2012 . 08 . 24
最適な文字サイズとコンテンツエリア幅を計算してくれる『Golden Ratio Typography Calculator』

Golden Ratio Typography Calculatorはフォントサイズとコンテンツエリアの幅との互いの最適な数値を導き出す計算機。
同サイトの作者が可読性の高い文字組を考える上で数学的に算出した『黄金比』のアルゴリズムを基にして、もっともバランスの良い見た目の数値が得られるというものです。
左側の入力欄にフォントサイズまたはコンテンツエリアの幅のどちらか、或いはその両方を入力します。
すると、そのフォントサイズに最適なコンテンツエリアの幅、或いはその逆、そしてそれに最適なline-heightと一行あたりのだいたいの文字数が計算され表示されるというわけです。
また、表示フォントがいくつか選べるのでフォントを変えながらチェックすることもできます。
例えば一般にブラウザ標準とされるフォントサイズ16pxを基準に計算すると、幅が685px、line-heightが26px、文字数が約97、の状態が最も見やすい組み合わせという結果になります。

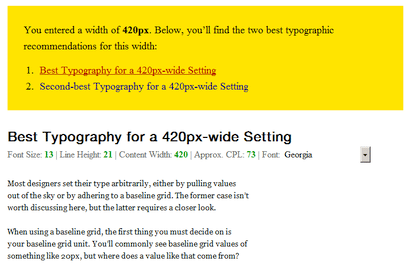
では今度はコンテンツエリア幅420px(ちょうどこのブログ)を基準にしてみると、フォントサイズが13px、line-heightが21px、文字数が約73、という結果ともう一つ別の候補が出ました。

(偶然ながらだいたいウチの設定に近い結果が出た...)
さてさて、“line-heightは○○がいい”とか“一行あたりの文字数は○○に収めるべき”とかいう取って付けたようなセオリー的な情報はよく目にしますが、こうしたしっかりとした研究に基づく指標を基にケースバイケースで教えてくれるところがありがたいところで、日本語だと若干変わってくるのかなぁという感じもしますが、デザイナーにとっては一つの目安として参考になるお役立ちサイトだと思います。









