scriptogr.am : Dropbox内のテキストファイルでブログを構築するシンプルCMS
scriptogr.am

scriptogr.amはDropboxのストレージスペースを利用した超シンプルなCMS。
Markdown形式で記述されたテキストファイルを所定のDropboxフォルダに置くことによってブログや簡易なホームページを公開できるというサービスです。
使い方も非常に簡単で、先ずはDropboxにログインしてアプリのアクセス許可を与えます。
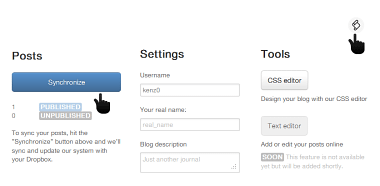
次にサイト名となるユーザー名を指定しオプションとして自分の名前やサイトの概略などを入力し、次のステップで『Finish』をクリックすれば完了です。

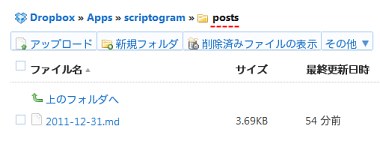
ここでDropboxを覗いてみると新たに『Apps』フォルダが作成されて、その中に『scriptogram』フォルダさらにその中に『Posts』がそれぞれ作成されているはずです。

基本的にはこの『Posts』フォルダに記事となるテキストファイルをアップロードすることで動作するという仕組みです。
あらかじめサンプルの投稿としてテキストファイルが一つだけ入っていて、それがリファレンスも兼ねているので、実際に開いてみてページにどのように出力されるか見比べてみると良いかと思います。
基本的なことだけ説明しておくと、以下のように『Date:~』と『Title:~』を3つのハイフンで挟みその下に内容文を記述、拡張子を『.md』で保存してアップロード。
- 文字コードはUTF-8で保存のこと
--- Date: 2012-01-11 Title: エントリーのタイトル --- 内容文・・・
その後セッティングページを開いて『Synchronize』をクリックすればページに出力されます。

通常『Date:~』で指定したエントリー順にブログ形式で出力され『Title:~』で指定した文字列が個別エントリーのパーマリンクのURLに変換されるようです。(日本語の場合は乱数がふられる)
エントリーを削除したければ該当のファイルを削除して再び『Synchronize』をクリックすればOKです。
上のような記述で実際このような結果で出力されます
エントリーは1ファイルにつき一つで、ファイル名は何でも構いませんが管理上のことを考えるとサンプルのような日付を付けたネーミングの方が良いかもしれません。
- 日本語ファイル名は不可
内容文にはMarkdownのタグが一通り使えるのでテキストエディタでも容易にブログ記事が書けます。
- Markdownは簡単な記述方ですが、それでも何らかのGUIが欲しいという方にはMarkdownPadのような専用エディタもあります。
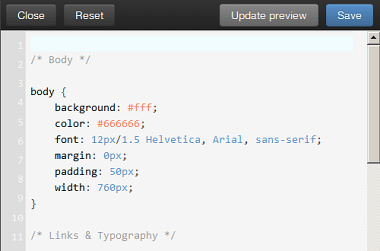
また、CSSのカスタマイズも可能で『CSS editor』をクリックすると専用のエディタが開いてそこから編集することが可能です。
背景やリンクの色などをGUIで選択するようなものとは異なり、完全にコードを自分で編集する必要がありますが、逆に言えばどんなスタイルにもカスタマイズ可能ということになります。

その他、独自ドメインで運用できたりとシンプルながら実用を考えた造りになっているところが印象的で、変わった投稿方法で人気のシステムのposterousと斬新さという意味で共通する興味深いサービスです。
当初、日本語文字が扱えない不具合がありましたが、サポートに報告してみたところすぐに対応して頂けました。
まだ、開発途上の部分が多々あるもののこれからが楽しみです。









