2013 . 05 . 14
Twitterのヘッダー画像を透明のように見せるハック

Twitterの背景画像にヘッダー画像をうまくはめ込んで、透明なヘッダー画像のように見せるというハックがDribbbleの記事で紹介されていました。
早速@kconfでも試してみたので、今回、元の記事を参考に具体的な作り方を紹介してみたいと思います。
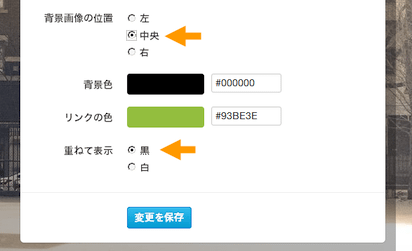
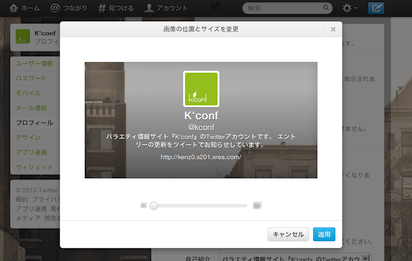
先ず下準備としてTwitterの「背景画像の位置」を中央に「重ねて表示」を黒に設定しておきましょう。

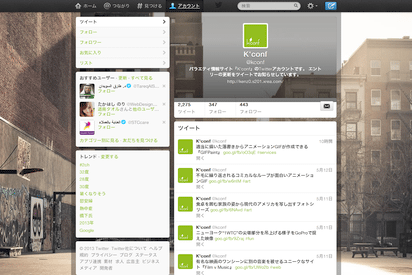
次に自分のTwitterのアカウントページを開き、表示画面部分のスクリーンショットを撮ってPhotoshopなどの画像ソフトで開きます。

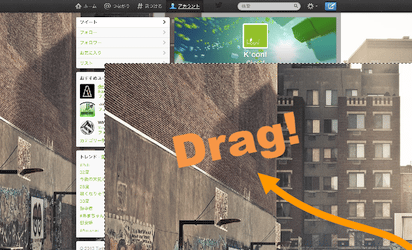
背景使用する画像をドラッグ&ドロップして上のレイヤーに適当に乗せます。

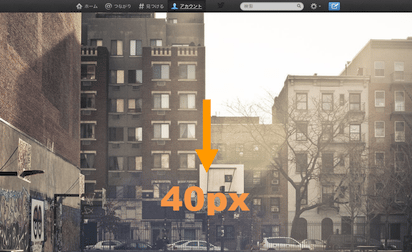
2つのレイヤーを「上端揃え」かつ「水平方向中央揃え」にした後、上のに乗せたレイヤーだけツールバーの高さ分40px下に移動します。

上のレイヤーを非表示にして、下のレイヤーのヘッダー部分(520x260)を選択領域にします。

そのまま上のレイヤーを表示して選択領域でキャンパスごと切り取ります。

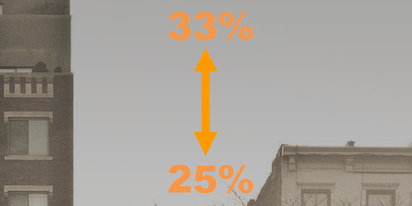
次に、黒(#000000)を垂直方向に上が33%下が25%の不透明度で設定したグラデーションレイヤーをこの上に追加し、最後に適当な画像形式で保存したら出来上がり。

あとは作成したものをTwitterのヘッダー画像として適用すれば完了です。


さて、Facebookのヘッダーとプロフィール画像のハックなどや結構よく見かけますが、今回のようなTwitterの背景画像とヘッダーのハックはちょっと珍しいのではないでしょうか。
これにアバター画像も何らかのかたちで絡めるような造りにするともっと面白いかもしれませんね。
ご覧のように画像編集がある程度できる人であれば10分程度でできる簡単な作業なので、興味のある方は試してみてはいかがでしょうか。










Twitterの背景画像とヘッダーのハックは
デザイン変更の際に真っ先に投稿されるジャンルで
特に珍しくも目新しくもない超定番の記事でしょう。
また、PC画面で見た場合とスマホで見た場合に
アイコン表示位置がずれるのを防いで両対応する
ヘッダー画像の作成法まで出ている現状にも関わらず
今更この程度の内容の記事を「ちょっと珍しい」と
自画自賛していますが、(アクセス稼ぎの煽りでなければ)
弊サイトのレベルの低さに嘲笑を誘うだけの結果になるかと
思われます。