2014 . 10 . 07
ゆっくりと変化するグラデーション背景が作成できる『CSS Gradient Animator』

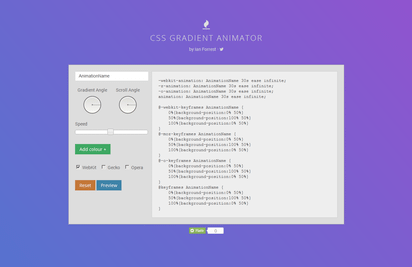
『CSS Gradient Animator』は時間で次第に変化してゆくアニメーション効果のあるグラデーション背景が作成できるCSSのジェネレーター。
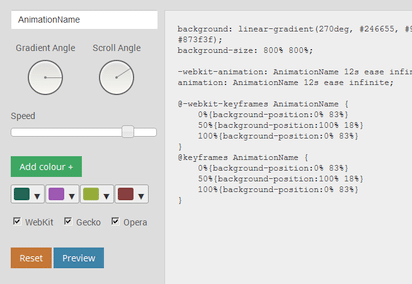
一番上のボックスに任意のクラス名を付けて、適宜グラデーションのアングルや変化速度などを調整していきましょう。

[Add colour]から最低限2色の色を指定したら[Preview]ボタンで確認。
あとは出力されたコードを任意の要素に適用することで、以下の例ように使用することが可能です。
グラデーション背景を用いた様々なCSSに活用してみると面白いのではないでしょうか。









