2013 . 07 . 13
流行りのロングシャドウが作成できるCSSジェネレーター『Long Shadows Generator』

Webデザインにおいてフラットデザインのブレイクと共に、今巷では“ロングシャドウ”というのがプチブームだそうな。
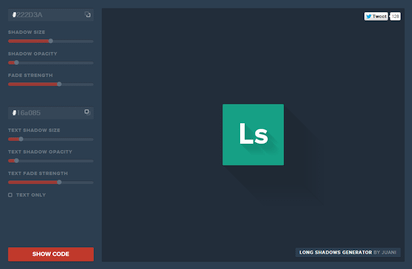
そんなロングシャドウを使ったCSSのコードが簡単に作れる専用のジェネレーターがこちらの『Long Shadows Generator』です。
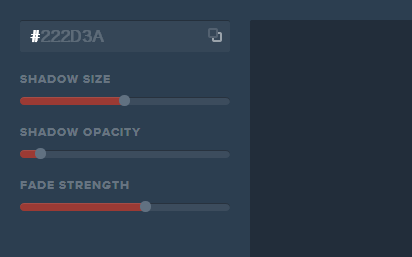
プレビューを見ながらスライダーを調整したり背景色などを適宜指定して作っていきましょう。

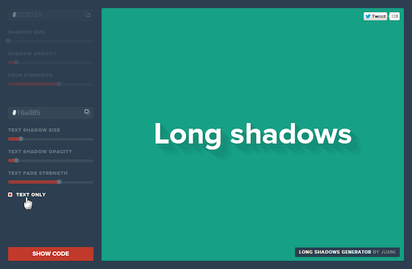
デフォルトでは矩形のボックスとテキストのセットになっていますが、ボックスに含めずテキストオンリーを使うことも可能です。

こんな風にして出来上がったらコードをコピーして終わりです。

あとは、ボックスに「container」、テキストに「shape」というクラス名で定義されているので、そのクラス名を使ってマークアップしてやればいいだけです。
<div class="container"> <div class="shape"><strong>Kc</strong></div> </div>
コピーしたコードをベースにして適宜テキストのスタイルなどを追加して貼り付ければ以下のような感じになります。
(画像ではありません↓)
Kc
見た目はなんてことないスタイルですが、コードの方はかなり複雑になっており、こういった冗長なコードを書くにはやはりこのようなジェネレーターが便利です。
時代を先取りしたWebデザインを求めている方はチェックしてみてはいかがでしょう。









