2013 . 07 . 29
ハイセンスなSVGの背景パターンが作成できるジェネレーター『SVGeneration』

『SVGeneration』はSVG形式の背景パターンが作成できるジェネレーター。
トップページには個性的でセンスの良いパターンのサンプルが多く用意されているので、そこから気に入ったものをカスタマイズして利用できます。
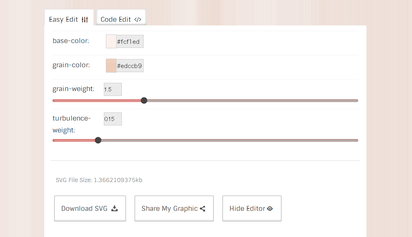
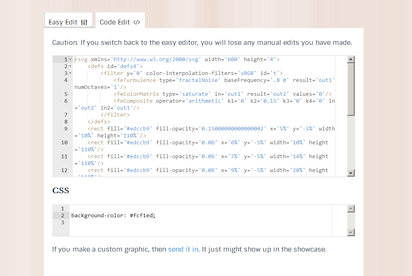
作成画面はスライダーやカラーピッカーなどGUIを使って設定していく簡単モードの「Easy Edit」と、直接コードを編集していく「Code Edit」の2種類があります。


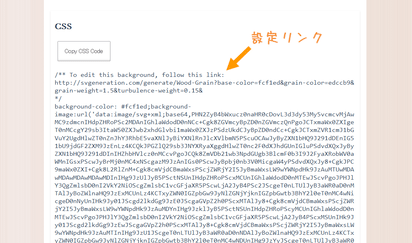
作成したものの利用方法は主に2通りで、画像としてダウンロードするか、あるいは出力されたデータスキームのURLをコピーして使うかです。
作成画面で設定した値は一意のリンクが生成されるのでそこにアクセスすれば、同じ設定画面が開くので内容を引き継いで作業ができます。

最近では対応ブラウザも増え、ウェブで使う画像エレメントなどには従来のビットマップ形式からスケーラブルなベクター形式であるSVGに移行するケースも増えおり、各パターンのデザインセンスも良いためかなり需要のあるサイトになるのではないかと思います。
試しに出力されたコードをこのページのスタイル(background)に適用してみました。









