2014年07月のエントリー
チェス・オリンピアード 2014のオープニングを飾るミュージックビデオ

国際チェス連盟により2年ごとに開催されている国際大会チェス・オリンピアードが今年はノルウェーのトロムセというと所で開催されるということ。
オープニングセレモニーのために製作されたこちらのビデオは、チェスボードをモチーフにしたミュージックビデオです。
現代版シークレットシューズ、身長をグ?ンと伸ばすアプリ『Spring』

『Spring』は全身写真を加工して長身に見せてくれる身体補正専門アプリ。(iPhone版)
身体の部位の比率に合わせて伸びるので自然な補正ができるというものです。
和と洋の美意識が不思議と調和するライカ京都店のイメージビデオ

今年3月に直営店としてオープンしたカメラの名ブランド、ライカ京都店のイメージビデオがこちら。
西洋のクラフツマンシップと日本の職人魂、異質なもの同士が高い次元で出会った時不思議な調和が生まれる。
そんなことを感じさせます。
自動運転車に目を奪われる人々をターゲットにしたユーモラスな保険会社のCM

オランダの保険会社Centraal Beheer Achmeaのコマーシャルは、近い将来に訪れるかもしれない自動運転車が走る社会をテーマにした内容。
安全性を最大限に考えられた自動運転車のドライバー本人より、むしろそれに目を奪われるまわりに人々にこそ保険が必要になるだろうという視点がユーモラスな作品です。
ポヨヨ?ンとした脳みそをもてあそぶシュールな癒し系サイト『Gentle Brain』

『Gentle Brain』はポヨンポヨンの脳みそをマウスで弄くって遊ぶシュールサイト。
乱暴に扱うとトゥル?ンと落っこちてしまいますが心配ご無用!何度でも上から新しいのが降ってきます。
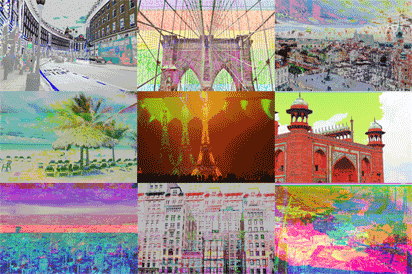
画像をオーディオエディタで開いてエフェクトを加えるとこんな風に

画像をテキストエディタで開いてみると可読不可能な文字が並ぶのを見ることができますが、では画像をオーディオエディタで開いてみるとどうでしょう?
、という趣旨でワシントン・ポストが掲載していたのがこちら。
あるアニメーターが彼女にプロポーズするために作ったモーショングラフィックス

アニメーターのAdam Rosenbaumさんが制作したモーショングラフィックスによるショートアニメは、付き合っている彼女にプロポーズする際に見せようと作った作品。
これまでの彼女との思いでを綴ったハートフルな内容で、これを見せた後の彼女の返事は見事「Yes」だったとのこと。
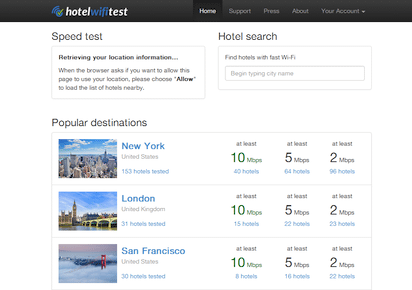
世界のホテルでテストされたWi-Fiスピードを公開する『Hotel WiFi Test』

『Hotel WiFi Test』は世界のホテル内で利用可能なWi-Fi(無線LAN)スピードに関する情報を集めて公開しているサイト。
世界中のホテルがインデックスされており、任意の街から検索して一番速いWi-Fiのホテルを見つけることができます。
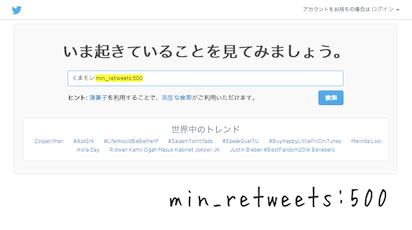
リツイートやお気に入りの数でフィルタリングするTwitter検索の演算子

公式Twitterではいろいろな演算子を用いることで高度な検索が行えるようになっていますが、公式には載っていない便利な演算子も存在するとのことで紹介してみたいと思います。
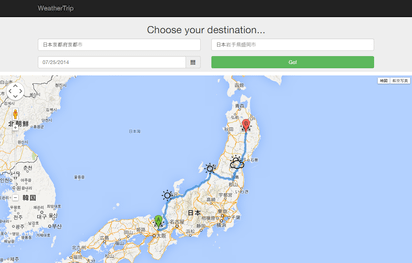
目的地までのルート上それぞれの気象情報を教えてくれる『WeatherTrip』

『WeatherTrip』は指定した区間の途中の気象情報を教えてくれるサイト。
出発地から目的地までのルート上のそれぞれの天気予報をマップで視覚的に見ることができるというものです。
“どんなときでも今をスタートだと考える”シチズンのブランド信念

1924年第一号となる懐中時計“CITIZEN”から始まり、耐震装置付き“パラショック”、完全防水“パラウォーター”、太陽電池充電式アナログクオーツ“クリストロン ソーラーセル”、そして最新モデルとなる“エコ・ドライブ サテライト ウエーブ F100”まで数々の革新的製品を世に送りだしてきた時計の老舗シチズンが新たに打ち出したブランド信念は「Better Starts Now」。
パッケージのデザインを活かしつつお菓子の空き箱で作られたキャラクター
イラストレーターハンダタカコさんが仕事の合間にお子さんと製作したという作品は、お菓子の空き箱を使って作ったさまざまなキャラクター。
パッケージデザインに使われている柄や文字その他のエレメントをうまく再活用してキャラクターを構築しているところが素晴らしい作品です。
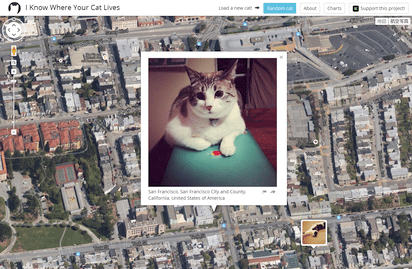
世界中の猫の所在地を明らかにするマップサイト『I Know Where Your Cat Lives』

『I Know Where Your Cat Lives』は世界中の猫の所在地を明らかにすべく公開されているサイト。
収集した猫のシェア画像をマップ上に配し、世界の猫を居場所をブラウズすることができます。
デザインで重要な24の要素を50秒でレクチャーするモーショングラフィックス

デザインにおいて重要な24の要素について50秒弱のモーショングラフィックスで見せる映像作品。
バランス・色・テクスチャー等々、デザインの基本中の基本を再確認させるような作品です。
トゥワークロボットの開発に情熱をかける夫妻を描いた異色のミュージックビデオ

Basement Jaxxの新曲“Never Say Never”の公式ミュージックビデオがこちら。
ダンス滅亡の危機を救うべく日本人開発者がトゥワークロボットを開発するという映画仕立ての映像作品。
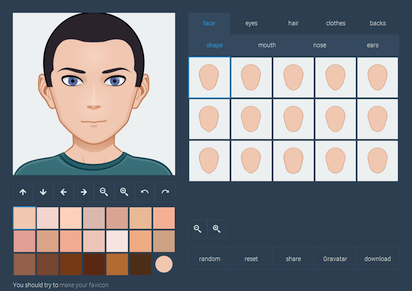
アニメテイストな似顔絵アバターをSVG画像で作成できる『Face.co』

『Face.co』はホームページやソーシャルサイトなどで自分のプロフィール画像として使う似顔絵アバターを作成できるジェネレーター。
アニメ風のタッチとスケーラブルなベクター形式(SVG)で画像を作成できるところがポイントのサービスです。
個性豊かにモーション化されたAからZまでのタイポグラフィー

カナダのデザイナーMarkus Federさんのよるプロジェクト『Trade Gothic animated』は、アニメーション化されたAからZまでのタイプフェィス(Trade Gothic)をモチーフにしたモーショングラフィックス。
様々なバリエーションで文字が登場する一連の動きや演出が見ものの作品です。
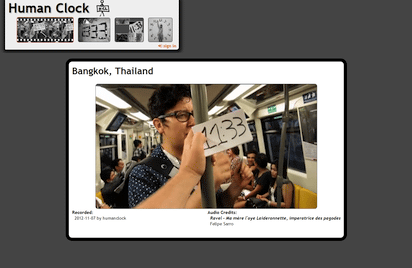
現在の時刻を表した動画が次々と再生されていくサイト『Human Clock TV』

以前にも紹介したことがあるHuman Clockは現在の時刻を数字入りの写真などを使って表すというコンセプトのもとで13年前より運営されているプロジェクトで、日本でもブレイクした美人時計などのサービスの大本ともいえるものです。
女子学生2人の悪ふざけが呼び起こす奇跡的なリアクション

周りがみんな勉強している中、目の前のPCのウェブカムを使って悪ふざけに興じる女子2人。
後ろの男子学生に対するいたずらと、それに対する奇跡的なリアクションが見ものです。
折り紙をモチーフにしたクリエイティブなアニメーションGIF
Daryl Alexsyさんの製作した折り紙をモチーフにしたクリエイティブなアニメーションGIFのシリーズ。
折り上がった後に動き出すところなど、ストーリー性を加えたところにアーティスティックさを感じます。
シンプソンズを大胆に表現したワインボトルのパッケージデザイン
デザイナーのConstantin BolimondさんとDmitry Patsukevichさんの共作による、人気アニメーションでお馴染みのシンプソンズをモチーフにしたワインボトルの斬新なパッケージデザイン。
アニメを知らない人には全く分らないけど、知っている人にはもはやホーマーやマージにしか見えないという大胆かつ秀逸な作品です。
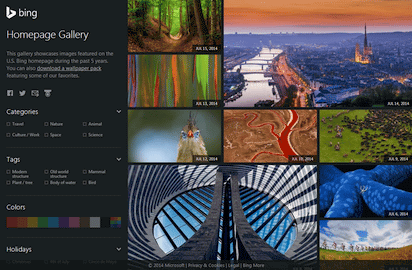
Bingが一挙公開するホームページの背景画像ギャラリー『Bing Homepage Gallery』

マイクロソフトが提供する検索サイトBingは毎日日替わりで背景画像が変わるのが特徴の一つ。
『Bing Homepage Gallery』は過去5年間にわたってリリースされてきたこれらの背景画像を一挙に公開しているギャラリーです。
壁から文字が飛び出すアナモルフィックなグラフィティアート
ポルトガルのグラフィティアーティストOdeithが得意とするのは立体感のある3Dのグラフィティアート。
アナモルフィックな視覚イリュージョンを駆使し、現実空間に浮かんでいるように巧妙に描かれた作品です。
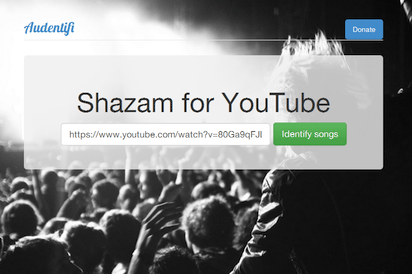
YouTube動画に含まれている楽曲のアーティスト名を自動検出する『Audentifi』

『Audentifi』はYouTube動画に挿入されている楽曲を自動解析しアーティスト名などの情報を検出してくれるサイト。
使い方はYouTube動画のリンクを入力し[Identify songs]をクリックするだけです。
ニューヨーカーの「足」をテーマにしたユニークな写真プロジェクト『Citilegs』
ニューヨークタイムズで写真編集の仕事をしているStacey BakerさんがInstagramで公開している『Citilegs』は、ニューヨークの街角で出会った人々の印象的な「足」をテーマ日々更新されるユニークな写真プロジェクト。
個性的なファッションセンスはさすがニューヨーカーといったところです。
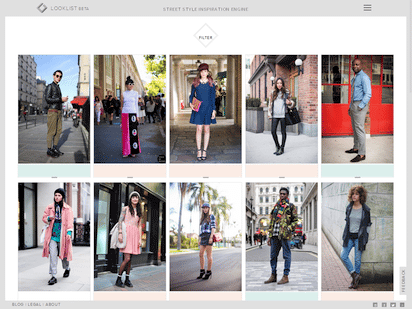
洗練されたストリートファッションのキュレーションサイト『Looklist』

『Lookli.st』は洗練されたストリートファッションをターゲットに集められるスナップフォトのキュレーションサイト。
さまざまなカテゴリー別で閲覧可能なファッションのインスピレーションエンジンです。
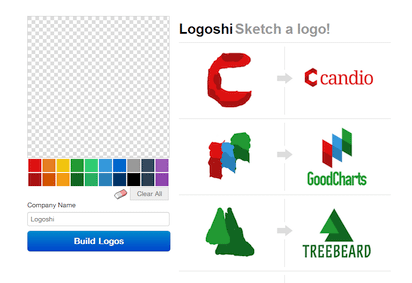
適当に描いた手書きスケッチから本格的なロゴを製作してくれる『Logoshi』

『Logoshi』はユーザーが手書きで描いたスケッチから均整の取れた綺麗なロゴマークを自動製作してくれるサービス。
ユーザーが考えている抽象的なイメージを具象化して本格的なロゴを作成/提案してくれるというものです。
ピクセルを強調した直線的なシェイプが印象的なアイコンセット『Pixelvicon』

『Pixelvicon Icon Set』は流行りのアウトラインスタイルにピクセルを強調した直線的でドット絵のようなイメージが印象的な80種類のアイコンセット。
アイコンはPNG,PSD,SVG,Webfontの各フォーマットが用意され、商用/非商用を問わずフリーでで利用可能です。
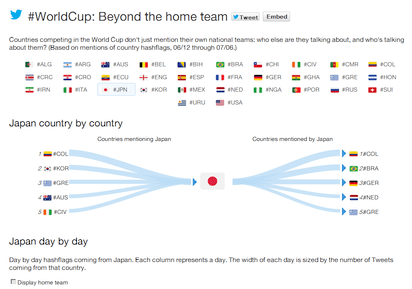
W杯でどの国から注目されているかを示すTwitterのデータビジュアライゼーション

連日ワールドカップの話題で持ちきりな中、Twitterが公開したインタラクティブなデータビジュアライゼーション『Beyond the home team』は今大会の出場32チームそれぞれに対してそれ以外の国からの言及率をビジュアル化したというもの。
ワールドカップの激闘を料理の対決で表現したユニークなフードフォト
サンフランシスコのデザイナーGeorge Zisiadisさんの作品『World Cup Cuisine』は、現在開催中でもあるFIFAワールドカップを料理対決に置換えたユニークな作品。
決勝トーナメントで激闘を繰り広げる各チームの国を象徴する料理を使って同様にぶつかり合う様を表現しています。
鏡に描いた落書きを組み合わせたクリエイティブな自撮りショット
@mirrorsmeさんがInstagramで公開している写真はバスルームの鏡に描いた落書きを利用して写したクリエイティブな自撮りのショット。
アイデアだけでなくポップでキュートな絵の内容もステキな作品です。
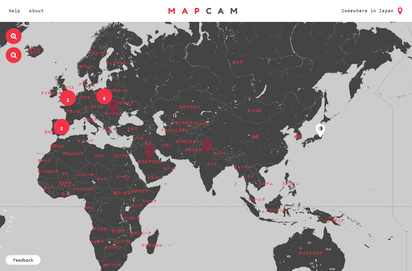
マップ上の知らない誰かにコールして会話を楽しむサイト『MapCam』

『MapCam』は世界中の誰かに直接コールして会話を楽しむサイト。
数年前に流行ったチャットルーレットと似たようなサービスで、マップ上で場所は指定できるものの、もちろん繋がる相手が誰なのかは知るすべもありません。
TOKYOの都市景観から生み出される万華鏡アートの映像作品

東京の風景を素材に上下左右にミラーエフェクトを使うことで万華鏡のように見せる映像作品。
都市の景観というものからジオメトリックなビジュアルアートを生み出す表現手法が面白いところです。
ページ上の複数のYouTubeリンクを連続再生するブックマークレット

先日、何か良さげな音楽はないかとネットを探索していると自分の趣味に合う音楽系ブログを発見。
まだ聴いたことのないアーティストなどいろいろと紹介されていて良いのですが、ここで一つ不満が...
ルネサンス絵画でシュールな世界感を表現したGIF画像のシリーズ
ルネサンス絵画をモチーフにユニークなGIF画像を日々制作公開しているJames Kerrさん。
歴史的なモチーフとは対照的なコミカルな絵の内容が独特のシュールさを醸し出す作品です。
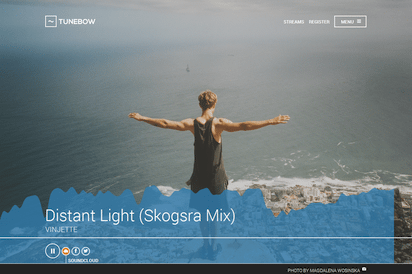
クリック1つでゴキゲンなカフェバーミュージックが楽しめるラジオ『Tunebow』

以前紹介したミュージックサイト『Tunebow』が装いも新たにリニューアルしました。
クリック一つでゴキゲンなサウンドを提供するシンプルなコンセプトをそのままに、さらに磨きがかかったクールなデザインが印象的です。
アートなまでのコケ姿をクリエートするユニークなフォトシリーズ
イタリアのフォトグラファーSandro Giordanoさんの公開するプロジェクトは、豪快且つあられもないコケ姿に芸術性を見出すべく製作されたユーモラスな写真のシリーズ。
被写体の衣装やその背景などから、いったいどのような状況でこうなったのかという物語が一枚の写真に詰め込まれている点が秀逸な作品です。
ポップカルチャーのキャラクターを浮世絵風に描いたユニークなイラスト
イラストレーターの中川貴雄さんが製作したこちらはお気に入りのキャラクターを浮世絵風に描いたユニークなイラスト作品。
これらは先日パリで開かれたエスパス・ジャポン主宰の展覧会に出品された作品ということです。
ハンドジェスチャーでシャッターを切ることができるアプリ『GoCam!』

『GoCam!』はスクリーンやボタンに触れることなく、ハンドジェスチャーでカメラのシャッターを切ることができるiPhoneアプリ。
主に自撮り用に開発されたこちらは、カメラの前で手を広げたジェスチャーでキューの状態になりそのまま手を握ると数秒後にシャッターが切れるというものです。
飲酒運転の「紐」が家庭の崩壊を導くシリアスな啓発CM

軽い気持ちで犯した飲酒運転が男とその家族の人生を破滅させることになる。
車の鍵に結ばれた紐は最終的に子供の悲しみに繋がっているというシリアスで心に突き刺さるような啓発CMです。
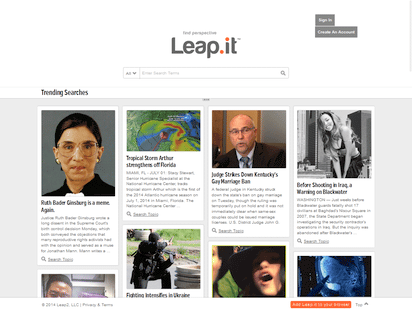
ビジュアル要素を活かしたPinterestライクな検索サイト『Leap.it』

『Leap.it』はビジュアル的な要素を取り入れた新鋭の検索サイト。
画像を使って視覚に訴える効果や検索結果をコレクションしてシェアするソーシャル機能などは、Pinterestの検索サイト版といった感じです。
コマの中にインタラクティブな要素を持ち込んだ斬新なコミック『Murat』

『Murat』はグラフィックノベル、イラストレーション、アニメーション、音楽、映画など様々な分野に精通するチェコのアーテイストMotivが製作したインタラクティブなコミック。
老婆と若い男の2人組が夜な夜なバーに訪れる怪しげなストーリーを、ユーザーが操作しながら展開していく秀逸な作品です。
サンプラーをモチーフにしたクリエイティブなミュージックビデオ

20sylの新曲“Kodama”のミュージックビデオはいろいろなサンプラーをモチーフに作られたクリエイティブな作品。
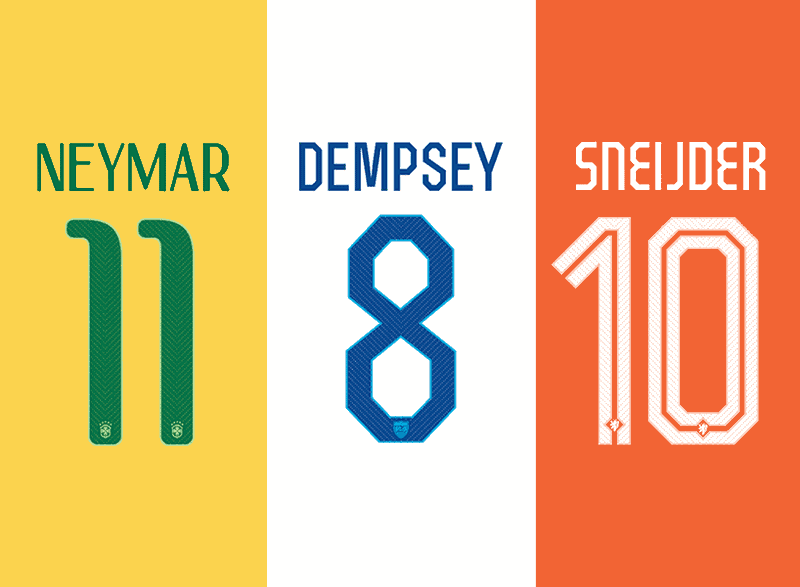
NIKEがFIFAワールドカップ用に製作したオリジナルフォント
NIKEがFIFAワールドカップ用にグラフィックデザイナーに依頼して製作したというフォントがこちら。
どれもチームカラーなどの相性を考えた個性的なデザインとなっています。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube