2012 . 10 . 12
Modern UIのボタンが簡単に作れるCSSライブラリ『CSS3 Microsoft Modern Buttons』

『CSS3 Microsoft Modern Buttons』はマイクロソフトの新しいユーザーインターフェースModern UIのデザインを踏襲して作られたCSS/JSライブラリ。
軽量にしてシンプルなライブラリは、扱いやすく簡単にスタイリッシュでフレキシブルなCSSボタンを作成できるように制作されています。
基本的な使い方はアーカイブに含まれているライブラリのコアとなる『m-styles.min.css』を読み込ませます。
(用途に応じて必要な追加CSS/JSをロードします)
<link href="css/m-styles.min.css" rel="stylesheet">
次に最も基本的なボタンとして、次のようにマークアップすると下のようなボタンが作成されます。
<a href="#" class="m-btn blue">CSS3 Microsoft Modern Buttons</a>
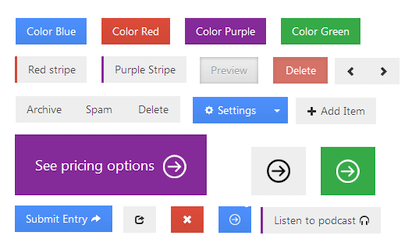
上の基本例の他、クラス属性の設定次第でバリエーション豊富なボタンが作成でき、また、付属のアイコンセットを使ってアイコン入りのボタンなんかも作成できます。
(詳しくはチュートリアルを参照して下さい)

またこのライブラリはボタンだけでなく下のようなフォームを作ることも可能で、これだけで統一感のある包括的なUIを実現することができます。
さて、ボタン系のライブラリやフレームワークの類はいろいろありますが、とくにModern UIっぽいデザインを目指している人にはシンプルで汎用性も高いということでおすすめだと思います。









