2012年10月のエントリー
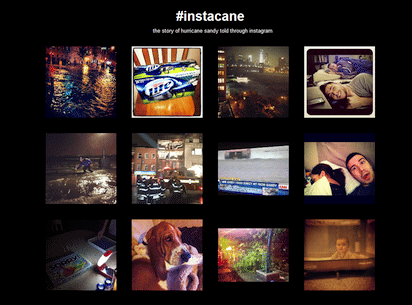
ハリケーン「サンディ」に関連したInstagram写真の特設サイト『#instacane』

米東部を襲う巨大ハリケーン『サンディ』のニュースは日本でも大きく取り上げられているところですが、こちらの『#instacane』はそんなサンディにちなんだInstagram写真のための特設サイト。
ネット上のクライアントに対してPDFを使った超簡単なプレゼンが行える『Nextprev』

『Nextprev』はPDFを元に簡単なプレゼンテーションが行えるツール。
ネットを介して複数のクライアントに対してリアルタイムに同じ画面を共有しながら、非常にシンプルなプレゼンを実現する画期的なサービスです。
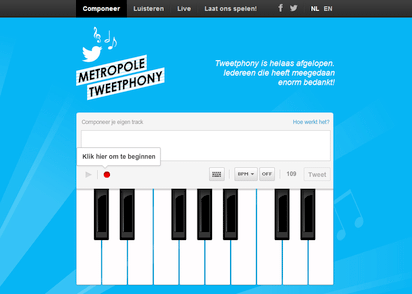
奏でたメロディーをつぶやきとして投稿できるサイト『Tweetphony』

『Tweetphony』はサイト上のバーチャルピアノで奏でたメロディーをそのままつぶやきとしてTwitterに投稿できるサイト。
各鍵盤はキーボードに割り当てられていて、RECボタンをクリックして演奏するとノートが書き込まれていきます。(短音のみ)
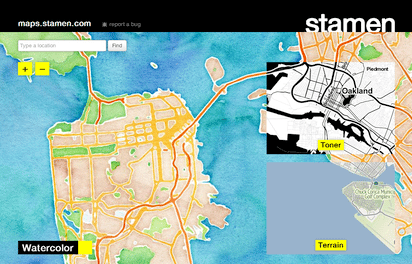
指定地域のマップ画像からビジュアルアート作品を作成できる『maps.stamen.com』

さまざまなデータビジュアライゼーションの企画と制作をしているstamen designのプロジェクト『maps.stamen.com』はマップを使ったクリエイティブなビジュアルアートを作成できるサイト。
実用的な資料としての地図ではなく、絵画的なファインアートという視点で地図を扱うというところが興味深いサービスです。
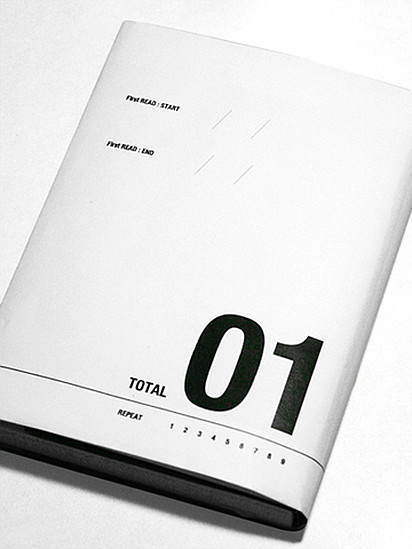
A4用紙を使って機能的なブックカバーが作成できるサービス『FUMIKURA』

『FUMIKURA』は機能的でシンプルなデザインのブックカバーをA4用紙にプリントアウトして作成できるウェブサービス。
不真面目でダメな恋のキューピットをコミカルに描いたショートアニメ

やる気のないキューピットは天の指令でしぶしぶ仕事に出向く。
ところが矢を当てるはずの女性に当たらず、誤って男性に矢を2本刺してしまったから、さぁ大変...。
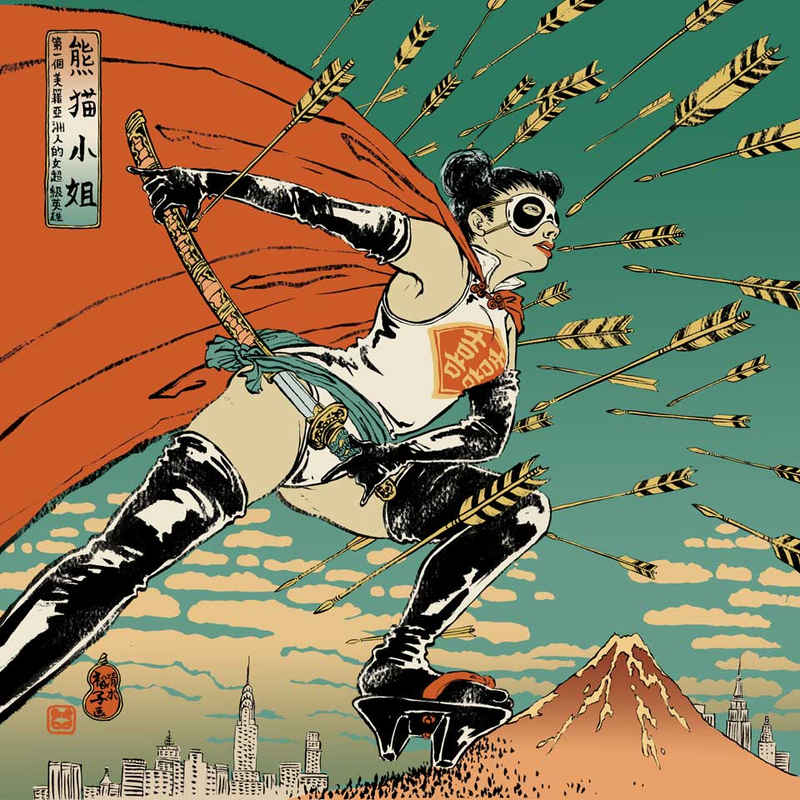
ポップな中に和のテイストを感じさせるイラストレーター『YUKO SHIMIZU』の世界
YUKO SHIMIZUさんはNYで活動する日本人イラストレーターで、2009年にはNewsweek紙にて「世界が尊敬する日本人100」に選ばれたこともある方。
アジアンテイスト溢れる彼女の作風の中でもとりわけ目を引くのが、ポップカルチャーを和風にアレンジしたキャラクター。
床にはめられた液晶パネルがエレベーターの乗客を恐怖に陥れるドッキリ

液晶モニターで有名なLGエレクトロニクスが企画した最新のテクノロジーによるクリエイティブなドッキリ。
床にはめられた液晶パネルが写し出すリアルな映像が、エレベーターの乗客を恐怖に陥れるというものです。
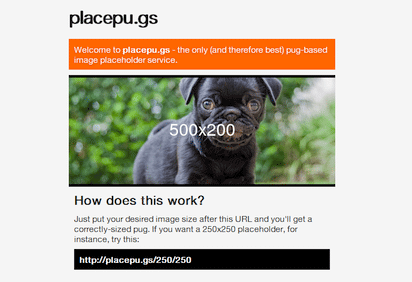
パグ好きのデザイナーにはたまらないダミー画像作成サービス『placepu.gs』

『placepu.gs』パグ(犬)の写真でプレースホルダ用のダミー画像を作成してくれるWebサービス。
使い方は以下のように<img>タグに画像サイズを指定してリクエストするだけです。
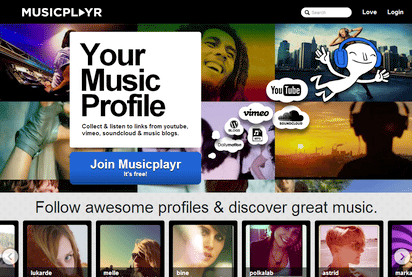
ウェブ上の音楽コンテンツを収集して楽しむソーシャルサイト『musicplayr』

『musicplayr』はウェブ上で見つけたお気に入りの音楽コンテンツを集めて楽しむソーシャルミュージックサイト。
こちらは半年以上前からプライベートベータで公開されていましたが、この度ようやくオープンになり誰でも試せるようになったので紹介してみようと思います。
Instagramの写真を素材にして作られたおしゃれな日替わりカレンダー
Instagramの写真素材を元にしてさまざまなプリントサービスを展開しているPrintstagramが新しくリリースしたサービスは、Instagramを使った日替わりのカレンダー。
ちょうど昨年紹介したPoladariumのInstagram版といったコンセプトで、自分が撮った写真を暦と共に日替わりで楽しめます。
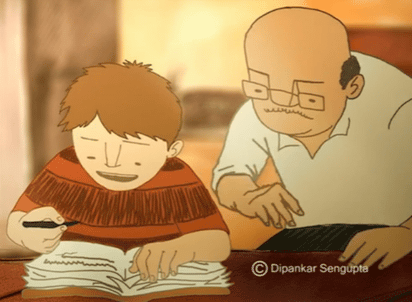
父と子の絆を描いたハートウォーミングなショートアニメ

息子の勉強を見てやる厳しくも優しい父親と子供の暖かな朝の光景。
そんな幸せな時間もつかの間、父は仕事に行く途中で不慮の事故に遭い帰らぬ人に。
あの世に行った父はやり残したことを思い出し、あの世からの脱出を試みる...。
バスを待つ人々の協力で演奏されるベートーベンのピアノソナタ

イギリスのとあるバスステーションの一画で行なわれたパフォーマンスは、通勤客や通行人の手を借りてベートーベンのピアノソナタを演奏しようという試み。
Instagram写真で作られた旅の思い出のストップモーションフィルム

夏に旅したアムステルダム?リスボン間でのスナップ写真から作ったストップモーションフィルム。
すべての写真はiPhoneで撮影したものを@summer_elevenでInstagramに投稿して、それらの写真をフレーム画像として作られたという面白い作品です。
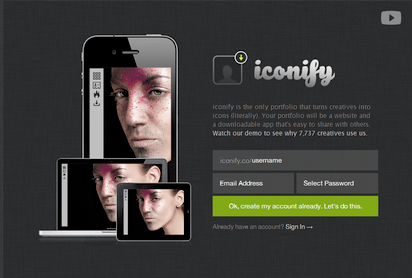
モバイルデバイスに向けたハイセンスなポートフォリオサイトが作れる『Iconify』

『Iconify』はモダンでスタイリッシュなデザインが目を引く、主にモバイルデバイスをターゲットにしたポートフォリオサイトの作成/公開を行なってくれるサービス。
まずは、どんなサイトが作れるのかということが分かるデモサイトが用意されているのでそちらをご覧下さい。
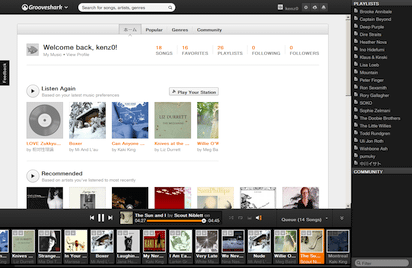
Groovesharkがデザインを新たにさらに使いやすく進化

『Grooveshark』は日本からでも利用ができるフリーミュージックサービスでは自分が知る限り最強といっていいサイトだと思います。
4年前に紹介して以来、同種の音楽サービスがその配信形態をめぐりレコード会社から訴訟を起こされ、軒並みサービス終了に追い込まれる中、現在でも継続している非常に希なサイトです。
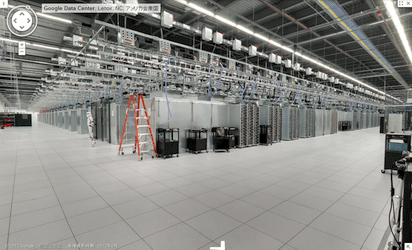
Googleのデータセンター内部をストリートビューで覗いてみる

Googleは先日、アメリカ・レノアにある自社のデータセンター内部をストリートビューで公開しました。
玄関受付からサーバールームまでがどのようになっているかが分かります。
ハエのつぶやきを投稿するTwitterプロジェクト『fly tweet』

世の中いろいろ変わったTwitterが存在するのはご承知かと思いますが、こちらの『@flycolony』も相当変わったTwitterアカウント。
リアルな立体感に目を奪われる驚きの3Dイリュージョンスケッチ
オランダのアーティストRamon Bruinさんの作品は視覚的な錯覚をうまく利用して描かれた3Dイリュージョンスケッチ。
巧みな遠近法とシャドーの具合によって、一見して何処までが本物なのか分からない面白い作品です。
ボディーペイントで表現された人間バイクのパフォーマンスアート
『International Motorcycle Shows』というイベントのプロモーション用に制作されたボディーペイントによるパフォーマンスアート。
ライダーはもちろんのこと、ドゥカティ/ハーレー/KTM、というそれぞれのバイクのボディーをも人間の体を使って組み上げた作品です。
村のために働く優しい巨人の暖かくも切ないショートアニメ『THE BIG BOY』

気の優しい巨人は村人のために働くのが大好き。
ところがある日ひょんなことから村人の反感を買ってしまい、失意に暮れながら巨人は村から去っていく。
その後巨人がいなくなってから、彼が村にとっていかに大切な存在だったかということを、村は知ることになる。
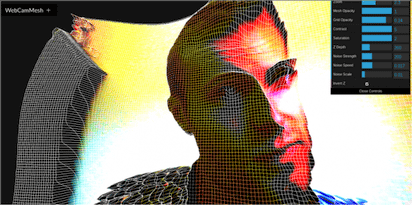
Webカメラの映像をWebGLで3Dメッシュにする実験サイト『WebCam Mesh』

『WebCam Mesh』はJavaScriptを使って様々な実験を披露しているサイトChrome Experiments内で公開されている実験的ページ。
Webカメラから取り込んだ映像をWebGLを使ってリアルタイムに3Dメッシュ状にリンダリングするというもので、ブライトネスから自動的に3D深度マップを作成して、CSS3のフィルターを使って着色しているとのこと。
“max x”が繰り広げるシュールな不条理ネタが面白いイギリスのショートコメディー

イギリスの制作スタジオSheepfilmsが制作しているショートフィルム『The strange world of max x』は主人公“max x.”が繰り広げるシュールな不条理ネタのショートコメディーのシリーズ。
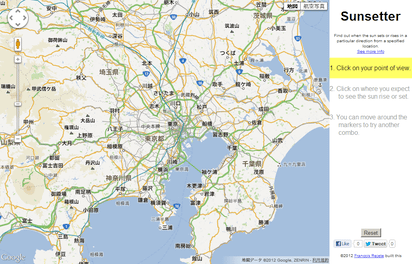
指定した方角に朝日や夕日がいつ現れるかを算出してくれるサイト『Sunsetter』

『Sunsetter』は指定した地点から指定した方角に朝日や夕日がいつ現れるか、ということを教えてくれサイト。
例えば、東京新宿から富士山に沈む夕日の写真が撮りたいといった場合、それが一体いつ可能なのかということが分かるサイトです。
登録不要で100MBまでの動画を匿名公開できるアップローダー『VideoPaste.us』

『VideoPaste.us』はプライベートな共有を目的にした動画専用の簡易アップローダー。
登録は一切不要で誰でも100MBまでの動画ファイルをアップロードできます。
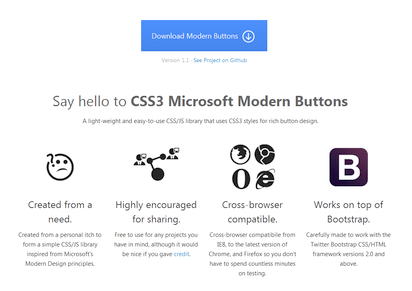
Modern UIのボタンが簡単に作れるCSSライブラリ『CSS3 Microsoft Modern Buttons』

『CSS3 Microsoft Modern Buttons』はマイクロソフトの新しいユーザーインターフェースModern UIのデザインを踏襲して作られたCSS/JSライブラリ。
軽量にしてシンプルなライブラリは、扱いやすく簡単にスタイリッシュでフレキシブルなCSSボタンを作成できるように制作されています。
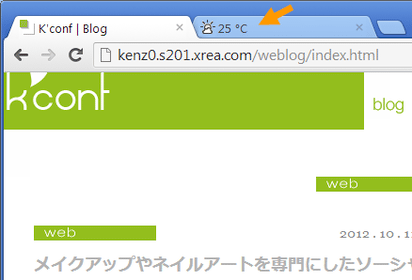
ブラウザのタブを有効利用した究極シンプルな天気サイト『picoWeather』

picoWeatherは現在の天気情報をさりげなくブラウザのタブに表示してくれるサイト。
アクセスするとIPアドレスから現在のロケーションを検出して、現在の気温と天気アイコンをタブ上に表示します。
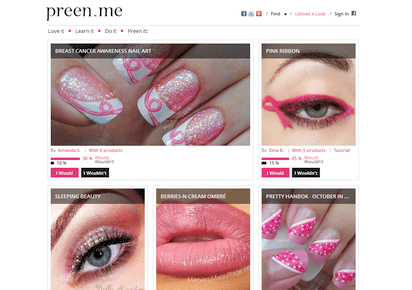
メイクアップやネイルアートを専門にしたソーシャルサイト『Preen.me』

Preen.meはメイクアップに関連した画像を専門にしたソーシャルメディアサイト。
画像系SNSであるPinterestの昨今の成功もあってか、このようなデザインを踏襲しつつ専門性のあるソーシャルサイトを立ち上げる所が多い中、メイクアップという分野に的を絞って展開されているのがこちらのサイトです。
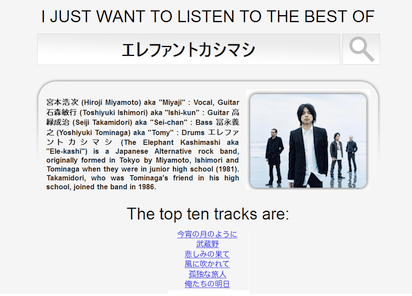
指定したアーティストのベストな10曲を教えてくれるサイト『TO THE BEST OF』

TO THE BEST OFは指定したアーティストの楽曲の中から代表的な10曲を教えてくれるサイト。
入力ボックスにミュージシャンの名前を入れて検索すると、そのアーティストのバイオグラフィーと共にベストトラックが表示されていきます。
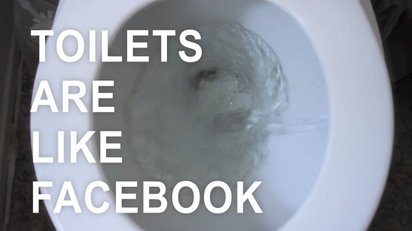
Facebookをコマーシャルをトイレに置き換えて皮肉混じりにパロったビデオ

先日、Facebookが公開したのが下のコマーシャルビデオ『The Things That Connect Us』。
イスをはじめこの世の中のさまざまなものは人々を結びつける道具でありFacebookもまさにそれらのようだ、という意味を込めて、“CHAIRS ARE LIKE FACEBOOK”、という印象的なスローガンを投げかけるというもの。
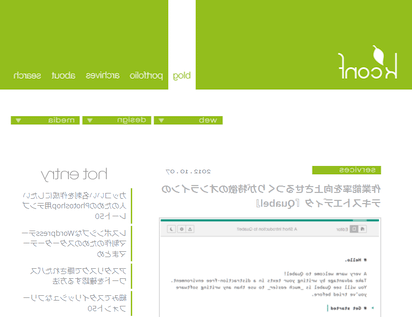
指定したサイトを左右完全にひっくり返してしまうサイト『ReflectThis!』

ReflectThis!は指定したWebサイトの左右を反転してしまうジョークサイト。
画像も文字も綺麗に完全に反対になってしまいます。
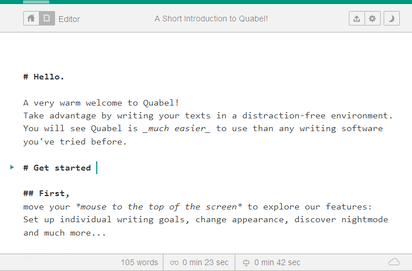
作業能率を向上させるつくりが特徴のオンラインのテキストエディタ『Quabel』

Quabelはオンラインで利用できるシンプルなテキストエディタ。
ライティング作業に集中できるように徹底して無駄を廃したつくりで、作業能率を図ることを主眼に制作されているところが最大の特徴です。
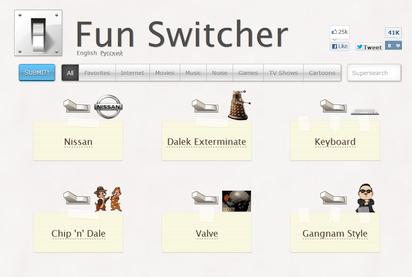
スイッチオンでいろいろなループ音が再生される面白サイト『Fun Switcher』

Fun Switcherはおもしろ系をはじめ様々なジャンルのループサウンドを多く集めたサイト。
それぞれに設置されたスイッチをポチッとクリックするとサウンドがエンドレスで再生されます。
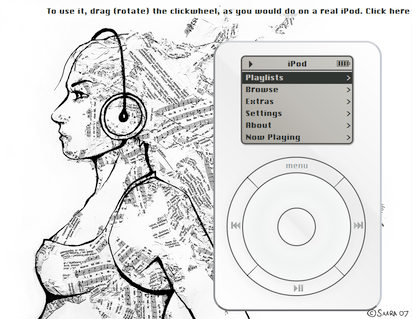
ジョブズ氏へのトリビュートとして作られたHTML5のiPodシミュレーター

昨年スティーブ・ジョブズ氏がこの世を去って早1年となりましたが、そんなジョブズ氏へのトリビュートの気持ちを込めて公開されているデモサイトは、初代iPodをHTML5ベースで再現したシミュレーター。
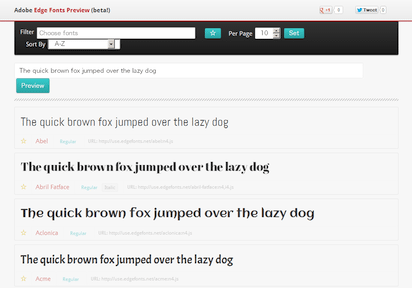
AdobeのWebフォントが手軽にプレビューできる『Adobe Edge Fonts Preview』

先日、Adobeによって公開された『Adobe Edge Web Fonts』はオープンソースのWebフォントライブラリで、Google Web Fontsとも連携し500種類以上のWebフォントが利用可能です。
この『Edge Web Fonts』は同じくAdobe製のアプリケーション『Edge Code』に統合されており、ウェブ上では一部さわり程度としてAdobeの公式ページでプレビューできるようになっています。
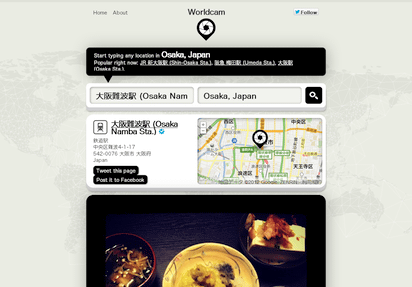
特定の場所のInstagram画像を検索閲覧できるサイト『Worldcam』

Worldcamは指定したロケーションのInstagram画像を検索閲覧できるサイト。
アクセスすると自動的に現在の場所がセットされますが、任意で場所を指定したい場合は先ず右側の入力欄に適当に街の名前を入れると候補が表示されるので、そこから選択します。
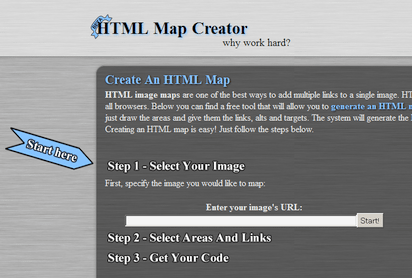
HTMLのイメージマップを簡単に作成できるジェネレーター『Image Map Creator』

Image Map Creatorはステップバイステップで簡単にイメージマップのHTMLを作成できるジェネレーター。
先ずは目的の画像のURLを指定して画像をロードします。
頭の上にいろんな食べ物を乗せられる犬のブログ『Food On My Dog !』
愛犬タイガーの頭の上にいろいろな食べ物を乗せたスナップを日々公開している『Food On My Dog !』というブログ。
以前紹介したウサギのウーロンとは異なり、乗せるものが食べ物であること、そして食欲旺盛な犬が相手というのがポイントです。
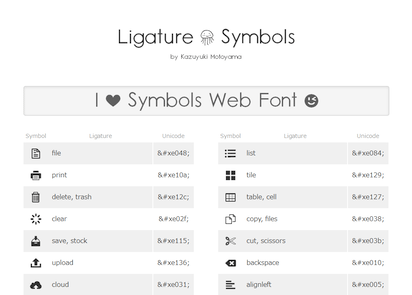
合字を活用したフリーで使えるセマンテックなシンボルフォント『Ligature Symbols』

Ligature Symbolsは合字を利用したセマンティックなシンボルフォント。
合字とは特別に定義された文字列を一つの文字として表すフォントの特殊機能で、一つの例として、フォントによっては「fi」「st」「oe」というような文字を打つと一つのつながった文字になることがあります。
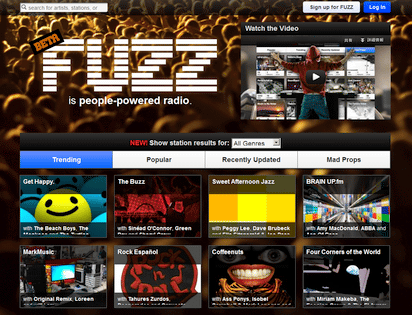
ユーザーの作るラジオステーションから成るソーシャル音楽サービス『FUZZ』

FUZZはユーザー自身が作ったラジオステーションからなるコミュニティーを柱とした新しい音楽サービス。
従来のラジオとは一味違った素人による選曲ならではのマニアックさが特徴の一つともいえます。
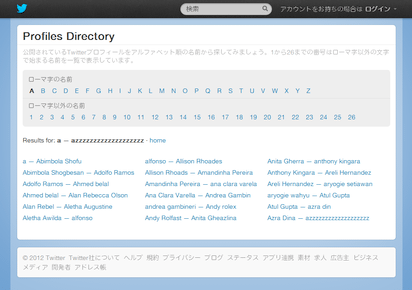
Twitterに登録されている全ユーザー名をリスト化したディレクトリ

Twitterで登録されている全ユーザーの名前をリスト化したディレクトリ『Profiles Directory』がTwitterの公式ページ内で公開されています。
アルファベット順でリスト化されたディレクトリ内を辞書を引く要領で目的のユーザー名を参照していくことができます。
いろいろなキャラクターのポートレートを指人間で再現したペイントアート
イタリア人のDito Von Teaseさんのブログ『Ditology』で公開されているのは、指にペイントを施して作るさなざまなキャラクターの『指人間』アート。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube