2012年06月のエントリー
安全ピンをヒューマニックに写したユニークな写真シリーズ
写真家Jun.Cさん制作のこちらは、安全ピンを人形代わりに使ったユニークな写真のシリーズ。
可愛らしさの中にも人生の一コマを写し出したようなストーリー感のある写真が印象的な作品です。
Reverso : 逆さま男の奇妙な生活を描いたショートアニメ
重力に逆らう特異な体質に生まれながら、普通に人と同じ生活を送る主人公。
仕事は電球を交換する係と彼にはもってこいの仕事ですが、ある日、ちょっとしたミスが元で会社をクビに・・・
Bloglovin : ファッションにフォーカスをあてたブログアグリゲータ
Bloglovin

Bloglovinは主にファッションのジャンルにフォーカスをあてたブログアグリゲータ。
各国のブログサイトから最新の情報を収集/整理して配信しています。
Clipix : ウェブで見つけた関心事をクリップして保存整理できるサービス
Clipix

Clipixはウェブで見つけた興味のあるモノをクリップして保存/整理できるサービス。
Pinterestの類似サービスが後を絶たない中、こちらもその一つである事には間違いありませんが、後発だけあって充実した機能と独自性でPinterestのライバルとしては最右翼になるのではないかと思わせるサイトです。
THE DOOR : ドアの世界に迷い込んだ主人公のストップモーションアニメ
気が付くとそこは閉ざされた世界。そしてそこには5つのドアが。
それぞれのドアを開いて不思議な世界を進んで行くも、結局は元の場所に。
絶望にくれる主人公はとうとう6番目のドアと化してしまう、というちょっと恐ろしいストーリー。
クラウドストレージの稼働状況を知るためのチェックサイトまとめ

我々のようなサイト運営者は自分のサイトの表示がおかしいと思った際は、先ずは契約しているサーバーの稼働状況や障害報告を載せているページを見る、というのが常ですが、最近ではクラウドストレージの普及で一般ユーザーでも某かのファイルサーバーを利用することが多くなってきていると思います。
FabRelax : いろいろなリラクゼーション・サウンドが堪能できるサイト
FabRelax

FabRelaxは水のせせらぎや鳥のさえずりなど、心を落ち着かせるリラクゼーション・サウンドをエンドレスで流すサイト。
6個の独立したボックスから好きなサウンドをチョイスして自由にベストなサウンドをミックスできます。
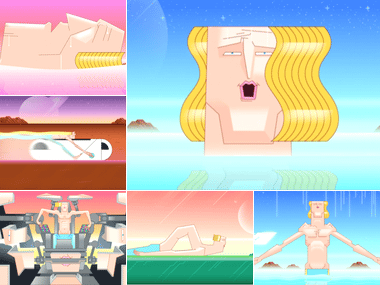
『なぜSpotifyは80年代に存在しなかったのか』を見せるユーモラスな動画
Why Spotify didn't exist in the '80s
『もしもGoogleが80年代に発明されていたら』とか『もしもYouTubeが90年代に発明されていたら』など、一連のパロディ動画を制作しているSquirrel-Monkeyの新作で、『なぜSpotifyは80年代に存在しなかったのか』という動画。
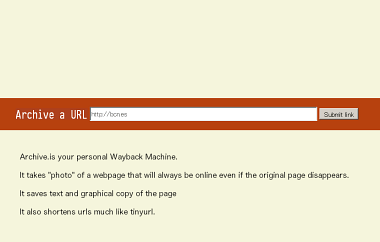
Archive.is : 見た目を忠実に再現してくれるインターネットアーカイブ・サービス
Archive.is

Archive.isは指定したWebページそのもののコピーを作成して保管しておいてくれる、いわゆる『インターネット・アーカイブ』のサービス。
オリジナルの記事がネット上から削除されてもコピーを作成しておくことでいつまでも閲覧できるというもので、Wayback Machineやウェブ魚拓などが有名だと思いますが、こちらの特徴は何といってもその再現力の高さです。
各ブラウザ毎のICCプロファイルの対応がよく判る画像
各ブラウザ毎のカラーマネージメントの対応が克明に判る画像が紹介されていたので取り上げてみたいと思います。
先ずは上の画像、どのように見えますか?
紫っぽく見えるのなら、あなたが今使っているブラウザは画像に埋め込まれたICCプロファイルの読み込みに対応していないブラウザということになります。
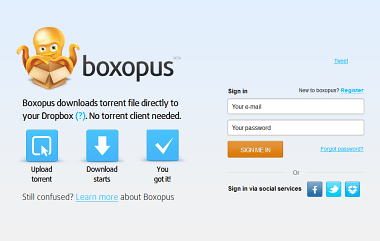
Boxopus : BitTorrentのファイルをダウンロードしてDropboxに保存してくれるサービス
Boxopus

BoxopusはBitTorrentのネットワークからダウンロードできるファイルを直接Dropboxに保存してくれるサービス。
ユーザーがBitTorrentのクライアントを使ってファイルをダウンロードすることなく、Boxopusがそれを代行する形でDropbox内のフォルダにダウンロードしておいてくれるというもの。
レスポンシブなWordpressテーマ制作のためのスターターテーマまとめ

Wordpressはテーマが豊富に流通していることで有名ですが、完全に自分のテイストに合ったものや個性的なものを探すとなるとやはり自作するしかなかったりします。
こんな場合、全くの白紙状態から作るとなると大変なので、何かシンプルな造りのテーマをベースにしてそれに肉付けしていくというのが一つの方法と言えます。
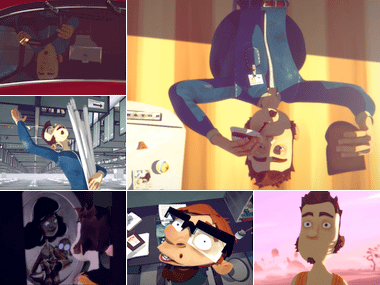
意味不明な世界観とキャラクターがキモ面白いMTVのショートクリップ
説明不要、というか不可能。
MTVの番組中に流れる短いショートクリップ用に作成されたアニメーションのようですが、『意味不明』の世界に引きずり込まれて、繰り返し3回も見てしまいました(笑)
ツボにはまる人には強烈なショートアニメです。
Ford Keyfree Login : スマートフォンを使ったソーシャルサイトの自動ログインシステム

『Keyfree Login』は自動車メーカーで有名なフォードが開発しているというスマートフォンを使ったソーシャルサイトの自動ログインシステム。
NFCやBluetoothで鍵となるスマホを近くに置くだけでそばにあるパソコンでアクセスしているソーシャルサイトに自動ログインできるというものです。
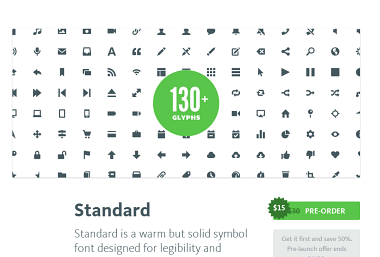
Symbolset : 意味のある文字列に対応した画期的なシンボルフォントのセット
Symbolset

Symbolsetは130以上のアイコンを収録したシンボルフォント。
“semantic symbol fonts”、といわれるようにそれぞれの文字コードが語彙に対応しているという画期的なものです。
Instaglasses : サングラスにInstagramをドッキングしたコンセプトデザイン
デザイナーのMarkus Gerkeさんが考案したという『Instaglasses』は文字通りInstagramとサングラスのドッキングしたコンセプトデザイン。
サングラスに埋め込まれたカメラで撮影した映像にフィルターをかけてレンズに投影し、撮影されたデータはWiFi経由でWebに保存というもの。
スーパースロー映像で見るスリンキーの落下の様子
昔懐かしいおもちゃ、『スリンキー』を伸ばした状態で下に落とし落下する様をスーパースローで捕らえた映像。
バネの復元力で上に引っ張られる力と重力で下に落ちる力が完全に釣り合って、宙に浮いているように見えるという興味深いものです。
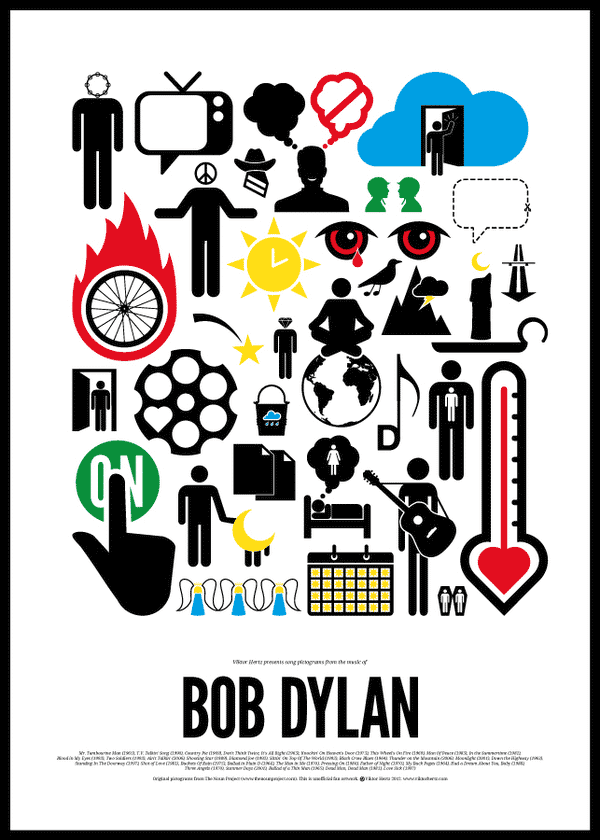
ピクトグラムを使って表現された有名ミュージシャンのポスターいろいろ
以前にも紹介したことのあるスウェーデンのデザイナーViktor Hertz氏の制作した作品『Pictogram rock posters』は、ピクトグラムを使って著名なミュージシャンを表現したポスター。
それぞれのピクトグラムが曲名を表しているようですが、さて、いくつお解りでしょうか?
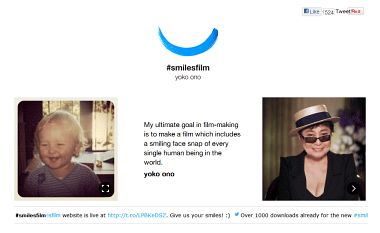
#Smilesfilm : オノ・ヨーコさんが立ち上げた世界の笑顔を集めるプロジェクト
#Smilesfilm

パフォーマンス・アート界でも多大な影響力を持つオノ・ヨーコさんの呼びかけで始まった『#Smilesfilm』は世界の笑顔を集めるプロジェクト。
サイト上にはこの呼びかけで世界各国から集められた笑顔の画像が次々とアップされていきます。
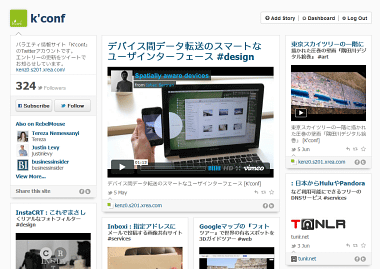
RebelMouse : ソーシャルストリームを中心としたフロントページを作成できるサービス
RebelMouse

RebelMouseはTwitterやFacebookなど自分のソーシャルストリームを中心にしたフロントページを作成できるサービス。
自分のソーシャルストリームをマガジンスタイルに再構築して自動発行するようなサービスは特に最近では珍しくありませんが、こちらは“自分が読む”ためのものではなく、“他者に見てもらう”ことを目的としたサービスです。
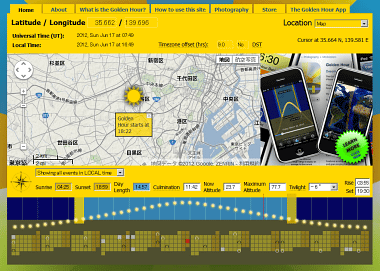
The Golden Hour Calculator : マジックアワーを算出してくれる便利なサイト
The Golden Hour Calculator

『マジックアワー』というものをご存じでしょうか?
日の出や日没付近の太陽光のことで、このごく短い時間帯に訪れる絶妙な光源はソフトな色調で金色に輝いて見えることからゴールデンアワー『Golden hour』とも呼ばれるそうです。
Unflattering Portrait : 実物より綺麗に描かない媚びない肖像画プロジェクト

The Misanthrope Specialty Co.という団体名で活動している画家が行なっている面白いプロジェクトがこちら。
『Unflattering Portrait(媚びない肖像画)』と題され、実際にトロントの街頭で行なわれているこの似顔絵描きのプロジェクトは、ご覧のようにお客の顔をありのまま?に描くというもの。
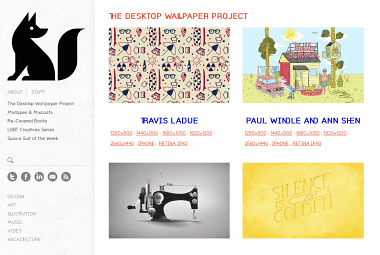
The Desktop Wallpaper Project : クリエイターたちによる壁紙制作プロジェクト
The Desktop Wallpaper Project

『The Desktop Wallpaper Project』はプロのイラストレーターやデザイナー、写真家が集まって公開している壁紙制作プロジェクト。
専門のクリエイターの手によるコンセプチャルでクリエイティビティの高い作品が多いのが特徴的です。
Happy Life : キモかわのモンスターを生んでしまう青年のショートアニメ
夜な夜な生まれてくる奇妙なモンスターたち。
最初は怖がって山に捨てに行っていた青年も、しだいに打ち解けて仲良くなるというストーリー。
ThudIT : Twitterの共有画像がリアルタイムで検索できるイメージ検索サイト
ThudIT

ThudITはTwitterで共有されている画像をリアルタイムに検索する画像検索サイト。
普通にキーワードを指定した検索のほか、『#』を付けてタグで検索したり『@』を付けて特定のアカウントの画像を検索したりすることができます。
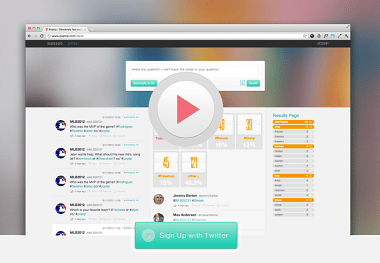
Poptip : Twitterのハッシュタグを利用したお洒落なアンケート集計サービス
Poptip

PoptipはTwitterのハッシュタグを利用したアンケート集計サービス。
『cc/ #poptip』という独自のハッシュタグを付けたツイートにフォロワーから返信をもらうことでアンケートの集計が可能になるというものです。
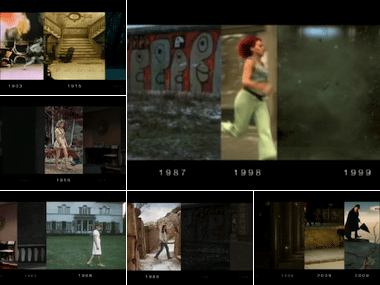
Cinezoïque : 映画の遍歴をタイムラインで表現したショートフィルム
Cinezoïque - The Movie Time Line
20世紀初頭から今日までの映画の歴史をタイムラインで見せるコンセプチャルな映像。
各時代の映画のワンシーンから左から右に進む人物のカットをつなぎ合わせていくというアイデアです。
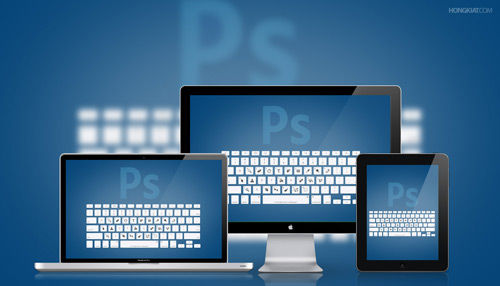
壁紙として使えるAdobeアプリのキーボードショートカット一覧
Adobe Creative Suite Toolbar Shortcut Wallpapers
Adobe社製アプリケーション各種のキーボードショートカット(ツールバー)をビジュアル化したチートシート。
壁紙画像として作られていて、実用だけでなく見た目的にもお洒落な創作物です。
上記リンクより各サイズのダウンロードが可能です。
Morning+ : 朝起きるだけで社会貢献できる目覚ましアプリ
Morning+(モーニングプラス)

ちょっと変わった目覚ましアプリ(iPhone/Android)のご紹介です。
以下は開発と運営をなさっているご本人からご説明いただいたので、ここで取り上げてみたいと思います。
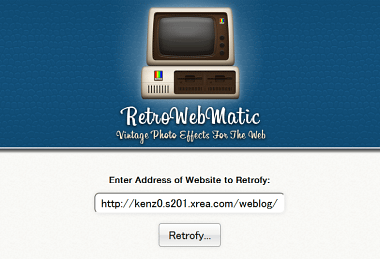
RetroWebMatic : 指定したWebサイトをレトロな見た目に変えてくれるサイト
RetroWebMatic

RetroWebMaticは指定したWebサイトをレトロな見た目に変えてくれるサイト。
Instagramブームでレトロな風合いの写真が人気な中、Webサイトもレトロ調にしちゃえとばかりのユニークなジョークサイトです。
実用的なフォトコラージュが簡単に作成できる『PicMonkey』の新機能
PicMonkey - Create a Collage

少し前に取り上げたオンラインの画像エディタ『PicMonkey』に新しい機能が追加されたので紹介します。
こちらの機能は、複数の画像をつなぎ合わせて一枚の画像にする“フォトコラージュ”を簡単に作れるというものです。
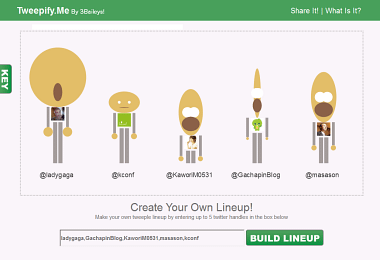
Tweepify : Twitterアカウントを擬人化して比較ができる面白サイト
Tweepify

Tweepifyは指定した複数のTwitterアカウントのアクティビティを基にそれぞれのTwitterを擬人化して比較ができるサイト。
コンマ区切りでTwitterのアカウントを5つ入力し『BUILD LINEUP』をクリックすると画像が作成されます。
FOR HIRE! : インドのドライバーの日常風景を淡々と描いたショートアニメ
FOR HIRE! ? BANGALORE RICKSHAW
インドのタクシーでお馴染みのオートリキシャーを運転するドライバーの日常風景を淡々と描いたショートアニメ。
絵の具のようなベタッとしたタッチが印象的で、ストーリー的な展開やセリフなどは一切なく、映画のようなカット割りで淡々と進んでいくところが軽妙で引き込まれるものがあります。
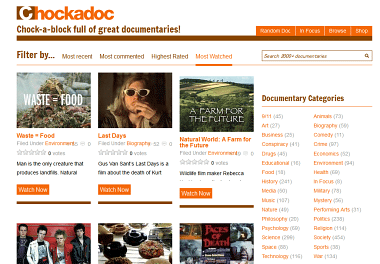
Chockadoc.com : さまざまなドキュメンタリーを集めて公開している動画サイト
Chockadoc.com

Chockadoc.comは様々なカテゴリーのドキュメンタリーフィルムを集めて公開している動画サイト。
歴史・科学・芸能・スポーツ、などなどあらゆるカテゴリーから興味のあるドキュメンタリーを探して視聴することができます。
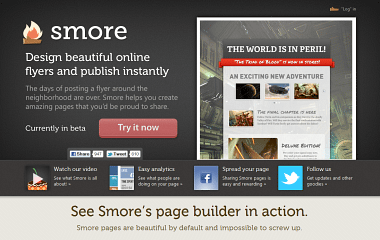
Smore : 個性的なシングルページのWebサイトを即席で作成できるサービス
Smore

Smoreはお洒落で個性的なシングルページのWebサイトを手軽に即席で作れるサービス。
アカウントを作ってログインしたら、Smoreで作って公開されているWebサイトが紹介されているので、先ずはどんなサイトが作れるのか見てみるとよいでしょう。
not over : モコモコの巨大生物が山河をすすむシュールなショートアニメ
モコモコのぬいぐるみのような正体不明の巨大生物が、山を越え海を渡りひたすら進むちょっとシュールなストーリー。
そしてゴールに待ち受けていた悲しい現実とは・・・。
レディー・ガガ『Bad Romance』を踊るアベンジャーズのショートアニメ
映画『アベンジャーズ』のキャラクターが演じるレディー・ガガのヒット曲『Bad Romance』。
ちょうどこの辺りのカットをアニメ化したものです。
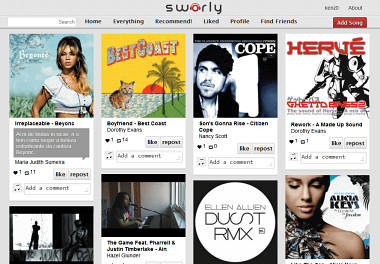
Sworly : Pinterestライクなつくりが特徴的なミュージックソーシャルサイト
Sworly

Sworlyは好きなアーティストの曲をシェアして楽しむ今時の音楽ソーシャルサイト。
興味のある画像を収集して共有しあうSNS、Pinterestの音楽版といった感じの造りが特徴的なサイトです。
Skypeを介して一つにつながる核家族化時代の家族の肖像
シンガポールの写真家John Clangさんが取り組んでいる企画は、ウェブカムとプロジェクターを使いSkypeを介して離ればなれになっている家族の集合写真を撮るという試み。
TagsInAction : ページ上のハッシュタグから様々な検索ができるブックマークレット
TagsInAction

TagsInActionはページ上に置かれているハッシュタグをハイライト表示し、そのタグについて様々な検索が行える操作性の高いブックマークレット。
サイト自体が一つのデモページになっているので、先ずはそこでどうのように動作するか試してみるとよいでしょう。
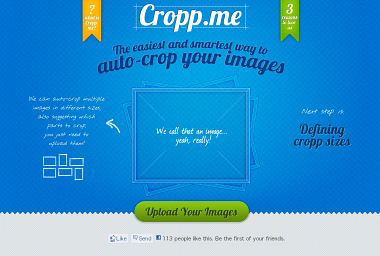
Cropp.me : 被写体を自動認識して最適な写真にトリミングしてくれるサイト
Cropp.me

Cropp.meはアップロードした写真を任意のサイズにトリミングするのに役立つオンラインツール。
imaggaによって開発された画像認識の技術を使って被写体を識別して、そこを中心に自動的にトリミングをしてくれるというものです。
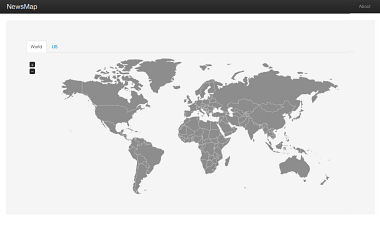
NewsMap : 世界各国のニュースサイトをマップ上から探せるサイト
NewsMap

NewsMapは世界各国のニュースサイトを探すことのできるサイト。
マップから目的の国を選択して表示された結果から、地域・カテゴリー・言語などを絞り込んで検索することができます。
25,000枚の付箋を使って制作されたクリエイティブなミュージックビデオ
If You Ever Need Someone - The Family Bones
『The Family Bones』というバンドのPVとして制作されたこちらは、25,000もの付箋を使い4ヶ月の歳月をかけて作ったというストップモーションアニメの力作。
メイキングビデオも公開されていて制作の一風景を見ることができます。
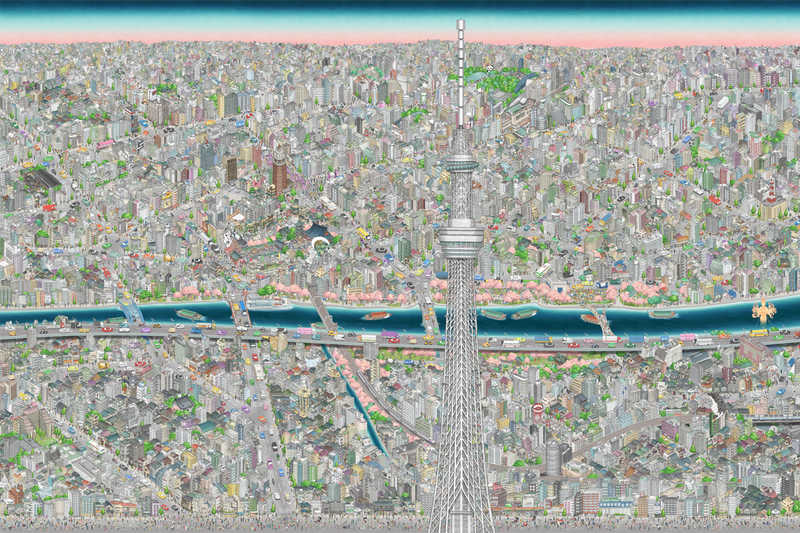
東京スカイツリーの一階に描かれた圧巻の壁画『隅田川デジタル絵巻』
東京スカイツリーの1階に描かれた壁画はチームラボ制作による『隅田川デジタル絵巻』という作品。
今と昔そして伝統とポップカルチャーが入り乱れた絵巻物で、何と言ってもその情報量のすごさに見る者を圧倒する超力作です。
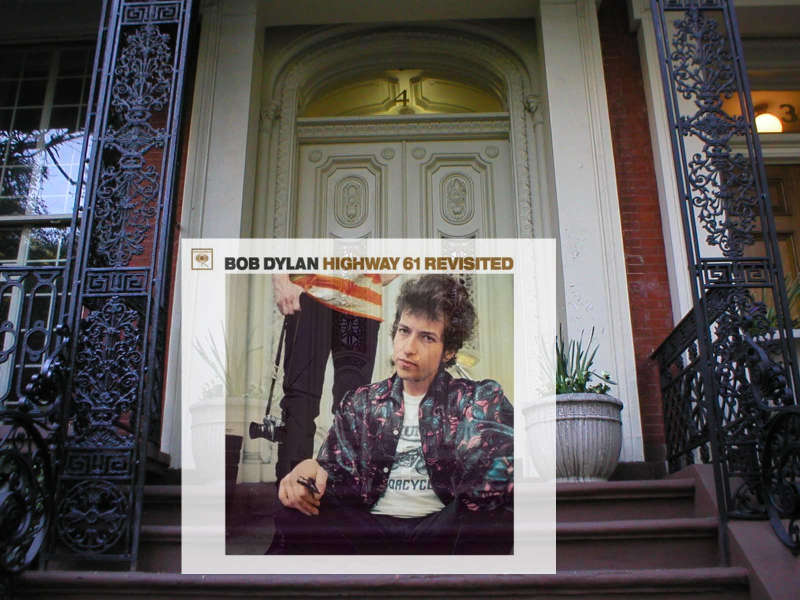
PopSpots : アルバムカバーに使われているNYのロケーションを紹介するサイト
PopSpots
ニューヨークを中心にして有名なアルバムカバーに使われているロケーションを紹介しているサイトがこちらのPopSpotsというサイト。
現在その場所がどうなっているとか詳しい情報が載っているサイトで、とりわけ現地のスナップとアルバムカバーをマージした写真がビジュアル面で興味を惹かれます。
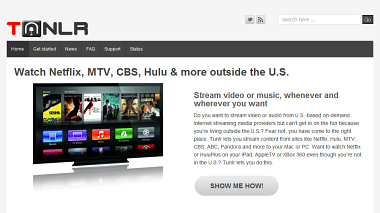
tunlr.net : 日本からHuluやPandoraなどを利用可能にできるフリーのDNSサービス
tunlr.net

tunlr.netは特定の地域に限定して提供されているようなサービス※を、それ以外の地域からでも利用できるようにするフリーのDNSサービス。
これまでこのような問題を解決する方法として定石とされていたプロキシやVPNによる方法ではなく、こちらで提供されているDNSサーバを使うというところが画期的な点です。
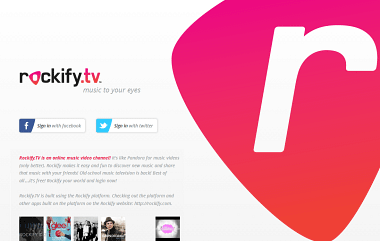
Rockify.TV : Pandora感覚で楽しめるミュージックビデオ閲覧サイト
Rockify.TV

Rockify.TVは自分の好みにあったミュージックビデオが視聴できる個人嗜好型のミュージックチャンネル。
好き嫌いを選択していくことで自分好みの楽曲を再生するPandoraラジオのミュージックビデオ版といった表現が合いそうなサイトです。
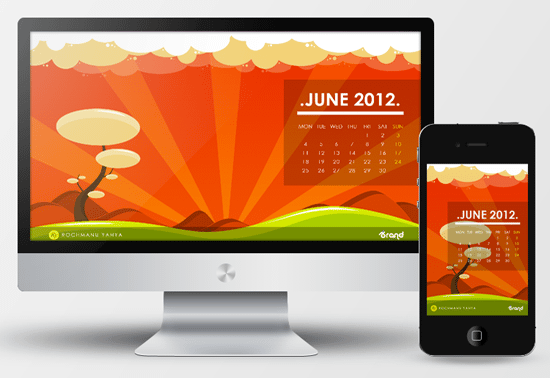
今月のカレンダー入りデスクトップ壁紙 (2012.6)
Free Wallpaper Calendar of June 2012
iBrandStudioから今月のカレンダー入り壁紙が公開されています。
サイズはデスクトップ用各種に加えiPhone用の320×480になります。
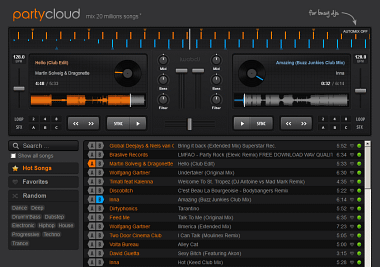
PartyCloud : 気軽にリミックスを楽しむことができるオンラインDJプレイヤー
PartyCloud

PartyCloudはiWebDJというところが開発しているDJプレイヤーソフトをウェブに移植したもので、音源素材としてSoundCloudからトラックの提供を受け、オンラインですぐにリミックスを楽しむことのできるDJプレイヤー。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube