2014年03月のエントリー
「Deus Ex」を実写化した迫力のあるアクションが見どころのショートフィルム

サイバーパンクな近未来社会をテーマにしたロールプレイングゲーム『Deus Ex』を実写化したショートフィルム。
VFXを駆使したロボコップの現代版ともいうべき内容とそのアクションシーンは、12分のショートフィルムながらフルムービー並のクオリティーで見応え十分の傑作です。
手のひらを舞台にシワを使って展開されるユニークなアニメーション

長年ポリオ撲滅を目標にしてきたインドが今年でポリオの無発生3年が経過したことを祝すのと同時に、いまだポリオと闘う国々に手を取り合うことの呼びかけとして国際的なボランティア団体のRotaryが公開した動画は、手のひらに刻み込まれたシワを使って見せるユニークなアニメーション。
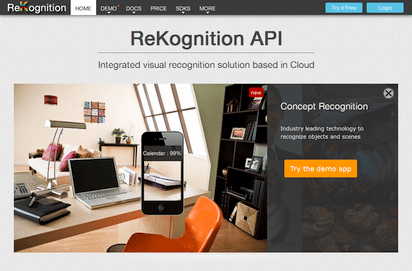
自動タギングを可能にする高度な画像認識のWebサービスAPI『ReKognition』

『ReKognition API』は指定画像の内容を認識/判断し、その画像が何であるかを自動検出するテクノロジーを用いた統合的なWebサービスAPI。
PHP, iOS, Androidなど各種SKDとしても提供されており様々なプロジェクトやアプリ開発で利用することができます。
バスケのドリブルと一台の車で見事なビートを奏でるパフォーマンスビデオ

以前、コーラやカップのパフォーマンスで紹介したKurt Hugo Schneiderさんの新作ビデオがこちら。
バスケットのドリブルと一台の車をフルに使って見事なビートを刻むパフォーマンスを、途中編集無しのワンテイクで収めた秀逸な作品です。
東京の都市空間を逆再生で表現した映像作品『TOKYO REVERSE』

フランスのメディアクリエーターSimon Bouissonさんの制作による東京の街を舞台にした映像作品。
外国人から見る東京という特異な都市空間を、逆再生することによってある種の異質感を表現しているかのような作品です。
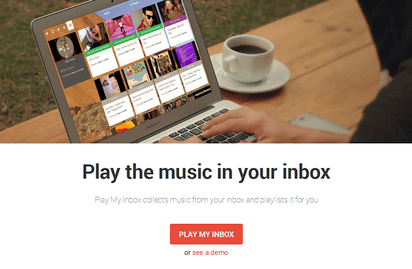
メールの受信箱からクールなプレイリストページを作成する『Play My Inbox』

『Play My Inbox』はメールの受信箱をジュークボックスにしてしまうサービス。
ユーザーのGmailをチェックしメール本文に含まれるYouTubeやSoundCloudのリンクを抽出して、クールで再生可能なプレイリストページを作成するというもの。
フラットデザインを意識したシンプルなプリローダー集『Flat Preloaders』

『Flat Preloaders』はフラットデザインを意識したシンプルで個性的なプリローダーのコレクション。
10コの種類に3つのサイズと3つのフォーマット(アニメーションGIF, AEP, PNG)によるパッケージがダウンロード可能で、ライセンスは商用/非商用問わずフリーで利用できます。
指定したTwitterの最初のフォロワーを見つけるサイト『First Follower』

先日、公式のTwitterで“最初のツイートを検索するサイト”なるものが公開されていましたが、こちらの『First Follower』はTwitterの分析サイトSocialRankが提供する、指定アカウントの最初のフォロワーを検索するというサイトです。
警察へのイメージ向上にスコットランド警察連盟が公開したキャンペーンビデオ

何処の社会でもとかく嫌われ者扱いされることの多い警察官。
そんな警察への信頼感とイメージを向上させようとスコットランド警察連盟が展開しているのが『#itswhatwedo』というキャンペーン。
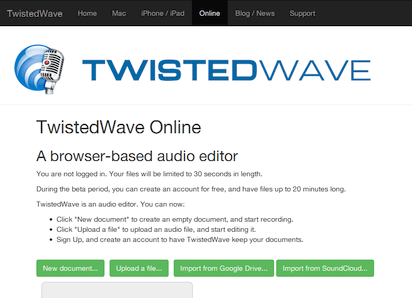
オンラインで利用できる本格的なオーディオエディタ『TwistedWave Online』

『TwistedWave Online』はオンラインで手軽にオーディオ編集ができるサイト。
指定部分のカット&ペーストというようなごく基本的な音声編集からローカルアプリ並の編集が行える本格的なWebアプリです。
4つの季節が目まぐるしく交差する躍動感溢れるHyperlapse動画

4つの季節が目まぐるしく交差する躍動感溢れる映像作品。
従来のTime-Lapseにさまざまな演出効果を加えて魅せるダイナミックなHyperlapse動画です。
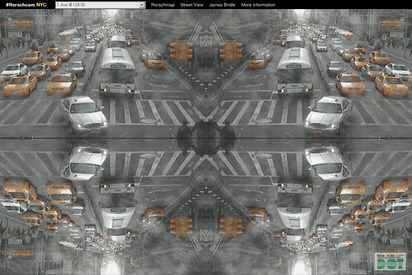
ニューヨークの道路交通で万華鏡を作るアートなサイト『Rorschcam NYC』

『#Rorschcam NYC』はニューヨーク市街の道路交通を万華鏡のように見せるアーティスティックなサイト。
以前紹介した『Rorschmap』がストリートビューを利用していたのに対し、こちらはNYCの路上に設置されているライブカメラの映像を使って作られるというものです。
妊娠中の妻と生まれてくる子供のために歌うラブソング『From Bump to Buzz』

McFLYボーカリストTom Fletcherが妊娠中の妻と生まれてくる子供のために歌うハートフルなラブソング。
9ヶ月間の間にわたり日々大きくなっていく妻のお腹を撮影したTime-Lapse動画となっています。
衝突実験のダミー人形のつかの間の恋を描いたショートフィルム

車の衝突実験用の搭乗させられ2体のたダミー人形が、お互いに触れあった瞬間自我に目覚めて恋に落ちるも、次の瞬間には激しい衝突が待ち受ける。
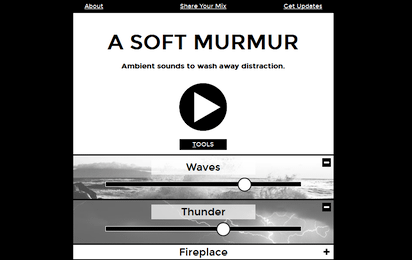
各種の環境音をブレンドしたアンビエントサウンドが作れる『A Soft Murmur』

『A Soft Murmur』はリラクゼーションのためのアンビエントなサウンドを流すサイト。
以前にもこういったサイトをいろいろと紹介しましたが、こちらの特徴は複数の環境音をミックスしオリジナルなサウンドの作成と共有ができるところです。
あくびをどれだけ我慢できるかを計る動画『The Yawn-O-Meter』

人があくびをしているのを見るとなぜだか自分もあくびをしてしまう、俗にいう「あくびの伝染」なんて話を聞きますが、なんでもこれは科学的にも証明されているとのこと。
『The Yawn-O-Meter』(あくびメーター)と名付けられたこちらの動画は、そんな現象を利用してどのぐらいであくびがしたくなるかを計る一種のメーター。
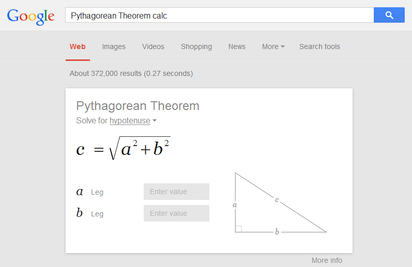
Googleの特殊検索に追加された図形の計算機能

Googleの特殊検索の一つとして検索ボックスに数式を入力し電卓として利用できるというものがありますが、さらに最近追加されたものとして幾何学計算ができる検索機能があります。
口に咥えて歯ぎしりを防止するアプリ『Nite Byte』(ジョーク)

『Nite Byte』は史上初の歯ぎしり防止アプリ。
使い方は至極簡単。アプリを起動して口に咥えるだけ。
ちっちゃな世界が街の清掃に勤しむユーモラスな3つのショートフィルム

ロンドンを拠点とする制作スタジオRushesが制作したCGによる3つのショートショートフィルム。
ちっちゃな世界の労働者が人間社会の街角で人知れずセッセと清掃活動に勤しむ姿がユーモラスです。
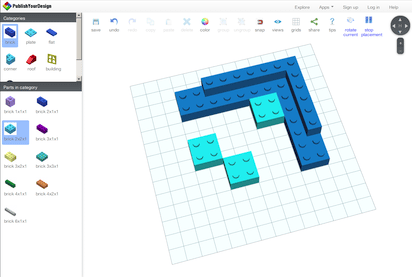
ウェブ上で楽しみながらレゴブロックの組み立てができる『Lego builder』

3Dモデリングの制作サイトPublish Your Designが提供している『Lego builder』はウェブ上でレゴブロックの組み立てと共有ができるサイト。
バーチャルな空間で楽しみながらレゴの制作をすることができます。
片手倒立で世界の各地を眺めてみるユニークな写真プロジェクト
Kapstandは世界各国を片手倒立で制覇するパフォーマーのプロジェクト。
世界の各地で見る風景を自分のスタイルで見てみるというユニークなコンセプトです。
暗号解読の「ブレッチリー・パーク」にちなんだGoogle検索のイースターエッグ

エニグマの暗号解読で知られるイギリスのブレッチリー・パーク。
この『ブレッチリー・パーク』あるいは『Bletchley Park』と検索すると右側の情報パネルの文字が暗号解読のように演出されるという、ちょっとしたイースターエッグ。
粗挽きのコーヒー豆で描かれたクリエイティブなコーヒーアート
フィリピンのLiv Buranday(@livscreams)さんが死ぬほどコーヒーが好きな父親に影響されて始めたというのがこちらのコーヒーアート。
粗挽きのコーヒー豆を使って器用に描かれた動物やキャラクターなどのユニークなイラストレーションです。
有名ブランドロゴのフォントに見る非クリエイティビティの実態
ファッション系のウェブマガジンSLAMXHYPEが行なった『Every Streetwear Font and Fashion House Font In One Infographic』は、有名ブランドのロゴが持つアイデンティティーを鋭い切り口で見せる興味深い企画。
それぞれのロゴに使われているフォントやカラースキームを極めて客観的に見比べてみようという趣旨のものです。
セントパトリックス・デーで鮮やかな緑に染められたシカゴ川の様子

3月17日はアイルランドの祝祭日St Patrick's Day(セントパトリックス・デー)。
「緑の日」とも呼ばれるこの日には着る物から食べる物まで緑一色に染まるということで、アメリカではシガゴ川を緑に染めるのが毎年恒例となっており、今年もその様子が公開されています。
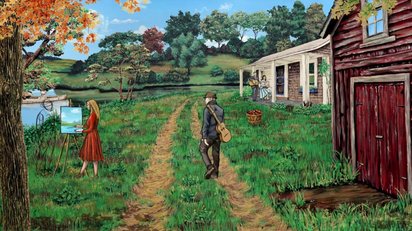
手書きの精神を貫いて制作されたアーティスティックなミュージックビデオ

Morebarnが最近公開したこちらのミュージックビデオは、この曲の収録アルバム“Made by Hand”の精神を貫き本物の油絵を使って制作したという作品。
昨年の初めからプロジェクトが開始され、背景からアニメーションまですべて手書きにこだわって描かれた渾身の映像作品です。
街をジャングルと化すユニークなストリートビュー『Urban Jungle Street View』

『Urban Jungle Street View』はGoogleストリートビューを利用したユニークなサイト。
まるで熱帯のジャングルの中にポッカリと街が存在するような感じに指定したロケーションを変えてしまうというものです。
死のゲームに陥った男を描いた不条理なショートフィルム『Project Skyborn』

Marko Slavnic監督の短編作品『Project Skyborn』は、ある男が不思議な惑星で命をかけた死のゲームに参加させられるというストーリーを描いたショートフィルム。
意外な結末と状況説明の一切ないシナリオが、不条理映画特有の見る者に想像力を掻き立たせる小品ながら中々の作品です。
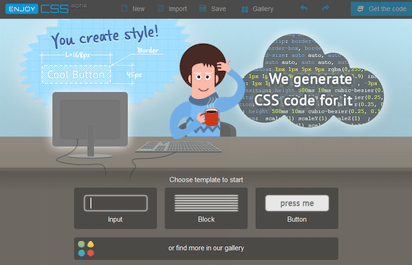
コード共有もできる高性能なCSSコードジェネレーター『EnjoyCSS』

『EnjoyCSS』はプレビューしながらCSSのコードが作成できるCSSジェネレーター。
<input>,<block>,<button>の3種類のエレメントをターゲットに、GUIによるインターフェースを使ってCSSの様々なスタイル制作が行える高性能な多機能型のCSSコード作成ツールです。
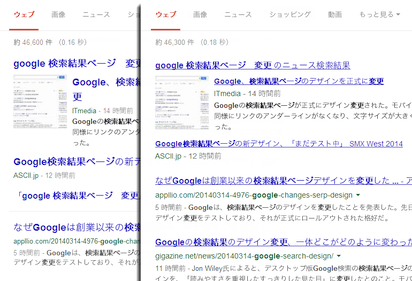
変更されたGoogleの検索結果ページを以前のデザインに戻す方法

今月になってから自分の環境ではGoogleの検索結果のページが何か変と思ながら使いつつも、案の定、昨日になって検索ページのデザインが変更になったとのニュースが飛び込んできました。
毎度迷惑でしかないGoogleのデザイン変更と個人的には感じつつ、今回はいつにも増して巷の評価も悪いようで以前のデザインの方がマシだったと思っているのはどうやら私だけではなさそうです。
震災で被害にあった子供たちに贈るミュージックビデオ『By Your Side』

東北大震災の影響を受けた子供たちをサポートするチャリティプロジェクト『Zapuni』のプロデュースによって公開されているこちらは、NHKのキャラクター“どーもくん”などで知られる合田経郎さん制作によるアニメーション作品で、シャーデーが歌うミュージックビデオとなっています。
母と娘でヨガのポーズを決める微笑ましいツーショット写真
ヨガのインストラクターを務めるLaura KasperzakさんがInstagramサイト『@laurasykora』で公開しているのは、愛娘と一緒にヨガのポーズを決める微笑ましいツーショット写真。
この子もヨガマスターとして将来有望といったところです。
中国語で忠実にリメイクされた有名ブランドのロゴいろいろ
イラストレーターNiek van Wingerdenさんの作品は有名ブランドのロゴマークの見た目はそのままに、文字を中国語に置換えてみたというユニークな作品。
見慣れたロゴマークも全く違ったイメージに見えるのが面白いです。
その土地の代表的な食品を並べて創り上げた世界各国のマップ『Food Maps』
フォトグラファーHenry Hargreaves | PhotographerさんとフードスタイリストCaitlin Levinによる作品『Food Maps』は食品を使って作られた世界各国のマップ。
その土地土地の代表的な特産品を使って構成されているところがポイントです。
共に歩んだ人生を再帰的な視点で描いたショートフィルム『A Man』

先日タイで開催されたADFEST 2014(アジア太平洋広告祭)において、今年のテーマ「Co-Create the Future(未来を共に創ろう)」を基に脚本を募集し、選出された4人の新進気鋭のディレクターがごく短期間の間でショートフィルムを制作しそれをプレミア上映するというプログラムで、こちらはその中で評価が高かった日本人ディレクターTomoichiro Setsudaさんの『A Man』という作品。
心地良くないカタチを追求したシュールなデザイン企画『The Uncomfortable』
デザインスタジオkkstudioのプロジェクト『The Uncomfortable』はコンフォータブル(心地良い)なデザインとは逆に“心地良くないデザイン”を追求したユーモラスな企画。
どれも物理的に使いづらい物ばかりのシュールなデザインが実にユニークです。
可愛いキャラと前衛的なタイポグラフィが素晴らしいミュージックビデオ

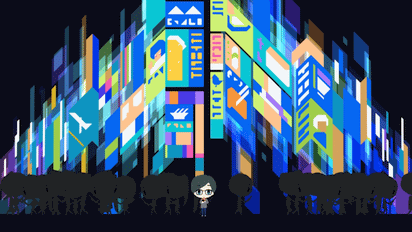
fhánaのナンバー『kotonoha breakdown』のミュージックビデオは、可愛いキャラクターとジオメトリックで前衛的なタイポグラフィをモチーフとしたクリエイティブな作品。
「コトバ」をテーマに楽曲の持つイメージを映像化した、ポップとアートが同居する秀逸なアニメーション作品です。
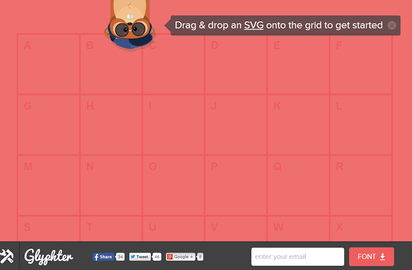
SVGをドラッグ&ドロップで手軽にフォントの作成ができる『Glyphter』

『Glyphter』は任意のグリフにSVG形式のアイコンなどを割り当ててオリジナルのフォントが作成できるサイト。
ドラッグ&ドロップでSVGを並べていき、即ダウンロードというお手軽さが魅力のサービスです。
P&Gの感動CMを引き合いにしたグリーンピースのキャンペーンビデオ

オリンピックシーズンに向けアスリートたちの母親の愛をテーマにしたP&GのCMが少し前に公開され反響を呼びました。
そんな中、世界的に有名な環境保護団体であるグリーンピースが最近公開したのは、このP&Gの感動CMの背景に潜むもう一つの真実を赤裸々に描いたキャンペーンビデオです。
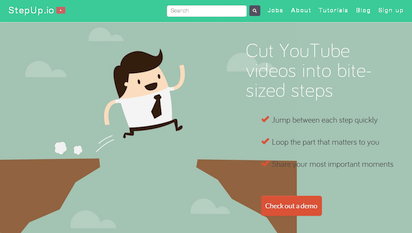
YouTube動画を素材に使ったレッスンビデオの制作ができる『StepUp.io』

『StepUp.io』はYouTube動画を素材として特定部分のループ再生が可能なビデオを作成できるサイト。
ステップ・バイ・ステップで何かについてレクチャーするための、レッスンビデオなどの用途に特に適したものが手軽に作成/共有できるサービスです。
VineやInstagramのショート動画を集めて作ったクリエイティブなビデオ作品

最近ではVineやInstagramのショート動画を利用したプロモーション広告などよく目にする中、プロのクリエーターとして活躍するMeagan Cignoliさんが制作したショートビデオは、各ブランドのクリエイティブなショート動画を中心にして作ったビデオ作品です。
Google Glassから見た現実をショッキングに描いた国際女性デーの啓発ビデオ

3月8日は「国際女性デー」ということで様々な活動などが企画される中、Google Glassに代表されるようなウェアラブルデバイスをモチーフにした啓発ビデオがこちら。
デバイスを着用した一人の女性の視点から、現在の女性の地位と実情を描いたちょっと考えさせる内容の作品です。
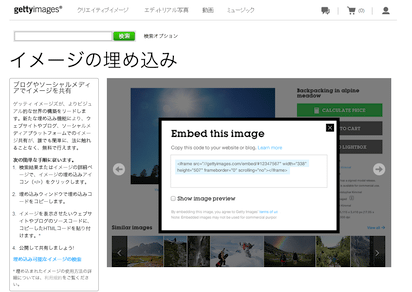
Getty Imagesが埋め込み機能を公開し無料でイメージ素材の掲載が可能に

ストックフォトの大手Getty Imagesが写真画像の埋め込み機能を開始しました。
非商用目的に限りサイトやブログなど一般のウェブページ上に登録不要の無料にてGettyの写真画像を埋め込み掲載することが可能になります。
子供の制作チームがアイデア溢れる映画を撮影するシボレーのCM

自動車ブランドのシボレーが主宰するCMコンテストで最優秀に輝いた作品がこちら。
悪党にさらわれた恋人を救い出すというストーリーの映画を、子供の制作チームがアイデアを捻り創り上げていくという楽しい内容の作品です。
それぞれの時刻に関連したアイコンを制作するプロジェクト『Icons by Hour』

『Icons by Hour』は時刻にちなんだアイコンを制作するというプロジェクト。
一日を通しそれぞれの時間帯に関連性のあるアイコンを、1分に一つづつの異なるアイコンで表すという試みです。
移り変わる季節の中で歌うユニークなTime-Lapseのミュージックビデオ

Bosleyの新曲“Just Like You”は9ヶ月というスパンを2分で見せるTime-Lapseが見もののミュージックビデオ。
単なるTime-Lapseというわけではなく、以前紹介した『Lyric-Lapsing』のように口の動きだけでなく動作までもが違和感なく繋がり、移り変わってゆく季節の中で歌うシンガーの姿がユニークな作品です。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube








