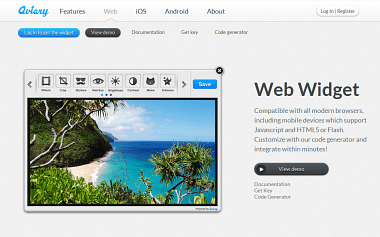
Aviary Web Widget : ページ上の画像をその場で編集できる埋め込み型イメージエディタ
Aviary.com

Aviaryは以前より高性能なウェブベースの画像アプリケーションを数々リリースしているサービスで、この分野ではおそらく一番成功しているのではないかというような所ですが、この度『バージョン2』ということで従来のサービスに加えて、主に開発者向けた画像エディタの提供をはじめました。
今回のバージョンアップの目玉は、より使いやすく進化したモバイル端末用の画像エディタで、これらは従来版のウェブサービスのようにユーザーが何処かにアクセスしたりインストールして使うものではなく、開発者などが自分のアプリに組み込んで使う画像エディタでSDKとしてiOSとAndroid用に提供されているものです。
さらにこれに合わせてウェブサイト向けに埋め込み型の画像エディタがリリースされたので紹介したいと思います。
従来からAviaryでは、画像をクリックするとオンラインの画像エディタ『Phoenix』が開いてページ上の画像をユーザーが自由に編集できるようなAPIを提供していましたが、今回の『Web Widget』はその発展型でユーザーを別サイトへ誘導することなく、そのページ上で編集作業ができることを目的としたものです。
まずはこれがどういうものか説明するために、下にサンプルを置いておきますので画像の下のボタンをクリックして自由にテストしてみて下さい。

☞
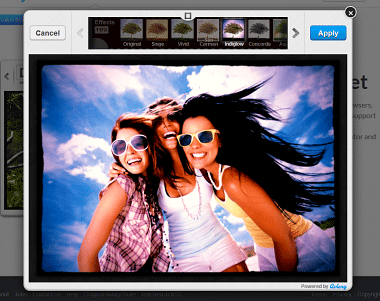
上のボタンをクリックするとポップアップ画面の編集ウィンドウが現れます。
(ウィンドウの表示位置に不具合があるようです ※)
編集画面のインターフェースはモバイル版と共通でシンプルで直感的に操作が可能で、およそ説明書など必要ないぐらい分りやすい造りになっているのが特徴です。

そしてこのウィジェットの面白いところが、画像を編集して保存すると編集された新しい画像にページ上の画像が更新されるところ。
もちろん元の画像を書き換えているわけではなく、編集画像はAviaryのサーバーにアップされると同時にスクリプトによって元の画像のURLとAviaryサーバー上の画像に置き換わる仕組みになっています。
使う側にとってはこの方がより実際にページ上の画像を編集している感じがしてスマートな方法だと思います。
(状態を保存する手段がないのでページをリロードすれば元に戻りますが...。)
実際の設置方法も簡単です。
レジストして『API Key』を取得したら使用ツールなど選択すると埋め込みコードが生成されるのでそれをコピー。
例えば下のよう編集対象の画像に『image1』というIDを付けたなら、
<img id="image1" src="http://example.com/image.jpg"/>
その画像の編集ボタンにも同じID名と画像のURLを指定します。
onclick="return launchEditor('image1', 'http://example.com/image.jpg');"
あとはコピーしておいたコードに上のような具合で適宜画像のIDとURLを書き換えたものを貼り付けるだけです。
これらはあくまで基本的な使用例でメニューの言語設定やアップロード先のサーバーなど様々なオプションや設定項目があるので、本格的に利用してみようという方はドキュメントを参考にするとよいでしょう。
Aviaryのアプリは使いやすさ高品質な点で定評があり、画像関連の多くのサービスがパートナーとして挙げられています。
写真投稿サイトや画像掲示板など画像を扱うウェブサイトの開発者にとっては、非常に簡単な方法で自分のサービスをグレードアップできるソリューションとして活用できるのではないでしょうか。
※ 現在編集ウィンドウの表示位置が絶対座標で定義されているため、縦長のページなどではウィンドウがページトップの上の方に表示されてしまう不具合がありますが、とりあえず以下のようなCSSを加えれば問題を回避できます。
おそらく今後は改善されることでしょうが参考までに。
<style type="text/css">
<!--
#avpw_controls, #avpw_control_cancel_pane {
position: fixed !important;
}
-->
</style>









