『Lossy GIF』を使ったアニメーションGIFのサイズ圧縮サービス

Lossy GIFはGIF画像の圧縮形式であるLZWをアニメーションGIFに適用させたもので、JPG画像などと同様に画質低下とトレードオフでファイルサイズを圧縮することができるもの。
オープンソースで公開されているこちらのプログラムをウェブで実装しているのが、今回紹介するGIF画像の編集サービスEzgif.comの中のツール『GIF Optimizer』で、ウェブ上で手軽にアニメーションGIFのファイルサイズを落とすことができるお役立ちツールです。
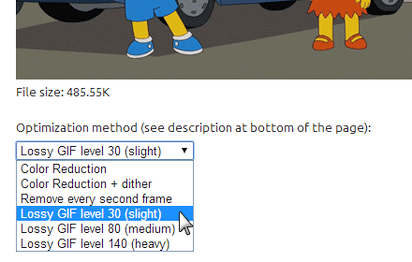
使い方はGIFをアップロードするか画像のURLを指定し、リストボックスにある3つの[Lossy GIF...]どれかを選択してクリックするだけです。

[Level]が大きいほど圧縮率が高くなりファイルサイズが小さくなります。
最後に出力された画像の下の[Save]ボタンから画像をダウンロードすることができます。
さて、今回はLossy GIFのレビューということで簡単な検証結果を載せておきますので参考にしてみて下さい。
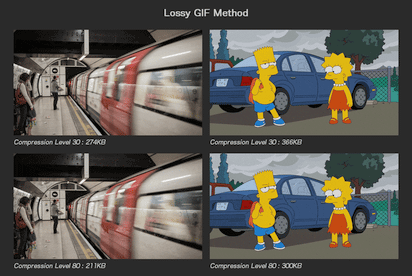
GIF Optimization Test by K'conf

サンプルGIFとしては実写調とアニメ調の2種類を用意してそれぞれの変化を比べてみました。
Lossy GIFによる実験ではご覧のように両者画像タイプの違いにより差が見られるものの、[Level 30]ぐらいでは比較的少ない画質低下ながらおおよそ25%から45%ほどのサイズ圧縮に成功しており、それ以上の圧縮率にした場合でもサイズを考えれば納得の画質低下に抑えられているように思われます。
ところで、GIFの最適化に関しては減色によってファイルサイズを削減する方法もあり、こちら方法が一般的といえます。
上記サイトでもこの方法による最適化が可能でリストボックス内の[Color Reduction]がそれにあたりますが、前述のLossy GIFとの比較ということで、そちらの方も実験し合わせて結果を載せてあります。
減色による方法は、画像によって削減量のバラツキが激しいことや、減色量に比例した状態で必ずしもサイズが落ちないというデメリットがあり、実際今回のサンプルGIFの場合でもあまりいい結果が見られないことからも分るように、ほとんどのケースでは減色法よりもLossy GIFの方が優れているということが言えると思います。
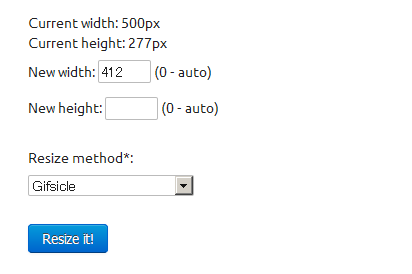
ちなみにまったく違ったアプローチですが、画像自体のサイズを小さくリサイズすればそれなりにファイルサイズの削減も期待できるので、画像サイズの変更が許すのであればその方法を試す価値もあります。
上記サイトにはリサイズのためのツール『GIF Resizer』が用意されているのでそちらを使うと良いでしょう。

幅/高さどちらか一方を指定すればアスペクト比を保ったままリサイズされ、[Resize method]はデフォルトの「Gifsicle」ではファイルサイズ重視で「ImageMagick」は画質重視の傾向があります。
こちらのサイトでは処理した画像を別のツールに送れるようシームレスな編集ができ、今回取り上げた最適化やリサイズの他にも、切り取りやエフェクトなど通常の静止画像用の編集ソフトでは行えないGIFに特化した便利なツールが揃っているので何かとオススメなサイトです。
さて、Tumblrによって火が付き昨今Twitterが対応したこともあって、まさに時代に逆行するが如くブームに拍車がかかっている感があるアニメーションGIF。
初心者でも製作しやすい『GifCam』などのフリーソフトもあり、自作してアップするユーザーも増えていることと思いますが、一番の問題はそのファイルサイズでしょう。
いざアップロードしようと思ったら「~MBを超える画像はアップロードできません...」などということもしばしばあり、また、それでなくともファイルサイズは少しでも小さい方が良いに超したことはないということで、GIFの製作や公開を考えるユーザーには今回のツールは非常に役に立つものになると思います。










素晴らしいですね!教えていただきありがとうございます!