2011年11月のエントリー
同じポーズで個性的な15のタイプのTwitterバードアイコン
The Amazing Twitter Birds

同じポーズで個性的な15のタイプがそろったTwitterバードアイコン。
それぞれの種類に128, 256, 512の3サイズ、右向き/左向きの計6つのPNGが含まれていて、CC3.0ライセンスで自由に利用できます。
Procrastinator Clock : ぐーたら者にピッタリの『先延ばし』時計
PROCRASTINATOR Wall Clock lazy slacker gift

何でも先延ばしにする癖のある人にとってはちょっと笑えない、そんなブラックジョークが効いたデザインの壁掛け時計。
ぐーたら者のお友達のクリスマスギフトにいかがでしょうか。
Hello.dj : 好きなアルバムを好きなだけ楽しめるミュージックサイト
Hello.dj

Hello.djは好きな音楽を無料で楽しめるミュージックサイト。
YouTubeをはじめとしたいくつかのサービスから音源を取得し、それにトラックやアーティスト情報などを合わせて綺麗にインデックス化しており、アルバム単位の聴き方ができるところが最大の特徴です。
代表的なフォントの特徴をとらえて作られた20種のロゴ
20 typeface logos


20種類の代表的なフォントそれぞれをロゴとして具現化したグラフィック。
フォントのシェイプがもつ特徴をよく捉えてその好例といえそうなロゴに仕上げており、ロゴデザイナーにとっては一つのお手本のような作品ではないでしょうか。
Bent Objects : 針金キャラクターが織りなすおもしろアート
Bent Objects
Terry Borderさんは針金と身の回りのいろいろなモノとを組み合わせたキャラクターを使っておもしろい写真を撮るアーティストとして数年前より人気の人物。
どれもどことなく間抜けなキャラクターで笑いを誘うような物語を感じさせる写真にユーモアのセンスが光ります。
Grrr : 罪人の回想劇をハードに描いた線画アニメーション
Official Music Video of "Grrr" by Andy Palmer
Andy Palmerというアーティストのミュージックビデオとして作成された線画から成るアニメーション。
罪を犯して投獄された男の回想をアーシーなサウンドをバックに描いていくハードボイルドな作品です。
Lights : FLASHの終焉を予感させるWebGLを使ったデモサイト
Lights

WebGLは、ブラウザで3次元コンピュータグラフィックスを表示させるための標準仕様。
以前から先端技術として注目を集めていましたが、実用化が進んで一般のサイトで実装される日もそう遠くないかもしれません。
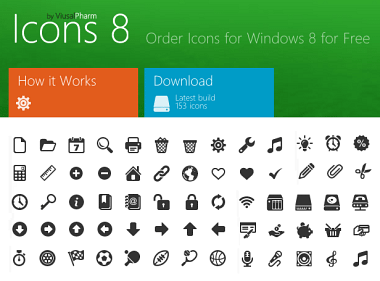
Icons8 : 無料でオーダーができる『Windows 8』ライクなアイコンセット
Icons8

『Icons8』はWindows8のデザインを意識したシンプルなアイコンセット。
アイコンは26x26のPNG形式で配布され、日々新しいアイコンが制作/追加されていく進行型のプロジェクトになっています。
Pincel de Zorro : 西洋のおとぎ話と日本の昔話が融合したショートフィルム
西洋的なモチーフに日本的なものを融合した不思議な感覚のショートフィルム。
日本の筆で書かれるのは英語の文字、少女と魔法使いといういかにも西洋のおとぎ話風だけど、舞台は日本でキツネが出てくるあたりは日本の昔話風、と一見ミスマッチにもかかわらずそれが見事にまとまっているところがすごい作品です。
Siriの対抗馬『Tellme』の実力がうかがえるレビュー動画
最近iPhoneに搭載されて何かと話題になっている『Siri』という音声認識機能ですが、ライバルに負けじとマイクロソフトが開発しているのがこちらの『Tellme』。
そこで『TellMe vs Siri』ということで比較してみたのがこちらのビデオです。
Eco-Clock : 無駄なく電池を使い切るための『エコ』な時計
デザイナー“Bor-Ru Huang”氏のデザインによる『エコ』をテーマにしたユニークな時計。
ご覧のように全面に設けられた12個のスロットに単3電池を入れて使用します。
Ormie : ピンクのブタが繰り広げるドタバタコメディーのショートアニメ
冷蔵庫の上のクッキーがどうしても食べたいブタを描いたショートアニメ。
誰が見ても笑える典型的なドタバタコメディーで、昨年8つの賞を受賞したというなかなかの傑作です。
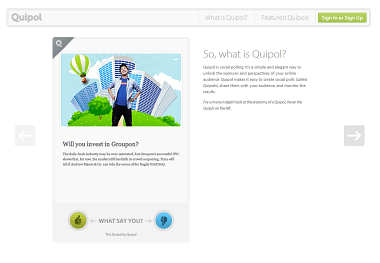
Quipol : 手軽にみんなの意見を聞くことができるオンラインの投票サービス
Quipol

Quipolは気軽に使えて見た目もシンプルなオンラインの投票サービス。
TwitterやFacebookと連携したコメントボードを統合した“ソーシャル・アンケートサービス”といったところです。
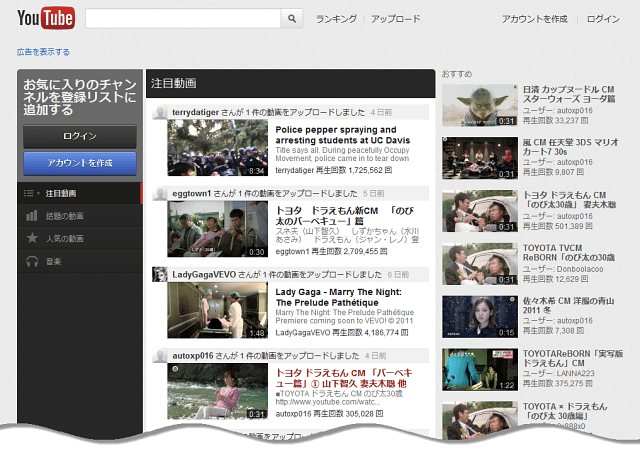
YouTubeのデザインがまたまたリニューアルされる見込み
なんかついこの間リニューアルされた記憶のあるYouTubeのサイトですが、なにやらまた近いうちにデザインが変更されるようです。
上のスクリーンショットはサイトのトップページで、現在のデザインよりやや見やすい感じのリスト表示になっています。
柔らかで丸みのあるラウンド体のフリーフォント30

エッジの丸い柔らかい印象のラウンド体のフォント。
ウェイトやテイストはまちまちながら“ラウンド体”という括りでフリーで利用できるものをいくつかピックアップしてみました。
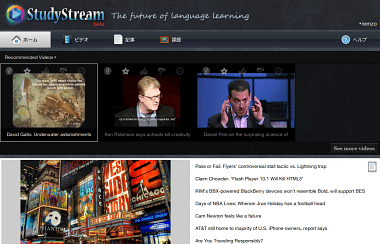
StudyStream : 興味のあるビデオやブログ記事で英語の学習ができるサイト
StudyStream

StudyStreamは楽しみながら外国語を学ぶという目的で作られたウェブサイト。
教材とするコンテンツにはYouTubeの動画や一般のウェブページから様々なジャンルのライブラリを集め、ユーザーの興味のあるもので学習できます。
唐辛子スプレーの警官、Anonymousによって個人情報を暴露される
ANONYMOUS - Message to Occupy Police
最近アメリカで座り込みのデモをしていた学生に対し、警察官が唐辛子スプレーを吹き付けているビデオが公開されてニュースなどで問題になっていますが、先頃、あのAnonymousがこの行為に対する抗議という意味でこれを行った警官の個人情報をハッキングしてネット上に暴露するということが起きました。
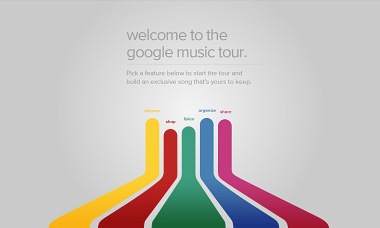
デザインもテーマ曲もカッコよすぎる『Google Music』の紹介サイト
Google Music - Tour

Googleがいよいよ音楽の分野に足を踏み入れたとして先日より話題のGoogle Music。
アメリカ限定のサービスということで、(紹介したところで羨ましくさせるだけなので)この話題はスルーの予定でしたが、これは取り上げずにはおけないというほどカッコよすぎるのが、サービス概要を紹介するために設けられたインタラクティブな紹介サイトです。
Address Is Approximate : GSVで旅に出るロボットのショートムービー
Googleストリートビューを使って冒険の旅に出かけるというショートムービー。
海にあこがれるロボットが現実の世界を飛び出し車に乗って海にたどり着くという夢のあるお話です。
もう一つのロボットが必死にマウスをクリックしてマップを進めているのがおかしいですね。
Googleストリートビューによって撮影された魅力的なスナップショット
Google Street View Edition
・Route 17, South Africa
一見してプロの写真家が撮ったような雰囲気のあるこれらの写真、実はGoogleストリートビューの画像をただコピーしただけというもの。
こちらはアメリカの写真家Aaron Hobsonが行っているプロジェクトですが、こういう素材を見つけ出す探索力とアートとして取り上げる感性に非凡なものを感じます。
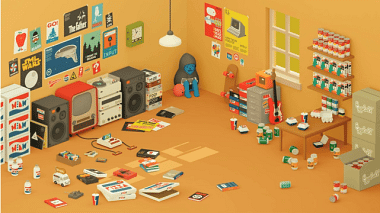
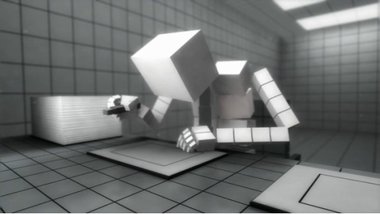
The Loner : 一人ぼっちの孤独感をユーモラスに描いたショートアニメ
一人ぼっちで日がな一日ゴロゴロとしている主人公の孤独感をユーモラスに描いたショートアニメ。
とにかくキャラクターをはじめ部屋の中や街並みすべてが可愛いらしくてたまりません。
とくにすぐ『ぺしゃ!』と潰される犬が最高です。
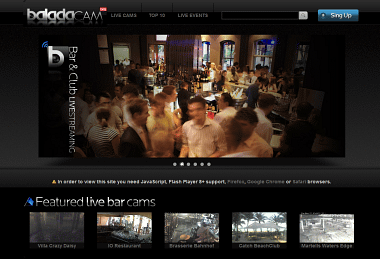
Gobefore.Me : 世界各国のバーやクラブの店内を覗けるサイト

『Gobefore.Me』は世界各国のバーやクラブをはじめさまざまな飲食店の中の様子をウェブカムを通して覗くことのできるサイト。
『Live Cams』では現在稼働中のお店の中を、また、『Live Events』では現在ライブを行っているクラブの様子を生中継で見ることができます。
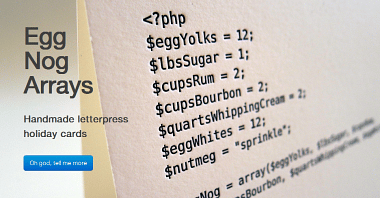
Code Cards : 気持ちをコードに込めたちょっとギークなグリーティングカード
Code Cards

さまざまなプログラミングコードを使ってメッセージを表現したユニークなグリーティングカード。
以前にもこんなものを紹介したことがありましたが、何とも粋なアイデアです。
世界最大の3Dストリートアートがギネスに認定される
先日、ロンドンの一画において制作された3Dのストリートアートがギネスに認定されたとか。
全長106.5m、面積にしてなんと1,160.4m?というハンパないデカさです。
構図を生かした画像トリミングに活用できるPSシェイプ&ベクター
7 Composition Rules as Free Photoshop Shapes ...

構図は写真撮影においてピントや露出と並んでもっとも基本的で重要な要素の一つです。
後者の2つがカメラ任せにできたとしても構図だけはそうはいかず、ここら辺が素人か否かを分ける最初の関門だったりします。
一人アカペラで完全再現されたColdplayの『Paradise』
Coldplay - Paradise - A Capella Cover - Mike Tompkins
ヒューマンビートボクサーMike Tompkinsさんの新作はColdplayの『Paradise』のカバー。
ここまでくると、もはや一人アカペラ職人といってもいいかもしれません。
そばかす顔をした美女の写真いろいろ
適度なそばかすはどことなく純朴で幼い印象を顔にプラスしてくれて、必ずしもマイナスなイメージにはならないこともあります。
そういう意味においては『付けボクロ』があるなら、ファッションとしての『付けそばかす』があってもいいかもしれないと思うのは私だけでしょうか。
もっともベースとなる顔が重要なんでしょうけど...
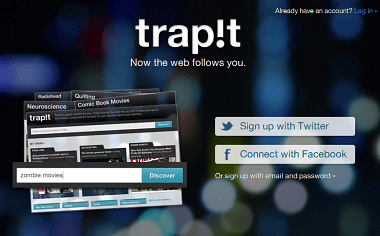
Trapit : 学習機能でユーザーの嗜好にあった情報を収集するウェブキュレーション
Trapit

Trapitはユーザーの求める最新の情報を自動で収集してくれるキュレーションツール。
独自の学習機能でネット上に散在する無数の情報の中から興味のある情報をピックアップしてきてくれる興味深いサービスです。
Ten Seconds Project : 10秒で何処かに隠れたつもりになるプロジェクト
子供の頃に弟とやったかくれんぼにインスピレーションを受けてロンドン在住のAlma Haserさんが始めた『Ten Seconds Project』というプロジェクト。
基本的には"10秒間の間で何処かに隠れる"ビデオを撮るということだけです。
Bloom : 一つの鉢植えが陰気な生活を変えるちょっといいショートアニメ
暗い部屋に閉じこもって生活する主人公のナディーンが一つの鉢植えをきっかけに明るい生活を取り戻すシュートアニメ。
暗い部屋は心の象徴であり、光と水を与えて花を咲かせることは生活に生命力が生みだす・・
そんなことを思わせるプチ感動作です。
意外にすごいマイクロソフトの実験的な翻訳サービス&ツール
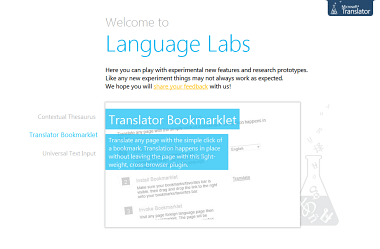
Microsoft Translator - Language Labs

Googleのウェブサービスに比べると存在感の薄い印象のあるマイクロソフトのさまざまなサービスですが、クオリティー面だけで見ると非常によくできていてけっして引けを取るものではないサービスもあります。
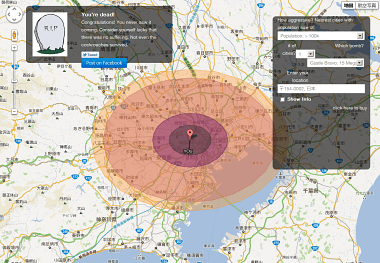
would i survive a nuke : 『もしも原爆が落ちたら生き残れるか?』マップ

もしも原爆が落ちてきたらあなたは生き残れるか?、ということをマップを使って診断してくれるサイト。
あなたの街のおおよその人口、最寄りの街の数、原爆の種類、そして住所を指定すると結果が表示されます。
一日の間でFlickrにアップロードされる写真をすべてプリントしてみたら
一日の間でFlickrにアップロードされる写真のデータ量は相当な数であることは何となく想像が付くことですが、実際にそれをプリントアウトして実物の写真にしてみた人がErik Kesselsという人。
アムステルダムにある美術館の展示室で"アート"として展示されているそうです。
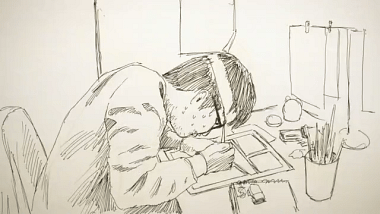
keep drawing : 描き続ける情熱を感じさせるショートアニメ
一つのカットにいくつもの異なる絵コンテを詰め込んだショートアニメ。
絵のタッチからキャラクターまで異なる無数の絵に共通することは"ひたすら描く"ということ。
"描いて描いて描きまくる"、そんな思いとエネルギー感が伝わる作品です。
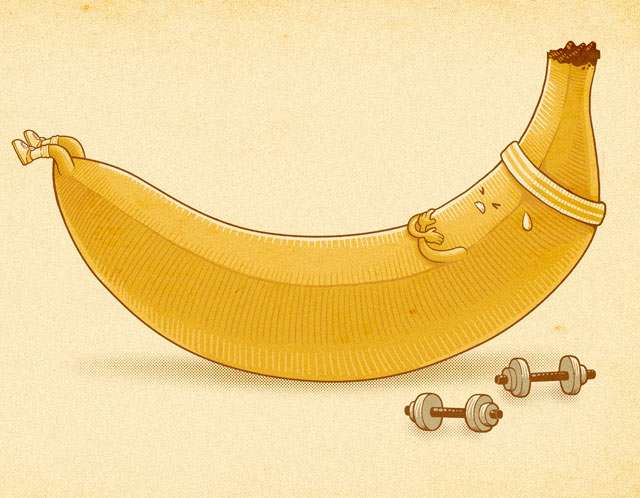
ユーモラス・イラストレーター『Naolito』の世界
"Naolito"ことNacho Diazさんはスペインで活躍されるイラストレーター。
ユニークでユーモア溢れる作品を多く公開されています。
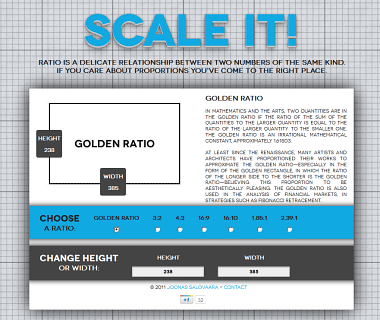
Scale it! : アスペクト比から縦横の値がわかるデザイナー向けの計算機

Scale it!はアスペクト比(縦横比)から縦横の値が簡単に分かるオンラインの計算機。
プリセットされているいくつかのアスペクト比を選択して、縦か横の値を入力すれば自動的にもう一方の値が表示されます。
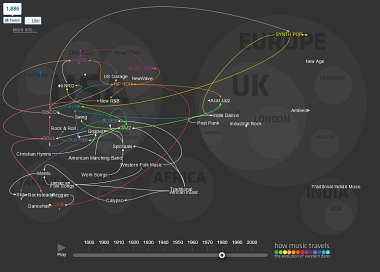
西洋のダンスミュージックの起源と進化がわかるビジュアルマップ
The Evolution of Western Dance Music!

"西洋のダンスミュージックの進化"というテーマでHTML5によって造られているビジュアルマップ。
19世紀後半にアフリカやジャマイカを起源に誕生したブルースから、最近流行のDubstepまでどのように進化していったかを見ることができます。
Drinkify : 聞いている曲にあったカクテルを提案してくれるサイト

あなたが聞いている曲にぴったりのカクテルを提案してくれるサイト。
アーティスト名や曲名を入力して“What should I drink?”をクリックするとするとレシピが表示されます。
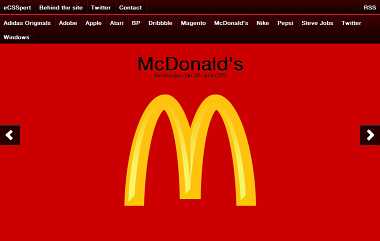
CSS3 Delight : 画像やJSを使わずCSS3だけで有名ロゴを再現するギャラリー

よく目にすることのある有名なロゴマークを、画像やJSを一切使用しないでCSSだけで再現してみせるギャラリー。
それぞれのHTMLとCSSのコードを参照することができます。
BEAT : 単調な世界を打ち破るビート人間のショートアニメ
単調なデスクワークをこなすだけの毎日に突如として沸き起こる激しいビートの衝動。
無機質な4ビートの世界からの脱却と解放を描いた3Dショートアニメの秀作です。
BAROQUE.ME : 飛び回るボールがプレリュードを奏でるビジュアルアート

飛び回るボールが弦を弾きバッハのプレリュードを奏でるという、アーティスティックなビジュアルアートを披露しているサイト。
サイトはHTML5で構成されていて技術的にも芸術的にも非常にレベルの高いものになっています。
Shock iPhone Icons : 4,454個のバリエーションを網羅したiPhoneアイコンセット

iPhoneのUIにマッチするようiOSのガイドラインに沿って制作されたアイコンセット。
600種類のアイコンとそれぞれのバリエーションとして計4,454個のアイコンを同梱しています。
Retweet : Twitterの被リツイート状況を解析してくれるサービス

Retweetはあなたのツイートに対してのリツイート状況を解析してくれるサービス。
使い方は簡単で、Twitter経由でアプリ認証してログインするだけです。
手書きとは思えないハイパーリアルなドローイングアート
paulcadden's deviantART gallery
どう見ても写真にしか見えないこちらの作品はpaul cadden氏による紙に石墨やチョークを使って描かれたれっきとした絵画。
写真特有のボケ味まで再現して描かれているので余計に写真と騙されてしまいます。
The Kitten Covers : ロックの名盤を子猫でリメイクするプロジェクト

The Kitten Coversはロックの名盤アルバムのカバージャケットを子猫を主人公にリメイクするという企画のプロジェクトブログ。
猫好きにも音楽好きにも楽しめるサイトです。
iPlate : デザイナーの遊び心をくすぐる画像エディタに見立てた料理皿
フランスのデザイナーTodd Borkaさんがデザインした『iPlate』というユニークなお皿。
まるでPhotoshopのような画像編集ウィンドウが描かれたお皿の上に食べ物を乗せることで、食事に遊び心とユーモアを付け足せるというコンセプトです。
In Your Arms : 288,000個のゼリービーンズでつくられたミュージックビデオ
30人のスタッフが22ヶ月、実に1,357時間をかけて制作したという、こちらミュージックビデオはなんと288,000個ものゼリービーンズを使用して作られたストップモーションアニメの超力作。
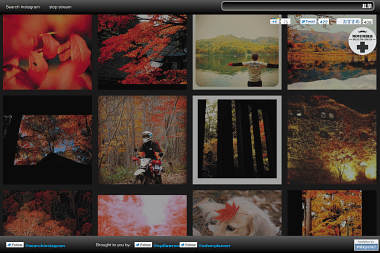
Search Instagram : スクロール表示が特徴のInstagram検索サイト

Instagramで共有されている写真を対象にした写真検索サイト。
下から順次写真がスクロールされて表示していきます。
検索結果から開いた画像ページはそのままTwitterなどで共有可能です。
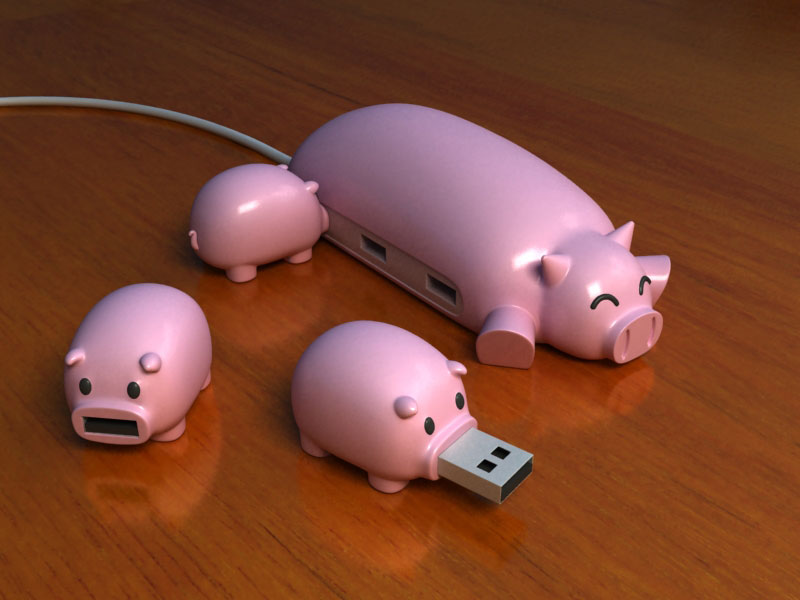
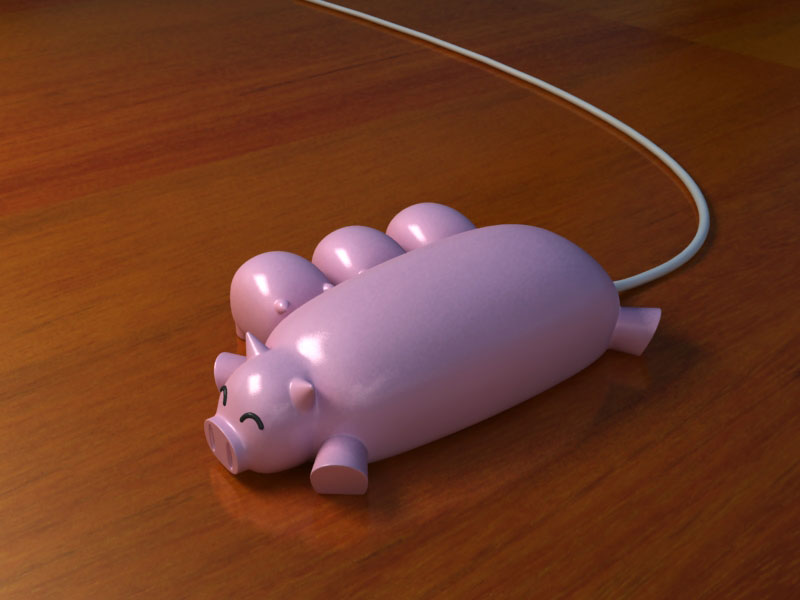
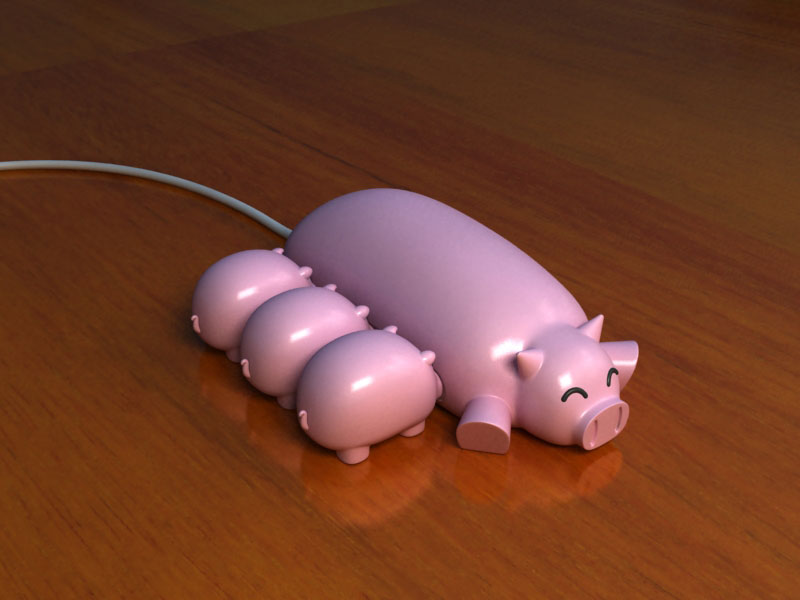
おっぱいを吸う赤ちゃん動物のデザインが可愛いUSBハブ
おっぱいを吸う動物の赤ちゃんをデザインしたUSBハブ。
キュートでクリエイティブなデザインに思わず顔もほころびます。
Splashes : 水面に落ちる水しぶきがつくる芸術的な写真
Heinz Maierさんは水面に落ちる水滴がつくる水しぶきででアートな写真を生み出す写真家。
とても水しぶきとは思えない、まるでガレのランプのような美しい写真です。
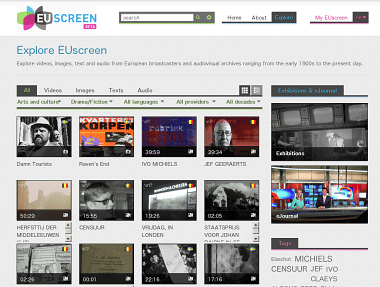
EUscreen : 欧州のテレビ業界による視聴覚のアーカイブサイト

欧州20カ国のテレビ放送機関が参加する20世紀初頭からの視聴覚のアーカイブを目的としたプロジェクトが立ち上げられました。
現在30,000を超えるビデオ・画像・音声・テキストが公開されています。
The Origin Of Famous Logos : これが有名ロゴのオリジナル
有名なロゴマークのオリジナルはいったい何か、という画像。
ジョークが効いてて面白い作品です。
Source: [ Jay Mug ]
Shoebox : 古い写真の写真を撮ってウェブで保存/共有ができるアプリ

Shoeboxは後の世代のために家族の写真をウェブ上に保存しておくというコンセプトで運営されている『1000memories』が無料で公開しているiPhoneアプリ。
靴の空き箱で眠っているような古い写真をiPhoneで撮影してデジタルデータ化しクラウド上で保存/シェアしようというものです。
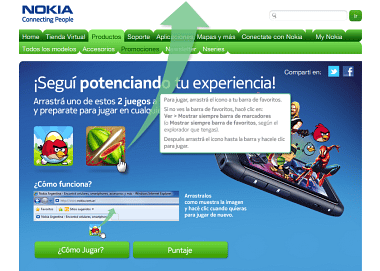
ウェブページを壊しながら遊ぶ愉快なゲーム
Nokia N8, Fruit Ninja and Angry Birds!

ケータイメーカー『Nokia』がブックマークレットとして公開している楽しいゲーム。
好きなページ上でこのブックマークレットをクリックするとキャラクターが現れ、そのページをめちゃくちゃに壊しながらゲームを展開しているというものです。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube









![ANONYMOUS - Message to Occupy Police - 11-20-11 [SaveYouTube.com].mp4](http://kenz0.s201.xrea.com/images/2011/11/22/04.png)