「design」カテゴリーのエントリー
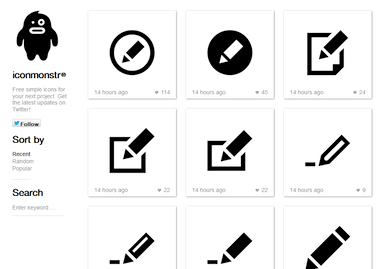
iconmonstr : シンプルで汎用性の高いピクトアイコンを制作するプロジェクト

iconmonstrはシンプルなピクトアイコンを制作し日々公開している個人のプロジェクトサイト。
それぞれのアイコンは512x512のPNG、あるいはSVG形式の画像としてダウンロードでき、CCライセンスで利用可能です。
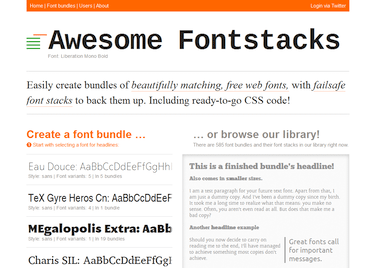
Awesome Fontstacks : コーディネートされたWebフォントのバンドルを作れるサイト

Awesome Fontstacksは異なるWebフォントから相性のいいものを一つのバンドルとしてパッケージング化し、それらを公開・共有しているサイト。
ダウンロード可能なWebフォントの中から見出し用・本文テキスト用・装飾用・等幅フォントの4種類のフォントを選び出し、それらがベストマッチするような組み合わせを提供するというものです。
OKSU : ネット上のお気に入りのリンクを物理的なカタチにするプリンター
OKSU
『OKSU』はネット上のお気に入りのリンクを物理的なカタチにしようというアイデアでデザインされたポータブルプリンターのコンセプト。
ZINKというプリント方法によって小型化を実現。さらに写真一枚一枚に埋め込まれたNFCチップによって他のデバイスとの情報伝達が可能という優れモノです。
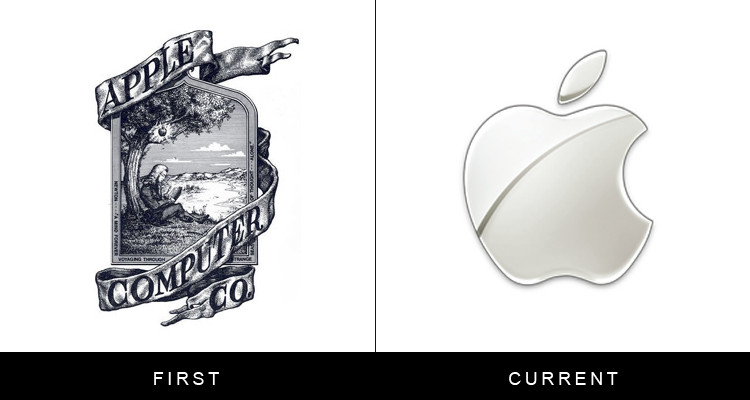
有名ブランドのロゴマークの原型と現在のものを比較した画像
以前紹介したエントリーと同じStockLogosのトピックからで、有名ブランドのロゴマークの原型と現在のものを比較した興味深い画像。
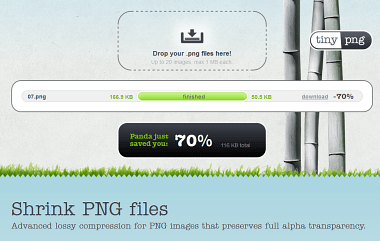
TinyPNG : 透過PNGにも対応した画像サイズを圧縮してくれるサイト
TinyPNG

TinyPNGはPNG形式の画像サイズを小さく圧縮してくれるサイト。
画像の劣化は見た目では判らないほど最小限に抑えつつも、最大限のファイル圧縮を目標としたサイトです。
各ブラウザ毎のICCプロファイルの対応がよく判る画像
各ブラウザ毎のカラーマネージメントの対応が克明に判る画像が紹介されていたので取り上げてみたいと思います。
先ずは上の画像、どのように見えますか?
紫っぽく見えるのなら、あなたが今使っているブラウザは画像に埋め込まれたICCプロファイルの読み込みに対応していないブラウザということになります。
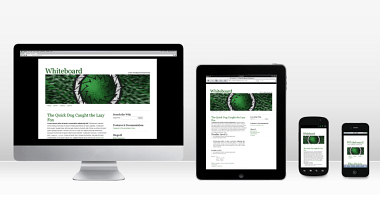
レスポンシブなWordpressテーマ制作のためのスターターテーマまとめ

Wordpressはテーマが豊富に流通していることで有名ですが、完全に自分のテイストに合ったものや個性的なものを探すとなるとやはり自作するしかなかったりします。
こんな場合、全くの白紙状態から作るとなると大変なので、何かシンプルな造りのテーマをベースにしてそれに肉付けしていくというのが一つの方法と言えます。
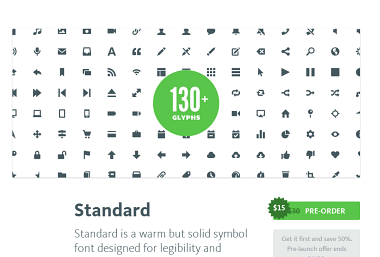
Symbolset : 意味のある文字列に対応した画期的なシンボルフォントのセット
Symbolset

Symbolsetは130以上のアイコンを収録したシンボルフォント。
“semantic symbol fonts”、といわれるようにそれぞれの文字コードが語彙に対応しているという画期的なものです。
Instaglasses : サングラスにInstagramをドッキングしたコンセプトデザイン
デザイナーのMarkus Gerkeさんが考案したという『Instaglasses』は文字通りInstagramとサングラスのドッキングしたコンセプトデザイン。
サングラスに埋め込まれたカメラで撮影した映像にフィルターをかけてレンズに投影し、撮影されたデータはWiFi経由でWebに保存というもの。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube