2011年06月のエントリー
Pic3D : 普通のディスプレイに貼るだけでメガネ不要の3D映像が楽しめるシート

一般の2Dディスプレイに特殊なシートを貼ることによって専用メガネなしに3D映像が楽しめるという画期的な技術。
Google検索ページのUIデザインのリファインが着々と進行中
数日前よりGoogleは検索ページのデザインをリファインするため、一部のブラウザに限定して新デザインのテストを行っているようです。
いろいろ活用できそうなSNSアイコン&ロゴのDingbatsフォント

Dingbatsというジャンルのフォントは文字以外の図形やイラストなどを文字に置き換えた特殊なフォントです。
今日紹介するフォントはソーシャルネットワークのロゴやアイコンをかたどった2つのDingbatsフォントです。
Splitscreen : 左右のスクリーンで進行する恋人同士のショートフィルム
恋人同士の視界を左右に分割されたスクリーンで同時進行で見せていくラブストーリーのショートフィルム。
二人の距離が近づくにつれて左右のスクリーンが徐々に同調し、そして最後には左右が入れ替わるというニクい演出です。
あまりのリアルさに思わず食べたくなるiPhone4用カバーいろいろ

食品サンプルの製造メーカーが本気で作ったというiPhone4用のカバー。
このバカバカしさを究極のクオリティーで実現するところに日本らしさを感じさせます。
こちらは商品はシリーズ化されていて、毎月その月にちなんだ食品が商品としてリリースされる企画も面白いところです。
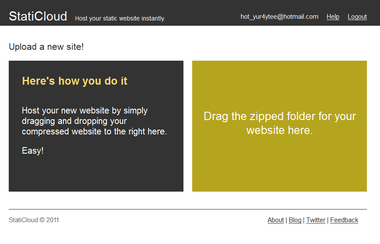
Staticloud : 独自ドメインも使えるインスタント・ウェブホスティング

アップロードしたウェブページのファイルを静的なページとしてホスティングしてくれるサービス。
以前紹介したCoralrift同様にZIPで圧縮したファイル一式のフォルダをアップロードするだけという簡単さが特徴のサービスです。
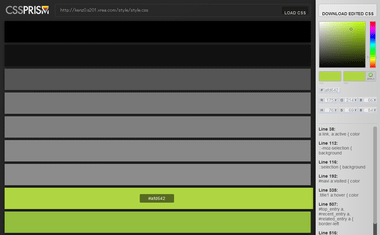
CSS Prism : スタイルシート内の使用色をビジュアル化してくれるサイト

サイト内で使われている色の情報を視覚的にリスト化してくれるサイト。
任意のスタイルシート(CSS)を指定すると上のように色のリストで表示します。
ashiato: いろいろな動物のあしあとを残してゆく子供用ゲタ
kiko+ ashiato | 砂場をこどもたちのキャンバスにする下駄
浜辺や砂場で歩くと5種類の動物の足型が残る仕掛けの子供用のゲタ。
可愛さと遊びごころをデザインした素敵な逸品です。
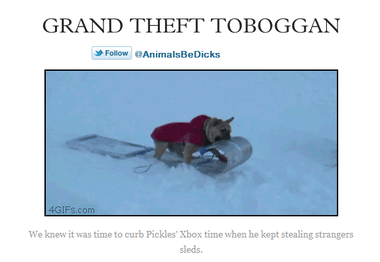
Animals Being Dicks : 動物のおもしろ動画をアニメーションGIFで見せるブログ

動物のおもしろ動画をアニメーションGIFを使って日々更新しているブログ。
一般的なビデオ形式ではなく「アニメーションGIFで見せる」というところがポイントです。
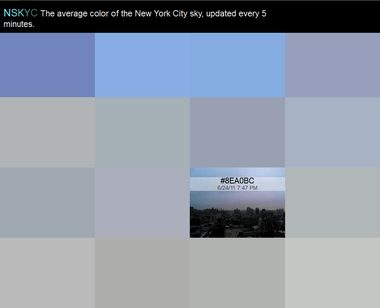
N SKY C : NYの空模様の平均色で作られていくピクセルグリッド

NYの空模様を5分毎に撮影し、その画像から抽出した平均色でピクセルグリッドを作っていくというプロジェクト。
グリッドにマウスを乗せるとそれぞれの元画像が現れます。
世界最速ギタリストが600bpmを達成しギネスに登録される
これまでも何度か取り上げてきた世界最速ギタリストのネタですが、今年3月に紹介した『John Taylor』氏がなんと奇跡の600bpmという領域に達し、めでたくギネスに登録されたということです。
クレヨンを削り出して創られる『クレヨンアート』
Diem Chau さんが製作されているクレヨンを使った彫刻アート。
身の回りの友人や犬、お気に入りのサッカー選手などをモデルに、素朴さと生活感が感じられる素敵な作品です。
ShouldIChangeMyPassword : パスワードを変更すべきか判定してくれるサイト

パスワードを変更した方がいいかどうか判定してくれるサイト。
昨今、ハッカーによってパスワードが盗まれ公に晒される事件が相次いでいますが、こちらのサイトでは一般に流出したIDとパスワードからデータベースを作って、それと照らし合わせて該当するIDがそのデータベースに含まれていないかを調べてくれます。
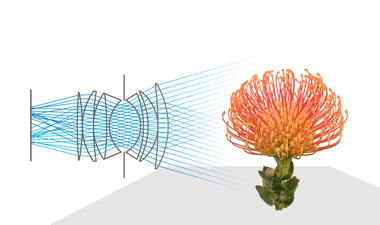
Light Field camera : ピント合わせ不要、後から自由にフォーカスを変更できるカメラ
Lytroという会社が開発した、後から自由にピントの位置を変更できるというカメラ。
これによって撮影時のピント合わせが不要になるということ。
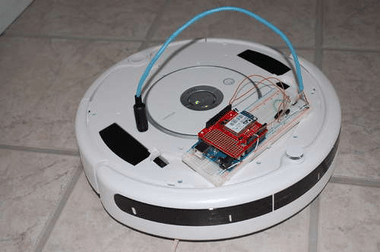
『ルンバ (掃除機)だってツイートしたい!』
Web-controlled Twittering Roomba

猫も杓子もTwitterの昨今、『ルンバだってツイートしたい!』とばかりにやってくれたのがこちら。
@TheRoombaに自分(ルンバ)の状態を逐一ツイートするというもの。
The Sartorialtwist : アバンギャルドなファッションのヒントに
ファッション界のトップモードなどは庶民の目からすると、『それ、冗談でしょ!』って格好ばかりですが、そんな皮肉も込めたサイトがこちら。
上下3分割でランダムにファッションを合成してくれるジェネレーターです。
素人にはくだらないサイトでしかないでしょうが、意外にトップデザイナーにとっては感性を刺激されるサイトになったりして...?
折り紙の世界をコマ撮りで表現した秀逸なCMビデオ
Skodaという自動車メーカーのCMビデオ。
主人公が折り紙の世界に入り、つかの間の旅をするというショートストーリー。
短いながらも見ていて楽しくなるクオリティーの高い作品です。
Memonic : ウェブクリップを自由に編集して共有できるオンラインノート

Memonicは『コラボレーティブ・オンライン・ノートブック』と銘打たれているとおり、思いついたメモ書きやウェブ上のコンテンツの切り抜きなどを素早くスクラップして、それを自由な形で共有できるサービスです。
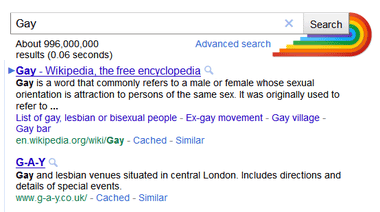
同性愛の人々に向けたGoogleのちょっとしたイースターエッグ

『Gay and Lesbian Pride』という言葉をご存知でしょうか。
これはレズビアン、ゲイ、バイセクシャル、トランスジェンダーなどの同性愛者の人々が誇りを持つべきとする概念を表す言葉だそうですが、アメリカでは6月がその月間に当たるそうです。
Sayonara : 青年とウミガメの友情と別れを描いたショートアニメ
Eric Bates 監督のショートアニメーション。
地球温暖化による海面上昇で島は水没。家を失った青年「Charles」とウミガメのひとときの友情と別れを描いた短編作。
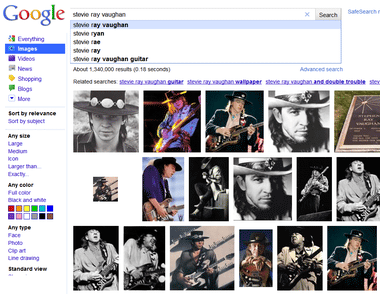
『Google Instant』が画像検索でも使えるようになる

キーワードを打ち込んでいく毎に直ちに検索結果を表示している「Google Instant」という機能がすでにGoogleの検索に搭載されていますが、近いうちに画像検索にもこの機能が拡大するようです。
ダイヤル式で蘇るレトロなスマートフォン
現代の製品をアンティーク調に創り変えるSteampunkスタイルなモノが注目される中、現在最もホットなアイテムであろうスマートフォンがレトロに生まれ変わりました。
こちらはこういった創作を手がけているRichard Clarkson 氏の手によるものです。
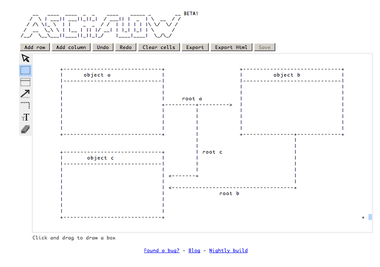
Asciiflow : アスキーアートでダイアグラムを作成できるサイト

Asciiflowはアスキーアートでダイアグラムを作成できるサイト。
某かの解説文の中で簡単な図形を入れるためだけにわざわざ画像を使いたくない、というようなケースではちょっとした手助けになるサイトかもしれません。
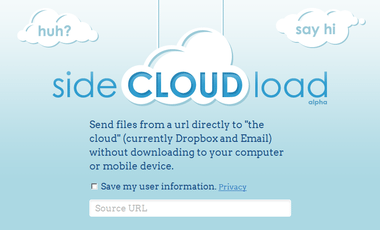
sideCLOUDload : ネット上のファイルを直接DropboxやEメールに送れるサービス

sideCLOUDloadは自分のPCに一旦ファイルをダウンロードすることなく、直接ネット上からDropbox あるいは任意のEメールアカウントにファイルを送れるサービス。
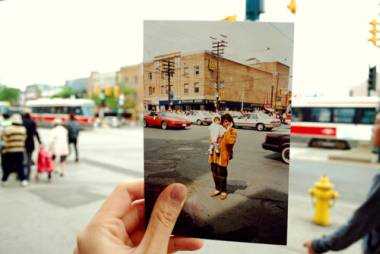
Dear Photograph : 現在の中の昔の写真を撮るプロジェクトサイト

昔の写真を現在の風景に重ねあわせて写真を撮るということをコンセプトにしたプロジェクトサイト。
ジャグリングパフォーマー「謳歌」の華麗なリングアーツ
謳歌-オウカ- リングアーツ Ouka - Ringarts
マジック&ジャグリングパフォーマー 『謳歌』氏のリングを使った華麗なパフォーマンス。
リングのという視覚的特性を生かしたトリッキーなジャグリングはまさに芸術といえます。
以前紹介した『おこたんぺ』さん同様、日本には多くの優れたパフォーマーがいるもんですね。
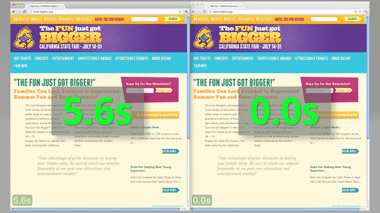
検索結果から目的のページを瞬時に開くGoogleの新機能
Google Search with Instant Pages
Googleが先日アナウンスした次期Chromeに追加される検索の高速化を目的とした機能。
すこし前にも「Google Instant」といって、検索語入力後直ちに検索画面を表示するという機能を公開したばかりですが、今回はこの検索結果ページ(Google Instant)から目的のウェブページを開く所要時間の短縮を狙ったものです。
FadeTop : ブレイクタイムを視覚的に優しく知らせてくれるツール

効率的なデスクワークには定期的な休憩が不可欠といえます。
そんなブレイクタイムの時間を月並みなアラーム音やアラート画面ではなく、フェード効果でじんわりと視覚的に知らせてくれるのがこちらのツールです。
Zero : 数字の世界で生きる『0』の数奇な運命を描いたショートアニメ
2010年オーストラリアの映画祭で短編アニメーション賞を受賞したChristopher Kezelos 氏の『Zero』という作品。
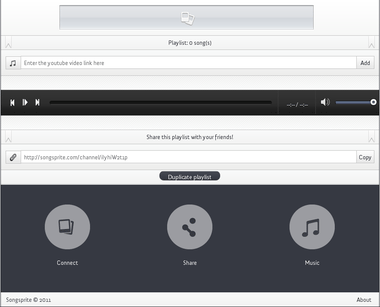
SongSprite : YouTube動画から音楽プレイリストを作成するサイト

SongSpriteはYouTube動画の音声だけを抽出してプレイリストが作成できるサイト。
すこし前に紹介した「Instant.fm」に比べるとごくシンプルなサービスで、ちょっとしたプレイリストを保存したり共有したりするのに適したサービスです。
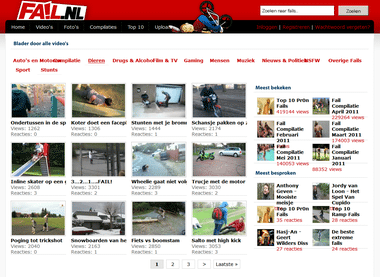
Fail.nl : ハプニング映像ばかりを集めて公開しているサイト

とくにハプニング映像や写真などを集めて公開しているサイト。
「月別まとめ動画」も用意されています。
「ハプニング」といっても様々ですが、半分以上は『イタ?い感じの動画』で占められているといってよいでしょう。
クラウド対ザクが笑えるファイナルファンタジーのコマ撮りアニメ
ファイナルファンタジーのフィギュアで作ったコマ撮りアニメ。
何故かザクも出てきます。
- 自作だからやりたい放題だなw
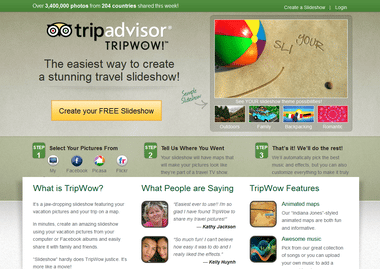
TripWow : 旅の思い出をおしゃれなスライドショーにしてくれるサービス

TripWowは旅の思い出の写真から手軽におしゃれなスライドショーを作成してくれるサービス。
とくに旅行写真という素材にターゲットを絞った点が最大の特徴といえます。
紙の彫刻家「Calvin Nicholls」の世界
Calvin Nicholls氏の製作による「紙の彫刻」アート。
幾重にも重ねた紙で立体感を出し、剃刀の刃で細く刻み込まれた紙で動物の毛並みを表現する手法は圧巻です。
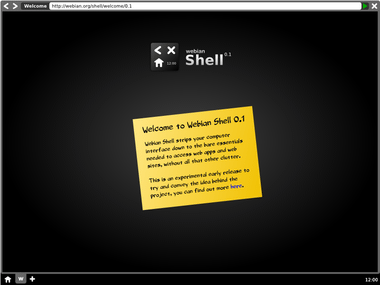
Webian Shell : Mozillaが開発するデスクトップシェルとしてのブラウザ

Webian Shellはフルスクリーンサイズのブラウザ。
ウェブアプリケーションの急速な進化で、もはやほとんどの作業はウェブ上でできる現在、従来のシェルにとって変わってブラウザ自体がデスクトップシェルとして機能するというコンセプトでMozilla Labsが開発している特殊なブラウザがこちら。
広場のド真ん中に大きな穴が出現
YouTube - Mind your step - day 1
Erik Johansson氏はマグリットのような超現実のアート作品を多く手がけているクリエーター。
そんな彼がストックホルムのショッピングモール広場で開催したパフォーマンスがこちら。
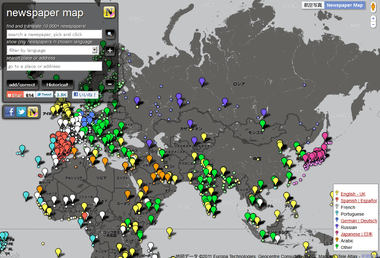
newspaper map : 世界各国のオンライン新聞をマップから検索

newspaper mapは世界各国のオンライン新聞をマップ上に配し、地理的なアプローチで新聞の検索が行えるサイト。
メジャーな新聞だけでなく世界中のローカルな新聞をチェックできるのがポイントです。
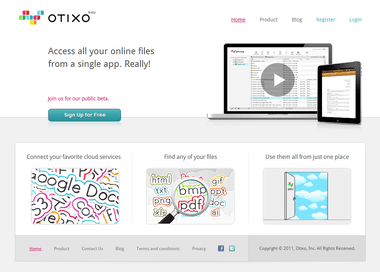
Otixo : 複数のクラウド上のファイルを一元管理できるサービス

ユーザーデータをウェブ上に保管する『クラウド』システムが急速に普及する中、様々なクラウドサービスの利点を生かし、複数の異なるサービスを使い分けているユーザーも少なくないと思います。
そのようなユーザーをターゲットに、各サービスに散らばったファイルをシームレスに一元管理しようというのがこちらのOtixoです。
Pencil vs Camera : スナップとスケッチのコラボレーション
Ben Heine氏の『Pencil vs Camera』というシリーズ。
風景スナップと鉛筆画を巧みに融合させたユニークな作品の数々です。
Plastique Icons Full Set : ミニマルデザインのベクターアイコン108+

ミニマルデザインのウェブサイトやアプリなどの制作素材としてもってこいのシンプルなシンボルアイコンのセット。
108個のシンボルアイコンと10個のブレットアイコンが含まれるAI形式のファイルで配布されています。
Brand Reversioning : 有名2大ブランドのロゴを入れ替えてみる
- bing ↔ Google
各業界の2大ブランドのロゴマークをそっくり入れ替えてみたらどうなるか、という趣旨で企画された『Brand Reversioning』というプロジェクト。
やはりなんだか違和感がありますよね。
カメラの名機「ライカM3」をペーパークラフトで再現
Matthew Nicholson氏が製作した名機「ライカM3」のペーパークラフト。
ピンホールカメラとして実際に使えるとか使えないとか?
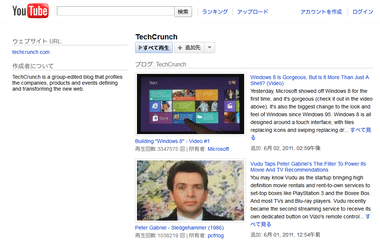
ブログサイトのための新しいYouTubeページ

YouTubeでは現在、ブログに埋め込まれた最近の動画をそのブログ単位でインデックスするテストを行っているようです。
URLは「http://www.youtube.com/social/blog/***」になると見られ、すでに有名なブログなどはインデックスの対象になっています。
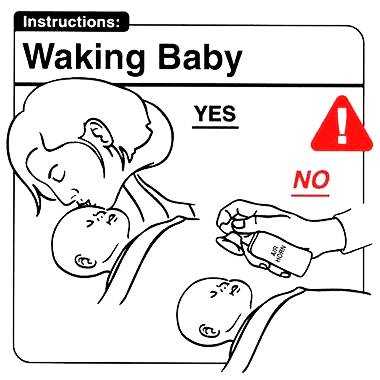
超図解 : 新米パパ&ママのための育児ガイド、良い例・悪い例
- 起こし方

新米パパ&ママのために超基本的な育児法を簡潔なイラストで示したもの。
皮肉の効いたユニークな作品です。
MGで見る「クリエイティブに過ごすための29の方法」
デザインユニット「TO-FU」の制作による「29 WAYS TO STAY CREATIVE」というテーマの作品。
こちらのソースを基にMG(モーショングラフィックス)化されたものですが、とてもよくできています。
今日の一曲 : Cold mailman - Time is of the essence
Cold mailman - Time is of the essence
「Cold Mailman」というミュージシャンのミュージックビデオですが、その映像が実にクリエイティブでいい。
集合住宅の部屋の明かりをサウンドとシンクロさせて、あたかもAV機材のように演出しています。
巧みにシンボライズされたクレバーなロゴデザイン40
- Black Cat (Designed by vasvari)

ロゴのデザインに於いてマークや文字に何らかの意味を込めてシンボリックなデザインにするという手法はごく一般的であり、そこがロゴデザインの醍醐味ともいえます。
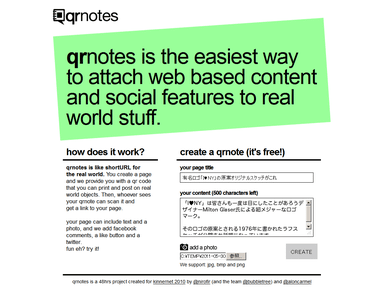
qrnotes : QRコードでURLをシェアする簡易なウェブページ公開サービス

「qrnotesは現実世界のためのショートURLサービス」と謳うこちらは簡易なウェブページの公開ができるサービスですが、ユニークな点はURLをテキストとしてではなく、QRコードでシェアするというものです。
開いているページからGoogle「+1」を追加するブックマークレット
先日、正式に追加されたGoogleの「+1」ボタンはユーザーがおすすめのページをマークすることができるFacebookの「いいね」ボタンのようなもの。
ユーザーはウェブページに置かれた+1ボタンあるいは、Googleの検索結果横に表示される+1ボタンをクリックすることでそのページに「+1」を付加することができます。
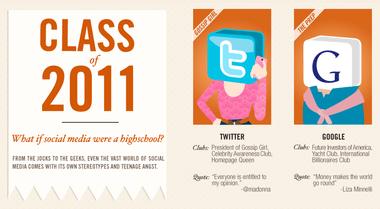
Class Of 2011 : 有名ソーシャルメディアを高校性に例えたら
Class Of 2011: If Social Media Were a High School
前にも似たようなイラストを紹介した覚えがありますが、有名ソーシャルメディア各々を学級内の生徒に例えると、どんなキャラかというのを具現化したイラスト。
それぞれ所属のクラブ活動と象徴的な一言メッセージが添えられています。
多段式サラリーマンロケットが出社する香港のオモシロCM
日々のお疲れで会社までの道のりのしんどさをコミカルに表している、香港の健康食品のコマーシャル。
多段式のロケットのように体のパーツがどんどん切り離されていき、最後の最後で力尽きるというストーリー。
- 最後のホクロが笑える
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube












![?Nyan Cat [original]??](http://kenz0.s201.xrea.com/image/blog/2011-06-17-04.png)


















?養坊 冬蟲夏草](http://kenz0.s201.xrea.com/image/blog/2011-06-02-01.png)