2009年05月のエントリー
開放感バツグン、ミラーガラスの壁で覆われた公衆トイレ

スイスのMesseplatzという所にあるという、前面ミラーガラスで覆われた公衆トイレ。
人間緊張すると催してくるということがありますが、こんな生理現象をうまく利用したデザインというのはちょっと考えすぎでしょうか?
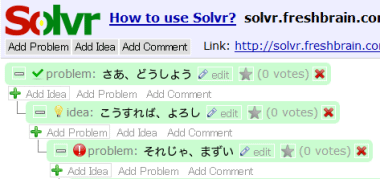
Solvr : 問題点をシンプルに分かりやすく階層化するサービス

Solvrは提起したテーマに対しての解決策とその問題点を、階層構造に視覚化して分かりやすくしてくれるサービス。
シンプルな操作と誰でも気軽に参加できる点が特徴です。
Moovida : クールなオープンソースのメディアセンターソフト

メディアセンターソフトとしてベータ版リリースされていた「Elisa Media Center」が、この度デザインを一新して「Moovida」として新たにリリースされました。
メディアセンターとは「Windows Media Center」に代表される総合エンターテイメントソフトウェアで、各種メディアコンテンツを画面全体に表示して、コントロール系統もよりグラフィカルなインターフェイスを持っているのが特徴です。
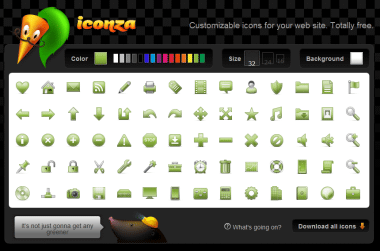
Iconza : カスタマイズしてダウンロードできるWebアイコンセット

ウェブサイト製作の素材として利用できそうな70種類のアイコンセット。
色やサイズそして背景色がその場でカスタマイズできる所が最大の特徴です。
カスタマイズしたものは、一括でまとめてダウンロードできます。
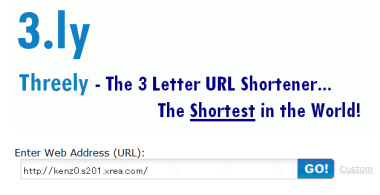
3.ly : 世界最短、3文字の短縮URLサービス

世界最短を謳う短縮URLサービス。
以前取り上げたTinyarro.wsはインパクトはあるものの、やや難があるサービスでしたが、こちらは正攻法でそれを追求した感じのサービスです。
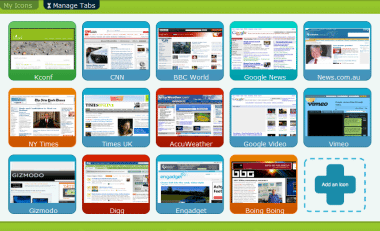
Transferr : ブラウザのスタートページをカスタマイズ

ブラウザを開いた時など最初に設定するスタートページ(ホームページ)をカスタマイズできるサイト。
サイトのスクリーンショット型のアイコンが並び、クリックすることでアクセスできるようになります。
Retired : ブログ引退表明サービス

- 「Retired」 は、ブログを引退、中断、移転される際に、今後、放置されるブログへ目印を付けるサービス (ブログパーツ)です。ブログオーナーの方々は、「Retired」をご利用になることにより、ブログを引退、中断、移転される理由、およびブログの移転先を、閲覧者の方々に速やかに伝えることができるようになります
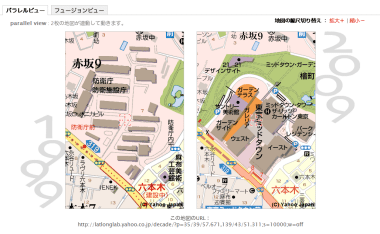
TOKYO decade : 東京の街の10年の遍歴を体感してみる

開発速度の目覚しい東京の主なスポットを、分かりやすいインターフェイスを使ったマップで見ることができます。
- 十年一昔。東京の街の変遷をインタラクティブに体感してください。 左が1999年の東京、右が2009年の東京です。 パラレルビューとフュージョンビューを切り替えられます。
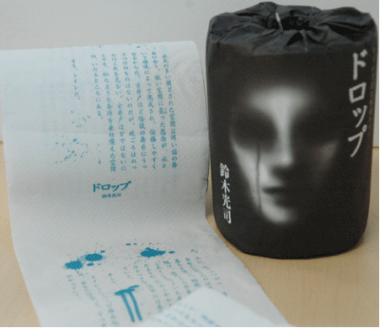
ドロップ : 短編ホラー小説がプリントされた「日本一怖いトイレットペーパー」

「リング」「らせん」「仄暗い水の底から」の原作者である作家・鈴木光司氏の書き下ろし短編ホラー小説がプリントされたトイレットペーパー。
- おしり拭けなくなりそうです...
FileStomp : オンラインでファイルを圧縮してくれるサービス

以前紹介したwobzipとは逆で、ファイルの圧縮をしてくれるサービス。
圧縮したファイルはURLに変換されるので、スティングサービスとして利用することもできます。
Ftg : グレイスケールで利用範囲の広いテクスチャー素材集

背景パターンやハーフトーンなど、いろいろな用途に使えるグレイスケールのテクスチャー素材。
単純なものでも自分で作るとなると結構面倒なことも多く、これだけ揃っているととても重宝します。
それぞれの画像は単純なPNGなので、特にFireworksでなくても画像からパターンを作成してしまえば、PhotoShopでもGIMPでもその他のソフトでも利用できると思います。
static : pulse : 息を呑むほど美しい東京の風景
東京のビル街を一日を通して微速度撮影したビデオで、前作「remanence : variance」に続く第2弾。
高画質に加え適度なフィルター処理が美しさを最大限に引き出しています。
とくに、日の落ちる瞬間は写真のポジとネガが反転するかのような錯覚すら感じます。
せっかくなので、重いかもしれませんがHD版でお楽しみください。
Free OCR : PDFやイメージからテキストを抽出できるオンラインOCR

PDFやイメージの中ののテキスト部分を解析して、テキストデータとして抽出できるオンラインOCRサービス。
読み込めるファイルフォーマットははPDF, JPG, GIF, TIFF, BMP, PNG。
Terminate Yourself : 誰でもターミネーターにしてしまうジェネレーター
Terminate Yourself
アップロードした顔写真を加工して、ターミネーターのような画像のするジェネレーター。
画像をアップしたら顔の輪郭などを設定した後、皮膚の剥け具合を調整して出来上がり。
作成画像はダウンロードの他、メール送信したりアバターサイズの画像にすることもできます。
- 意外性のある対象にするというのが使い方のミソ...
「smart」スタイルのカスタムカーいろいろ
- 前回とチョロQつながりということで...

smartのブランドで知られる、まんまチョロQのようなスタイルが特徴的な自動車。
本家の市販車以外にも、いろいろなカスタムカーが存在するようです。
koro² : マウスをころころしてチョロQを動かそう

koro²はインタラクティブで斬新な発想のクリエイティブ作品。
マウスの固定概念を覆す使い方を、「チョロQ」で具現化するアイデアがすごい。
皆さんも、ころころしてみてはどうでしょう。
Toilet pages : ページタブ型のトイレ便座

ページタブ型のトイレ便座、というコンセプトのデザインサンプル。
タブの絵をアップで見る限り、「立ち用」、「座り用」、「子供用」、「ロック(フタ)」という感じになっていますが、例えば年頃の娘を抱える家庭などでは「お父さん用」や「娘用」など、いろいろ応用の利く秀逸なデザインです。
SparkTooth : 指定サイトで特定キーワードを感知してお知らせ

指定したサイト内で特定のキーワードが出てきたら知らせてくれるというサービス。
10分毎に指定サイトをチェック、お知らせ後はその時点でメルアドは廃棄されるとのこと。
- 日本語の対応など細かいことは検証していないのであすからず...
Cartoon Photo! : 顔写真に違った表情を付けるジェネレーター

多くの画像編集サービスを展開しているPho.toの新コーナーでアップロード、あるいは指定の画像に表情を付け加えられるサービス。
アニメーションにすることでオモシロ画像にすることができます。
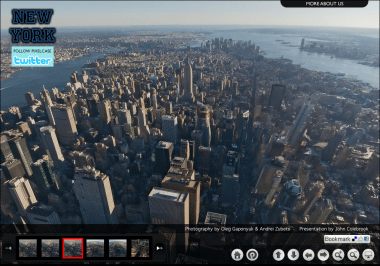
ニューヨークの街を高解像度パノラマビューで空中散歩
Aerial Virtual tour of New York
360度パノラマビューの画像を使ったバーチャルツアーを手がけるサイトPixelcaseが公開している、NYの高解像度パノラマ画像。
パンやズームをしながら鳥になったような気分でバーチャルツアーが楽しめます。
Sorry I'm Late : ユニークなコマ撮りによるショートフィルム

ユニークなコマ撮りによるショートフィルム。
後ろのフローリングの背景を見てピンと来た人はカンのい人。
最後のエンドロールを見ればどうやって撮影されたかが分かります。
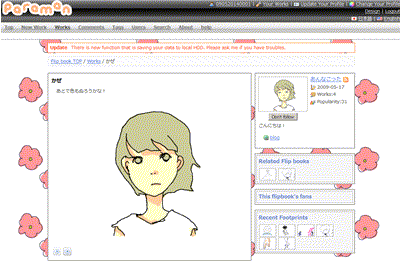
paraman : パラパラ漫画の製作と共有コミュニティーサイト

ウェブで「パラパラ漫画」、いわゆる小さなGIFアニメーションを作成できるサービス。
リニューアルによりトレンドなコミュニティー機能を豊富に取り入れ、「パラパラ漫画」専門のSNSとして利用が可能になりました。
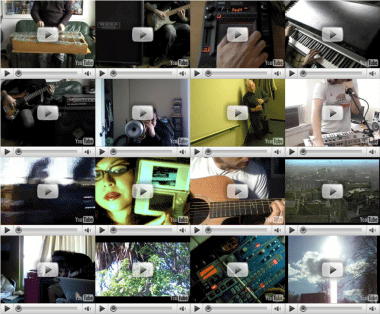
in Bb 2.0 : サンプラーのように動画を自由にミックスして音楽を作る

ミュージシャンにとってYouTubeは単に「お披露目の場」としてだけでない、豊富な可能性を持ったサイトであることは、先進的なユーザーなら気が付いているはず。
Artist Liwei : ナンセンス写真を撮り続ける「Li Wei 」の世界

中国の北京で独特の写真を撮り続ける写真家 Li Wei さんのサイト。
今日日、CGとは呼べないレベルの写真が逆にナンセンスな感覚と相まって独自の世界を作り上げています。
サイト名でも言い切っているように、もはや「Artist」の域に達しているといってもよいでしょう。
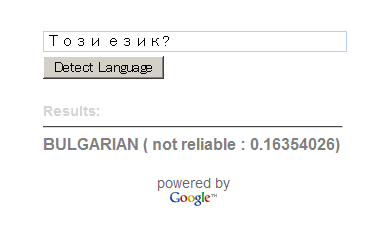
Language Detection : Google翻訳APIを使用した言語検出ツール
Google AJAX Language API - Language Detection

Google翻訳APIを使用した言語検出ツール。
「一体、何語だ!コリャ」という場面で、役立つちょっとしたサイトです。
結果には言語名と信頼度(非信頼度)が表示されます。
bmlet.com : ブックマークレット専門ディレクトリサイト

ブックマークレット専門に集めたディレクトリサイト。
ブックマークレットはプラグインやアドオンなどと異なり、ブラウザに組み込む必要がない分、必要な時だけ気軽に使えるというメリットがありますが、その割には比較的供給量が少ないように感じます。
このサイトも今後、Userscripts.orgのブックマークレット版のようなサイトに成長すれば嬉しいのですが。
hypetape : MuxtapeにSeeqPodを合わせたようなプレイリスト共有サイト

hypetapeは、昨年ブレイクした音楽系WEBサービス「Muxtape」と、「Hype Machine」というサイトという2つのサイトにインスパイアされて発生したウェブサイト。
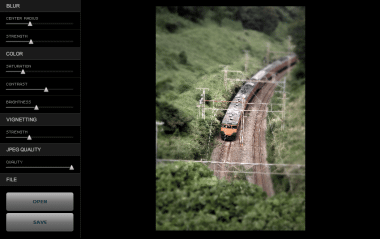
TiltShift Generator : アーティスティックなTilt-Shift写真が作れるジェネレーター

ピントの加減で被写体をミニチュアっぽく見せる「tilt-shift」写真を作るジェネレーター。
以前紹介した同種のサービス「tiltshiftmaker」とは編集内容も若干異なるため、独特の感じの写真ができます。
Googleストリートビュー自転車版が行く
Google マップのストリートビュー(自転車版) 京都高台寺での撮影風景
昨日、Googleストリートビューで撮影に関する以下のような日本独自の新たな規定が打ち出されました。
- 表札のぼかし処理
- ストリートビュー専用の問い合わせ窓口の設置
- カメラの高さを40cm下げて写真を再撮影
- ナンバープレートのぼかし処理
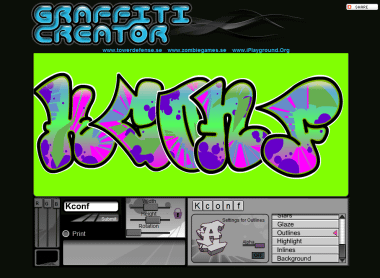
The Graffiti Creator : ポップなグラフィティ文字を作成できるサイト

ストリートで見かける落書きアートで使用されるPOP調の字体を作成するサイト。
まずはトップページで気に入った字体を選択します。(どれも同じに見えますが一応...)
Make The Girl Dance - Baby Baby Baby ミュージックビデオ
Make The Girl Dance - "Baby Baby Baby"
さて先日の「Matt and Kim」に続き、今度は「Make The Girl Dance」というフランスのバンドのPV。
目隠しに歌詞を入れるようなお洒落さが、いかにもフランスっぽさを感じさせます。
- カメラ前では堂々としていますが、選手交代で引き下がっていくモデルは、相当恥ずかしそうです(笑)
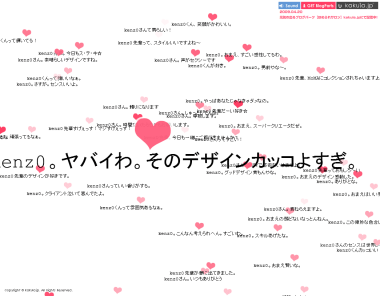
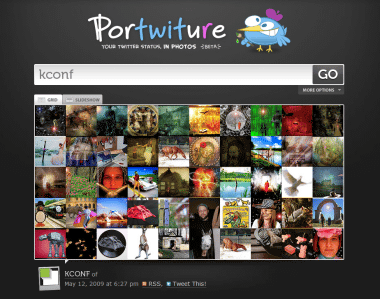
Portwiture : Twitterでのつぶやきを画像にして見せるサイト

PortwitureはTwitterでのつぶやきを画像にして見せてくれるサイト。
Twitter名を指定すると、最近のつぶやきを解析してFlickrから関連のある画像を探して表示します。
前に取り上げたPhrasrなどと同様に表現方法としては面白いかもしれません。
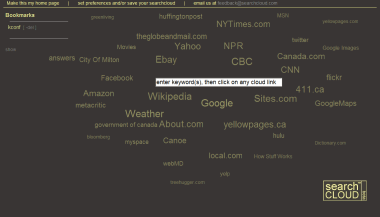
searchcloud.com : デザインもシンプルなタグクラウド型検索ページ

タグクラウドのデザインを生かした検索サイト。
以前にも同名のSearchCloud.netというサイトを紹介しましたが、こちらの特徴は検索結果やそのシステムではなく、各検索サイトがタグクラウド型に配置されたページをブラウザのホームページとして、主にスタートページとして使ってもらおうというサイトです。
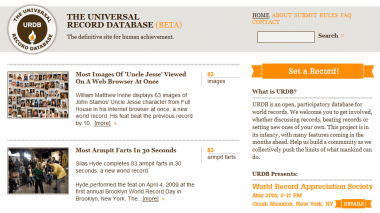
URDB : ユーザー参加型の世界記録投稿サイト

ユーザー参加型の世界記録投稿サイト。
ギネスのように権威のある機関が、正式な審査を行って決定した記録だけを対象にしているのと違い、自選多選を問わず自由に記録を投稿しできるのが特徴です。
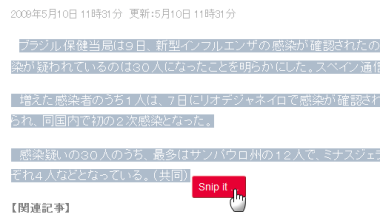
Sni.ps : スクラップしたコンテンツを簡単に引用にできるサービス

ウェブ上のさまざまなコンテンツを切り取ってスクラッピングできるサービス。
以前紹介したSnipdなども、秀逸なサイトでしたが、こちらがスクラップしたものを後で編集を加えながら自分で楽しむような用途だとすると、今回のSni.psはそれに加えて、切り取ったコンテンツを引用として自分のサイトに載せるのに便利な機能を持つサービスです。
YouTubeのビデオを再生リストごとページに埋め込む方法

一つのビデオだけではなく再生リスト(プレイリスト)ごと任意のページ内に埋め込みたい場合があります。
YouTubeでは自分で追加して作った再生リストに関しては、埋め込みコードが作成できますが、そうでない一般の再生リストには専用の埋め込みコードが表示されません。
しかし、比較的簡単な方法で再生リストごと埋め込むことが可能です。
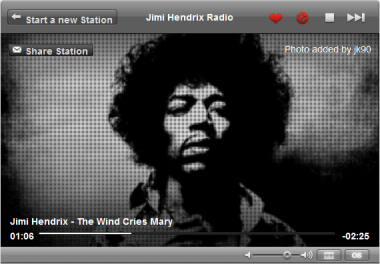
Last.fmにスライドショーによる「ビジュアルラジオ」が開始

Last.fmラジオに、アーティストのスライドショーが流れる「ビジュアルラジオ」が始まりました。
正直、以前の記事からも私の中ではすでに終了しているLast.fmですが、インターフェイスが中々なので取り上げてみました。
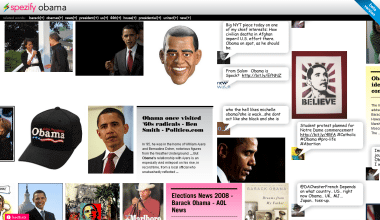
Spezify : いろんな検索結果を雑然と表示する検索サイト
Spezify
指定キーワードを元に画像やニュース、Twitterなど、さまざまな検索結果を渾然一体に表示する検索サイト。
指の画像が指すところにキーワードを入力して、あとは十字キーでナビゲーション。
スクラップブックのような感覚と縦横に移動できる自由さがウリのサイトです。
- このサイトも日本語が通れば面白いんだけど...
Visible Tweets : あまりにクールなTwitterメッセージディスプレイ
Visible Tweets
指定してキーワードをお洒落な演出効果で見せてくれるサイト。
デザイン的に見ても非常にクールで洗練されたサイトです。
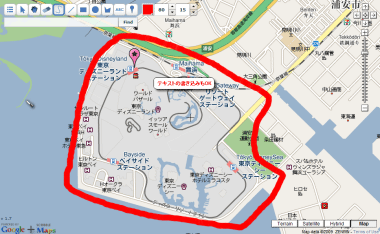
Scribble Maps : Googleマップに自由にお絵描きができるサービス
Scribble Maps
Googleマップをベースに自由に線や図形が描け、それを公開できるサイト。
以前紹介したUMapperなどはルートマップ作成に特化した感じでしたが、こちらはもう少しザックリした用途で、Googleマップにドローイングツールを追加したような印象のサービスです。
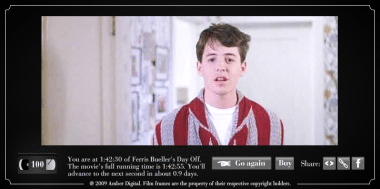
Where are you in the movie? : 今あなたは映画のどこら辺?

人生を一つの映画と例えると、あなたの生きている今現在はどの辺のシーンか、ということを表すサイト。
1.生年月日を指定して、2.いつごろ死にそうか(これはオプション)、そして、3.映画を選んでクリックすると、そのシーンが表示されます。
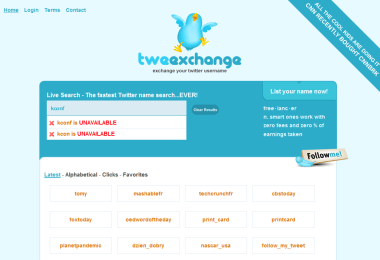
Tweexchange : Twitter名の空き検索と販売ができるサイト

Twitter名、すなわちそのアカウントが登録済みかどうか調べることができるサイト。
名前を入れると、その名前といくつかのそれに近い候補が結果として表示されます。
そしてこのサイトのもう一つの特徴が、アカウントを販売できるというところ。
Holophonic Sounds : 立体音響のデモトラックいろいろ

いわゆる立体音響と呼ばれる、ステレオ方式とは異なる立体的なサウンドのデモトラック。
普通のスピーカーではあまり効果はありませんが、ヘッドホンで聞くと頭の中を音が駆け巡る様子が分かります。
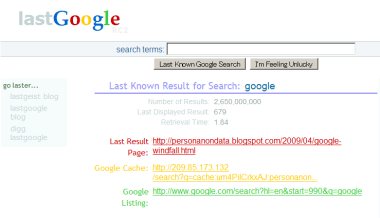
lastgoogle : Googleで一番最後の検索結果を検索するサイト

Google検索で一番最後の検索結果を検索できるサイト。
キーワードの入力すると、リンク先に加えキャッシュやGoogleの検索結果ページのリンクも合わせて表示されます。
Alpoy : アニメーションアバターも手軽に作れるサイト

Alpoyはアバターが手軽に作れる専門のサイト。
利用は基本的にアカウントを作成する必要がありますが、デモも容易されているので、まずはそちらを試してみるとよいでしょう。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube