2012 . 07 . 21
Stylie : キーフレームを使ったCSSアニメーションが簡単に作れるジェネレーター

Stylieはキーフレームを使ったCSSアニメーションを簡単に作成できるコードジェネレーター。
マウスを使って起点と終点を動かしながらグラフィカルなGUIで直感的に作っていくことができるサイトです。

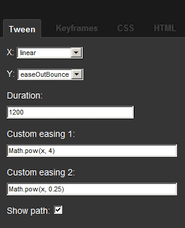
『Tween』タブではあらかじめ用意された様々なオブジェクトの軌道を指定したり、スピードを調整したりできます。
『Custom easign』でオリジナルの軌道を定義することも可能です。
『Keyframes』タブでは座標を定義し、『HTML』タブでは入力した要素がアニメーションのオブジェクトとして適用され、ここに適宜動かしたい要素を放り込んで自由にテストすることができます。

指定した内容は『CSS』タブにCSSコードとして出力され、必要に応じ各種ブラウザ対応のコードにすることができます。
さて、CSS3ではごく単純なオブジェクトのモーショントゥイーンならば『transition』プロパティで一応のアニメーション効果は作れますが、直線的ではない有機的なアニメーションとなるとやはり『animation』プロパティを使うしかありません。
しかしそのために複雑で膨大なキーフレームを定義していくのは骨の折れる作業で、ページ上のちょっとしたアニメーションをCSSアニメーションで作ろうなどとは考えたこともありませんでしたが、こんな簡単なジェネレーターがあれば気軽に作ってみようとという気にもなります。
下はテスト用に作った簡単なサンプルですのでクリックして遊んでみて下さい。
 ☜ Click!!
☜ Click!!









