2012 . 10 . 04
HTMLのイメージマップを簡単に作成できるジェネレーター『Image Map Creator』

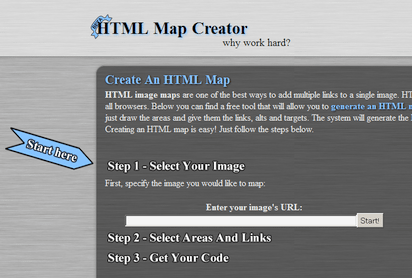
Image Map Creatorはステップバイステップで簡単にイメージマップのHTMLを作成できるジェネレーター。
先ずは目的の画像のURLを指定して画像をロードします。

画像が読み込まれたら、リンクを張るエリアをマウスを使って指定していき、その部分のリンク先や代替テキスト・開くウィンドウを指定します。
複数エリアを設定する場合は、同じことを複数回繰り返すだけです。
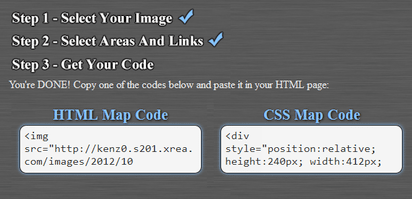
指定し終わったら下のボタンをクリックするとHTMLコードが作成されるので、あとはそれをコピーして貼り付ければOKです。

コードは2種類作成され『HTML Map Code』は通常のイメージマップで使う<map>タグを用いたもので、『CSS Map Code』は<div>タグを使って擬似イメージマップ化したものです。
下は今回作成された『HTML Map Code』を貼り付けた例。

上のように『HTML Map Code』で作成されたコードをそのまま貼り付けてもいいですが、スタイルをいろいろ弄りたいという場合には『CSS Map Code』のコードの方が向いているかもしれません。
下は作成された<div>タグに『imagemap』というクラスを追加して、それに次のようなスタイルを適用した例です。
.imagemap a:hover {
background: rgba(255,255,255,0.4);
border: 3px dashed rgba(0,0,0,0.6);
}










怒る