2012年04月のエントリー
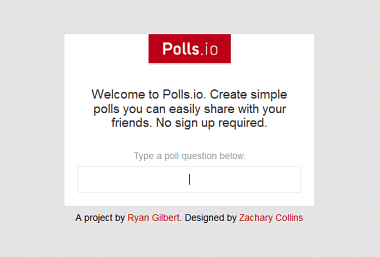
Polls.io : 気軽にアンケートを取って共有できるシンプルなサービス
Polls.io

Polls.ioは仲間内などで気軽にアンケートを取って共有できるシンプルなサービス。
アンケートのテーマを入力してその答えとなる選択肢を最大8つまで指定していきます。
CHANNELER : 『コトバ』の変容をビジュアライズした映像作品
日本語の持つ響きをビジュアライズすることをテーマに制作されたこちらの映像作品は映像作家・大橋史さんが美大の卒業制作に作られたというもの。
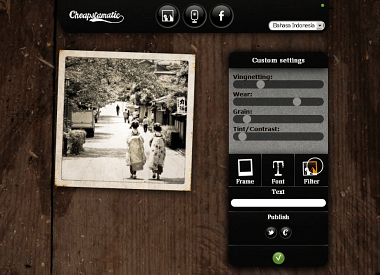
Cheapstamatic : ビンテージな風合いの写真に加工してくれるサイト
Cheapstamatic

Cheapstamaticは任意の写真を経年変化したビンテージな風合いの写真に加工してくれるサイト。
上部のボタンから写真をアップロードする/ウェブカメラで撮影したものを使う/Facebookからインポートする、のいずれかで加工する写真を読み込みます。
Versus/Hearts : 敵対するライバル同士でつくるハートマーク
Versus/Hearts

敵対するライバル同士でつくるハートマーク。
以前紹介した『Peace Hugs』にも似たラブ&ピースな作品です。
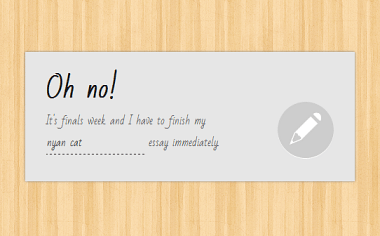
EssayTyper : 英文のエッセイをスラスラ書いている気分にさせてくれるサイト
EssayTyper

EssayTyperは英文のエッセイをスラスラ書いている気分にさせてくれるサイト。
以前紹介した『Hacker Typer』にも通ずるちょっとおかしなジョークサイトです。
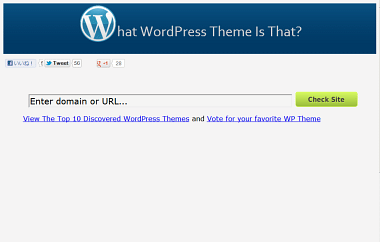
そのWordpressサイトが使っているテーマ情報を検出してくれるサイト
What WordPress Theme Is That?

Wordpressを使って公開されているウェブサイトが使用しているテーマを検出してくれるサイト。
サイトのドメイン或いはURLを指定して『Check Site』をクリックすれば以下のようなテーマ情報が表示されます。
マイケル・ジャクソンのキメポーズをモチーフにしたクールなポスター
Michael Jackson Minimalist Posters
マイケル・ジャクソンをモチーフにミニマルなポスターを制作されたのはスリランカのデザイナー・Tharanga Punchihewaさん。
マイケルの象徴的なポーズをシルエットで表現したクールな作品です。
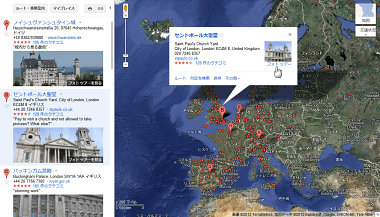
Googleマップの『フォトツアー』で世界の有名スポットを3Dガイドツアー
Google Maps - Photo Tours

Googleマップでは昨年よりマップの3D表示化を踏まえてMapsGLというWebGLのレンダリング技術を導入していました。
このMapsGLを活用して世界の有名スポットを3Dガイドツアーで楽しめる機能が今回Googleマップに追加された『フォトツアー』です。
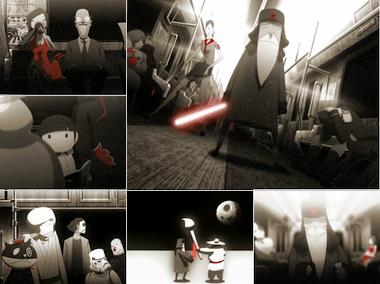
SubWars : 電車内で豹変する老人をコミカルに描いたショートアニメ
電車内のとある出来事をアクションホラータッチでコミカルに描いたショートアニメ。
車内には老人が一人。しかし誰も席を譲ろうとはしない。そのとき老人は・・・。
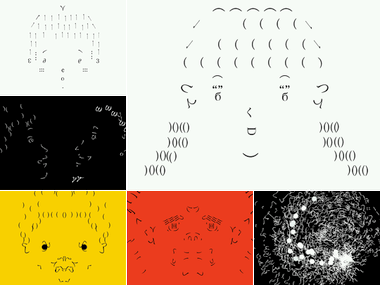
映画やテレビのヒーローをアルファベットで表現したユニークなイラスト
helvetica, my hero
映画やテレビのヒーローをアルファベット(helvetica)で表現したユニークなイラスト。
こちらはフランスのイラストレーターRené Mambembeさんの作品です。
失敗ばかりのデザイナーの姿を痛切に描いたモーショングラフィックス
仕事に悪戦苦闘するデザイナーの姿を痛切に描いたモーショングラフィックス。
突然クライアントからの注文。夜の7時までというハードスケジュールにも何とか知恵を絞って完成させるも努力の甲斐なくボツに・・・。
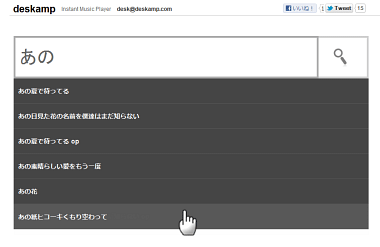
deskamp : 聴きたい曲がすぐ聴けるオンラインのミュージックプレーヤー
deskamp

deskampは聴きたい曲がすぐ聴ける、YouTubeビデオを利用したオンラインのミュージックプレーヤー。
『インスタント・ミュージックプレーヤー』というサブタイトルからも分るように、“あの曲が聴きたい”と思ったらすぐに聴けるような機動性の高いインターフェースが印象的なサイトです。
All My Tweets : 一つのページにすべてのツイートを表示してくれるサイト
All My Tweets

All My Tweetsは指定アカウントのツイートをページ送りのような手法は使わずに、すべてのツイートを一つのページ上にストレートに表示してくれるサイト。
子供の成長の過程を驚くほどの長期撮影で実現したTime-Lapse動画
Lotte Time Lapse: Birth to 12 years in 2 min. 45.
自分の娘と息子の成長の過程を長期間に渡って撮影したTime-Lapse動画。
週に一度の撮影を娘ロッテで12年、息子ビンスで9年という驚くほど長きにわたる撮影記録を短い時間で一気に見せる力作です。
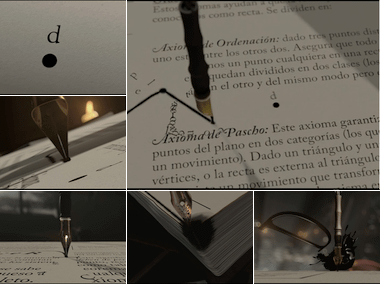
『D』の文字が繰り広げるサスペンススリラー調のショートアニメ
本の中の『d』の文字と万年筆を主題にサスペンススリラー調に描いたショートアニメ。
点を喰らう恐ろしい万年筆の魔の手から逃げ惑う点『d』であったが、すぐに本の端まで追い詰められ万年筆の餌食となってしまう。
Your Infinite Painting : 抽象絵画のような塗り絵を描いて遊べるサイト
Your Infinite Painting

Your Infinite Paintingは抽象絵画のような塗り絵を描いて遊べるサイト。
以前紹介した『bomomo』もやはりそれに似たサイトでしたが、今回のこちらはサイトを開いたらただマウスを動かして塗るだけ。他には一切の操作は要らない、というかできない・・・。
ウェブサイトのイメージをモチーフにして描かれたドレスのデザイン
各業界の主要なウェブサイトのイメージをモチーフにしてドレスのデザインしたのは、イタリアのデザイナーVictor Faretinaさん。
細部のディティールにもこだわってデザインされた秀逸な作品です。
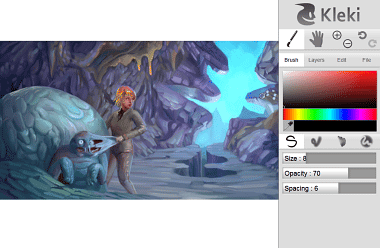
Kleki : 優れた操作性で作業がしやすいオンラインのペイントソフト
Kleki

Klekiはオンラインで利用できるペイントソフト。
Photoshopなどの総合的な画像編集ソフトの比べてペイント作業に特化したインターフェースで、使いやすさを強調している点が特徴です。
サンプラーを使って一人アカペラで歌うブリトニーにカバー
Criminal (Cover by Kawehi) - Britney Spears
Kawehiさんはハワイで活動しているシンガーソングライター。
こちらの動画はブリトニー・スピアーズのカバーを一人アカペラで歌うというもの。
以前紹介したような『編集モノ』とは違って、サンプラーを使ってリアルタイムに音を造りながらそれをバックに歌う『一発撮り』スタイルが見どころと言えます。
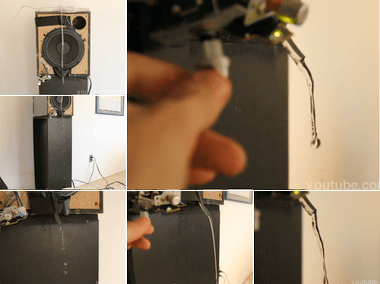
水流が下から上へと逆流する不思議なイリュージョンを映した動画
Cool Sound and Water Experiment!
水を使ったイリュージョンを映した興味深い動画。
ご覧のようにスピーカーの前にチューブを貼り付け振動を与えるようにした状態で水を流すと、さて一体どうなるか?
24ヘルツの周波数の振動を加えると、なんと水が止まった状態に。さらに23ヘルツにすると水が下から上へと逆流するという・・・。
何処で食事をすればいいかをズバリと教えてくれるサイト
WHERE THE FUCK SHOULD I GO TO EAT?

初めて来た街でお腹が空いた。さて何処で乞おうか・・・。
、というときにそれをサジェストしてくれるサイトがこちら。
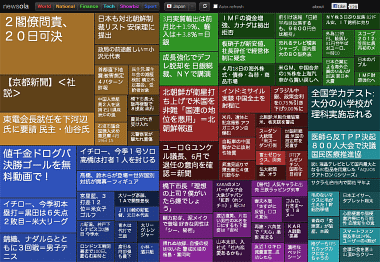
newsola : 色と大きさでビジュアル化されたニュースサイト
newsola

newsolaはGoogleニュースを情報源にして、それをマップ状にビジュアル化して見せるサイト。
色はカテゴリ、エリアの大きさはニュースの重要度、そして色が明るいほど最新のニュースということを示しています。
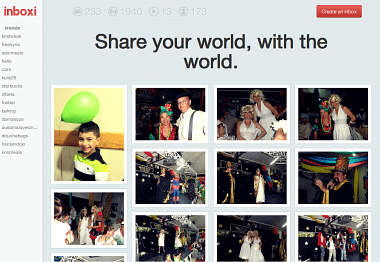
inboxi : 指定アドレスにメールで投稿する画像共有サイト
inboxi

inboxiはテーマごとに自由に画像を投稿する共有サイト。
『○○@inboxi.us』に画像を送りつけるとサイト内の『○○@』ページ上に画像がアップされるというちょっと変わった投稿システムが最大の特徴です。
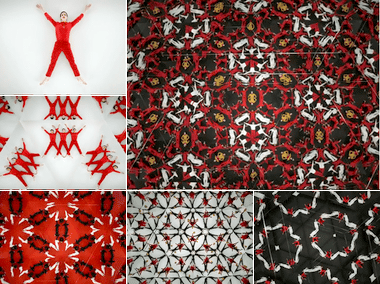
人が織りなす『人間万華鏡』の美しいショートフィルム
TEDxSummit intro: The power of x
現在ドーハで行なわれているTEDxSummit 2012のために制作されたというショートフィルム。
数人のダンサーとカメラワークによって生み出される『人間万華鏡』は圧巻の一言です。
フルスクリーンで是非どうぞ。
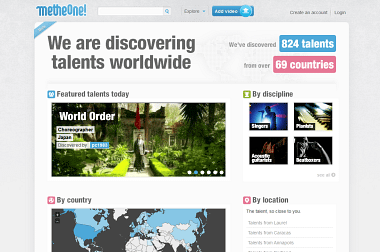
MeTheOne : 世界中の卓越した才能の持ち主を紹介するサイト
MeTheOne

MeTheOneは世界中の一芸に秀でた才能の持ち主を紹介しているサイト。
現在69の国々から824人のパフォーマーたちが登録されており、国や分野などで分類された中から彼らの様々な“スゴ技”を見ることができます。
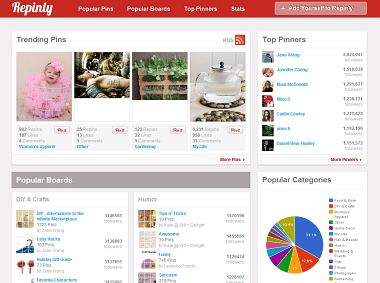
Repinly : Pinterestでの人気の動向を解りやすく見せてくれるサイト
Repinly

RepinlyはPinterestで今もっともポピュラーなものを解析して見せてくれるチャートサイト。
人気のボード・人気の画像・人気の投稿者・ステータスなどPinterestで話題になっている情報を判りやすく視覚化して再構築したサイトです。
Amplifiear : iPadのスピーカー音をアップさせる超ローテクなアンプ
Amplifiear
iPadのスピーカーの音を拡大するアンプ(増幅器)としてKickstarterにて製品化に向けた出資を募っているこちらは、音の出口にお椀のような拡声器を付けて音を大きくするという超ローテクなシステムが印象的なアクセサリー。
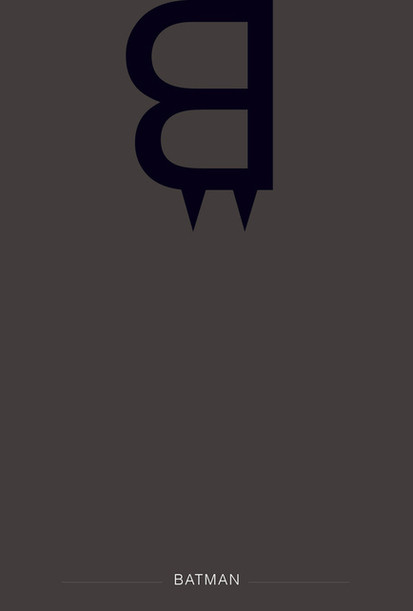
巧みな表現力で描かれたミニマルなディズニー映画のポスター
ROWAN STOCKS-MOORE | Disney
イギリスのグラフィックデザイナーRowan Stocks-Moore氏の作品で、ディズニー映画のポスターをミニマルな表現で描いた秀作。
特徴を的確に捉えてそれを巧みにシンボライズする表現力にデザイナーの感性が光ります。
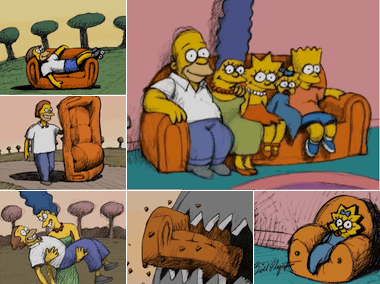
ホーマー(シンプソンズ)の元カノはソファだったという衝撃のストーリー
THE SIMPSONS - Bill Plympton Couch Gag...
アメリカの人気アニメ『ザ・シンプソンズ』でよく目にするの家族がソファでくつろぐ光景。
実はこのソファは主人公・ホーマーの元カノで、しかも2人の間には子供までいたという笑撃衝撃のストーリー。
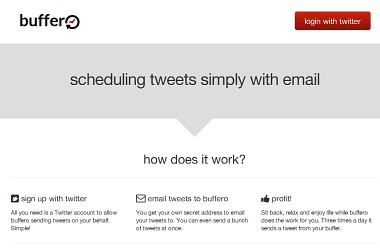
buffero.me : メールで手軽にTwitterの予約投稿ができるサービス
buffero.me

buffero.meはTwitterに決まった時間にツイートを投稿してくれるサービス。
指定されたメールアドレスにツイートするとサービス側がそれを受け取り、決められた時間に投稿してくれるというものです。
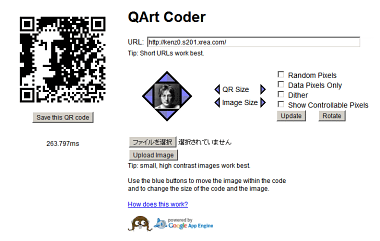
QArt Coder : 指定した画像をピクセル画にしてQRコードを作成できるサイト
QArt Coder

QArt CoderはオリジナルのQRコードを作成できるサイト。
特徴は入力したテキストと合わせて、指定した画像をピクセル画に変換してそれをQRコードの中に混ぜ込むことができるところです。
ぐるぐる回る忍者の目玉がユーモラスな腕時計のデザイン
『Ninja Time』と名付けられたこちらの腕時計はデザイナーAndy Kurovetsさんの作品。
ぐるぐる回る忍者の目玉で時を知らせるというユーモラスなデザインです。
往年の名盤アルバムをPANTONEのカラーパレットで再現したモザイクアート
グラフィックデザイナーDavid Marsh氏が制作したアートワーク。
PANTONEのカラーパレットを使って往年の名盤アルバムをモザイクアートで再現した作品です。
1:12 Scale Food : 指先サイズの美味しそうなミニュチアフード
Shay Aaronさんは様々な食べ物のミニュチアを制作しアクセサリーとして販売も行なっている作家さん。
『1:12 Scale Food』という企画で制作されているこちらは質感を捉えたクオリティの高いもので小さくてもとても美味しそう。
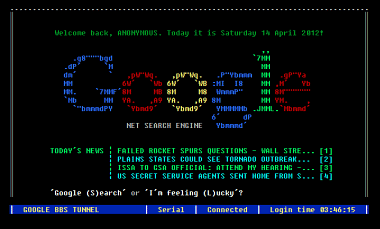
Google BBS Terminal : 80年代製のGoogle検索を体感できるサイト
Google BBS Terminal

『もしもGoogleが80年代に開発されていたら』という内容で公開されていたビデオにインスパイアされて作られたサイトがこちら。
Googleの検索APIを利用して、一応それっぽく動作するところが面白いサイトです。
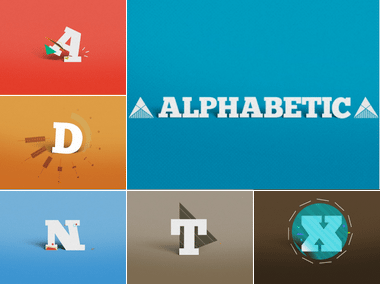
ALPHABETIC : アルファベットをユニークに描いたモーショングラフィックス
アルファベットをテーマに次々と展開されていくユニークなモーショングラフィックス。
カラフルな色使いの印象的でクールな作品です。
『著作権で保護された有名なヘアースタイル』というユニークなイラスト
Copyrighted Famous Hairs
イラストレーターPatrícia Póvoaさんによる『Copyrighted Famous Hairs』というタイトルのイラストシリーズ。
まさに“この人にこの髪型あり”というようなその人ならではの象徴的なヘアースタイルをミニマルに表現した作品です。
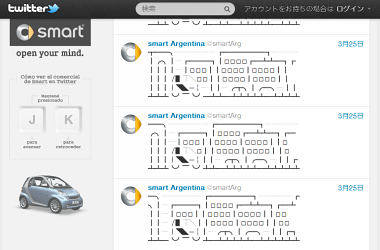
自動車の『smart』がTwitterで公開している動きだすツイートが秀逸
smart Argentina (smartarg)

ショートボディが印象的なsmartのアルゼンチン支部が公開しているTwitterアカウントがとってもクリエイティブ。
博聞は一見にしかず、とにかくアクセスしてご覧あれ。
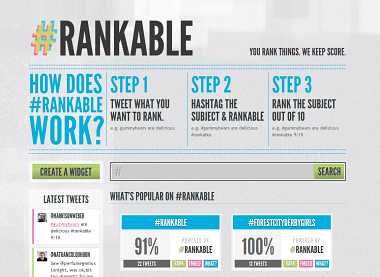
#RANKABLE : Twitterのハッシュタグでランキング調査ができるサービス
#RANKABLE

#RANKABLEはTwitterを利用して一般からのレスポンスを元に様々な事柄についてのランキング調査を収集できるシンプルな方法を提供しているサービス。
KissCalendar : 世界の女性たちがキスで暦を伝えるプロジェクト
KissCalendar - YouTube

『キス カレンダー』は日替わりで世界の女性たちのキス動画を配信しているプロジェクト。
カレンダーを片手にその日の日付に口づけをするという粋な演出で見る者に癒しを与えるピースフルなコンセプトの試みです。
dShr.es : Dropboxをファイルホスティングサイトのようにできるサービス

dShr.esは不特定多数のユーザーに対してDropbox内のファイルをシェアする使い方をする場合に適したサービス。
使い方はDropboxアカウントでログインすると
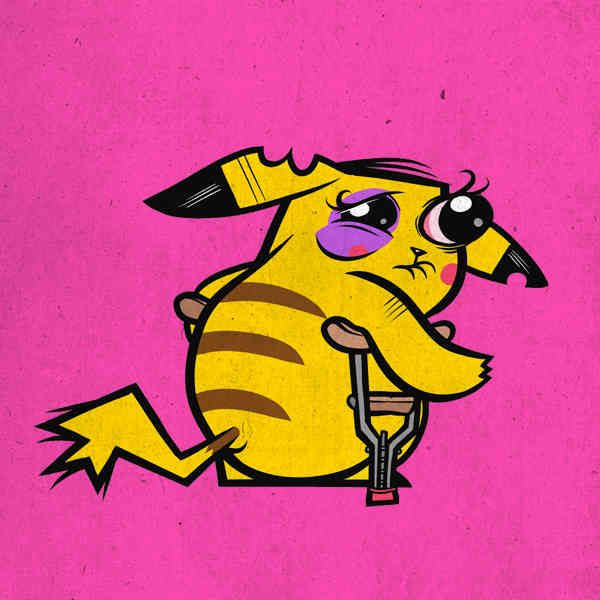
痛々しいけど面白いポケモンキャラクターのイラストシリーズ
Busted up pokemon
アメリカのイラストレーターJublinさんの手による『Busted up pokemon』というイラストシリーズ。
戦いで傷ついたポケモンキャラクターの痛々しい姿を独特の感性で描いた作品です。
斬新なアイデアによる『トリセツ』のコンセプチュアル・デザイン
OUT OF THE BOX for SAMSUNG
イギリスのデザイン制作会社『Vitamins』がSamsung製のスマートフォンのために考案したという“取扱説明書”のコンセプチュアル・デザイン。
(一番下のビデオをご覧になれば、どんなものかが分ります)
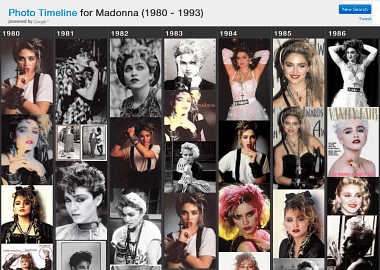
Photo Timeline : 検索画像から1年ごとのタイムラインを作成してくれるサイト
Photo Timeline

Photo Timelineは指定したキーワードで画像を検索して、それを年ごとに横並びにしたタイムラインにして見せるサイト。
検索キーワードを適当に入力したらタイムラインの開始年と1年あたりの表示画像数を選択。
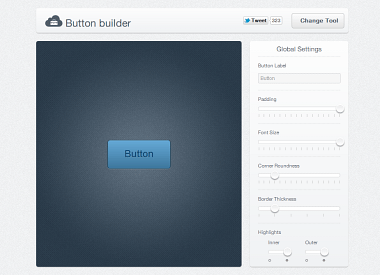
GUIで直感的に作成できる3種類のCSSコードジェネレーター
Button Builder

様々なユーザーインターフェースのデザインを公開している『Ui Parade』が公開している3種類のCSSコードジェネレーター。
ボタンを作成する『Button Builder』、フォームを作成する『Form Builder』、リボンを作成する『Ribbon Builder』の3種類が利用できます。
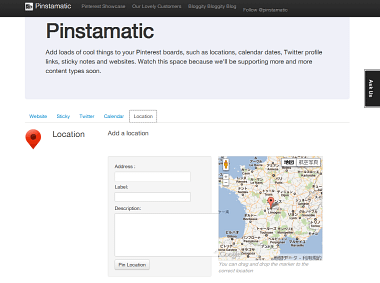
Pinstamatic : 様々な情報を画像に変換してPinしてくれるサービス
Pinstamatic

Pinstamaticはマップやカレンダーなど様々な情報を画像に変換してPinterestにPinしてくれるサービス。
変換できる情報はマップ、カレンダー、Twitterアカウント、付箋、引用文、Webサイトのスナップショットの6種類。
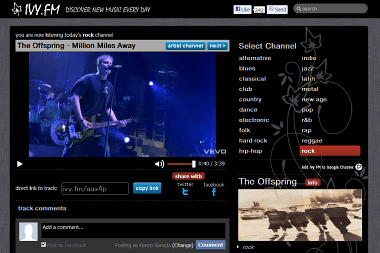
Ivy FM : 各ジャンルの良さそうな曲をラジオ感覚で楽しめるサイト
Ivy FM

Ivy FMはYouTubeで配信されているアーティストのミュージックビデオを素材にしたラジオのようなサイト。
ジャンル別に作成されるプレイリストに沿ってミュージックビデオが次々に流れていきます。
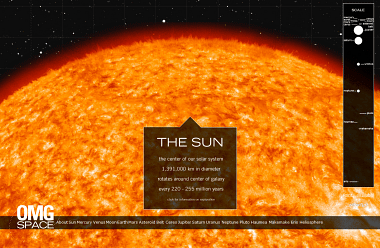
OMG SPACE : 太陽系のスケール感を縦長のページ上に再現したサイト
OMG SPACE

太陽系の様子をスケールダウンして一つのページ上に垂直に収めたサイト。
太陽を基準として各惑星までの距離と大きさの関係を保ちつつ、スクロールしながら相対的な距離感を視覚的に把握するという面白いサイトです。
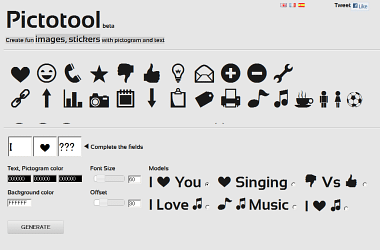
Pictotool : ピクトグラムとテキストの組み合わせて作る画像ジェネレーター
Pictotool

Pictotoolは例えば『I ? NY』に代表されるようなピクトグラム(アイコン)とテキスト(単語)を組み合わせた意匠的なフレーズを、画像として作成してくれるサイト。
チョコレートの老舗が作り上げた甘くてクリエイティブなGoogle+ページ
イギリスの有名なチョコレートメーカー『Cadbury』が自社のGoogle+ページをチョコレートを素材にして忠実に再現したのがこちら。
お菓子メーカーらしいすてきなアイデアですね。
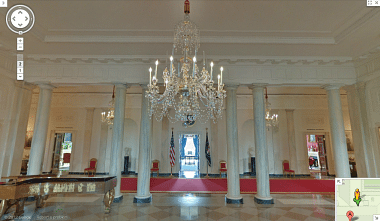
Googleストリートビューでホワイトハウスの中をバーチャル見学
The White House

ホワイトハウスの内部を収めたGoogleマップストリートビューが公開されました。
もちろん隅から隅まで覗けるというわけではありませんが、ちょっとしたバーチャル見学を体験することができます。
The Progress Bar : インストール作業中のデスクワーカーを描いたショートアニメ
インストール作業中のデスクワーカーを描いたコメディタッチのショートアニメ。
ディスクの空き容量不足で泣く泣くお宝動画を削除する羽目になったり、途中OSが逝ってしまうという事態に遭遇し自分も逝ってしまうという悪い夢を見ながらも、何とか無事インストールを完了するというストーリー。
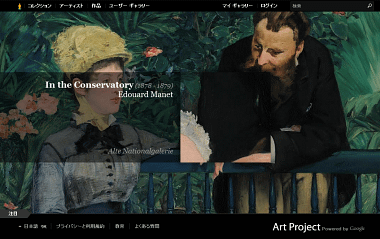
『Google Art Project』がアップグレードしてさらに充実したサイトに
Google Art Project

世界の美術館の絵画を鑑賞できるバーチャル美術館として数年前にGoogleが立ち上げた『Google Art Project』がいつの間にか地味にリニューアルしていました。
所蔵コレクションは実に17から150以上に大幅増量、40カ国の美術館から3万典を超す美術品が閲覧できるようになっています。
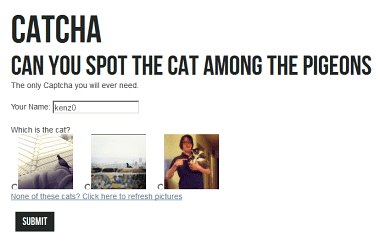
Catcha : ネコの画像を選んで識別するCAPTCHAの代替システム
Catcha

アカウント登録やファイルのダウンロードなどの際によく目にする『CAPTCHA』。
ユーザーが人間であることを確認する手法として最も普及しているものですが、一方で人間でも認識しづらいと一般の利用者にまで嫌われ者的な存在となっているとか。
今月のカレンダー入りデスクトップ壁紙 (2012.4)
Desktop Wallpaper Calendar of April 2012
毎月いい感じの月別カレンダー入りのデスクトップ壁紙を無料配布している『iBrandStudio』より今月4月の壁紙をご紹介。
JPG画像で10種類のサイズが利用できます。
サンパウロの路上で通行車両を使ったペインティングアート

BaixoCentroはブラジルで活動するアートプロジェクト集団。
彼らが先月サンパウロにて行なったパフォーマンスは路上にペンキをぶちまけてそこを横切る車やバスの軌跡でアートを作るというもの。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube