2012 . 10 . 04
AdobeのWebフォントが手軽にプレビューできる『Adobe Edge Fonts Preview』

先日、Adobeによって公開された『Adobe Edge Web Fonts』はオープンソースのWebフォントライブラリで、Google Web Fontsとも連携し500種類以上のWebフォントが利用可能です。
この『Edge Web Fonts』は同じくAdobe製のアプリケーション『Edge Code』に統合されており、ウェブ上では一部さわり程度としてAdobeの公式ページでプレビューできるようになっています。
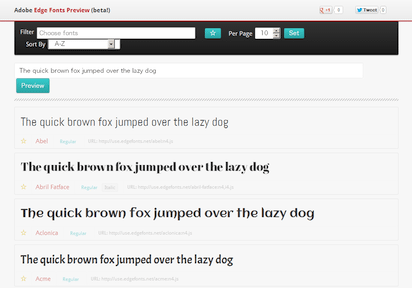
これに対しこちらのサイト『Adobe Edge Fonts Preview』ではウェブ上で手軽にすべてのフォントをまとめてプレビューでき、すぐに使えるように利便性に優れたサイトとして非公式で公開されています。
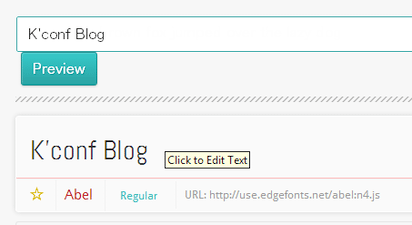
個別あるいはまとめて任意の文字列をタイプしてプレビューしたり・・・、

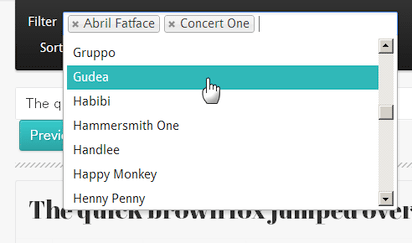
任意のフォントだけを表示して見比べてみたり、ということも可能です。

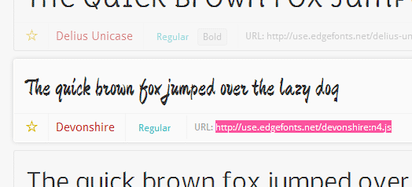
気に入ったフォントが見つかったらフォント名(赤字)とJavaScriptのURLをコピーしておきましょう。

あとは公式ページでも説明されているように、先にコピーしておいたフォント名とURLをセットしたコードをページに貼り付けるだけです。

上の説明に習って、次のようなコードをページに追加すれば下のようにWebフォントが直接表示できます。
<script src="http://use.edgefonts.net/devonshire:n4.js"></script>
<style type="text/css">.webfont {font-family: Devonshire, serif;}</style>
<p class="webfont">The quick brown fox jumped over the lazy dog</p>
The quick brown fox jumped over the lazy dog
これらのWebフォントはAdobeのフォントライブラリサービス『TypeKit』でホストされていて、とても表示が速く安定しているのが特徴で、Webフォントを利用したいユーザーにとっては嬉しいサービスです。









