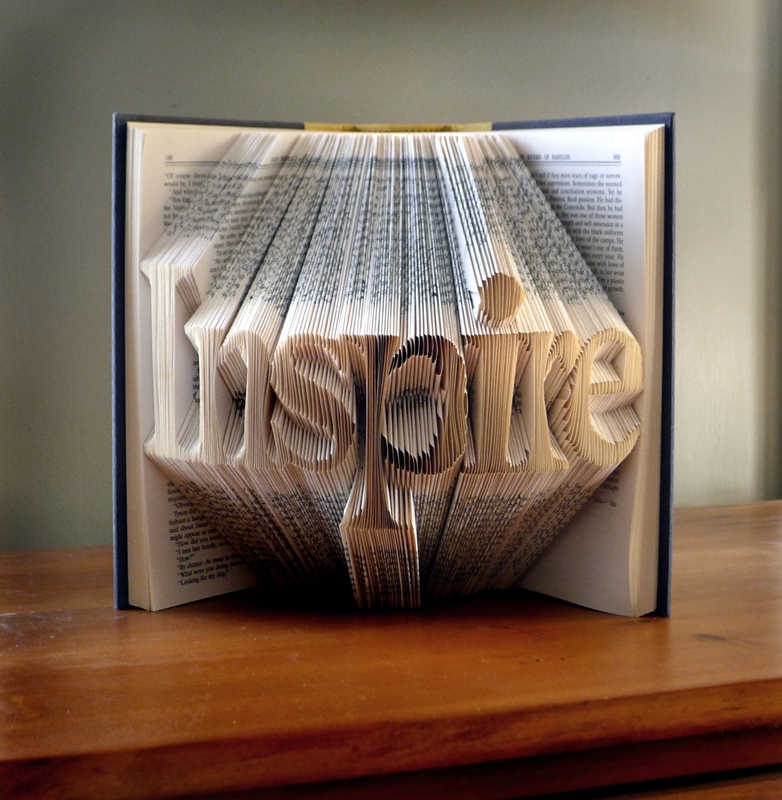
本のページを折り込んで様々な文字や形を浮かび出すクラフトアート
写真家のLuciana Frigerioさんが趣味で制作している『Folded Books』は本のページを折り込んで様々な文字や形を作り出す作品。
見事な出来映えはまさに職人芸といったこちらの本はEtsyにて販売もされているとのこと。
人物の通りすぎるカットに見る小津安二郎の世界感を象徴した映像作品

日本の名監督、小津安二郎と言ってまず連想するのが「小津調」と呼ばれる彼独自の映像美の世界。
中でもその非の打ち所のない完璧な構図は小津調の真骨頂で、特に人の通りすぎるカットなどはその典型とも言えます。
そんな顕著なカットを集めて見せる興味深い映像がこちら。
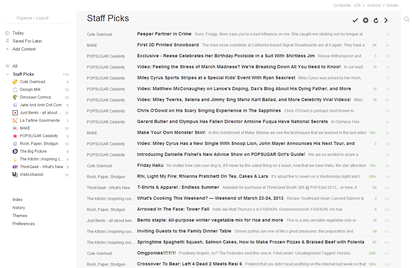
FeedlyをGoogleリーダー感のあるスタイルに変えてくれる『Readly』

ニュースリーダーのFeedlyは7月にサービスを終了するGoogleリーダーの乗り換え先として最も注目を集めているそうです。
個人的にはGoogleリーダーのルック&フィールとは相容れないFeedlyはGoogleリーダーの置き換えと呼ぶことはできないと思っていますが、少なくともGoogleリーダー亡き後信頼の置ける運営がある程度期待できるという意味では有力な候補かなと思います。
様々なモノの100年後を想像してみるアート作品『100 YEARS LATER』
アーティスト秋葉舞子さんの作品『100 YEARS LATER』は、サビや汚しのエイジング処理を施した様々な日用品を通して時間の経過をテーマにしたアート作品。
そのモノの100年後を見せつけることで大いなる時間の流れを体感させるようなそんな作品です。
炎をまとったバレエダンサーの躍動感が素晴らしいショートクリップ

イギリスのバレエ団体Phoenix Dance Theatreのパフォーマンスを基に制作された映像作品。
1000fpsのスーパースロー映像と炎のVFXによる効果とが相まって、情熱的かつ印象的な作品に仕上がっています。
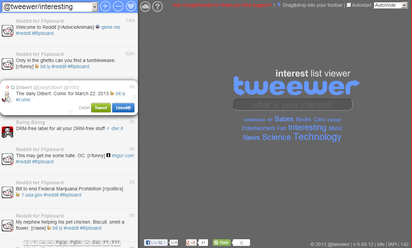
Twitterのリストを切り口とした新しいニュースリーダー『tweewer』

『tweewer』はTwitterのリストビューア或いはリストを切り口としたニュースリーダーというようなサイト。
操作性の高いインターフェースで最新のTwitterストリームから自分の興味のある事柄についてサクサク情報を見ていけるのが特徴です。
限りなく素肌に近いフィット感が特徴の画期的なジーンズ『Skinny Skinny』

American Eagle Outfittersというアパレルメーカーが販売している嘘のような商品がこちらの『Skinny Skinny』というジーンズ。
これまでにないタイトなフィット感が特徴のこちら、色はインディゴとブライトの2色でサイズはフリーサイズとのこと。
さまざまな映画から走るカットだけを繋ぎ合わせて見せるビデオクリップ

全200タイトルに及ぶさまざまな映画のシーンの中から走るカットだけを集めてつなぎ合わせたもの。
T.ハンクスもJ.デップもそして北野武も、7分半に渡ってひたすら走って走って走りまくるビデオです。
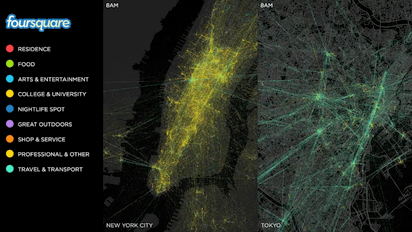
NYと東京を対象にFoursquareのチェックイン状況をモニタリングした映像

ニューヨークと東京の2つの都市を対象にFoursquareのチェックイン状況をマップに重ねてモニタリングした映像。
何処となく人間の毛細血管に流れる血液や神経回路のように見えてくるビジュアライザーションは、他でもなく人間の日常的な活動を基に作られているというのが実に興味深いです。
画像ソフトなしで制作された正真正銘ハンドメイドのアイコンセット
Etsyにて$5で販売されているこちらはハンドメイドで制作されたデスクトップアイコンのセット。
紙や絵の具を使って“実物”として作られたのちスキャンされ画像データとして提供されるこちらは、Photoshopなどの画像ソフトを使って作られた“ハンドメイド風”のアイコンとは根本から違う、正真正銘のハンドメイド・アイコンといえるものです。
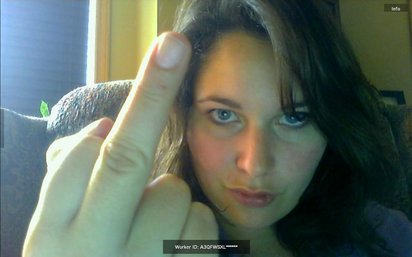
Amazonのクラウドワーカーたちに「F**k you!」をさせてみるプロジェクト

Amazon社が行なっている業務委託サービスの一種『Amazon Mechanical Turk(Mturk)』というのをご存じでしょうか。
単純な作業でもコンピュータなどでは処理できない仕事(タスク)をアマゾンで契約しているスタッフ(ワーカー)にやってもらうというもので、ワーカーは仕事の依頼者であるリクエスターから金銭的報酬を受け取れるというシステムです。
そんなMturkを利用してやってみたというのが、こちらの『The Middle Finger Response』なるプロジェクト。
完璧な主人公目線で展開されるスリリングなミュージックビデオ

モスクワのバンドBiting Elbowsのプロモーションビデオは完璧な主人公目線で展開されていくバイオレンスアクション。
敵の手に渡った謎の装置を奪回するストーリーのこちらは一昨年前公開されたエピソード1の続編となるもので、もはやミュージックビデオの域を超えたスリリングで見応えのあるショートフィルムです。
針金を巧みに使って3次元上に線画の如く描かれたアート作品
まるで線画であるかのような針金を使って作り出された作品は、アーティストのCW Roelleさんの制作によるもの。
平面上に描かれる絵とは一線を画す“3次元上に描かれた絵”とも言えるような印象的な作品です。
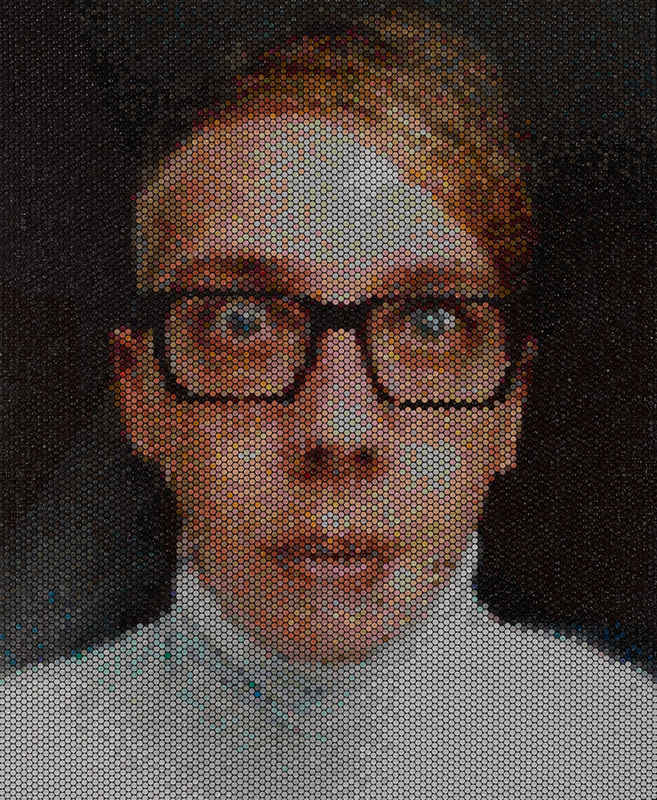
プチプチの中に絵の具を注射して作られた見事なモザイクアート
ニューヨークで活動するアーティストBradley Hartさんの作品は、エアークッションの“プチプチ”の中に絵の具を注射して描かれるユニークなモザイクアート。
これらはスタジオでゴミとして廃棄されるプチプチと余り物の絵の具を再利用して制作されたリサイクルアートとのこと。
相手の鼓動を感じながら安らかな眠りにつけるハイテク枕『Pillow Talk』

イギリスLittle Riot社で開発されている『Pillow Talk』は離ればなれで生活しているカップルたちをターゲットにスマホを利用したアイテム。
お互いに専用の指輪を装着すると心拍数のデータが相手に送られ、枕に仕込んだスピーカーから相手の鼓動が聞こえるというものです。
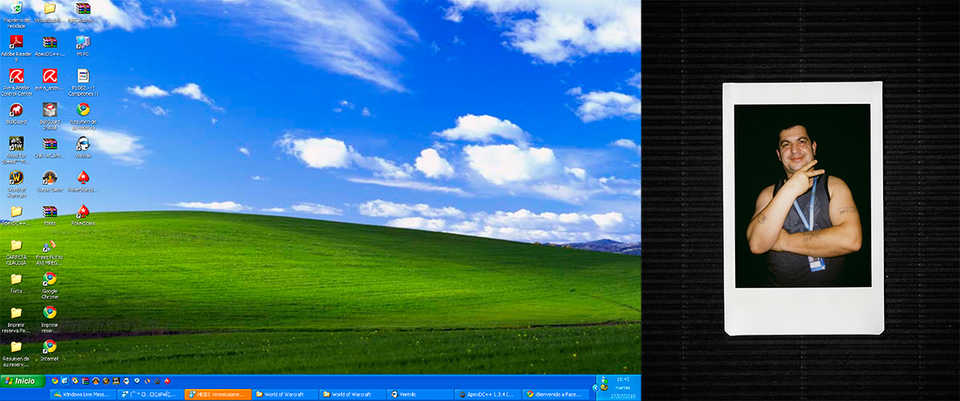
デスクトップ画像がその人の人物像を物語るユニークなポートレート写真
ドイツの写真家Roc Hermsさんの作品『Desktop Portraits』は、人々のポートレートと共にその人が使っているパソコンのデスクトップ画像をセットで写したユニークな作品。
以前紹介した『Persona』というプロジェクトもやはりそうでしたが、パソコンのデスクトップなどもその人のアイデンティティーを露わにする一つの例といえ、人物像を写すという意味ではとても面白いコンセプトだと思います。
逆の動きで撮影された映像を逆再生で見せる秀逸なミュージックビデオ

Fred V & Grafixの新曲プロモーション用に制作されたこちらのビデオは全編を通して逆再生で見せる映像作品。
逆の動きで撮影した映像を逆再生で見せることで、逆の世界の中で主人公だけが普通に動くというユニークな作品です。
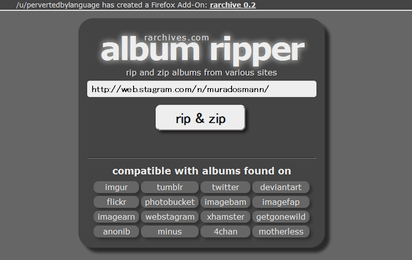
様々な対応サイト上の画像をZIPにまとめて一括ダウンロードできる『album ripper』

『album ripper』はFlickrをはじめTumblrやTwitterなど、対応している様々なサイト上で公開されている画像をZIPにまとめて一括ダウンロードができるサービス。
対応しているサイトは今のところ以下の通りです。
落書きスタイルのアニメで描かれたファンキーな宇宙人が面白いミュージックビデオ

ノートに描かれた落書きのような作風が印象的なこちらのミュージックビデオは、アメリカのラッパーYelawolfとドラマーTravis Barkerの新曲プロモーション用に制作されたもの。
車にひかれた宇宙人がヒップホップな若者の手によって改造されギャングに成るという、映像の方もサウンドに負けないぐらいファンキーなストーリーになっています。
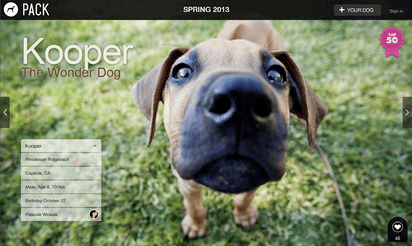
愛犬のクールで印象的なプロフィールページを公開できるサイト『Pack』

『Pack』は犬を愛するユーザーのために立ち上げられた新しいソーシャルサイト。
愛犬のベストショットをバックに印象的でカッコいい犬のプロフィールページが公開できる、まるで“ワンちゃんのためのAbout.me”といった感じのサイトです。
ジブリ映画へのオマージュを込めて絶妙なタッチで描かれたイラスト作品
スペイン・バルセロナのイラストレーターRoberto Nietoさんは大のジブリ映画ファン。
彼がジブリ作品へのオマージュを込めて制作した数々のイラストは、絵画のように微妙なタッチながら100%Photoshopで制作されたものということです。
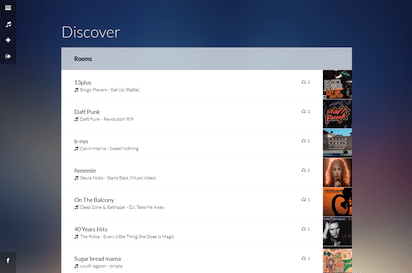
仲間同士で気軽にリスリング空間を共有できる音楽視聴サイト『Earport』

『Earport』はサイト内に特定のリスニングルームを開設してみんなでチャットのような感じで音楽を楽しむことを目的としたサイト。
「Discover」ページではすでに開設されている公開ルームが並んでいるので、興味のあるルームを選んで入室して見ましょう。
喧騒の大都市を駆け抜ける開放感をアニメで表現した秀逸なミュージックビデオ

喧騒に包まれたと街と煩わしい日常生活から抜けだし、大自然の中で自分を取りもどす姿を描いたショートアニメ。
ロンドンの映像プロダクションThe Lineが制作したこちらは『Mat Zo & Porter Robinson』というクラブミュージックのアーティストのプロモーションビデオとして創られたものです。
Googleリーダーの代りとしてチェックしておきたい5つのRSSリーダー

Googleリーダーの代替リーダーということで先日『Feedspot』と『The Old Reader』の2つを取り上げましたが、その他にWebベースのRSSリーダーということで特にまだあまり取り上げられていないものをいくつかピックアップしてみました。
量が多いので細かいレビューは書きませんが、参考にしてもらえればと思います。
Googleリーダーのルック&フィールを継承したRSSリーダー『The Old Reader』

本日、Googleリーダーは7/1を持って終了するとの発表がありました。
先日紹介した『Feedspot』でそのことについて少し触れましたが、その矢先に奇しくも現実となってしまい正直驚いています。
音節のビジュアル化をテーマにした前衛的な抽象アニメーション『こうこう』

映像作家大橋史さんの新作『こうこう』は以前紹介した『CHANNELER』と同様、“言葉”の持つ音声的な要素をビジュアル化することをテーマにした抽象アニメーションです。
1年365日を1日1秒のショートアニメで綴ってゆくユニークなプロジェクト

イギリスのアニメーターThe Brothers McLeodが制作するアニメーションのプロジェクト『One Year. One Film. One Second a Day.』は、1年365日を1日1秒のユニークなショートアニメで綴ってゆくというもの。
作品は1ヶ月毎に分けられていて、現在2月分までが公開されています。
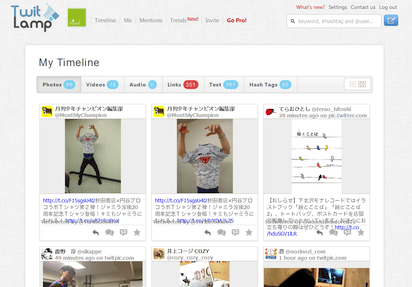
投稿コンテンツ別に分類表示してくれるTwitterのWebクライアント『TwitLamp』

『TwitLamp』Twitterのツイートの中からコンテンツ別に分類して表示してくれるWebクライアント。
ツイートに含まれる、画像/ビデオ/音声/リンク/テキスト/タグなどを、それぞれ振分けて別々に見やすく表示してくれます。
画像コンテンツを直感的にブラウジングする斬新なインターフェースのアイデア

『Pixride』はさまざまなデザイン系のWebサイトから画像を収集し次々に見せてゆくビジュアルクリエイティブなサイト。
設定したスピードで、或いはカーソルキーやマウスホイールの操作によって次から次へと別の画像が重ねながら表示されていくブラウジング手法が斬新です。
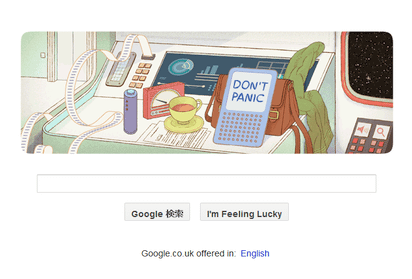
SF作家のダグラス・アダムズを取り上げた本日イギリスの“Google Doodle”

今日はイギリスのSF作家ダグラス・アダムズの誕生日ということで、イギリス版Google検索の画面には特別なGoogle Doodleが用意されています。
アイルランドの風習に習って人々にキスを求める『Kiss Me, I'm Irish』の企画

3月17日はセントパトリックス・デー(聖パトリック祭)というアイルランドの祝日。
アイルランドではこの日にキスをすると、また、された方にも幸運があるという風習があり、西欧では『Kiss Me, I'm Irish』というのが一つのジョークとして一般化されているようです。
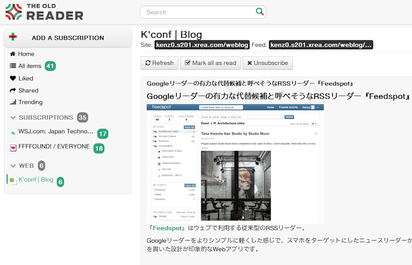
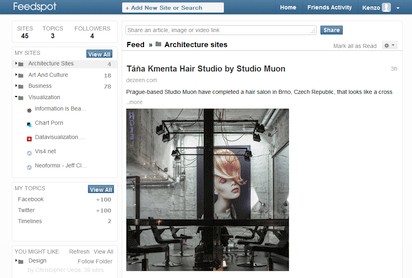
Googleリーダーの有力な代替候補と呼べそうなRSSリーダー『Feedspot』

『Feedspot』はウェブで利用する従来型のRSSリーダー。
Googleリーダーをよりシンプルに軽くした感じで、スマホをターゲットにしたニュースリーダーが急成長の中、あくまで従来のRSSリーダーのスタイルを貫いた設計が印象的なWebアプリです。
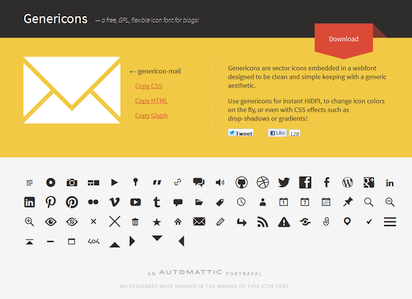
ブログサイト向きのフレキシブルに使えるアイコンフォント『Genericons』

『Genericons』は主にブログでよく使いそうなシンプルで汎用的なアイコンを揃えたアイコンフォントのパッケージ。
Webフォントとして無料配布されており、付属のCSSによってそれぞれ定義されているアイコンのクラス名を使って色やサイズを自由に設定して利用することが可能です。
深夜のオフィスで遭遇する摩訶不思議な空間を描いたコミカルなショートアニメ

夜更けに1人オフィスで残業をする男。
ふと、コーヒーを取りに外に出たとたん、なぜだか廊下が不思議な空間に。
底なしの奈落に落ちながらも、奇妙な光景を目の当たりにする....
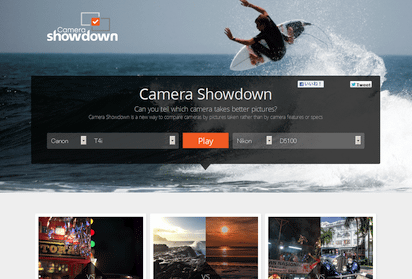
どちらの画質が優れているかが判るカメラの比較サイト『Camera Showdown』

『Camera Showdown』は各種デジタルカメラの画質比較が行えるサイト。
実際にそのカメラで撮影された画像を使って、異なる2つの画像を見比べながら優劣を判断していくというものです。
マクドナルドのハンバーガー各種をピクトグラムで表現したグラフィックス

グラフィックデザイナーCyprien Bellensさんの作品『McDo』はマクドナルドのハンバーガーやマックラップをモチーフにして作られたピクトグラム。
中の具材をミニマルにピクトグラムとして表現したクリエイティブな作品です。
“ハーレムシェイク”をミニマルに表現したモーショングラフィックス

YouTubeで人気の“ハーレムシェイク”をミニマルに象徴化したアニメーションで見せるユニークなモーショングラフィックス。
特徴を的確に捉えたユーモラスで秀逸な作品です。
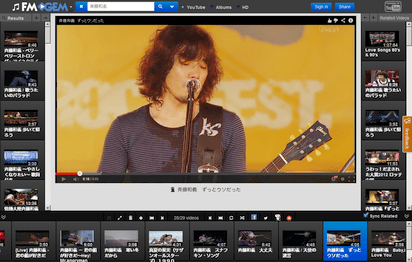
自由なプレイリストでYouTubeの音楽コンテンツが楽しめるプレーヤー『FMGEM』

『FMGEM』はYouTubeの動画コンテンツを音楽素材にして聴かせるミュージックプレーヤー。
最大の特徴はGroovesharkに非常によく似たインターフェースが与えられているところで、GroovesharkのYouTubeバージョンといった印象のサイトです。
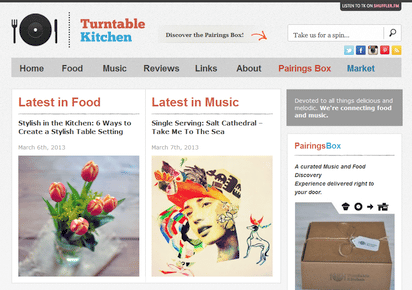
旬の料理レシピとそれに合う音楽を届けてくれる宅配サービス『Turntable Kitchen』

『Turntable Kitchen』は米サンフランシスコを拠点に料理と音楽をテーマに運営されているプロジェクト。
そこで彼らが展開している『Pairings Box』は、$25/月で選りすぐりの音楽と料理レシピを自宅にお届けするというお洒落な宅配サービスです。
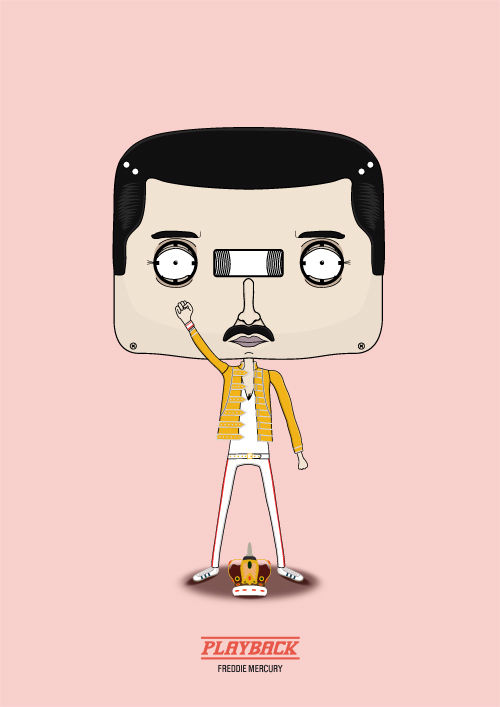
昔懐かしいミュージシャンたちの顔をカセットテープで象徴化したイラスト
イラストレーターLluís Terradellasさんの作品『PLAYBACK』は、カセットテープ全盛の70?90年頃にかけて一世を風靡したミュージシャンたちを、カセットテープの顔でキャラクター化したユーモラスな作品。
ツイートの言葉を使って歌詞を紡いでゆくユニークなプロモーションビデオ

オーストラリアのメルボルンで活動する“Brightly”の新曲プロモーションとして制作されたこちらは、Twitterを活用したユニークなプロモーションビデオ。
歌詞に含まれる語句をTwitterに流れるストリームからリアルタイムに拾い出し、曲の進行に合わせてそれらを繋げてゆくというものです。
有名な科学者の発明をミニマルなロゴで表現したクレバーなタイポアート
Kapil Bhagatさんが制作した作品は、有名な科学者をモチーフに描かれたクレバーなロゴアート。
「o」が落ちている上の作品は万有引力の発見者“ニュートン”、というようにどれもひねりの利いた秀逸な出来です。
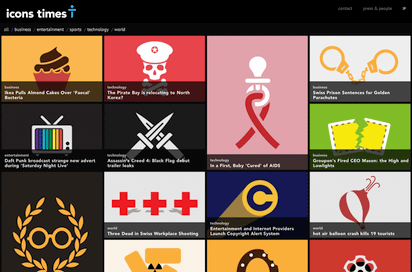
日々の出来事をアイコンで伝えるクリエイティブなニュースサイト『icons times』

『icons times』は日々の出来事を一つのアイコンを使って伝えるニュースサイト。
以前にも時事ネタをモチーフにしたこんなサイトを紹介しましたが、今回のはあくまでニュースサイトの体裁からそれを表現しているところが特徴でしょうか。
その日に合う絵でパンを焼いてくれるトースター『The Image Toaster』

Scott van Haastrechtさんの制作した『The Image Toaster』は毎日違う絵の模様をパンに焼き付けてくれるユニークなトースター。
本体はパソコンと繋がっていて、その日と関連した画像をGoogleイメージから検索/ダウンロードし、そのデータを基に6X6のピクセル画に変換して実際に焼くという仕組みだそうです。
眠りの中で繰り広げられるシンクロダンスがユニークな“Matt & Kim”の新作PV

以前にもショッキングなPVをご紹介した男女2人組のボーカルユニット“Matt & Kim”の新作はベッドの上で繰り広げられる2人のダンス。
眠りの中で踊る2人のダンスはまさに「シンクロナイズド・スリーピング」と呼べるような作品です。
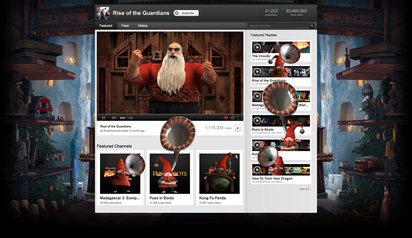
映画『不思議の国のガーディアン』のクリエイティブなYouTubeチャンネル

ドリームワークスのアニメーション、“不思議の国のガーディアン(Rise of the Guardians)”のプロモーションとして特別に制作されたYouTubeのチャンネルがこちら。
通常の動画の枠をはみ出しページ全体を使ってインタラクティブに楽しめるユニークなページに作られています。
ダビンチのモナリザをポートレート写真として蘇らせたリアルな合成画像
以前取り上げた、ゴッホの自画像を写真として再現した『Revealing The Truth』の第2弾となるこちらは、ダビンチの名作“モナリザ”を完璧なまでに写真として再現しようというもので、肌の質感などはまさに本物の写真そのものといったところです。
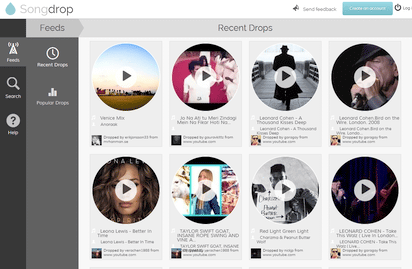
Web上の音楽をコレクションする新たなミュージック系SNS『Songdrop』

『Songdrop』はWebで見つけたお気に入りの音楽を手軽にコレクションして共有する新しいソーシャルミュージックサービス。
内容としては以前紹介した『musicplayr』に近く、それにPinterest系のインターフェースを着せたという印象のサイトです。
モコモコの“ほこり犬”がイヌの誇りについて語るアートアニメーション

すべての犬は、いずれほこり犬になる。ほこり犬のほこりは誇り。
自らと、そしてあなたをほこる。記憶と愛と、ありがとう。
ほこり犬、そしてたくさんの犬たちと、その感覚と記憶をたどって、愛をくれたあなたにありがとう。
雨に濡れた車窓からの風景をリアリスティックに描いたペイントアート
画家のKaren Woodsさんが近年取り組んでいるテーマ『Driving Rain』は、雨に濡れた車窓からの風景をまるで写真と見間違うばかりにリアルに描いた油絵によるペイントアート。
カフェでのほろ苦い勘違いを描いたちょっとステキなショートフィルム

カフェで一人寂しくコーヒーを飲んでいる女性。
ふと外に目をやるとカッコいい男性が自分に向かって手を振っているのに気付きソワソワするも...
幾重にも重なった切り絵が悲しいドラマを描くストップモーションムービー

詩人Pablo Nerudaの詩からインスピレーションを得て制作されたこちらの作品は、切り絵を使ってコマ撮りしたアニメーション。
特徴的なのは各フレームとなる切り絵を多層に配置して映すことで独特の残像感を出し、また、それぞれに異なる紙を使うことで変化を出しているところです。
ヘルメットのメーカーが街中で行なった頭のいかれた試着キャンペーン

ヘルメットのメーカーNutcase社がデンマークのコペンハーゲンで行なったキャンペーンは、見た目を気にしてヘルメットの着用をいやがる人々の意識を少しでも変えようと考えられたユニークな企画。
フェルト生地を使って作られた美味しそうなクラフトアート
『Bees Felt Market』制作によるフェルト生地で作った可愛いフードアートの数々。
細かいディティールにこだわって再現されているところが余計に可愛らしさを醸し出しています。
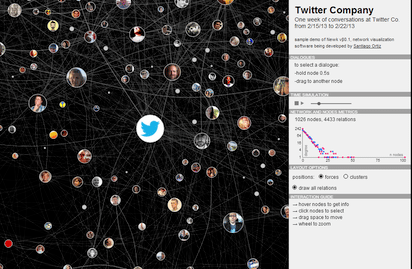
Twitter社を中心にの一週間にやり取りされた情報経路をビジュアル化したサイト

Twitter社(@twitter)を中心に一週間の間に行き交うツイートをビジュアル化したデモンストレーションサイトがこちら。
インタラクティブにブラウズでき、どのような経路で情報が伝達されていくかが視覚的に解ります。
中古の愛車と共にある男の人生を描き出した感動的なテレビコマーシャル

中古車の車内に見るある男の人生を描いた中古自動車販売士のテレビコマーシャル。
青春期に初めて購入した中古車を皮切りに恋愛・結婚・そして子供の誕生と車とともに人生を描き出す1分丁度の感動作です。
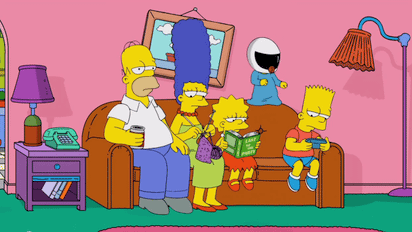
シンプソンズのハーレムシェイク動画『Homer Shake』が公開中

“ハーレムシェイク”祭りに沸くYouTubeにおいて有名企業からの投稿動画も後を絶たない中、ドラマやアニメなどの専門チャンネルで有名なFOXチャンネルの代表としてシンプソンズのハーレムシェイクが公開されました。
シンプソンズではお馴染みのいつものソファーでくつろいでいるカットから始まります。
Googleの検索システムの仕組みをインタラクティブに紹介する『How Search Works』

『How Search Works』はGoogleの検索システムがどのようなプロセスで動作しているかをインタラクティブに解りやすく紹介しているサイト。
ページをスクロールダウンしながらストーリー形式で説明を見ていくことができます。
YouTubeで「do the harlem shake」と検索すると例のアレをしはじめる

YouTubeで火が付いたハーレムシェイクのブームはさまざまな企業までも巻き込み現在爆走中な中、その発祥の地ともいうべきYouTubeサイト自体がこのブームに参戦してきました。
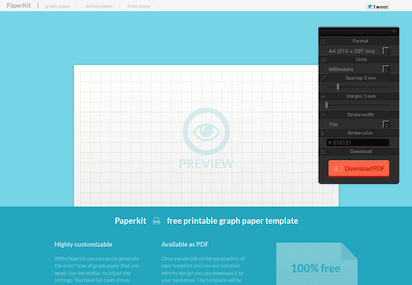
プレビューしながら手軽に作成できるグラフ用紙ジェネレーター『Paperkit』

『Paperkit』はプレビューしながらサイズや罫線などを自由にカスタマイズしたグラフ用紙が手軽に作成できるサービス。
作成したデータはPDFとしてダウンロードできるので、プリントアウトして利用することができます。
本物のネコを使ったフォントで好きな文字列を作れるキュートなサイト『ねこフォント』

『ねこフォント』は実際のネコの姿勢で描かれた文字の画像を使って好きな文字列を作れるキュートなサイト。
使い方は文字列を入力し文字の大きさを選んだら「作成」をクリックすれば完成です。
ハーレムシェイクを追う勢いで増殖するヤギのミュージックビデオ『Goat Edition』

最近流行のハーレムシェイクを追いかけるかの如く凄い勢いでバイラル化しているYouTube動画『Goat Edition』はいろいろなミュージックビデオを素材に、ここぞ!というポイントでヤギの雄叫び映像を挿入するというもの。
絵文字サウンドを送って楽しむ新しいコミュニケーションスタイル『TeleSound』

現在Kickstarterでプレオーダーを受け付けている製品『TeleSound』は、さまざまな絵文字を短なサウンドで表現しそれを送受信して楽しむ受話器型のアイテムです。
もしも海外セレブがごく普通の人だとしたらこんな感じという写真
 Lady Gaga
Lady Gaga
Photoshopが得意のDanny EvansさんがFacebookにて公開しているPlanet Hiltronは、ハリウッドセレブを普通の一般人にリメイクして見せる画像ギャラリー。
ハンガリーの鉛筆彫刻アーティスト“Cerka Hegyzo”の妙技
以前紹介した鉛筆彫刻のアーティストDalton Ghettiさんや水田黄昏&加藤邪道さんなどに影響を受けて鉛筆彫刻を始めたというハンガリーのCerka Hegyzoさんの作品がこちら。
どれもこれらの先輩方に迫る凄い出来映えの作品です。
圧倒的な映像美で魅せるスウィーツのできるまでを捉えた映像作品

見るからに美味しそうなスウィーツの製造過程を捉えた映像作品は、フランスのコーヒーメーカーCarte Noire社によるもの。
圧倒的な画質による映像美とその迫力は食べ物を超越した一つの芸術品とさえ言えます。
ぜひ、フルスクリーンでどうぞ。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube