オンラインで使えるブラウザベースの高性能なフォントエディタ『FontArk』

『FontArk』はオンラインで作成ができる高機能なフォントエディタ。
オンラインのサービスとしてはかなり本格的な仕様ながらも、シンプルにまとめられた操作性とユニークな機能を盛り込んだモダンで洗練されたフォントエディタです。
ログインせずとも試用することが出来るので、先ずは興味のある方は[Start FontArk]のボタンをクリックして試してみるといいでしょう。
(対応ブラウザは現在ChromeとSafariのみとなっています)
こちらでは各項目毎にチュートリアルビデオが用意されているので詳しくはそちらを見て頂きたいたいと思いますが、特に特徴的な部分のみ掻い摘んでビデオと合わせてご紹介したいと思います。
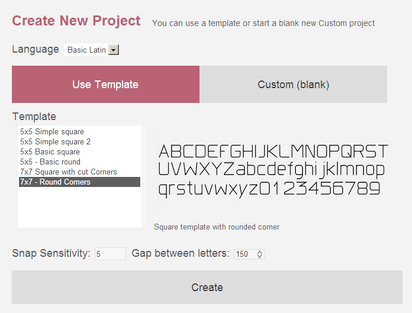
先ず最初に新規作成は英数字すべてを作成する[New Font]とロゴ用に決まった文字だけ作成する[New LogoType]のどちらかを選んだ後、用意されているいくつかのテンプレートを元にするか或いは白紙から作成するかを選んで作成画面を開きます。

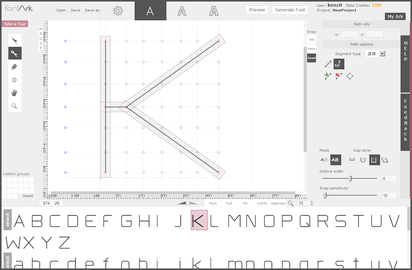
基本的には一般的なフォントエディタと同様、一つずつグリフを作成していくというのが基本の作業になり、メイン画面のグリッド上に書体のパスを描いていきます。
デフォルトのスケルトンモードでは線で描かれたパス編集ですが、モードを切り替えることでアウトラインによるパス編集を行なうことも可能です。
一つ目のユニークな機能としては、複数のグリフを選択してまとめて同じような編集が行えるというもので、下のビデオのように各グリフの上半分をクリックすることにより選択状態に、或いは左端の[Select]ボタンですべてのグリフを選択することが出来ます。
アウトラインの太さや先端の形状などは右側のパネルから、そしてパスの変形などはマトリックスと呼ばれるグリッドの端を動かすことで均一に伸縮させることが可能です。
このマトリックスとはPhotoshopのワープ機能のメッシュのようなもので、これを使った最もユニークな機能が「SmartX」というシステムであり、メッシュ上の各ポイントを動かすとそれに沿ってパスが変形されるというもので、複数の選択グリフも同じようにポイントが移動し同じような変形が適用されるという仕組みです。
これによって特徴的なシェイプをすべてのグリフにまとめて適用するということができるため、簡単に統一性のとれたフォントが作成でき、また派生のフォントファミリーを作る上でも便利な機能です。
このようにして一通り作成が済んだらテキスト入力可能なプレビュー画面で確認したの後、[Generate Font]ボタンをクリックしてフォントを生成しダウンロードという流れになります。

作成されるフォントはTTF形式となり、1フォント(1回のダウンロード)に付き1クレジットが必要となりますが、現在、新規メンバーには登録時に100クレジットが無償で与えられています。
画像系のアプリケーションとは異なりフォントエディタのような専門性の高いアプリケーションは数が少なく、ましてやオンラインで利用できるサービスともなると今までほとんど皆無に近かった中、ようやく現れた使えるフォントエディタだと思います。









