2011年05月のエントリー
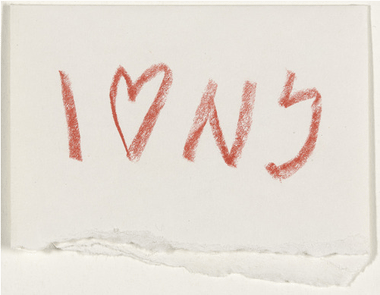
有名ロゴ「I?NY」の原案オリジナルスケッチがこれ

「I?NY」は皆さんも一度は目にしたことがあろうデザイナーMilton Glaser氏による超メジャーなロゴマーク。
そのロゴの原案とされる1976年に書かれたラフスケッチが公開され話題になっています。
404 - Time Not Found : 笑える404ページのためのFlashループ映像集

「404」ページは該当のページが存在しない場合に返されるエラーページのことを言います。
何の装飾もしていない無地のページから、独自にデザインされたページまでいろいろな404ページが存在しますが、こちらのサイトでは「こんな404だったら笑える」というFlashの映像素材を公開しているサイトです。
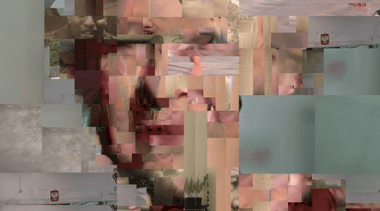
Content is Queen : たくさんの動画によって作られるモザイクアート
「Content is Queen」と名づけられた動画によって作られるモザイクアートのプロジェクト。
ありがちな縮小画像でつくるモザイクではなく、一つ一つが動画というところが斬新です。
もしすべての製品がガソリンで動くとしたら
Nissan LEAF: Gas Powered Everything
電気自動車「Nissan LEAF」のCMビデオで、「もしすべての製品がガソリンで動くとしたら」っていうテーマ。
震災がなければこのようなビデオも素直に見ることができるのでしょうが、節電ムード一色になった現在の日本で「電気自動車」や「オール電化住宅」というキーワードはある意味タブーとなってしまっている現実が何とも皮肉で仕方ありません。
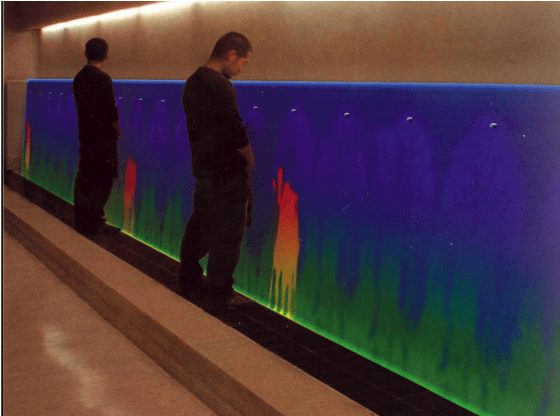
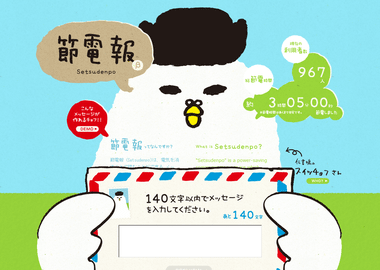
節電報 : 電気を消すことで読むことができる メッセージサービス

- 節電報(Setsudenpo)は、電気を消すことで読むことができる メッセージサービス。日常のちょっとしたコミュニケーションの中 で、楽しみながら節電ができます。さっそく下のフォームにメッセージを入力して、気になるあの人に節電報を送ってみましょう!
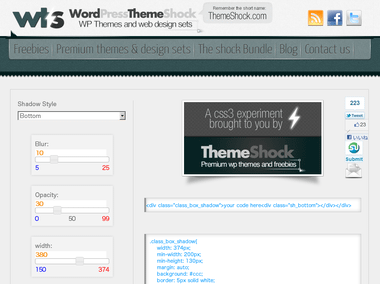
Css3 drop shadow generator : CSS3のドロップシャドウをGUIで作成できるサイト

CSS3のドロップシャドウをGUIで作成できるジェネレーター。
すこし前に紹介したドロップシャドウのPSDは画像制作に便利な素材でしたが、ウェブ上のボックスなどに使う分には今やCSSで作った方が楽かもしれません。
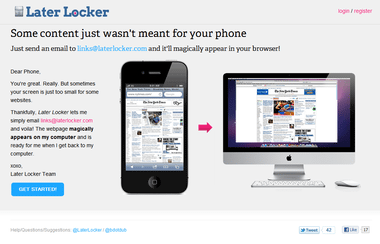
Later Locker : ケータイからデスクトップへあとで読むページを送れるサービス

Later Lockerはいわゆる「あとで読む」サービスの一種。
ケータイなどから気になったページのURLを「links@laterlocker.com」にメールして自分のアカウントにリンクを保存しておいて、あとでPCなどでそのリンクを開いてゆっくりと読もうというものです。
ミニチュア・フィギュアによって創られるユニークな風景写真
Christopher Boffoli Photography
写真家Christopher Boffoli氏が製作された「Disparity」というシリーズ物の写真集。
以前にも紹介したような、ミニュチュア・フィギュアと主に食べ物を使ったユニークな風景を写し出しています。
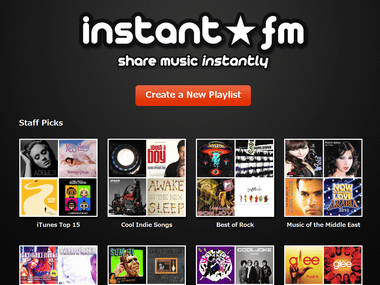
Instant.fm : YouTubeを音源にした音楽プレイリストが手軽に作れるサイト

YouTube上の音楽ビデオを素材として即席のプレイリストが作成できるサイト。
アートワークやトラック、アーティストなどのデータをLast.fmから自動取得し付加情報として組み込め、YouTubeの単なるプレイリストに比べて音楽に特化したプレイリストが作れるところが特徴です。
SASSIENCE : あなたのCSSが「世界が嫉妬するCSS」に生まれ変わる

SASSIENCEはCSSのインデントをきれいにするサービス。
CSSをペーストしたら、「しっとりリッチタイプ」か「軽やかスムースタイプ」のどちらか選択してクリック。
SmartAR : SONYの開発する「統合型 拡張現実感」という技術
統合型 拡張現実感 技術 "SmartAR" とその応用発表会
カメラで撮影された任意の物体を自動認識して、そこへ付加情報や3Dのオブジェクトを合成することができるという技術。
物体の動きにあわせダイナミックに合成画像が追従していきます。
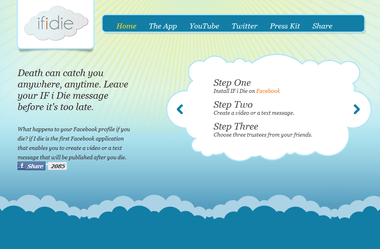
IF i Die : もしも自分が死んだら遺言メッセージを公開してくれるFacebookアプリ

もしも自分が死んだら生前残しておいた遺言メッセージを公開してくれるというFacebookアプリ。
こればっかりは実際に試してみたレビューは書けませんが、面白そうなのでネタとして紹介。
OSTRICH : 快適な仮眠を提供するアイデアグッズ
建築とデザインのプロジェクトチーム「Kawamura Ganjavian」の制作による、主に職場での仮眠タイムにと考えられたコンセプチュアルなデザイングッズ。
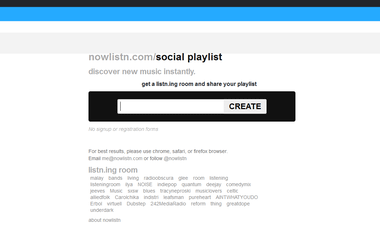
nowlistn : 「リスニングルーム」で共有する新しいプレイリスト共有サイト

nowlistnは新しい発想の音楽プレイリストの共有サイト。
興味深い特徴としては、「リスニングルーム」と呼ばれる一種のチャンネルを作って、趣向の合う複数のユーザー同士でリアルタイムにプレイリストを編集/共有していけるというものです。
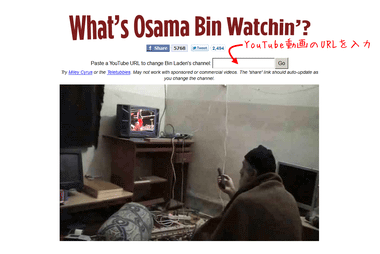
「ビンラディンは何を見ているの?」というジョークサイト

「ビンラディンは何を見ているの?」というジョークサイト。
適当なYouTube動画のURLを入力すると、例えば以下のようなページに仕上がります。
(例)「ビンラディン氏、日本のお笑いにご執心?」
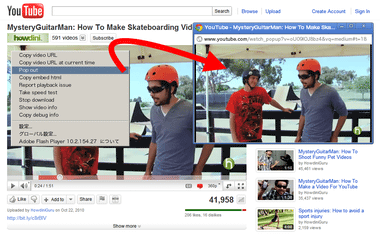
YouTubeの動画画面を別のウィンドウで開く方法

最近のYouTubeでは特別なツールなどを使わなくても、別のポップアップ・ウィンドウで動画を開けるようになっています。
右クリックメニューの「Pop out」をクリックするだけ。動画サイズはウィンドウサイズに比例するので変更も簡単です。
CSS3のtext-shadowで作ることができるテキストエフェクトいろいろ

CSS3にてテキストに影を付けるtext-shadowプロパティが追加されましたが、これを利用して単純な「影」としてだけではなく、様々なエフェクト効果に見せるいくつかの例が公開されていたので紹介してみたいと思います。
(なお、以下の記事はCSS3に対応した最近のブラウザを対象にしたもので、ブラウザによっては動作しない場合がありますのでご注意ください)
愛犬の成長の過程を40秒に収めたビデオ
Time Lapse: Puppy to Adult in 40 seconds. Dunder
生後8週間目から1年目までの愛犬の成長の過程を40秒に収めたビデオ。
なるほどこういうビデオって対象が自分とか家族の場合なんかでは相当な根気を強いられますが、犬や猫なら比較的成長も速いし毎日エサの前にパチリ!と撮影時間を決めておけば忘れることもないので、愛犬家の皆さんはマネしてみてはどうでしょう?
Fetch.io : トレントやアップローダーのファイルを高速にダウンロードできる代行サービス

何らかのファイルをダウンロードする場合、通常ブラウザを使うか、ファイルがBitTorrentであれば専用クライアントを使って自らのローカルマシンに直接ダウンロードするのが普通でしょう。
こちらのサービスはユーザーが大手アップローダー上の目当てのファイルURLあるいはトレントのURLを指定するとFetch.ioの自分のアカウント内にユーザーに代わってダウンロードしてくれるというサービスです。
SlideMyPics : ウェブアルバムからHTML5スライドショーが簡単に作成できるサイト

大手写真共有サイト上のウェブアルバムから、HTML5を使った貼り付け可能なスライドショーのコードを生成してくれるジェネレーター。
何かと話題の「HTML5」という技術的な特徴を除いても、サービス面で非常に簡単にイイ感じのスライドショーが作れるといいうことで紹介してみたいと思います。
Google翻訳が歌う「Google Translate」by Wiwi Kuan
Wiwi Kuan: Google Translate Song
Google翻訳の音声読み上げを使って歌を歌わせるというビデオ。
最近では日本語の音声も対応しているので、似たようなことやってみると面白いものができるかもしれませんね。
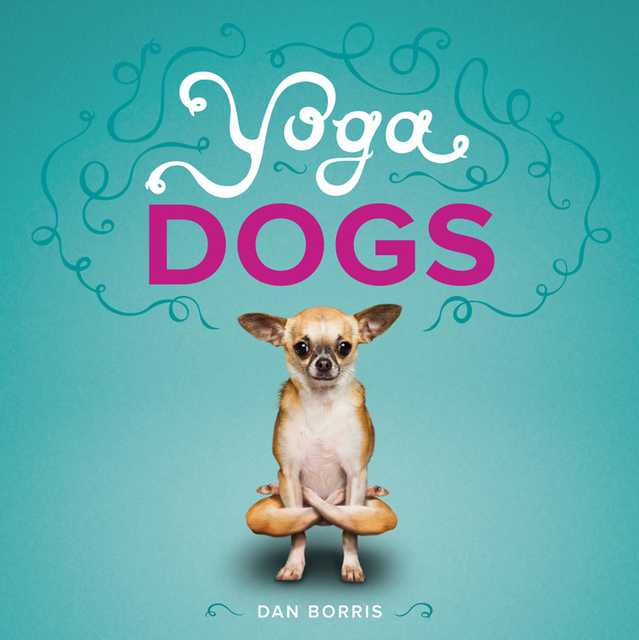
Yoga Dogs : ヨガをする子猫や子犬の愛らしい画像いろいろ

「ヨガをする犬」というテーマですこし前に公開され人気を博しているYoga Dogs。最近ではカレンダーとして子猫や子犬のシリーズも発売されています。
マンガ皿 : いつもの料理に迫力と感動を追加できるアイデア皿
デザイナー ツタイミカ氏制作の「マンガ皿」という作品。
ごく平凡な料理に存在感とストーリー性を与え、使い手のインスピレーションを刺激するアイデアに満ちたお皿。
料理に対しての器の重要性やそれが持つパワーというものを再発見させてくれます。
Messages for Japan : 世界各国から寄せられた日本へのエールの声

こちらは東日本大震災で苦しんでいる人々にエールを贈ろうと立ち上げられた、応援メッセージ投稿サイト。
メッセージの投稿や各国から寄せられたメッセージを閲覧できます。
Deskhot : 素早く使えることを目指したオンラインブックマーク

Deskhotは素早く使えることを目指したオンラインブックマーク。
基本的に大手ソーシャルブックマークと比べ、ユーザー同士で共有/購読のような機能はなく、機能を絞り込んだ個人的なウェブ上のブックマークといったサービスです。
A Love Story… In Milk : ミルクのちょっぴり切ないラブストーリー
工場で出会い恋に落ち、そして結婚するミルクのカップル。
しかし彼だけ生ゴミに分けられて別れ別れとなる何とも切ない結末。
Web Shadows : 反った紙を表現する8種類のドロップシャドウ・テンプレート
画像のようにフラットではなく微妙に反った感じのドロップシャドウを一から作るとなると結構面倒だったりしますが、このようにPSDでテンプレート化されたものがあるととっても楽チン。
デザイナーなら取り敢えずキープしておいて損のない素材です。
The Oona : 様々な用途に活用することができる万能スマートフォンスタンド
The Oona: Whatever You Need It to Be
シンプルなデザインながら様々な用途に活用することができる万能スマートフォンスタンド。
Safety Maps : 非常時に備えた待ち合わせマップが作成できるサービス

災害や非常時に備えて、あらかじめ待ち合わせ場所を記したマップを作成しておいて家族や友人などとシェアしましょう、というコンセプトのもと、マップの作成や配布などの支援をしてくれるサイト。
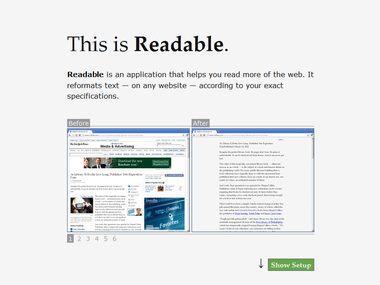
Readable : 読みにくいページをすっきり整形してくれるブックマークレット

Readableは 読みにくいウェブページをすっきり整形してくれるブックマークレット。
使い方は簡単。トップページ「Show Step」からブックマークレットの生成ページへ移ります。
AXE TOWER : あなたの愛の告白をアニメーション化してくれるサイト

男性化粧品ブランド「AXE」が提供しているTwitterやMixiと連動したユニークなサービス。
TwitterやMixiを使って思いを寄せているあの人への愛の告白をアニメーション化くれるというものです。
Minus : ドラッグ&ドロップで簡単ファイル共有ができるサービス

Minusはドラッグ&ドロップを用いた簡単な操作でファイルの共有を可能にするファイル共有サービス。
何よりもシンプルで使いやすさを追求した作りが好印象のサービスです。
DepthJS : Kinectを使って3Dインターフェイスを可能にするJavascript
DepthJSはKinectを利用してブラウザを身振り手振りで操作するJavascript。
3Dインターフェイスの試みは以前からいろいろあったものの、かなり現実離れしたものばかりでしたが、Kinectのようなすでに実用化されている技術を流用することでグッと現実味が出てきました。
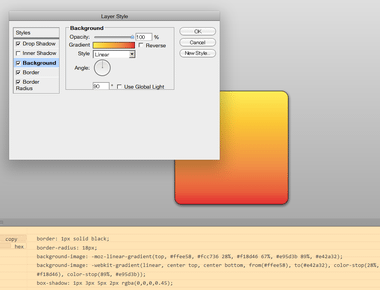
Layer Styles : PhotoshopのようなGUIで作成できるCSS3クリエーター

Layer StylesはPhotoshopのレイヤースタイルの設定ダイアログを模したGUIを使って作成できるオンラインのCSS3クリエーター。
各設定値はリアルタイムにプレビューに反映され、CSSコードは下欄に表示されます。
Peter Callesen : 対比を使った切り絵アートのニューウェーブ
切り絵というと普通、切った側あるいは切り取られた側一方の造形で表現するアートですが、こちらのPeter Callesen氏の切り絵アートは切った側と切り取られた側の両方で構成され、そこから成る陰と陽の対比をコンセプチュアルに表現するという造形アートを超えた創造的で興味深い作品です。
ビンラディン?が水葬となった本当の理由
YouTube - Osama's watery grave captured
「シートベルト。それはあなたの命を守ります。」というシートベルトの啓発CM。
- うへー、ブラックジョーク効きすぎ...
2,3日後には削除されて見れなくなってるかもね
「ANDY AWESOME」のポップアート作品第2弾

以前も取り上げたアーティスト「Andy Awesome」のアート作品の第2弾が公開されています。
相変わらずのウィットに富んだデザインセンスと、日本語の使い方が冴えてます。
ifttt : 「If...Then...」で組み立てるオンラインのタスクスケジューラ

iftttはシンプルでパワフルなオンラインのタスクスケジューラ。
「もし□□(This)が△△になったら〇〇(That)する」という風に、□□にタスク、△△に実行条件、〇〇に実行アクションをステップバイステップで設定していくのが特徴です。
necomimi : 脳波で動く猫耳の形をしたコミュニケーションツール
neurowear vol.1 "necomimi" (脳波で動く猫耳)
neurowearは脳波や生体センサーを用いたファッションアイテムやガジェットを開発するプロジェクト。
その第一弾としてリリースされたのが、この「necomimi」というアイテム。
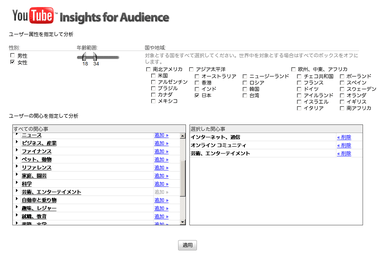
Insights for Audiences : 視聴者の関心事を解析できるYouTubeのサーチエンジン

視聴者の性別、年齢、地域などからその視聴者層の関心のある事柄を解析したり、よく見る動画をピックアップできるYouTubeのサーチエンジン。
指定したカテゴリーでフィルタリングすることも可能です。
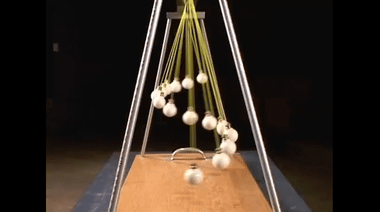
プログラムされたかのように見える振り子の不思議
振り子の半径が違うだけで特にトリックがあるわけではなさそうです。
強いて言えば重力こそがトリックそのものであって、物理の不思議を垣間見せてくれる興味深いビデオです。
WindowsXPと98の効果音だけを使用して作られた音楽
Music using ONLY sounds from Windows XP and 98!
WindowsXPと98の効果音だけを使用して作られた音楽。
- 以前にこんなのもあったような...
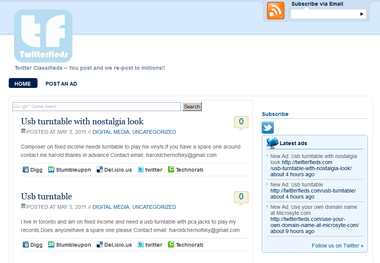
Twitter Classifieds : Twitterをうまく利用したクラシファイドサイト

Twitterをうまく利用したクラシファイドサイト。
クラシファイドサイトとは「あげます・ください」や「売ります・買います」といった募集広告をユーザーが自由に掲載できるサイトのこと。
ビンラディン殺害作戦時のホワイトハウス内の画像
先日、遂行された米軍に於けるビンラディン容疑者殺害作戦。
その日のホワイトハウス内の様子がFlickrの公式ページにアップされています。
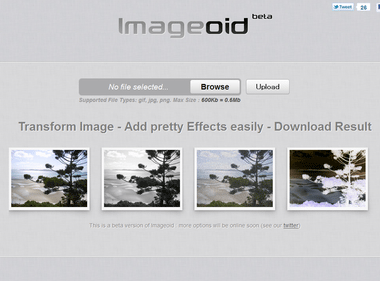
ImageOid : 手軽にいろいろなエフェクトを画像に加えられるサイト

ImageOidは手軽にいろいろなエフェクト効果を任意の画像に加えられるサイト。
画像をアップロードしてエフェクトを選択し、加工された画像をダウンロード。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube


























![YouTube - 超正點女子一人樂坊演奏 [舞孃]_Taiwan Artist - Shara Lin 林逸欣](http://kenz0.s201.xrea.com/image/blog/2011-05-06-05.png)