「design」カテゴリーのエントリー
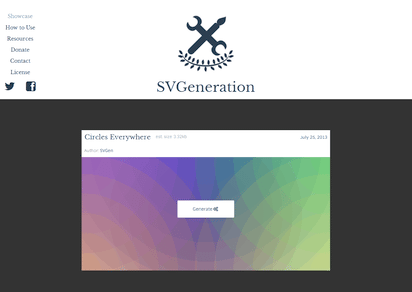
ハイセンスなSVGの背景パターンが作成できるジェネレーター『SVGeneration』

『SVGeneration』はSVG形式の背景パターンが作成できるジェネレーター。
トップページには個性的でセンスの良いパターンのサンプルが多く用意されているので、そこから気に入ったものをカスタマイズして利用できます。
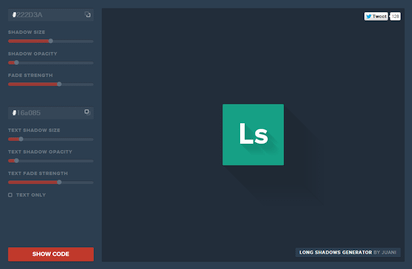
流行りのロングシャドウが作成できるCSSジェネレーター『Long Shadows Generator』

Webデザインにおいてフラットデザインのブレイクと共に、今巷では“ロングシャドウ”というのがプチブームだそうな。
そんなロングシャドウを使ったCSSのコードが簡単に作れる専用のジェネレーターがこちらの『Long Shadows Generator』です。
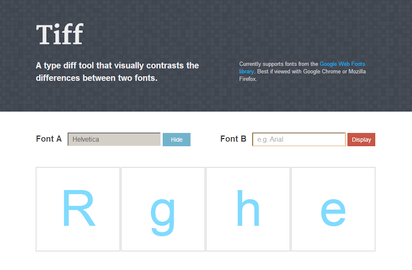
2つのフォントをビジュアル的に比べるフォントのためのDiffツール『Tiff』

『Tiff』は2つの異なるフォントを重ね合わせてビジュアル的な見比べができるフォントの“Diff”といった感じのツール。
現在Google Web Fonts libraryで公開されている多くのWebフォントの中から選択して比較をすることが可能です。
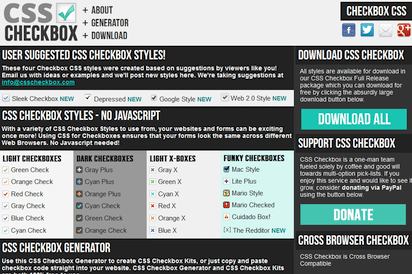
CSSオンリーの個性的なチェックボックスが作成できる『CSS Checkbox』

『CSS Checkbox』はJavascriptを使用しないCSSだけで作られる多彩なチェックボックスが作成できるジェネレーター。
リストボックスから好みのものを選択してCSSコードをダウンロードしたり、直接コードをコピーして使うことができます。
身に付ける“自然”をテーマに草や苔を素材に作られるユニークなアクセサリー
木工アーティスト『Mr. Lentz』が制作する草や苔などの天然素材をマテリアルとして使ったアクセサリーの数々。
“自然”を身に付けるかのようなコンセプトと素朴な素材感が印象的なこれらはネットショップにて販売もされてる逸品です。
背中に描かれた道路のイラストで子供が遊べるユニークなTシャツ『bkykid』
Etsyで販売されている『bkykid』は、背中に線路や道路のイラストが描かれたTシャツ。
小さな子供がパパの背中におもちゃを走らせて遊べるユニークで楽しいアイデア商品です。
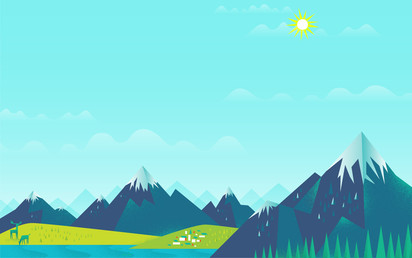
“Google Now”で使用されているモダンで美しいイラストの壁紙

“Google Now”のヘッダー画像として採用されている美しいイラストのフルサイズ画像『Google Now Scenes』が、作者のBrent CouchmanさんよりFlickrにて公開されています。
各サイズともにダウンロード可能なので気に入った方は壁紙などにしてみてはいかがでしょうか。
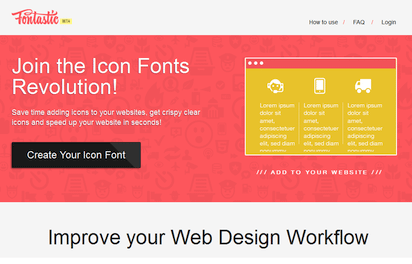
Webフォントとして利用可能なオリジナルのアイコンフォントが作成できる『Fontastic』

『Fontastic』は自分でチョイスしたアイコンを元にオリジナルのアイコンフォントが作成できるサービス。
作成したアイコンフォントはWebフォントとしても利用可能です。
ニューヨークの街中の様々なタイポグラフィを集めるプロジェクトサイト

『NYC TYPE』はニューヨークの街中にあるさまざまなタイポグラフィの画像を集めるべく公開されているプロジェクトサイト。
Instagramで撮った写真に「#nyctype」とハッシュタグを付けてアップすることで、こちらのサイトに集められてくる仕組みです。
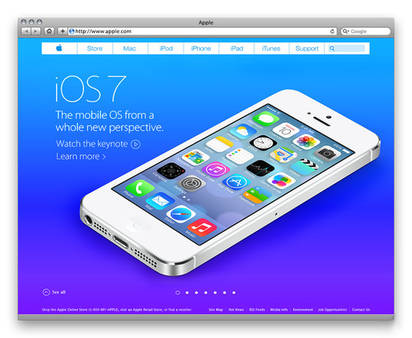
AppleのiOS7流にいろいろとリデザインしてみた『Jony Ive Redesigns Things』

先日、Appleのデザイン担当Jonathan Ive氏によって発表されたiOS7のデザインに関しての大幅な変更。
今後のAppleはフラットデザインを採用することを事実上表明することとなったわけですが、そんなApple風のフラットデザインを様々なモノに当てはめてみたら、という趣旨で公開されているのがこちらの『Jony Ive Redesigns Things』というブログです。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube



