2015 . 06 . 23
任意のテキストをCSSのカラーコードにしてくれる『Text to CSS Color』

『Text to CSS Color』は入力した任意のテキストを元に一定のアルゴリズムに従ってをCSSのカラーコードに変換してくれるというサイト。
入力ボックスに適当な文字列をタイプする毎にカラーコードと背景色が変わります。
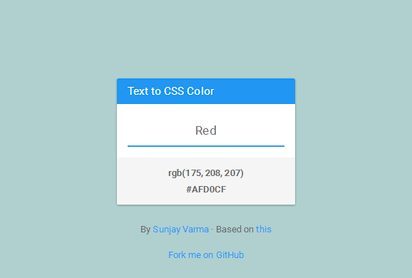
以下、一例。




ご覧のように「Red」という文字列で赤い色になるかといえばそんなわけもなく、文字列の語彙などは全く関係ない偶発的なところがむしろ面白いのでしょう。
一応、日本語などにも対応しているようです。
たぶん用途としては色選びで色と某かのキーワードに紐付けしたいような場合に用いるようなケースが想定されますが、このフロントエンドを一種のエンコーダーと考えるなら逆のデコーダーとセットにして、これで作った色を専用のカラーピッカーでデコードすると文字列に逆変換されるということができるなら、何かのコミュニケーションツールとして応用できそうな気もします。
(データ量的に無理があるとは思いますが...)









