2012 . 06 . 22
Symbolset : 意味のある文字列に対応した画期的なシンボルフォントのセット
Symbolset

Symbolsetは130以上のアイコンを収録したシンボルフォント。
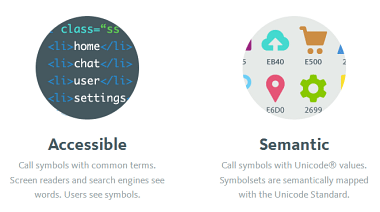
“semantic symbol fonts”、といわれるようにそれぞれの文字コードが語彙に対応しているという画期的なものです。
従来のシンボルフォントでは、例えば『♥』を表示させようとしたら、それに割り当てられている一つの文字を指定することになりますが、当然その1文字は『♥』とはまったく関連のない意味を持たない文字に過ぎません。

一方、Symbolsetでは『heart』(あるいは『love』)と指定すると、それが『♥』と表示されるという機能的なフォントで、一つのアイコンには一つあるいは複数のキーワードが割り当てられています。

アイコンを定義するために要素内に意味のない文字列を用いることなく、また、余計なハックも使わずに、ストレートに理想的なマークアップができるという意味でも興味深いものです。
現在、予約注文受付中で特価15ドルとのことですが、今後このようなフォントがフリーで出てくるといいですね。
- これ、どうなっているのか知りたくてしばらくCSSを眺めてみるも解らず...
『.ss-icon』で定義された要素がSymbolsetの対象になるようですが、少なくともJSやCSS(@font-face以外の)で『heart』を『♥』に置き換えているわけではどうもないようで、っとなるとフォント自体でやっているのか?
ん~、わからん...










Ligature (合字) として実現されているようですね。
特定の文字の並びだけ、それ専用のグリフで描画する機能(typography 上の技法)です。
身近な例では、f と i がくっつくと見た目が変わったりする欧文フォントがよくあったりします(例えば OS X なら付属の "Times" フォントなど)。