2013年01月のエントリー
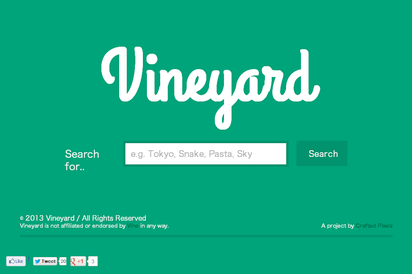
指定した街の最新のVine動画を検索して見ることができる『Vineyard』

『Vineyard』は指定した街の最新のVine動画を検索して一覧表示してくれるサイト。
入力ボックスに適当に街の名前を入力し、しばらくすると動画が表示されていきます。
コンドームを用意し忘れた時の強い味方、Durexの新サービス『SOS Condoms』

コンドームで有名なDurex社がこの度リリースしたサービス一体型のアプリ『SOS Condoms』は、イザこれからという大事な場面で不覚にもコンドームを携帯していないような時、Durexチームのスタッフがさりげな?くコンドームをお届けしてくれるというもの。
ポラロイド写真に写る主人公がコミカルな物語を展開するミュージックビデオ

Walker Lukensというミュージシャンの新曲PVは、膨大な量のポラロイド写真を素材として作り上げたストップモーションムービー。
ドタバタコメディ風のストーリーも見どころの力作です。
可読性を追求しブラッシュアップされたCourierの代替フリーフォント『Courier Prime』

Courierは伝統的なフォントの一つで現在でも愛好者が多く、特に英語圏ではライティングにはこのフォントでなければダメというユーザーも少なくないらしいとのこと。
『Courier Prime』はそんなCourierの特徴を継承しつつも可読性をさらに追求しブラッシュアップされたフリーフォントです。
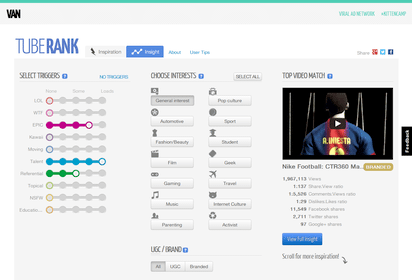
今注目のバイラルビデオの検索と解析ができるサイト『TubeRank』

SNSやブログなどを媒介として爆発的な注目を集める動画コンテンツをバイラルビデオと言って最近では何かと話題になる用語です。
特に企業などではバイラルCMが生む効果は絶大であり、いかにそういうコンテンツを作るかというのが営業のカギともなっています。
世界を旅し立派に成長して帰ってくる巻き寿司を描いたショートムービー

具のないまだまだ半人前の巻き寿司は親元を離れ武者修行の旅に出る決心をする。
大好きないいなずけとの別れを惜しみながら生まれ故郷をあとにする巻き寿司。
世界を回って立派な具だくさんの巻き寿司となって帰ってきた彼の前には、これまた立派に成長した彼女の姿が...
歌うシンガーの頭部をMRIを使って撮影した驚きのミュージックビデオ

Sivuの来月リリース予定の新曲『Better Man Than He.』のプロモーションビデオは、彼自身が歌う様子をMRIを使って撮影するという何とも斬新アイデアによる作品。
医療的なある種のグロさがありながらも、エフェクトを織り交ぜてアートな作品に仕上がっているところが秀逸です。
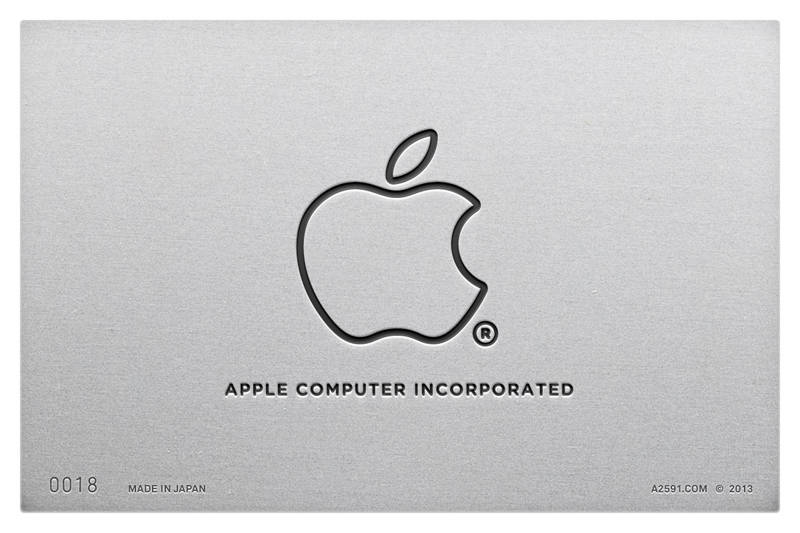
細身のラウンド体フォントでリメイクされた有名ブランドのロゴタイプ
トルコのデザイナーMehmet Gozetlikさんの作品『Made in Japan』は、日本の70?80年代に生産されたカメラによく使われていた細身のラウンド体フォントで、有名ブランドのロゴをリメイクするというもの。
Vine動画をTumblrやブログに簡単に貼り付けられるブックマークレット『Vineit』

『Vineit』はネットで公開されているVine動画を自分のTumblrブログへそのまま投稿できたり、一般のブログサイトに貼り付けるための埋め込みコードを作成してくれたりするブックマークレット。
サイトにアクセスしたら「Vineit」をブラウザのツールバーなどにドラッグしておきます。
クオリティの高さに圧倒されるPSY「GANGNAM STYLE」のパラパラ漫画

以前よりドラゴンボールのパラパラ漫画で人気を集めているetoilec1が最近公開したのは、昨年大ヒットしたPSYの『Gangnam Style』。
クオリティの高さはもちろんのこと、その仕事量の多さに圧倒されます。
Vineにアップされた投稿動画をテレビ感覚で楽しめるサイト『Vine TV』

『Vine TV』はVineの投稿動画をまるでテレビ感覚で楽しめるサイト。
カテゴリーリストから見たいチャンネルを選ぶようにして次々と動画が再生されていきます。
Adobeが作ったチュートリアルビデオ『Photoshop CS6をクラックする4ステップ』

巷にはPhotoshopのクラック云々とかいう裏の情報も普通に転がっており、さして珍しくもない訳ですが、これが他でもないPhotoshopの販売元であるAdobeが公開しているというとこがミソ。
こちらはAdobeフランスが制作しYouTubeで公開しているユーモアたっぷりの「Photoshop CS6」のプロモーション用ビデオです。
Vineの動画をアニメーションGIFに変換してくれるWebアプリ『GifVine』

『GifVine』はVineの投稿動画からアニメーションGIFを作成してくれるWebアプリ。
トップページからVineの動画のURLをペーストして変換。しばらくするとアニメーションGIFとなってページ上に表示されます。
真上からのショットで2Dゲームの一場面を再現したユニークなフォトアート
スウェーデンの写真家Christian Åslundさんの作品『Honkey Kong』は路上の模様や建物を活かし真上から撮影することで、まるで2Dゲームの一場面のような光景を再現したユニークな写真。
香港で撮影されたこちらの作品は靴の広告として制作されたものです。
赤い風船を追うノスタルジックなラブストーリーを描いたストップモーションフィルム

片手に赤い風船を握りしめた女性。
彼女が想うことは風船を残し突然姿を消した彼のこと。
風に吹かれて飛んでいく風船を追いかけて行き着いた先には...
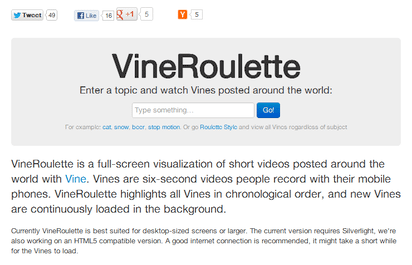
指定したタグのVine動画をビジュアリティの高いスタイルで視聴できる『VineRoulette』

『VineRoulette』は指定したタグでVineに投稿されている動画をブラウズできるサイト。
適当にタグを入力するとそれにヒットする動画が次々と並んでいき、ビジュアリティーを凝らしたエフェクトにより連続再生されていきます。
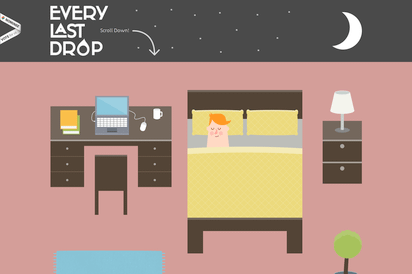
スクロールダウンで展開していく節水をスローガンにした啓発サイト『Every Last Drop』

イギリスでは1日に一人あたり平均150リットルの水を消費するとのこと。
しかしこれはその一部分に過ぎず、身の回りの物すべてが消費している水まで含めると実に4,645リットルもの水を使っているという実態を踏まえ、最後の一滴まで無駄にしないことをスローガンにイギリスの制作会社が作った啓発のためのクリエイティブなWebページがこちらの『Every Last Drop』。
動物保護施設のスタッフが総出で熱演する里親募集のキャンペーン動画

米ノースカロライナにある動物保護施設SPCA of Wake Countyが、ペットの里親募集のキャンペーンとして制作したLip-Dub動画。
ABBAのナンバーをバックに展開するこちらは、ボランティアで働いているスタッフはもちろんのことその家族や、さらにはペットまでかり出されて完成した力作です。
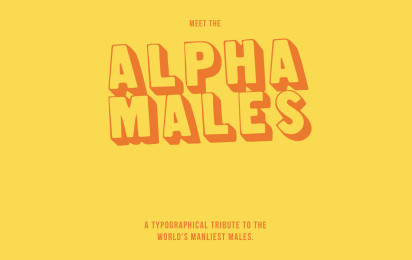
アルファベットに象徴化された男の中の男たちのイラストシリーズ

『ALPHAMALES』は男の中の男のような人物をアルファベットをモチーフに象徴化するというテーマで、最近Tumblrにて公開され始めたプロジェクト。
毎日一枚の作品がアルファベット順に追加されていくもようで、今日の時点で「i」まで完成しています。
Vineに投稿された最新の動画をランダムに流していくサイト『Vinepeek』

先日Twitterが公開した動画投稿アプリ「Vine」は6秒のごく短いループビデオ作成/共有し、そのままTwitterのタイムラインに載せることもできるというもので、リリース直後にもかかわらず何かと話題を集めている中公開された『Vinepeek』は、Vineに投稿された最新の動画をランダムに流していくというサイトです。
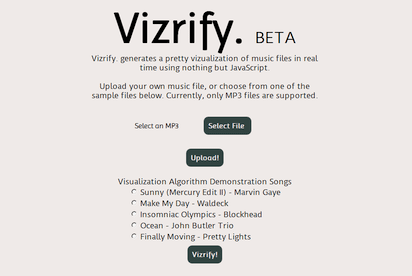
曲に合わせて素敵なビジュアライザーションを生成してくれるサイト『Vizrify.』

『Vizrify.』は指定した音楽ファイルに合わせてクリエイティブなビジュアライザーションを再生してくれるサイト。
任意の音楽(MP3)をアップロードするか、5つのサンプル曲のどれかにチェックを入れ「Vizrify!」をクリックするとプレイが始まります。
2012年の主なニュースを1ヶ月1秒で見せる12秒のモーショングラフィックス

昨年2012年にあった主な月間ニュースを1ヶ月につき1秒で見せるモーショングラフィックス。
少し前の紹介した『1日1秒の映像で綴った366秒のショートフィルム』をさらにミニマムにした感のある秀逸な作品です。
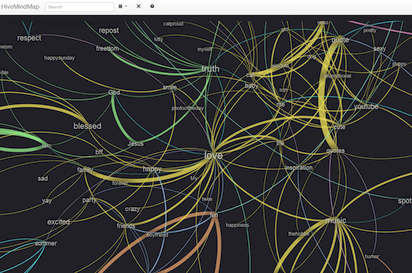
今週の人気タグをインタラクティブに閲覧できるビジュアルマップ『HiveMindMap』

『HiveMindMap』は、その週で話題になった「タグ」それぞれの相関関係をビジュアル的に閲覧できるインタラクティブなマップです。
通常のマップ同様、マウスをドラッグしながら移動したりホイールを回してズームさせたりすることができ、タグをクリックすることでそこを中心に拡大表示させることもできます。
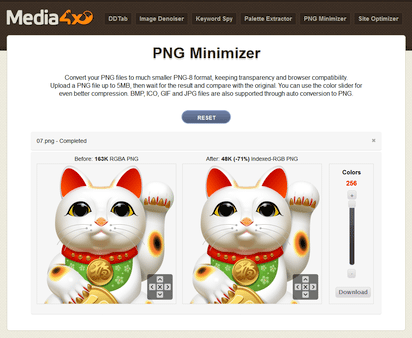
画質を保ちつつ極限までファイルサイズ減量できるWebツール『PNG Minimizer』

『PNG Minimizer』はPNGフォーマットの画像を画質を極力保ちながらファイルサイズを小さく圧縮してくれるWebツール。
使い方は最大5MBまでの画像をアップロードし、変換された画像をダウンロードするだけです。
奇才クリエーターCyriakが手がけた不思議ワールド全開の新作PV『Cirrus』

イギリスのエレクトロニカ・ミュージシャンBonoboのニューアルバムのリリースに合わせ公開されたプロモーションビデオは、これまでも数々の問題作を世に送り出してきた奇才Cyriakの手によるもの。
明るい雰囲気に生まれ変わったR.E.M.の名曲リミックス他

R.E.M.の名曲『Losing My Religion』を明るい雰囲気にリミックスしてしまったのはメジャースケール大好きなMajorScaled TVさん。
まるで初めからそうであるかような自然な仕上がりに驚きと可笑しさがこみ上げてきます。
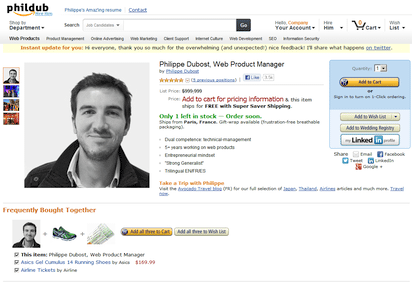
Amazonそっくりなページで自分を売り込むアイデア溢れる履歴書『Amaz-ing Resume』

フランスのWebプロダクトマネージャーPhilippe Dubostさんが制作した『Amaz-ing Resume』は、Amazonのページそっくりに仕立てられたページ内で自分があたかも売り物であるかのようにして自分自身の履歴を紹介するユーモラスな履歴書。
アコギの構造によるウッディーな鳴りが魅力のiPhoneドック『Palmer』
『Palmer』はアコースティックギターのボディーからヒントを得て制作されたiPhone5のドックスタンドとボリューム拡声器を兼ねた木製ボックス。
洒落たデザインとウッディーな鳴りが魅力のこちらは、現在Kickstarterにて資金援助を募集中です。
65,000個のピンポン玉が浮かぶプールで行なわれた幻想的なパーティー

NYのクリエイティブスタジオRed Paper Heartが行なった『Pool Party』は65,000個のピンポン玉がプールに浮かぶパーティーイベント。
プロジェクターの投影のよって幻想的に光る水面を泳ぐ姿が何とも楽しそうです。
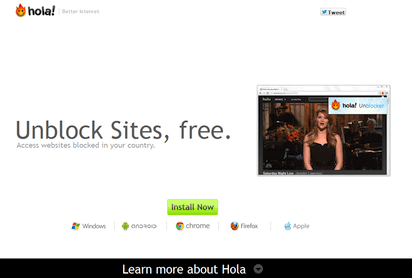
HuluやPandoraなど地域限定サービスの制限を回避するアンブロッカー『Hola』

『Hola』はHuluやPandoraなど特定の国での限定的なサービスをどの国からでも利用できるようにしてしまうサービス。
使い方はFirefoxとChrome用に提供されている拡張をインストールするだけです。
折り重なるチュール布を巧みに用いて表現される肖像アート
イギリスのアーティストBenjamin Shineさんが制作するのは、チュール布を使って作る肖像画のアート。
布の折り目や重なり具合を用いて陰影や濃淡を巧みに表現しながら顔を描いてゆく見事なアート作品です。
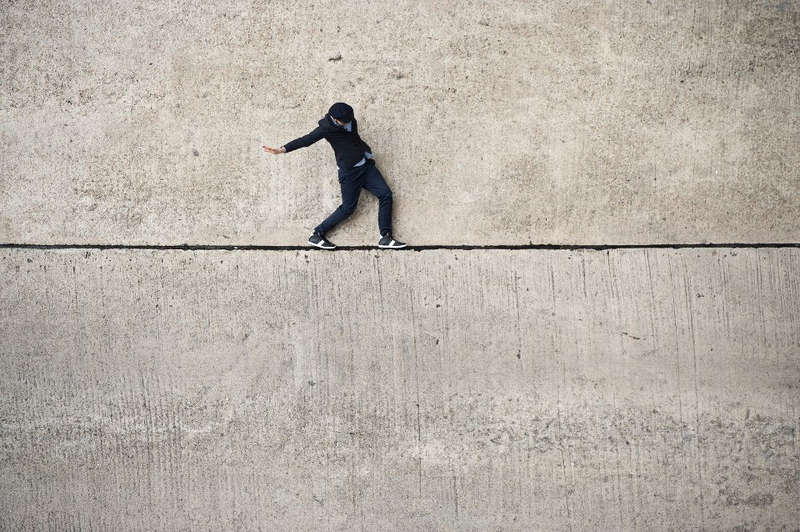
自分のベストを追い越すランナーの姿を描いたアシックスのCM

自分の前をすごい勢いで駆け抜けていった者を必至に追う女。
逃げる女もそう易々とは捕まらない。
そう、女が追ってるその相手その者こそ今の自分の“ベスト”。
自分のベストに追いつき追い越すために彼女は懸命に走る。
日々のニュースをモチーフにユニークなロゴを制作するプロジェクト

イタリアのロゴデザイナーCristina NapoleoneさんがTumblrにて公開している趣味のプロジェクト『LOGHIFICIO』は、旬の時事ネタをモチーフにして一日一つのロゴを制作するというもの。
ユニークでユーモアに富んだ日々の作品は、「さすがプロ」と思わせるようなものばかりです。
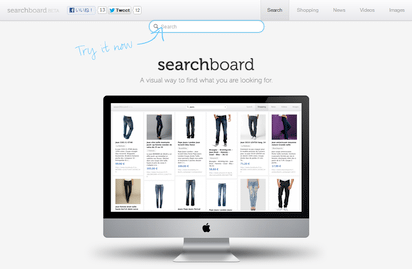
グリッドスタイルのレイアウトでビジュアル指向の検索ができる『Searchboard』

『Searchboard』はページのレイアウトにPinterestに代表されるような最近流行のグリッドスタイルを取り入れた検索サイト。
一般検索をはじめショッピング/ニュース/ビデオ/画像というカテゴリーから検索を行なうことができます。
世界各国の人たちの協力で完成させたダンスで繋がる人々の輪

世界一のいたずら者で知られるフランスのレミ・ガイヤールさんが世界を股にかけて行なったプロジェクトはダンスで繋がる人々の輪。
世界各地の旅先で出会った人に、彼の格言が入ったトレードマークのTシャツを着てダンスを踊ってもらうというものです。
蝶ネクタイの結び方をレクチャーするストップモーションムービー

蝶ネクタイの結び方をレクチャーするストップモーションムービー。
なるほど・・・。蝶ネクタイはやる機会がないこともあって結び方は知りませんでしたが、これは分かりやすいですね。
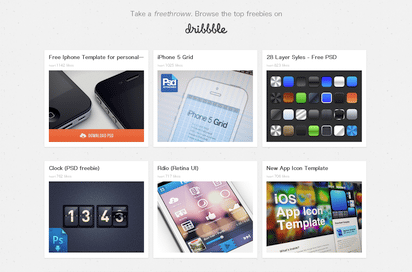
Dribbbleからダウンロード可能な人気のリソースをブラウズできる『freethroww』

クリエーターやデザイナー御用達のSNSDribbbleにはアイコンやPSDなどダウンロード可能なクリエイティブコンテンツも少なくありません。
そんな中から人気の高いものをピックアップして見やすいようにブラウズできるサイトがこちらの『freethroww』というサイト。
あなたのWebサイトの脆弱性を調査してくれるサービス『Detectify』

『Detectify』はあなたのWebサイトの脆弱性を見つけてくれるサービス。
サービス側がハッカーに成り代わってあなたのWebサイトにセキュリティーホールがあるかどうかを徹底的に調べ上げてくれます。
ギガピクセル写真で見るオバマ米大統領の就任演説の様子

先日行なわれたオバマ米大統領の就任演説の様子が、大手メディア2つのサイト上で超高解像度のギガピクセル写真として公開されています。
共にホイールでズームしたりやドラッグでパンしたりしながら、聴衆の表情が判るほど近くまで寄って写真を閲覧することが可能です。
装着するだけでスマホをGoProへと変身させるカメラレンズ付きケース『G90』

驚異的な耐衝撃性能を誇るヘビーデューティーなiPhoneケースなどを開発しているG-Formが6月に発売予定の『G90』は装着するだけでスマートフォンを最近人気のGoPro代表されるようなアクションカメラに変身させるというシロモノです。
職人の手仕事で見事に編み込まれた藤製のカスタムカー
ナイジェリアの職人Ojo Obaniyiさんが自身の腕前を活かして制作したのは、フォルクスワーゲン製の車をベースに籐を使って見事に編み込まれたカスタムカー。
外装から内装はもちろんのことハンドル、ダッシュボード、ホイールに至るまでまさに「お見事」の一言に尽きます。
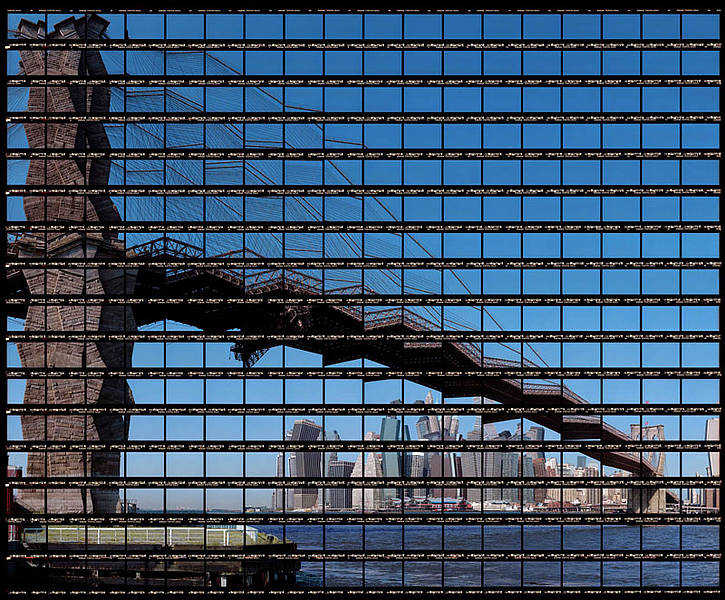
細分化して撮られた写真を再構築して作るユニークなフォトコラージュ
ドイツの写真家Thomas Kellnerさんの制作するユニークなフォトコラージュは、被写体をあらかじめ細かく細分化して撮影した写真のネガをパズルの1ピースのようにして再構築されたファインアートです。
横浜ランドマークタワーの展望フロアから捉えた美しきTime-Lapse動画

横浜ランドマークタワーの展望フロアから望む風景を、Time-LapseやTilt-Shiftといった技法を使って撮影された映像。
こういった映像自体は最近では特に珍しくありませんが、これに関していえば場所的に馴染みがある分面白みが増すように思います。
横浜に近い方はきっとそう感じるのではないでしょうか。
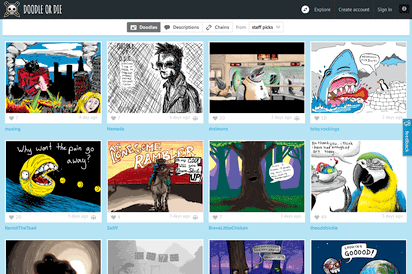
お絵描きを使った伝言ゲームのコミュニティーサイト『Doodle or Die』

『Doodle or Die』はお絵描きを活用した伝言ゲームのコミュニティーサイト。
最初の人が描いた絵を見た次の人が何の絵だかを言葉で説明し、それを見た次の人がその説明通りに絵を描いて行くということを繰り返していくゲームです。
色の3原色『RGB』をテーマに展開するショートアニメーション

色の3原色RGB(赤緑青)をテーマにしたショートアニメーション。
個性を持ったそれぞれの色がストーリーを展開していくというものです。
オーロラの下で彼女にプロポーズするロマンチックなTime-Lapse動画

MITの神経科学者Alex Rivestさんが恋人と訪れたアイスランドの風景をTime-Lapse(微速度撮影)で撮影した映像は、オーロラの下で彼女にプロポーズするというなんともロマンチックな一コマを収めた映像。
いつも見られるとは限らないことで有名なオーロラ故に用意してできることではなく、まさに決定的瞬間という感じですね。
隠しカメラ入りの郵便小包によって撮られたジュリアン・アサンジ氏の様子
ウィキリークスの編集長にして数々の話題を振りまき、現在はロンドンのエクアドル大使館に亡命中のジュリアン・アサンジ氏。
そんな彼の隠遁生活の実態をスクープするのは容易いことではありません。
写真の中に紛れ込んでいる愛犬momoを探すプロジェクト『find momo』
『find momo』は愛犬の“momo”のInstagram写真を日々公開しているAndrew Knappさんのプロジェクト。
風景写真の何処かに紛れ込んでいるmomoを探すというユニークで楽しい企画です。
見えない架空のガールフレンドとのツーショット写真『Te'oing』が人気の兆し
最近、アメリカのManti Te'oというフットボール選手のガールフレンドが、実は彼のでっち上げで架空の人物であったというネタがネット上で話題になっているそうですが、そんなことを背景にネット上で始まったのが『Te'oing』という一種のジョーク。
見えない架空のガールフレンドとのツーショット写真(あるいはガールフレンドのみ)を撮って公開するというものです。
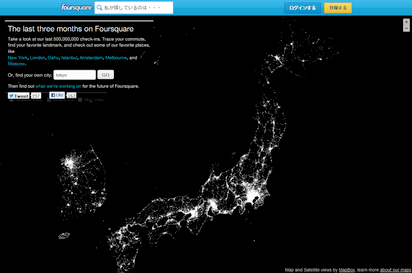
Foursquareのチェックイン状況をマップでビジュアル的に見せるサイト

『The last three months on Foursquare』はFoursquareで公開している最近の3ヶ月間のチェックイン状況をマップに重ねて表示させたサイト。
任意の都市名を入力してロケーションを指定しズームやドラッグでマップを閲覧していくことができます。
ほぼクレジットが占め本編が異常に短い本当の意味でのショートフィルム

ほとんどがエンドロールによるクレジットで占められて本編が異常に短い本当の意味での『ショートフィルム』という作品。
続編の『Shorter Film』、そして新作にあたる『Shortest Film』の3作が公開されています。
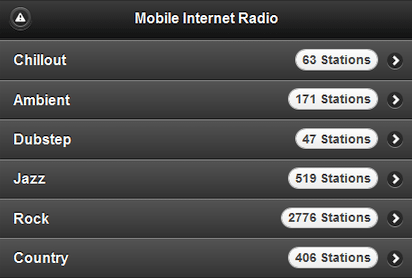
モバイルデバイス向けのインターネットラジオ『Mobile Internet Radio』

『Mobile Internet Radio』はスマホやタブレットなどモバイルデバイスでの利用に特化したインターネットラジオ。
多くのラジオステーションが登録されており、ざまなジャンルの中からラジオ局を選択して視聴できます。
ストリートビューを水平垂直に反転させた不思議な風景が楽しめる『Rorschmap』

『Rorschmap: Street View Edition』はGoogleストリートビューの画像を水平垂直に反転させた不思議な風景が体験できるアートサイトで、丁度以前紹介したストリートビュー版といったところです。
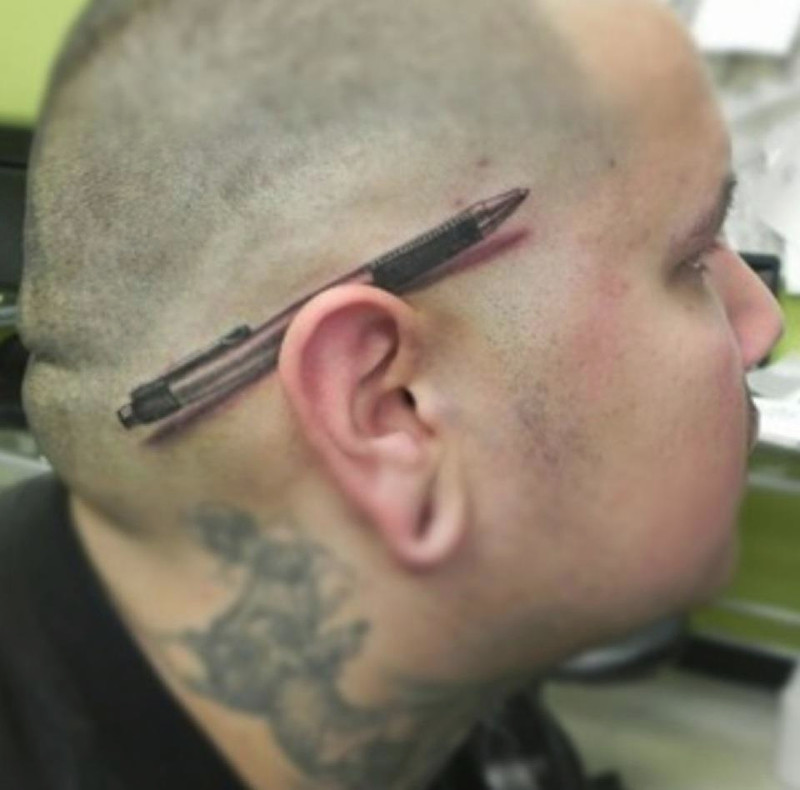
あっと驚く視覚イリュージョンを用いたおもしろ3Dタトゥー
ペンを耳にかけた男性。
一見して普通に見えますが、このペンは本物ではなく何とタトゥー。
アイデアもさることながら、「よくやるよ(笑)」って感じです。
一本の木がスノーボードになるまでをモノの目線で捉えた秀逸なPV

先日もアクションカメラ「GoPro」によるユニークな映像作品を集めたエントリーを紹介したばかりですが、こちらもそんなGoProによって撮影されたGoProの秀逸なプロモーションビデオ。
一本の木がスノーボードに生まれ変わり雪山を滑り降りるまでを、スノーボードの視点から映すというストーリー性のあるクリエイティブで面白い作品になっています。
パンツ一丁のオッサンが今日の天気を教えてくれる『Comfortable Weather Guy』

『Comfortable Weather Guy』は米アルコールメーカーのサザンカンフォートが提供する一風変わったお天気サイト。
パンツ一丁で片手にグラスをを持った渋いオッサンが今日の天気を動画で教えてくれるというものです。
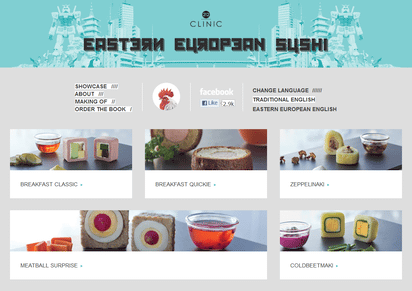
日本のスシにインスパイアされたアートプロジェクト『Eastern European Sushi』

リトアニアのクリエーターたちによるプロジェクト『Eastern European Sushi』は“スシ”にインスパイアされて制作されたクリエイティブアートを紹介するサイト。
料理としてのスシというよりもビジュアル的なスシの美に魅せられたクリエーターがそれにインスピレーションを受けて自作のオリジナルずしを制作披露するというもので、本まで出版する熱の入れようです。
小型カメラ『GoPro』を使ってユニークな視点で撮影された映像いろいろ

“アクションカメラ”の異名を持つ『GoPro』は動きながらの撮影が可能な小型で高性能なカメラ。
最近紹介したこんな変わった映像もやはりGoProを使って撮られたもので、GoProの特徴を活かした顕著な作品と言えます。
そこで、そんなGoProを使って撮られたユニークな視点での映像作品をいくつか集めてみました。
素足感覚が気持ちいい鎖かたびら製のシューズ『PaleoBarefoots』
ドイツのメーカーGoSt-Barefoots社が販売している『PaleoBarefoots』は鎖を編み込んで作られたアウトドアシューズ。
鋭利なものから足を守る丈夫さを備えながらも、限りなく素足に近い感覚でウォーキングを楽しむことができる奇抜ながら優れモノのアイテムです。
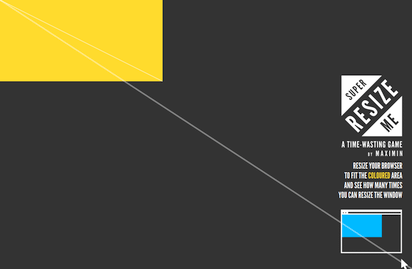
“レスポンシブWebデザイン”をゲーム化した時間の浪費サイト『Super Resize Me』

『Super Resize Me』はブラウザのウィンドウを時間内に素早く手動で何回リサイズすることができるかを競うというただそれだけのゲーム。
「A time-wasting game」というサブタイトルが示すように、時間を無駄に消費することを目的としたユニークなサイトです。
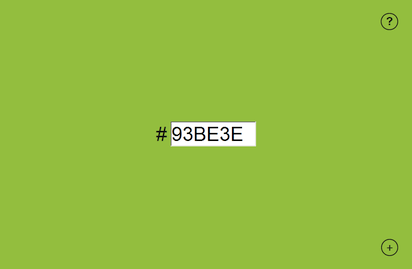
HEX値でのカラーコードを素早くプレビューできるサイト『Hex Preview』

『Hex Preview』はHEX値(16進数)で入力したカラーコードがプレビューできるシンプルなサイト。
6桁のカラーコードを中央のボックスに入力すると画面全体がその色に変わります。
HTML5によって作られたテクニカルなWebページを集めた『Form Follows Function』

『Form Follows Function』はHTML5によって作られたさまざまなテクニックを使った実験的なWebページを紹介するサイト。
円形に並んだそれぞれの表紙をクリックするとページが開きます。
照明ランプの点灯状態で“おやすみ”を共有できる『Good Night Lamp』
クラウドファウンディングのKickstarterで公開されているプロジェクト『Good Night Lamp』はWi-Fiを利用して明かりの点灯状態を共有できる照明ランプ。
親機と子機が1セットになっており、実際の照明となる親機の点灯状態に合わせて子機が点灯する仕組みになっています。
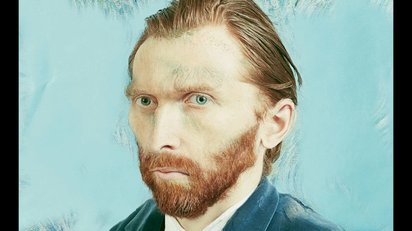
“ゴッホの自画像制作の元となった写真”というフェイク画像

リトアニアのアーティストTadao Cernさん制作のプロジェクト『Revealing The Truth』は“ゴッホの自画像制作の元になったポートレート写真”という架空の設定で作られた作品。
CGなのか実写なのかは定かでありませんが、実写だとしたら相当なソックリさんですね。
車載カメラが捉えていた仰天の真実をユーモラスに描いたドライブレコーダーのCM

“駐車場に行ったら自分の車がありえない様になっていた...いったい何があったのか?”
シンガポールのドライブレコーダー・メーカーが作ったCMは、そんはまさかの真実を“車載カメラは一部始終を見ていた”という内容のコメディービデオ。
まるで雲の上を歩くような不思議な体験を味わうインスタレーションアート
イタリアの芸術家Tomás Saracenoさんが考案し現在ミラノ郊外の美術館で行なっている『on space time foam』というインスタレーションアートは、3層に空中高くふんわりと張られた透明のビニールシートの上を自由に歩き回れる体験型アート。
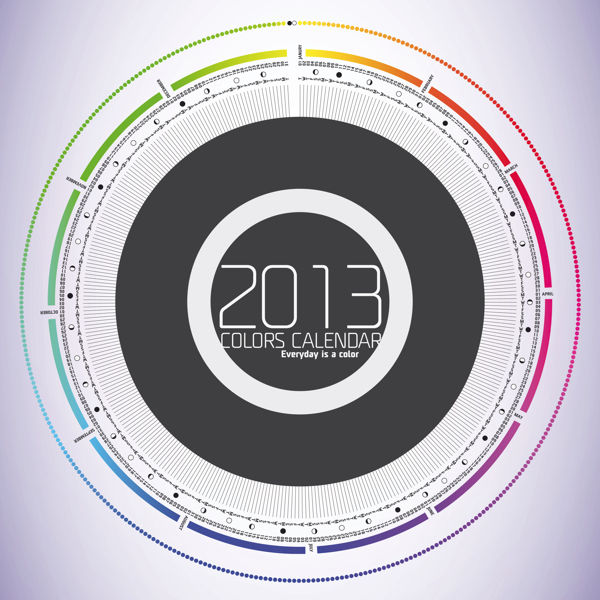
プリントして使える2013年のクリエイティブな年間カレンダー
フランスのデザイナーJeffさんが制作したのは、カラーをテーマにした2013年のクリエイティブな年間カレンダー。
フリーでダウンロードできるこちらは、お好みにプリントアウトして利用することが可能です。
ダンサーが踊りでスシを表現するプロモーションビデオ『The Human Sushi』

ヨーロッパを中心に魚料理への関心か高くなる中、水産物の輸出量で世界第2位のノルウェーが自国の水産物の販売促進を目的に最近猛プッシュしている料理が「スシ」。
このスシを一般にもっと広めようと制作されたのが、こちらのダンサーを使った『The Human Sushi』というビデオ。
一口唐揚げを取り囲むリトルワールドを描いたマクドナルドのCM

日本では未発売の「マックバイツ」というマックナゲットを小振りにしたようなマクドナルドの唐揚げのCM。
リトルワールドに宇宙からマックバイツが飛来、街はとたんにお祭り騒ぎに...
、という“形は小さいけど満足度はデカイよ”ということをコンセプトに描かれた作品は、ストップモーションアニメの手法を使って中央に固定した唐揚げを取り囲むよう絵を動かしていくという斬新な手法です。
音に反応してインタラクティブに光る幻想的なツリーイルミネーションの映像

カナダのイベントにて披露されたツリーイルミネーションは、Limbic Mediaというメディア研究所が開発した、音に反応して光るLED照明を使ったインタラクティブで幻想的なもの。
木に取り付けられたマイクが音を拾って、その強弱によって照明が変化するようプログラムされています。
いかにも中国らしい三輪車の荷台に乗せた移動式モバイルハウス(庭付き)
中国北京にある建築・デザイン事務所People's Industrial Design Officeが制作した単身者向けの移動式モバイルハウスというのがこちら。
狭さからくる精神的なストレスの解消に“モバイルガーデン”がオプションとして用意されているのがにくいところ。
肥満体を使ってボディーパーカッションを行なう面白パフォーマンス

コメディーを中心にビジュアルコンテンツを制作しているSqwak.comが公開した、肥満体を使ってボディーパーカッションを行なうパフォーマンス動画。
あまりのバカバカしさに笑える作品です。
重厚で完璧なハーモニーが聴く者を魅了する一人アカペラの傑作

シンガーのPeter Hollensはアカペラを得意としYouTubeで多くのパフォーマンスを披露しているアーティスト。
最近公開したナンバーは小説“ホビットの冒険”の一節「Misty Mountains」を引用したもの。
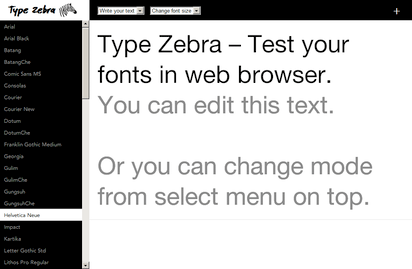
ブラウザで手軽にインストール済みフォントが試せるサイト『Type Zebra』

『Type Zebra』はローカルPCにインストール済みのフォントを使って任意のテキストを手軽に試せるサイト。
サイトにアクセスすると直ちにインストールされているフォントを読み込んで左欄にリスト表示されます。
毎年恒例の『パンツをはかないで地下鉄に乗るイベント』が今年も開催

さて、NYではすでにこの時期の恒例となっている、パンツ(ズボン)を履かないで地下鉄に乗る『The No Pants Subway Ride』イベントですが、今年も例よって今月の13日に開催されるとのこと。
スターウォーズとインディージョーンズを3Dマップ風に描いたイラスト

アメリカのAndrew DeGraffさんが制作した、スターウォーズとインディージョーンズの3部作で登場人物などが辿った軌跡を描いたイラスト。
3Dのメトロマップ風に表現したクリエイティブな作品です。
紙のように薄いタブレット『PaperTabs』のデモンストレーション動画

『PaperTabs』は曲面ディスプレイの開発をしているPlastic Logicに半導体メーカーのIntelとイギリスのクイーンズ大学が共同で開発を進めている紙のように薄く曲げて使うことができるタブレット端末。
下のビデオは開発中のプロトタイプを撮影した動画です。
一日一枚のハッピーなイラストを公開するカレンダープロジェクト

『Felicidário』は一日一枚のイラストを365日の公開し続けるカレンダープロジェクト。
作者が日常で感じるふとした幸福をテーマにして描かれるウィットに富んだイラストによって毎日一つのハッピネスを贈るという粋なコンセプトのサイトです。
圧倒的な映像美で見せるランドスケープのTime-Lapseビデオ

非常にクオリティーの高いTime-Lapseによる作品を数々公開している写真家のDustin Farrellさんが先日公開した『Landscapes』シリーズの第3弾にして完結編となる作品がこちら。
HDRによるハイコントラストな映像は、時にこの世とは思えないような美しさを感じさせます。
まわりを気にせずキレキレのダンスを踊る姿が面白い動画シリーズ

“Dance Like Nobody's Watching”(誰も見ていないかのように踊れ)という詩の一節がNYでは有名だそうで、それに触発された動画もいろいろとアップされているようですが、中でもHelloGigglesチームの踊る切れのあるダンスは絶品です。
ビルの明かりがサウンドインジケーターと化すクリエイティブな映像作品

ビル内の照明を微速度撮影して音とシンクロさせることによって、ビル自体をサウンドインジケーターの如く見せる映像作品。
合成か否かはよく解りませんがなかなかの力作だと思います。
そういえば過去にはこんな作品もありました。
視覚障害者がInstagramを使って撮った趣のある写真ギャラリー
Tommy Edisonさんは生まれながら目の見えない視覚障害者。
視覚障害者の視点から見る様々な事象について語る彼のサイトは人気を呼んでいますが、特に話題なのが彼が最近はじめたというInstagramのこと。
アコースティックギターのボディー内部に作られたミニチュアドールハウス
アコースティックギターのボディー内部を利用して見事なドールハウスを制作したのはオーストラリアのミニチュアドールハウス専門店Fairy Meadow Miniatures。
細部にまで造り込まれた完成度はさすがにプロの仕事です。
トロンボーンの先に付けたカメラから演奏する自分を撮ったユニークな動画

トロンボーンの先にカメラを取り付けて演奏しながら自分撮りするというおもしろ動画。
近年デジタルカメラの小型軽量化や低価格化に伴い、実験的なアングルからの撮影が気軽に出来るようになったこともあり、最近ではいろいろと変わったアングルの動画を見かけることがありますが、こちらの動画はその最たるものといっていいような作品です。
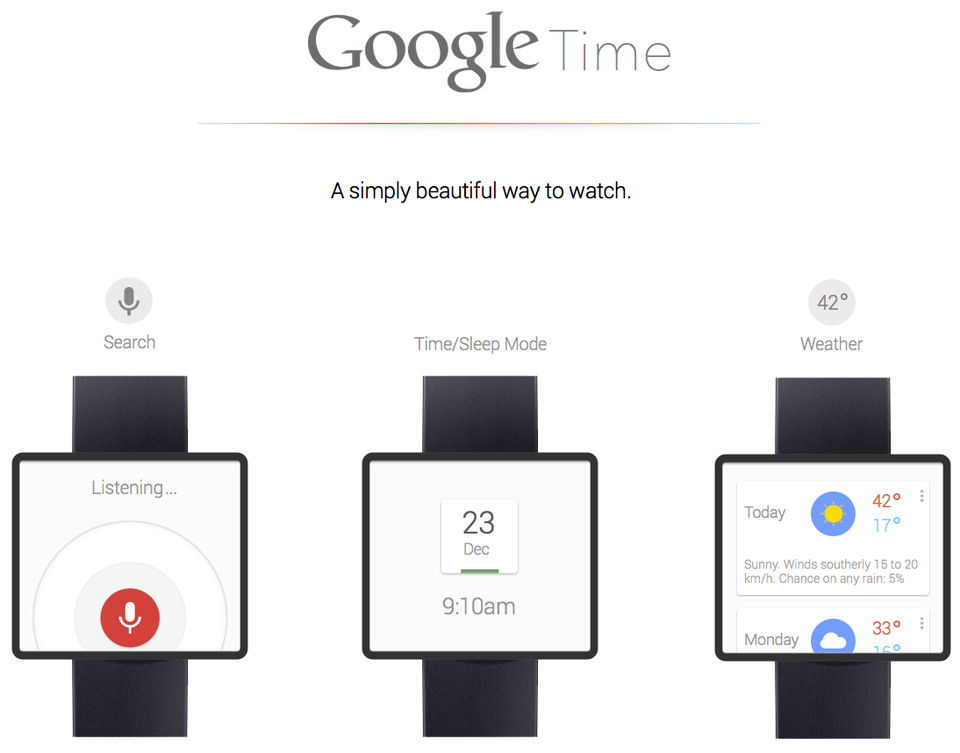
Googleの各種サービスを搭載したスマートな腕時計のデザインコンセプト
UIデザイナーAdrian Maciburko氏の制作による『Google Time』はGoogle各種サービスを腕時計に詰め込んだスマートなコンセプトデザイン。
タッチパネルの操作画面を摘んだり引き下ろしたりすることでメニューが現れる仕様になっています。
好きなアーティストのアルバムをまるごと視聴できる『Recordlective』

『Recordlective』は指定したアーティストの楽曲をアルバム単位で視聴できる音楽視聴サイト。
楽曲コンテンツはYouTubeから、アーティストのディスコグラフィーなどの情報はLast.fmから取得してプレイリストを作成しています。
ブラウザシェアをリアルタイムに計測してくれる『Real-time Browser Usage Stats』

『Real-time Browser Usage Stats』はネット上での各ブラウザ及びOSの使用率をリアルタイムに計測してくれるサイト。
ページ上のアイコンをクリックしてしばらくすると結果が表示されます。
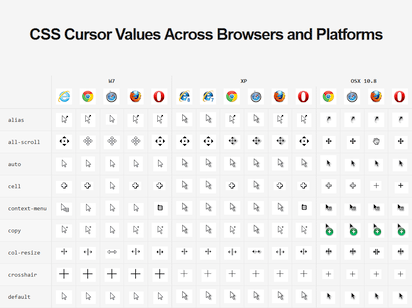
OSとブラウザ別マウスカーソルの形状一覧表『CSS Cursor Values』

『CSS Cursor Values』はOSとブラウザによるマウスカーソルの形状の違いを示した一覧表。
Webサイト制作などCSSの“cursor”プロパティでカーソルを指定する際のチェックに役立つサイトです。
ロボットだけで構成されるヘビーメタルバンド『Compressorhead』

『Compressorhead』はロボットだけで構成されるヘビーメタルバンド。
4本の腕を持つドラマーの“stickboy”、78本の指を持つギタリストの“fingers”、そして最近バンドに加入したベーシストの“bones”の3体からなる本格派バンドです。
2012年を1日1秒の映像で綴った366秒のショートフィルム

昨年2012年の一年間、日々撮り続けた映像から一日1秒を切り取り一年366日分を繋げた映像作品。
1日を1秒ととらえ全体を一年分の366秒に収めるという“時間”をテーマにしたユニークな作品です。
ゲーム関連のフリーアイコンを専門に公開しているサイト『Game-icons.net』

『Game-icons.net』はゲームに関連したアイコン素材を専門に公開してるサイト。
現在954個のアイコンがSVGとPNGの形式でフリーで公開されており、今後も新しいアイコンがどんどん追加されていく模様です。
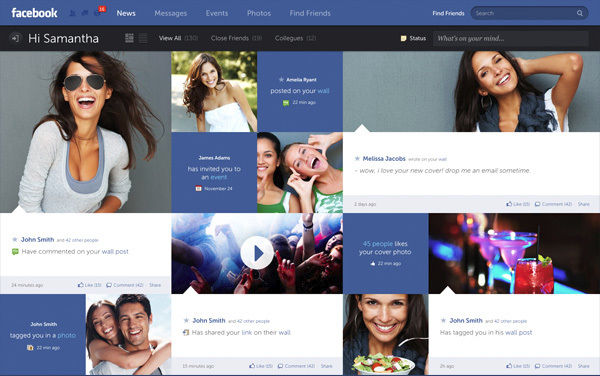
すばらしく洗練されたFacebookの新しいデザインコンセプト
オーストリアのデザイナーFred Nerby氏が考える新しいFacebookのユーザーインターフェースのデザイン案。
マルチデバイスでの利用を考えレスポンシブなデザインを意識しながら、グリッドベースによるシステマチックなアプローチでデザインされたトレンディなスタイルが印象的です。
アニメーションGIFのような10秒のループビデオが作成できる『Coub』

『Coub』は任意の動画から10秒の短いループビデオを手軽に作成して共有できるサービス。
動きの付けられる画像として現在でもよく利用されるアニメーションGIFのような特性を活かしながらも、アニメーションGIFでは再現できないさまざまな機能を付け加えたアニメーションGIFの進化版ともいうべきものです。
逆再生で見ると面白い打ち上げ花火の映像

大晦日から元日にかけて各国で新年を祝う花火が打ち上げられておりYouTubeでもそんな動画が多く見られる中、ちょっと視点を変えて投稿された動画がこちら。
打ち上げ花火の様子を逆再生で見せるというただそれだけのものですが、逆に見せると面白い風景の好例とも言うべき映像です。
PANTONEのカラーパレットをモチーフにしたスタイリッシュなカレンダー
Pentagramというデザインスタジオが制作したPANTONEのカラーパレットをモチーフにした2013年度版のカレンダー。
カラーパレットのそれぞれの色をカレンダーの日にちに割り当て、月のイメージ画像にはそのカラーパレットで構成される画像を使うというスタイリッシュなカレンダーです。
レジ袋のデザインで作られたユニークな革製のバッグ
スーパーやコンビニのレジ袋そのままをデザインにしたユニークな革製のバッグ。
Cast of Vicesで販売されているこちら。近年マイバッグ運動が広がる中、まさにお洒落なセレブのためのマイバッグという感じがイカしたデザインです。
さまざまなデバイス込みのリアルなスクリーンショットが作成できる『PlaceIt』

『PlaceIt』はさまざまなデバイスのスクリーンショットに任意の画像を合成してリアルなプレビュー用のスクリーンショットが作成できるサイト。
こちらはWebページ制作サービスBreeziが追加サービスとして公開しているものです。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube