2012年02月のエントリー
今日の一曲 : Soko - I'll Kill Her
日本ではほとんど無名の『Soko』はフランス人のシンガーソングライター。
彼女の代表曲で2007年にデンマークでブレイクした上は、あどけなさを感じる容姿とは裏腹なしゃがれ声で歌うこちらは子供っぽさと暴力性の混在を感じさせるような印象的なナンバーです。
(PVは存在しないため上はファンが制作したイメージビデオです)
Snip.it : 嗜好に合ったストリームをコレクションとして収集できるサービス
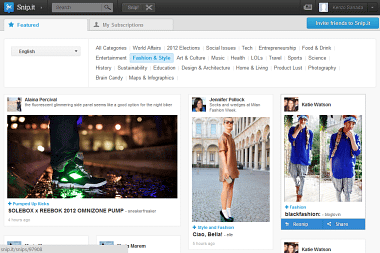
Snip.it

Snip.itは興味のある事柄についてのコレクションを作成できるWebスクラップサービス。
最近話何かと題の多いサービスPinterestを踏襲したようなデザインで、従来からあるようなスクラップ的な収集機能に加え、ユーザーの好みに合ったストリームを集めるキュレーターのような要素が特徴のサービスです。
Missing Piece : ジグソーパズルの中の恋人たちを描いたミュージックビデオ
David Choiというアーティストの『Missing Piece』という曲のミュージックビデオ。
ジグソーパズルの中の恋人たちをハートウォーミングに描いた作品です。
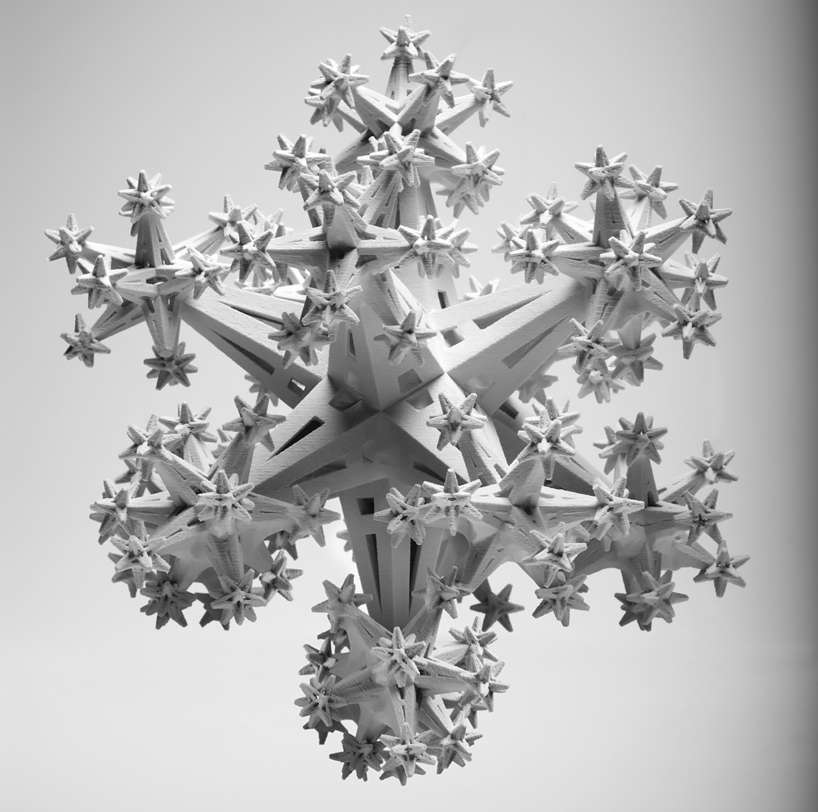
72本の鉛筆で巧みに造り上げられた幾何学オブジェ
72本の鉛筆で巧みに造り上げられた幾何学的なオブジェ。
こちらはGeorge W. Hart氏の『72 Pencils』という作品で、こういった幾何学オブジェの愛好家の間では結構有名なものだそうです。
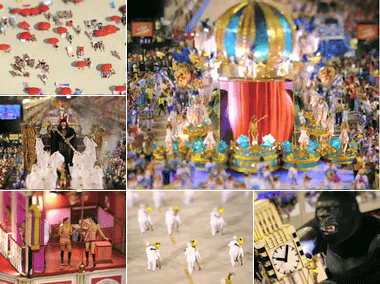
Tilt-Shiftで見せるサンバカーニバルの超現実的景観の動画
こちらのビデオは昨年ブラジルのリオで行なわれたサンバカーニバルの様子を収めたTilt-Shift動画。
この手の動画は数年前からTime-Lapse動画と並んでよく目にすることが多くなりましたが、こちらは特にサンバカーニバルという恰好のモチーフとが相まって一際ユニーク作品に仕上がっています。
Wearable Planter : 身につけられるようにデザインされた可愛いプランター
A Wearable Planter
実際にEtsyサイトにて販売されている『A Wearable Planter(身につけられるプランター)』と名付けられたユニークなプランター。
生きた植物を生きた状態で身につけるという画期的なデザインです。
AirPano.com : 世界の名スポットを360度パノラマでバーチャル空中散歩
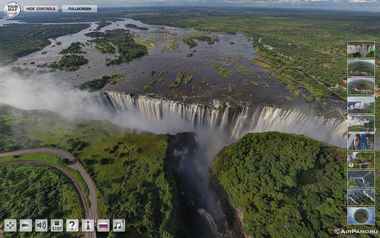
AirPano.com

AirPano.comで公開している、世界の名所の数々を高解像度の360度のパノラマ画像を使ってバーチャルツアーが楽しめるというサイト。
The Artistifier : YouTube動画を昔のサイレント映画のようにするサイト
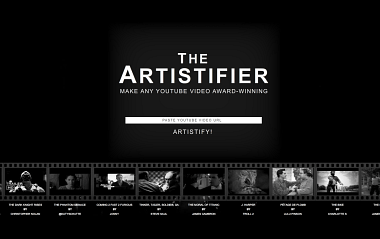
The Artistifier

The ArtistifierはYouTube動画を昔のサイレント映画風にしてくれるおもしろいサイト。
トップページに動画のURLを指定して『ARTISTIFIER』をクリックすると編集画面になります。
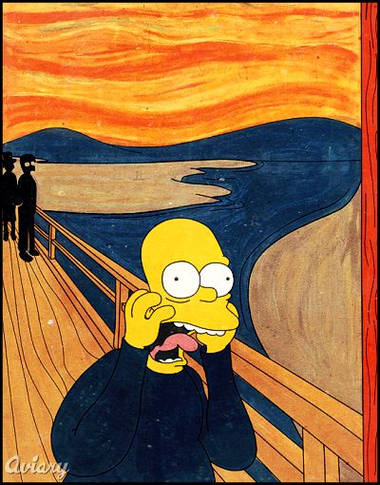
シンプソンズのキャラクターが名画になって登場するおもしろイラスト

イラストレーターMeowza Katz氏制作のシンプソンズのキャラを名画の主人公に置き換えたユーモラスなイラストアート。
いずれもAviaryというオンラインの画像エディタで作成されたそうです。
12,000枚の切り絵を使ってコマ撮りされた力作のミュージックビデオ
"Love Is Making It's Way Back Home"
Josh Ritterというアーティストのため制作されたこちらのビデオは12,000枚もの切り絵を使って撮ったというコマ撮りアニメーションの力作です。
Songonomy : 歌詞の一節と共に本日のオススメ曲を提案してくれるサイト
Songonomy

Songonomyは日替わりでオススメの一曲を紹介するサイト。
“本日の格言”のような感じで歌詞の中からの一節を抜き出して見出しとして載せるあたりが特徴的なサイトです。
STACK : チビた石けんを継ぎ足して使用するアイデア石けん
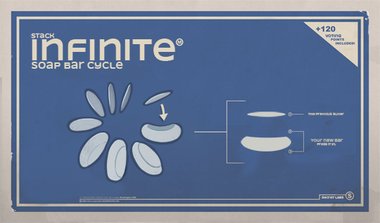
Soap bars that join together - STACK

使い減らして小さくなった石けんは新しいヤツに合体させて使うのがもはや基本といえます。
当たり前のことのようにやっているのに、それにあった形の石けんがありそうでなかったことが逆に不思議に感じます。
Slideshow Maker : Flashのスライドショーが簡単に作成できるサイト
Slideshow Maker

Slideshow Makerは複数の画像からFlashを使った一つのスライドショーを作成してくれるサイト。
先ずは作成する複数の画像をアップロード。画像は複数選択できるのでまとめてアップロードすることが可能です。
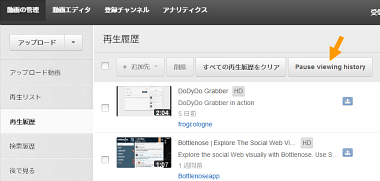
YouTubeの再生履歴や検索履歴を残さない設定方法

YouTubeではそのアカウントで再生したすべての動画(外部サイトで見た埋め込み動画も含む)と検索したキーワードの履歴を記録しています。
これらはユーザーにとってプラスになる働きがある一方で、プライバシーの面でこのような個人情報をサイト側に残すことを好まないユーザーもいるかと思います。
ネコ文字 : 猫が文字になったメッセージで楽しむ面白サイト
「ネコ」文字

好きな文字を入力するとネコたちが集まってきて入力した文字の形になってくれる、というメルセデスが公開している面白いサイト。
漢字や一部の文字は使えませんが、ひらがなと英数字で利用できます。
Pusheen the cat : モフモフな猫のキュートなGIFアニメを公開しているブログ
Pusheen the cat

Pusheen the catはモフモフな猫の愛くるしいGIFアニメを日々公開しているブログ。
癒しを求めている方は覗いてみてはいかがでしょう。
FaceOn1 : 料理を乗せてヘアースタイルを作るユニークな料理プレート
Ceramics Plate FaceOn1

デザイナーBoguslaw Sliwinski氏がデザインされた『FaceOn1』というタイトルの料理プレート。
料理を乗せることで完成される一つのアート作品という意味では、以前紹介した『マンガ皿』に共通するコンセプトですが、こちらは一つのお皿で乗せる料理と乗せ方によって様々なバリエーションが楽しめるという点が特徴と言えます。
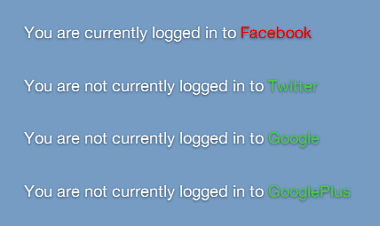
アクセスした訪問者のソーシャルネットのログイン状況を検出するサイト
Social Network Login Status Detector Demo

アクセスした訪問者のソーシャルネットのログイン状況を検出するサイト。
Facebook、Twitter、Google、Google+、のログイン状況を赤ならログイン中、緑ならログアウト中で示します。
Helga : デートの相手を間違えたおじさんのコミカルなショートアニメ
デートの相手を間違えたおじさんのドタバタコメディを描いたショートアニメ。
期待していた女性とは全く似ても似つかないすごいの女性に、最初は恐怖すら感じつつも最後は仲良くハッピーエンドというお話です。
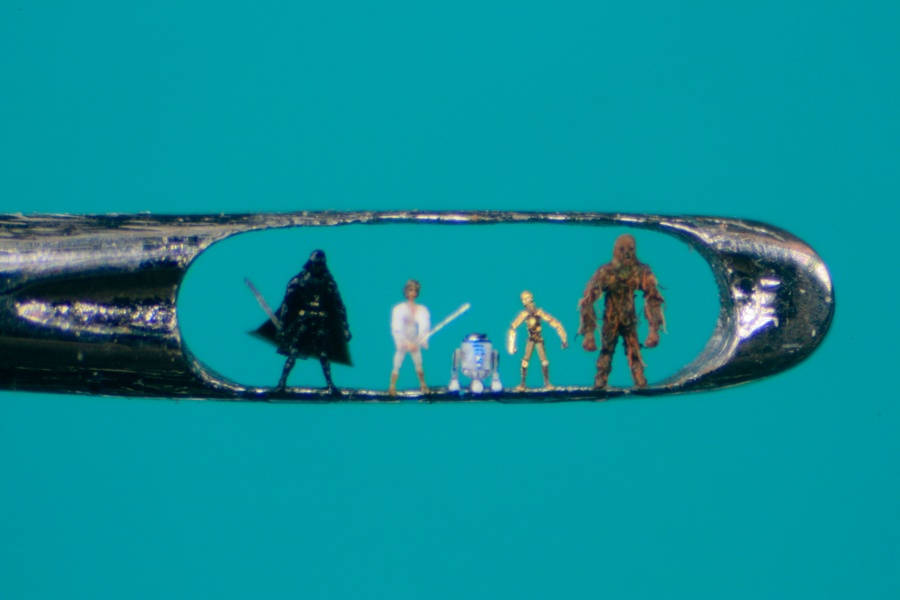
ミクロのミニチュア・アーティスト『Willard Wigan』の世界
Willard Wigan - Micro Sculptor
Willard Wigan氏は針の穴の中などに極小のミニチュアを造るアーティスト。
こういった工芸品のたぐいは昔からありますが、対象となるキャラクターがポップなところがいかにも現代的と言えます。
Home Sweet Home : 角砂糖の家路への旅を描いたショートフィルム
Home Sweet Home - The movie NL
ピクニックで置き忘れられた角砂糖が旅をしながら家族のいる家に帰るというショートフィルム。
こちらはオランダの砂糖メーカーTiense Suikerが制作したもので主人公は『T-MAN』というキャラとのこと。
コーヒーの上で手をスリスリするしぐさが愛らしい作品です。
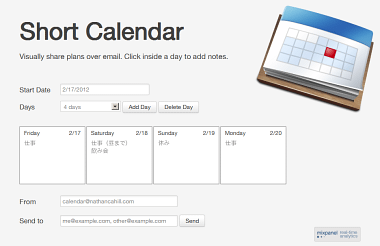
Short Calendar : 1?5日分の短いカレンダーをシンプルに送信できるサービス
Short Calendar

Short Calendarは1?5日分のごく短いカレンダーをメール送信できるサービス。
短期間の予定などを友人や複数の仲間にシンプルな形で手軽に送れる便利なサービスです。
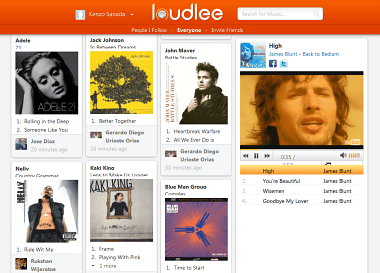
Loudlee : YouTube音源で作るライブラリを共有して楽しむミュージックサイト
Loudlee

LoudleeはYouTube上のミュージックビデオなどの音源を活用して、お気に入りの音楽ライブラリをみんなで共有しようというソーシャルミュージックサイト。
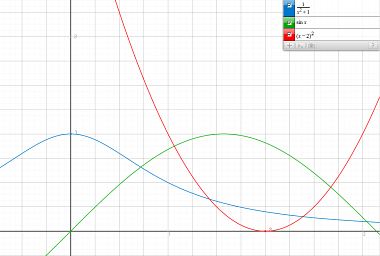
graph.tk : 入力した数式を手軽に関数グラフに変換してくれるサイト
graph.tk

graph.tkは入力した数式を素早く関数グラフに変換してくれるサイト。
色分けされたグラフ曲線で複数の数式にも対応しています。
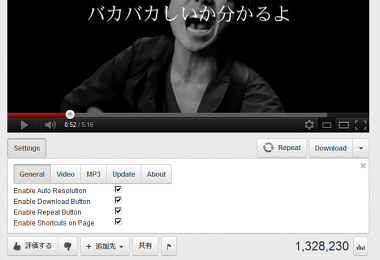
YouTubeに様々な便利機能を追加するオールインワンGreasemonkeyスクリプト
YouTube Center

YouTube CenterはYouTubeを便利にするオールインワンタイプのGreasemonkeyスクリプト。
ブラウザにインストールするだけで既存のYouTubeに様々な機能が追加されるようになります。
100の言語の『I love you』を集めたラブリーなプロジェクト
"I love you" in 100 languages
バレンタインということでMemriseという外国語学習サイトが行なったラブリーな企画で、100の言語による『I love you』を集めた動画です。
HiDrive : WebDavやAndroidでも使える5GBフリーのオンラインストレージ
HiDrive

HiDriveはヨーロッパを中心にホスティングやサーバー関連の企業として展開している『STRATO』という会社が運営しているオンラインストレージ。
こちらはDropboxに代表されるようなフォルダ同期的なバックアップストレージというものではなく、基本的には従来から多くあるような純粋なストレージスペースですが、機能的にシンプルながらもツボを押さえた使い勝手と5GBのフリースペースで気軽に導入が出来るということで紹介してみます。
KUSA : 心地いい開放感がたまらない天然芝でできたサンダル
KUSA
素足で芝生を歩いたときの、あの感覚を取り戻そう!というコンセプトで開発された『KUSA』というオーストラリアのメーカーが発売しているサンダル。
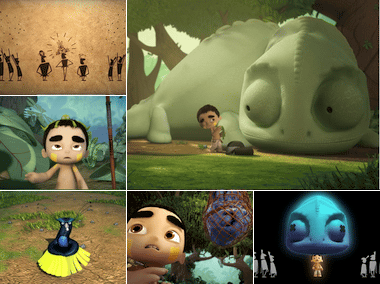
密林の王国で出会ったカメレオンとの友情を描いたショートアニメ
大きな獲物を捕った者こそが権力を手にできる密林の王国で、少年が巨大なカメレオンに遭遇し仲良くなる様子を描いたショートアニメ。
こちらはデンマークのAnimation Workshopの作品です。
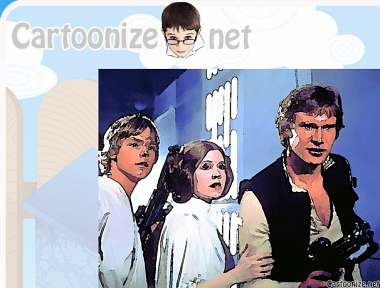
Cartoonize : 指定した画像をアメコミ風の色調に変換してくれるサイト
Cartoonize

Cartoonizeは指定した画像をべた塗り調のマンガのような、特にアメコミを思わせるような色調に変換してくれるサイト。
画像をアップロードするかURLを指定して『Cartoonize now』をクリック、しばらくすれば画像が変換され表示されます。
Arkitypo : 伝統的なタイプフェイスを3Dオブジェクトで表現するプロジェクト
Arkitypo: the final alphabet
【Akzidenz】
デザイナーJohnson Banks氏が制作されたプロジェクトは伝統的なタイプフェイスを象徴的なモチーフでデザインされた3Dオブジェクトで表現するという試み。
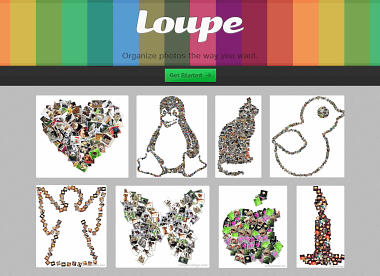
Loupe : 好きな写真でいろいろな形のフォトコラージュが作成できるサイト
Loupe

Loupeは好きな写真を使っていろいろな形をしたフォトコラージュを作成できるサイト。
Facebbokをはじめとしたソーシャルメディアから写真をインポートしたり、キーワード検索でヒットした画像を読み込んだりして好きな写真を選択していきます。
Zamzar : メールからのリクエストで各種ファイル変換をしてくれるサービス
Zamzar

総合ファイル変換サービスとしては今や老舗的な存在になったZamzarですが、先日よりWebサイトのフロントエンドとは別にメールでのリクエストにも対応しました。
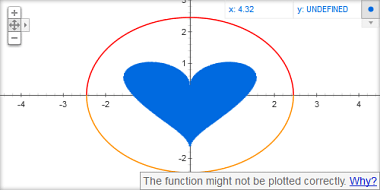
バレンタインのためのサプライズなGoogle検索クエリ

Google検索には関数をクエリとして入力するとグラフで出力する機能がありますが、そんな機能を活用したバレンタイン向きのサプライズなクエリがこちら↓
Via: [ Mashable ]
インタラクティブなアニメーションで再現されたゴッホの名画『星月夜』
Starry Night (interactive animation)
『openFrameworks』はC++をベースにしたオープンソースのツールキットで、特にインタラクティブなメディアアートの制作に活用されています。
上はそれを使って制作された作品で、ゴッホの名画“星月夜”(Starry Night)をインタラクティブなアニメーションで再現して見せるというものです。
UptimeFu : サーバーの異変をお知らせしてくれるモニタリングサービス
UptimeFu

UptimeFuは指定したサイトを常にモニターして、もしもそのサーバーに異変があった際にメールで知らせてくれるサービス。
先ずはターゲットとなるサイトのドメイン(http://は除く)とお知らせ先のメールアドレスを入力して作に進みます。
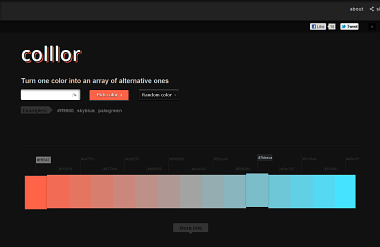
Colllor : 指定した色を中心に同系統のカラーパレットを生成するサイト
Colllor

Colllorは指定した色を中心にその色から派生する色調のカラーパレットを生成してくれるサイト。
『#ff9900』のようなカラーコード(HEX)あるいは『skyblue』のようなカラーネームを入力、またはボックス内のアイコンをクリックしてカラーピッカーから好きな色を指定すると結果が表示されます。
wheres the pixel? : 白いページ上にある1ピクセルの黒点を探すゲーム
wheres the pixel?

真っ白いページ上にある1ピクセルの黒い点を探すというだけの単純なゲーム。
すぐに分った人はよほど目のいい人でしょう。
Navegas : 各ソーシャルメディアやローカル内の楽曲を包括的に視聴できるサービス
Navegas

昨年、クラウド上のデータをシ?ムレスに管理するOtixoやPictarineを紹介した記憶がありますが、今回のNavegasはちょうどそれの音楽版といった感じのサービス。
ソーシャルメディア上のライブラリとローカル内のライブラリをシ?ムレスに横断し、自分の抱えるすべてのライブラリの中から包括的なプレイリストを作成して視聴することを目的としたものです。
Beautiful web type : 実例サンプルがすばらしいWebフォント推奨サイト
Beautiful web type

フリーで利用できるWebフォントのサイト『Google web fonts directory』には非常に多くのフォントが登録されており品質的にもピンからキリまでいろいろある中で、価値あるフォントを実例に即しておすすめしてくれるサイトがこちらのBeautiful web typeというサイト。
SYNC : 逆再生の世界で出会う二人を描いたラブストーリー
iPhoneのカメラを使って撮影されたというこの作品は、逆再生で動く世界の中での男女の出会いを描いたちょっとトリッキーなショートフィルム。
以前取り上げた下のような作品にも通ずる、ユニークなコンセプトの小品です。
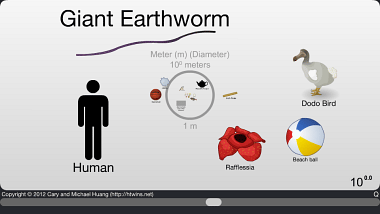
ミクロからマクロまでの世界をズームさせながら展開するサイト
Scale of the Universe 2012

現在の科学で確認されているミクロからマクロまでの世界をインタラクティブに楽しみながら見ることのできるサイト。
10mの世界を起点にスクロールホイールでズームイン/アウトさせながら、10-35mから1027mまでのスケール感を体感することができます。
▲kaleidolism : ブラウザ画面を万華鏡に変えるクリエイティブなサイト
▲kaleidolism

▲kaleidolismはブラウザ画面を万華鏡に変えるクリエイティブなサイト。
画面をクリックしてマウスを適当に動かすと無作為な幾何学模様に変化していきます。
Twitterdraw : ランダムに一つのTwitterアカウントを選び出すサービス
Twitterdraw

Twitterdrawはランダムに一つのTwitterアカウントを選び出すサービス。
指定したアカウントのフォロワーから、あるいは指定したツイートをリツイートしている人から、あるいは指定のハッシュタグを付けてツイートしている人を対象に選び出します。
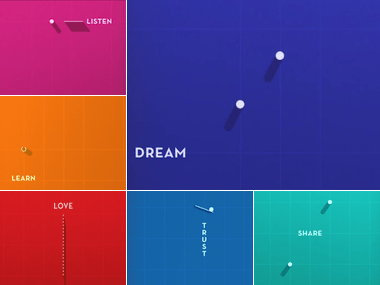
Tiny Story : 点による表現がエレガントなモーショングラフィックス
点による表現がエレガントなモーショングラフィックス。
聞く・学ぶ・探す...などのキーワードを点や線の動きで象徴化するという、短いですが秀逸な作品です。
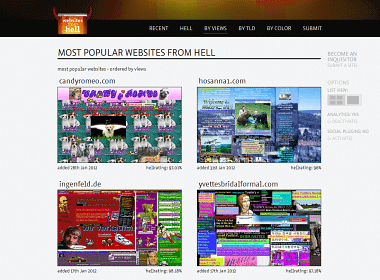
websites from hell : ダサ?いデザインのWebサイトを集めたギャラリー
websites from hell

websites from hellはCSSManiaのようなモダンなデザインのWebサイトを紹介するギャラリーにアンチテーゼを掲げるべく立ち上げられたブラックジョークたっぷりの“ダサいWebデザイン”のギャラリー。
日常の何気ないスナップにちょい足ししてユニークな写真にするプロジェクト
stop:watch
日常の何気ないスナップにちょこっと付け足して面白い写真にする、というコンセプトで更新される『stop:watch』はオランダのイラストレーターTineke Meirinkさんの個人ブログ。
写真をモチーフにイラストレーターっぽい感性が光る興味深いプロジェクトです。
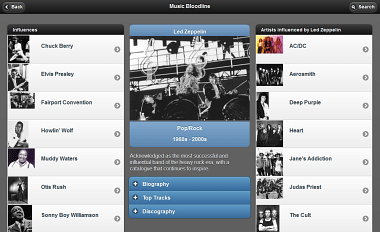
Music Bloodline : アーティストの影響力がわかる音楽発掘サイト
Music Bloodline

Music Bloodlineはそのアーティストがどんなアーティストに影響を受けたのか?あるいはどんなアーティストに影響を与えているか?ということがわかるサイト。
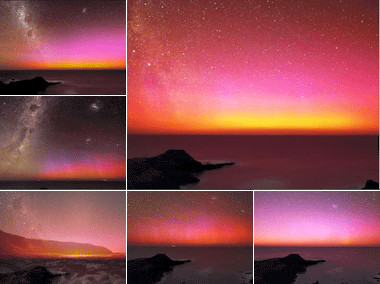
幻想的で美しすぎる『赤いオーロラ』のTime-Lapseビデオ
オーストラリア・メルボルン南部モーニントン半島から撮影したという赤いオーロラのTime-Lapse(微速度撮影)ビデオ。
撮影者のAlex Cherneyさんは撮影に2年以上の歳月を費やし、やっとこの撮影に成功したとのこと。
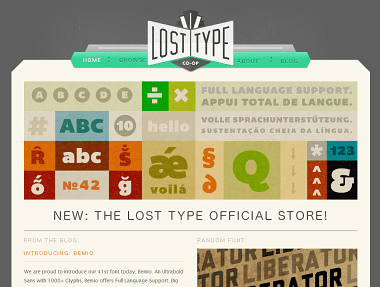
Lost Type Co-op : ユーザーが値段を決められるデザイナーズフォントギャラリー
Lost Type Co-op

Lost Type Co-opは多くのデザイナーが共同で運営しているフォントギャラリー。
ポスターやグラフィックデザインに適した個性的でアーティスティックなフォントが多くラインナップされています。
Burn Note : 指定した秒数で自動的に消滅するオンラインノートサービス
Burn Note

Burn Noteは一度表示すると自動的に消滅するオンラインノート。
メッセージは暗号化され、作成されたリンクからノートの内容を見ることができるのは最初にアクセスした人だけ。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube