2012 . 06 . 27
各ブラウザ毎のICCプロファイルの対応がよく判る画像
各ブラウザ毎のカラーマネージメントの対応が克明に判る画像が紹介されていたので取り上げてみたいと思います。
先ずは上の画像、どのように見えますか?
紫っぽく見えるのなら、あなたが今使っているブラウザは画像に埋め込まれたICCプロファイルの読み込みに対応していないブラウザということになります。
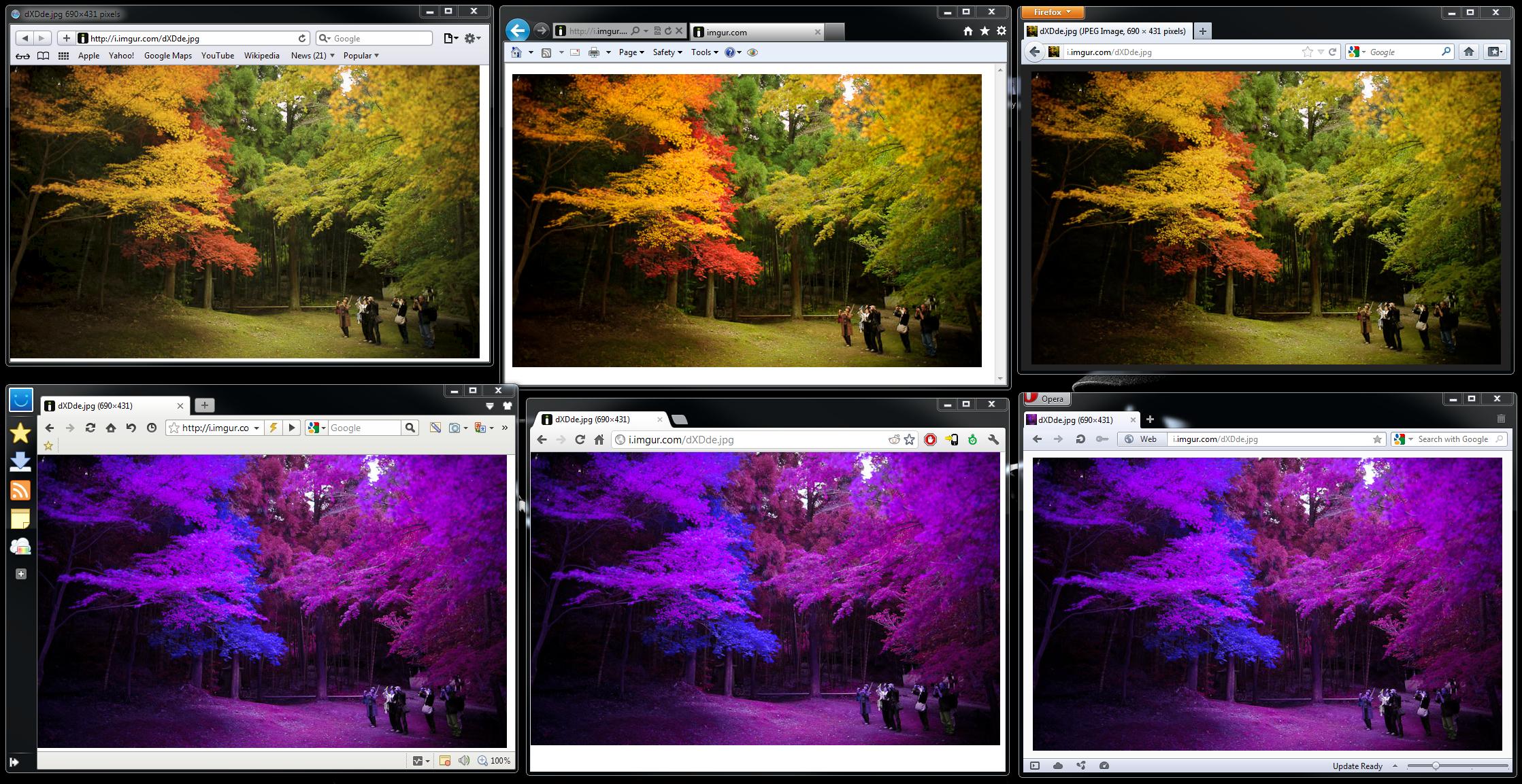
以下は左上からSafari5, IE9, Firefox12、左下からMaxthon3, Chrome19, Opera11、の各ブラウザをWindows7マシンでそれぞれテストした結果だそうです。
さて、ICCプロファイルに関しての詳しい説明はここでは省略しますが、要は各デバイス間で色の見え方の差をなくすために付加される情報のことで、ブラウザがこれに対応しているか否かによって表示される色は違って見えるということ。
(上の画像はそれを判りやすく判別するためにわざと大げさな差を付けたものです)
ただし、ここで自分のブラウザがICCに対応していなくても、あまりガッカリする必要はないようです。
少し調べた限りでは、Web画像に限っていえばICCプロファイルを埋め込まないのが一般的であって、“そもそもWeb画像をすべてのユーザーで完全に同じ見た目で表示することなどを期待する方がおかしい”、というのが一般的な考えみたいですから。
つまり、ブラウザがICCの対応しているか否かが意味を持つのは、完璧に色調整された環境の一部のユーザーが恩恵を受けるというだけであって、それ以外の大多数のユーザーにとっては大きな意味はないことのようです。
とはいえ、今回の画像はそもそもブラウザ間では色の差が生じることがあるという事実自体を認識させてくれるという意味で興味深い情報だと思います。
Source: [ Foto News ]