2012 . 07 . 27
CSS3を使ったお洒落なスイッチ型チェックボックスが作成できるジェネレーター

ウェブページ内でよく使われるこんなチェックボックスのおしゃれなデザインとして最近目にすることのあるオン/オフの切り替えスイッチ型のUIデザイン。
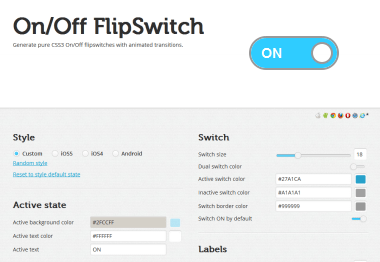
こちらのサイトではGUIによって自由にカスタマイズしながら簡単にそんなデザインのUIエレメントをCSS3で作成できるジェネレーターです。
色やスタイル・大きさなどいろいろと試しながらカスタマイズしていくことができます。

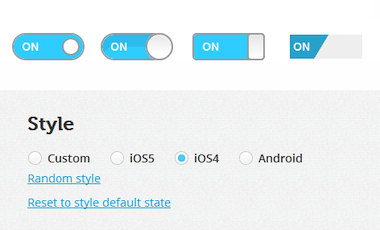
スタイルはあらかじめ4つの異なるタイプが用意されています。

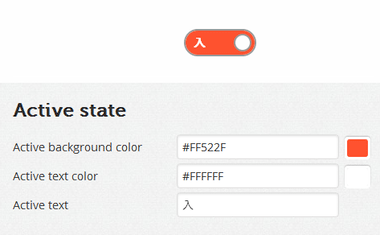
ラベルは日本語やUnicodeでも大丈夫なようです。
(載せるページの文字コードによってはどうか分りません)

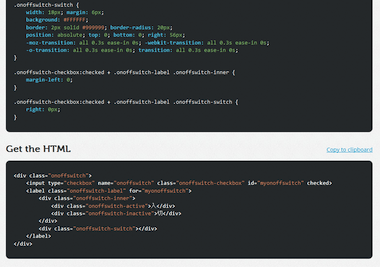
作成したものはリアルタイムで下にCSSとHTMLのコードが出力されるので、適宜コピーして目的のページに貼り付けるだけです。

実際に作って貼り付けたものがこちら。
『transition』のアニメーション効果を用いて動きも滑らかでイイ感じです。
簡単に小粋なチェックボックスを作ることができるジェネレーターとして使ってみてはいかがでしょうか。









