「design」カテゴリーのエントリー
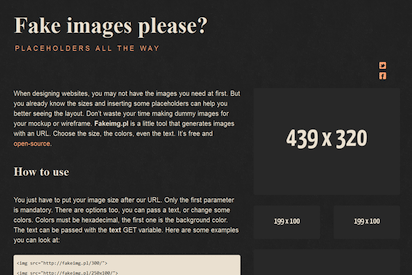
ワイヤーフレーム制作の素材にぴったりなダミー画像を出力する『Fake images please?』

Webサイトを作る際にデザイン面でその骨組みとなるものを“ワイヤーフレーム”といい、先ずは骨格部分から実際に作ってみて細かいところを詰めていくのがプロの作業の定石といえますが、このとき画像やテキストなどのコンテンツを確保するために仮に何らかのダミーを載せておくことが普通で、この仮のスペースをプレースホルダと言ったりもします。
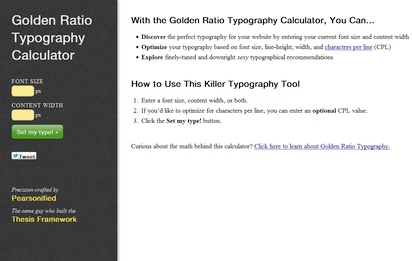
最適な文字サイズとコンテンツエリア幅を計算してくれる『Golden Ratio Typography Calculator』

Golden Ratio Typography Calculatorはフォントサイズとコンテンツエリアの幅との互いの最適な数値を導き出す計算機。
同サイトの作者が可読性の高い文字組を考える上で数学的に算出した『黄金比』のアルゴリズムを基にして、もっともバランスの良い見た目の数値が得られるというものです。
新鋭デザイナーたちが制作したアーティスティックな壁紙いろいろ

少し前に発売されたHPのパソコンに付属されていた壁紙が同メーカーのFacebookページよりフリーでダウンロードできます。
新進気鋭のデザイナーたちの手による壁紙はどれも個性豊かなアーティスティックな作品で、メーカーのデザイン部門がチョイスしただけのことはある逸品です。
「フォントがしゃべるとこんな感じだろう」という動画『The Voices of Fonts 』

“フォントがしゃべるとしたらこんな感じだろう”、という発想のおもしろ動画。
以前紹介した『ネコ』のやつとか『へのへのもへじ』のやつのように、それぞれのタイプフェイスが持つキャラクター性を表現したものです。
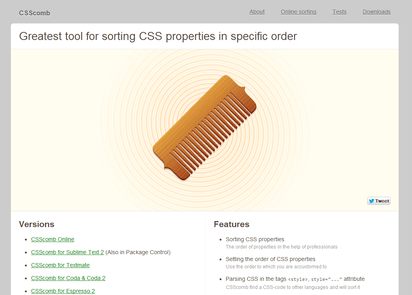
CSSのプロパティを正しい並び順でソートし直してくれる『CSScomb』

CSScomb OnlineはCSSファイル内のプロパティを一定のルールにしたがった正しい並び順でソートしてくれるオンラインツール。
使い方はコードをペーストして『RESORT』をクリックすれば結果が右半分に表示されます。
バットマンのロゴマークの遍歴を示したポスター
アメリカを代表する人気コミックのヒーロー『バットマン』の1941年から2009年までのロゴマークを集めて描いたポスター。
1941年といえば太平洋戦争中。ウルトラマンや仮面ライダーよりも30年も古く、しかもハリウッドの稼ぎ頭としてバリバリの現役で活躍しているアメコミヒーローの奥深さを感じさせます。
Googleのプロダクトデザインのプロトタイプを見て想うこと
先日、Behance Networkでちょっと興味深い記事を発見しました。
これは2010年にGoogle Creative Labからの発注によって制作されたデザイン案で、昨年、大々的に行なわれたGoogleのプロダクトデザインの改変において、そのベースとなる原案とされたデザインがこれだということ。
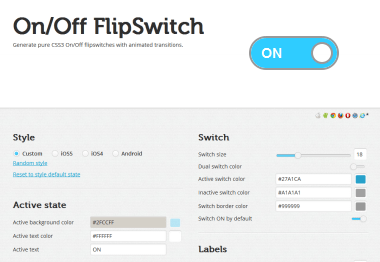
CSS3を使ったお洒落なスイッチ型チェックボックスが作成できるジェネレーター

ウェブページ内でよく使われるこんなチェックボックスのおしゃれなデザインとして最近目にすることのあるオン/オフの切り替えスイッチ型のUIデザイン。
こちらのサイトではGUIによって自由にカスタマイズしながら簡単にそんなデザインのUIエレメントをCSS3で作成できるジェネレーターです。
UICloud : WebデザイナーのためのUIエレメント専門のリソースサイト

UICloudはフリーのUI(ユーザーインターフェース)素材を専門に扱うリソースサイト。
ウェブサイト上で使う様々な要素やアプリケーション用の素材など数多くのUIエレメントがラインナップされており、CCライセンスで自由にダウンロードして利用することが可能です。
Stylie : キーフレームを使ったCSSアニメーションが簡単に作れるジェネレーター

Stylieはキーフレームを使ったCSSアニメーションを簡単に作成できるコードジェネレーター。
マウスを使って起点と終点を動かしながらグラフィカルなGUIで直感的に作っていくことができるサイトです。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube