「design」カテゴリーのエントリー
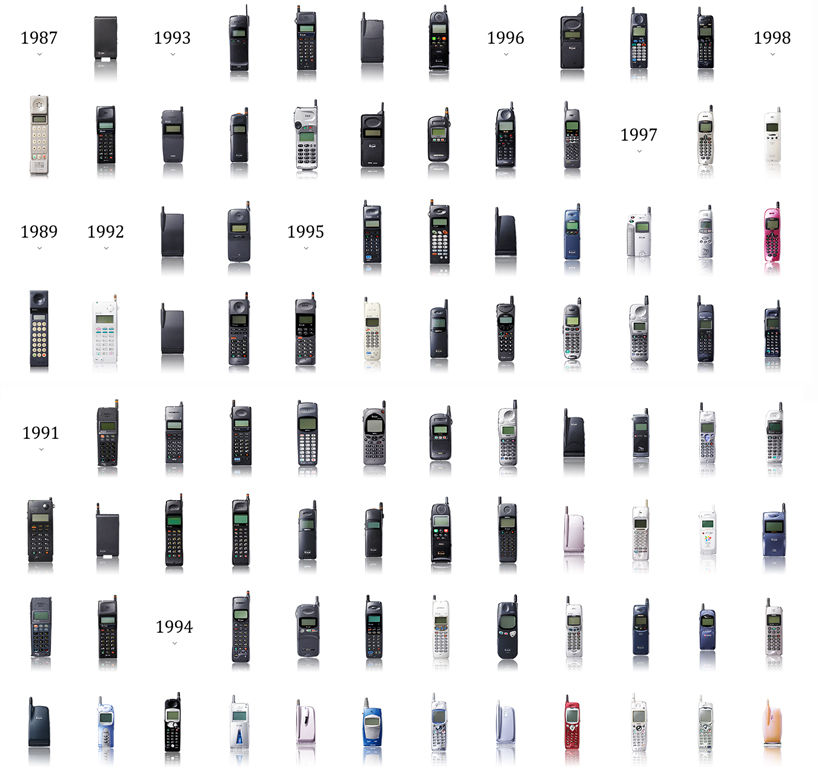
ドコモ携帯の歴史と遍歴が一望できる歴代機種をズラリと並べた画像
NTTドコモが20周年を記念してTOKYO DESIGNERS WEEKのイベント展示の際に出品された歴代の携帯電話たち。
1987年から現在に至るまでの携帯電話の遍歴と歴史が一望できる興味深い画像です。
指定した画像をDataURIスキームに変換してくれるサイト『Duri.me』

『Duri.me』は指定した画像をDataURIスキームに変換してくれるサイト。
DataURIとは画像をbase64でエンコードしたデータそのもので、通常の画像のURLの代わりに使用することでHTMLやCSSに画像ファイル自体を直接埋め込むことができることを意味します。
ジーンズのようでブーツのようなアバンギャルドなデザインのサンダル
タイトル通り、ジーンズとブーツとサンダルを掛け合わせたような独創的なデザインのサンダル。
ちなみにこちら、完全ハンドメイドらしく決して安くはありませんが『DaniKshoes』という名でネット販売もされています。
置いた物がそのまま芸術作品となるクールなアイデアの額縁
『Pablo the Object Frame』という名で売られている額(というか棚)。
置いた物がそのまま芸術作品として鑑賞の対象になるという、何ともクールなシロモノです。
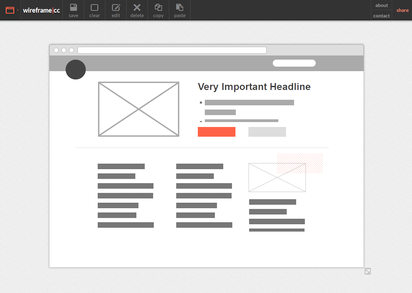
シンプルなGUIで簡単なワイヤーフレームの作成と共有ができる『wireframe.cc』

『wireframe.cc』はWebサイトやモバイルアプリのワイヤーフレームを作成できるサイト。
非常にシンプルなGUIで簡単なワイヤーフレームを手軽に制作/共有ができることが最大の特徴です。
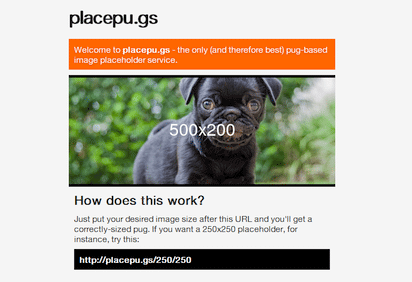
パグ好きのデザイナーにはたまらないダミー画像作成サービス『placepu.gs』

『placepu.gs』パグ(犬)の写真でプレースホルダ用のダミー画像を作成してくれるWebサービス。
使い方は以下のように<img>タグに画像サイズを指定してリクエストするだけです。
Instagramの写真を素材にして作られたおしゃれな日替わりカレンダー
Instagramの写真素材を元にしてさまざまなプリントサービスを展開しているPrintstagramが新しくリリースしたサービスは、Instagramを使った日替わりのカレンダー。
ちょうど昨年紹介したPoladariumのInstagram版といったコンセプトで、自分が撮った写真を暦と共に日替わりで楽しめます。
Modern UIのボタンが簡単に作れるCSSライブラリ『CSS3 Microsoft Modern Buttons』

『CSS3 Microsoft Modern Buttons』はマイクロソフトの新しいユーザーインターフェースModern UIのデザインを踏襲して作られたCSS/JSライブラリ。
軽量にしてシンプルなライブラリは、扱いやすく簡単にスタイリッシュでフレキシブルなCSSボタンを作成できるように制作されています。
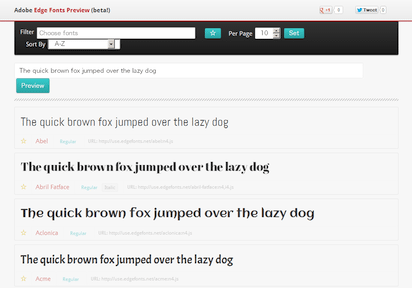
AdobeのWebフォントが手軽にプレビューできる『Adobe Edge Fonts Preview』

先日、Adobeによって公開された『Adobe Edge Web Fonts』はオープンソースのWebフォントライブラリで、Google Web Fontsとも連携し500種類以上のWebフォントが利用可能です。
この『Edge Web Fonts』は同じくAdobe製のアプリケーション『Edge Code』に統合されており、ウェブ上では一部さわり程度としてAdobeの公式ページでプレビューできるようになっています。
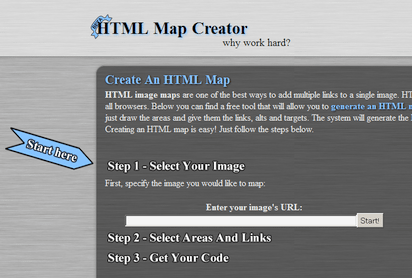
HTMLのイメージマップを簡単に作成できるジェネレーター『Image Map Creator』

Image Map Creatorはステップバイステップで簡単にイメージマップのHTMLを作成できるジェネレーター。
先ずは目的の画像のURLを指定して画像をロードします。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube