2011 . 05 . 23
CSS3のtext-shadowで作ることができるテキストエフェクトいろいろ

CSS3にてテキストに影を付けるtext-shadowプロパティが追加されましたが、これを利用して単純な「影」としてだけではなく、様々なエフェクト効果に見せるいくつかの例が公開されていたので紹介してみたいと思います。
(なお、以下の記事はCSS3に対応した最近のブラウザを対象にしたもので、ブラウザによっては動作しない場合がありますのでご注意ください)
{text-shadow}プロパティの基本
.title {
text-shadow: [X] [Y] [B] [C];
}
- X : 水平方向の距離
- Y : 垂直方向の距離
- B : 影のぼかし半径
- C : 影の色
※ カンマ区切りで複数指定可
1.グローテキスト
K'conf Blog
.glow {
background: #000;
color: #FFFFFF;
text-shadow: 0 0 20px yellow;
}
2.Apple スタイル
K'conf Blog
.applestyle {
background: #666;
color: #000;
text-shadow: 0px 1px 1px #fff;
}
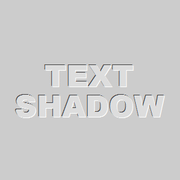
3.Photoshop エンボス
K'conf Blog
.emboss {
background: #ccc;
color: #ccc;
text-shadow: -1px -1px white, 1px 1px #333;
}
4.Photoshop ピローエンボス
K'conf Blog
.pillowemboss {
background: #ccc;
color: #ddd;
text-shadow: 1px 1px white, -1px -1px #444;
}
5.ぼかし
K'conf Blog
.blurytext {
background: #000;
color: transparent;
text-shadow: #fff 0 0 10px;
}
6.凹型テキスト
K'conf Blog
.insettext {
background: #c5dff8;
color: #566f89;
text-shadow: 1px 1px 0 #e4f1ff;
}
7.凸型ボーダー
K'conf Blog
.stroke {
background: #fff;
color:red;
text-shadow: 1px 1px 0px #000, -1px -1px 0px #000;
}
8.3D テキスト
K'conf Blog
.effect3d {
background: #000;
color: rgba(255,255,0,.7);
text-shadow: 1px 1px rgba(255, 128, 0, 0.7), 2px 2px rgba(255, 128, 0, 0.7), 3px 3px rgba(255, 128, 0, 0.7), 4px 4px rgba(255, 128, 0, 0.7), 5px 5px rgba(255, 128, 0, 0.7);
}
From: [ 8 css3 text-shadow effects at The MegaMag ]









