コード共有もできる高性能なCSSコードジェネレーター『EnjoyCSS』

『EnjoyCSS』はプレビューしながらCSSのコードが作成できるCSSジェネレーター。
<input>,<block>,<button>の3種類のエレメントをターゲットに、GUIによるインターフェースを使ってCSSの様々なスタイル制作が行える高性能な多機能型のCSSコード作成ツールです。
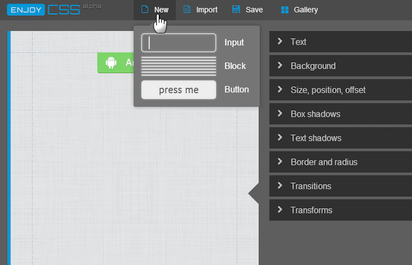
新規作成は[New]で基本的なテンプレートを選ぶか、[Gallery]で用意されている完成品を使って再編集することも可能です。

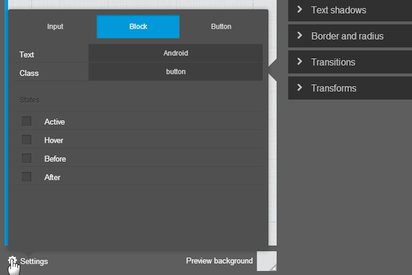
最初に[Setting]ボタンから挿入テキストやクラス名など作成する要素の基本設定を行なっておきましょう。

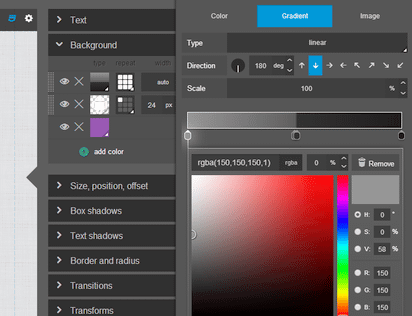
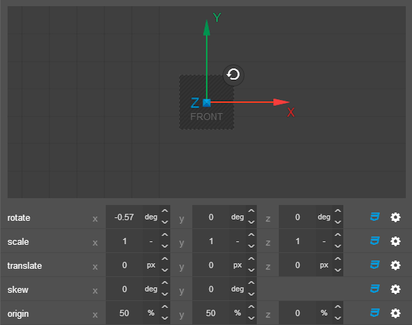
あとは自由に右側の編集タブから必要なプロパティを追加していきます。
どれもGUIによって細部にわたり徹底した編集が行えるのが特徴です。

特に「Transforms」のような複雑な設定を必要とするプロパティなどは、ドラッグ操作で直感的に編集が行えるところが優れものです。

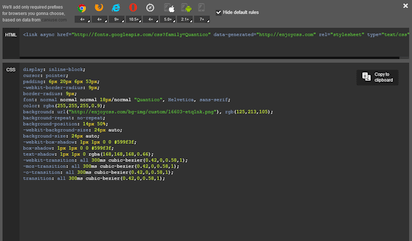
その他、それぞれの右側のボタンで個々の設定のコピー&ペーストやコードの閲覧も可能です。
最後に[Get the code]ボタンをクリックすれば最終的なコードが出力されるので、それをコピーして即利用することができます。

もう一つ優れたところとしては、[Save]で編集内容そのままをユニークなURLとして保存できる点で、アカウントなどを作成することなくそのURLにアクセスするだけで編集をアップデートしながら継続したり、それを基にして派生を作成したり、また複数人とコラボレーションするという使い方もできそうで、『CodePen』や『Liveweave』のようなコード共有サイトの特徴を取り入れたものといえます。
CSSのコードジェネレーターは少し前からいろいろなツールが登場していますが、その中でも機能の充実度と完成度は現時点でトップクラスとも思える優れたサイトです。









