Yahoo!リアルタイム検索のRSSフィードと埋め込みウィジェット

Yahoo! Pipes使ったYahoo!リアルタイム検索のRSSフィードを製作しました。
TwitterとFacebookのリアルタイム情報を対象に、目的のキーワードで検索した最新の結果をRSSリーダーでチェックするための検索フィードです。
YRS-Feed:Yahoo!リアルタイム検索の汎用フィード
Twitterの検索性能に関しては少し前に公開した『TWS-Feed 2』に劣りますが、Facebookも含めた広範囲で包括的なソーシャル検索が可能な点が最大の特徴です。
使用方法
【Keyword】に検索する語句を指定し[Rua Pipe]をクリックして検索結果を出力した後[Get as RSS]をクリックするとRSSフィードが作成されます。
また、適宜下記の設定項目を変更し目的にあった検索の設定をしてください。

(検索結果が表示されない場合は「該当なし」か何らかのエラーが考えられます)
設定項目
【Keyword】
- 検索キーワードを指定(必須)
【Service】
- 1 - Twitterを対象に検索
- 2 - TwitterとFacebookを対象に検索
- 3 - Facebookを対象に検索
【Mode】
- t - 更新日時順
- h - 適合度順
【Contents】
- s - 要約文
- f - 全文
特徴と注意点
- 流れの速いキーワードなどはRSSの更新頻度から考えて追いきれない場合があります。
このような場合には【Mode】の設定を「h」にし適合順にすると重要度の高い投稿を優先して捕らえることができます。 - Twitterは公式の検索に比べると若干のタイムラグがあります。
- デフォルトではYahoo!リアルタイム検索のページ上の検索結果が各アイテムの概要にそのまま挿入されますが、【Contents】の設定を「f」とすることで該当のリンク先ページを参照し画像を含む全文を取得して概要に挿入します。
- 本文が長文の場合(Facebookなど)本文中に含まれる検索ワードを中心に切り取られるので、途中から始まるようなタイトルになる場合があります。
- Facebookの記事に含まれる外部リンクをクリックすると「何らかのエラーが発生しました」という旨のリダイレクトページが開かれることがありますが、そのページにある「リンク先に移動」をあらためてクリックすることで正規のリンク先にジャンプすることができます。
- 概要に挿入されるHTMLは全く整形していないので見た目は表示するクライアントに依存します。
- Yahoo!、Twitter、Facebookの各サービス側でデザインや何らかの変更などがあった場合には正常に動作しなくなることがあります。
使い方のヒント#1 ? FeedBurnerで一手間かける
FeedBurnerはトラフィック解析など主にフィードを配信する側のためのサービスですが、フィードを利用するユーザーにもいろいろなメリットがあり、例えばYahoo! PipesのフィードはURLが冗長でタイトルや概要も制作者が付けたものに固定されていますが、FeedBurnerを使えばユーザーが自由に変更することもできます。
上の要領で検索フィードのRSSを出力したら、FeedBurnerでそのURLを指定し適当なタイトルとURLを付けて登録します。
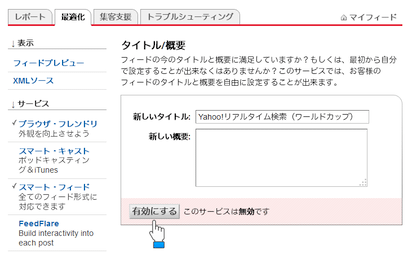
次にフィードの管理画面に移り「最適化」タブの「タイトル/概要」を有効にして適宜変更するだけです。

必要に応じ「スマート・フィード」を有効にしておくとよいようでしょう。
経験上、旧GoogleリーダーではYahoo! Pipesと相性が悪く更新が頻繁に行なわれなかったり、一部のRSSリーダーでは正常に表示されないというYahoo! Pipesのフィード特有の問題も、一旦FeedBurnerを経由させることで解決される場合があったり、また、Pipesフィードの生URLを使いたくないというような場合にもFeedBurnerは使えるサービスです。
使い方のヒント#2 ? IFTTTとの連携
『IFTTT』はさまざまなウェブサービス同士を連携させることのできる便利なサービスで、「そのサービスがこういう状態になった時にこのサービスにこういうアクションをさせる」という一連のタスクが作れるというものです。
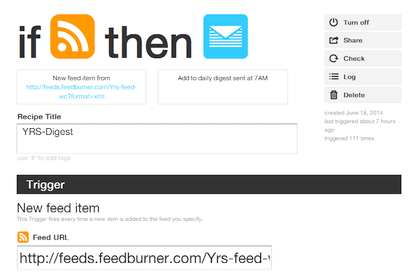
トリガーとなるチャンネルには汎用的なRSSフィードが対応しているので、当然ながら今回のフィードをトリガーにしていろいろなタスクを組むことが可能です。
代表的な使用例としては、少し前に紹介したダイジェストのチャンネルを使って作る検索ワードのデイリーダイジェストなどが考えられます。
興味のあるキーワードで作成したRSSフィードの内容を一日一回メールで配信してもらおうというものです。

指定するキーワードによっては一日に膨大な数の量が発生することも考えられるため、フィード制作時にオプション設定の【Mode】を「h」にしておくことである程度の絞り込みが期待できます。
また、必要に応じ【Contents】を「f」としておけばメール上で内容のすべてを購読することも可能というわけです。
使い方のヒント#3 ? 埋め込みウェジェットの活用
Yahoo! Pipesは処理内容をRSSやJSONなどの形式で出力するだけでなく、一般ユーザーが各々のサイトに埋め込んで利用できるウェジェットとしても出力できる機能がありますが、これを活用してリアルタイム検索の結果を任意のサイトに再現させようという試みです
その場合そのまま上記のPipeを使用するのはあまり具合が良くない。というのも上のPipeはあくまでRSSリーダーで読むことを前提としておりタイトルにはコンテンツのそのものが充てられており、これをそのままウェジェットとして使用するとタイトルと概要が無駄に重複して表示されることになってしまう。
それ以外にもウィジェットで表示できる内容は限定的なこともあり、この際、上の『YRS-Feed』をベースにしてウィジェットでの利用に特化した専用のPipeが作ってみました↓
YRS-Widget:Yahoo!リアルタイム検索のウィジェット用フィード
使い方は上で説明した『YRS-Feed』と同様で【Keyword】の他に、設定項目として検索対象を指定する【Service】や【Mode】が利用できます。
異なる点としては、投稿者名をタイトルに充てテキストオンリーな概要とアバター画像一枚という、ウィジェットでの表示向きにシンプルな出力に徹した造りになっています。
この『YRS-Widget』をウィジェットとして利用するための埋め込みコードの基本形が以下の通りになり、太字で表されている値を適宜書き換え任意のページに貼り付けることで使用することができます。
<script src="http://l.yimg.com/rt/pps/listbadge_1.8.js">
{
"pipe_id":"3acc897b78f4e3fafee293ba468c3509",
"_btype":"list",
"pipe_params":{
"q":"サザエさん",
"m":"h",
"s":"2"
}
}
</script>
パラメータ【q】には検索するキーワード、【m】は「t」なら更新順で「h」なら適合度順で検索され、【s】は「1」ならTwitter「3」ならFacebook「2」ならその両方の投稿から検索が実施される、という設定です。
このコード実際に貼り付けるとスクリプトによってページ読み込み時にHTMLが書き出される仕組みです。
以下でデフォルトの状態の出力サンプルが確認できるのでチェックしてみて下さい。

Twitterにも公式で埋め込みの検索ウィジェットなどが存在しますが、このウィジェットの強みはカスタマイズ性の高さです。
上の出力サンプルはあくまでデフォルトで定義されているスタイルであり、その気になればどのようなスタイルにも変更が可能というのがこのウィジェットの最大の魅力といってもいいと思います。
カスタマイズのためのアプローチとしては2通りあって、あらかじめ用意されているスタイルに関するスクリプトのオプションパラメータを追加する方法と、CSSを利用しユーザースタイルとして自由にカスタマイズする方法です。
前者はサイズや色などの基本的な設定をあらかじめ定義しておくことでスクリプトがそれに沿ってHTMLを生成するというもので(例)、スタイル変更は限定的ながら作成が容易という特徴があります。
一方、後者はスクリプトによってHTMLが出力されると同時にCSSでユーザーが定義したものに上書きしてしまうというもので(例)、それなりに手間はかかりますが自分の好きなように如何様にもカスタマイズができるという違いがあります。
カスタマイズのための詳しい情報はこちらのドキュメントを参照していただきたいと思いますが、こちらでも動作テストを兼ねて2つほどCSSを使ったサンプルを作ってみたので合わせて参考にしてもらえればと思います。
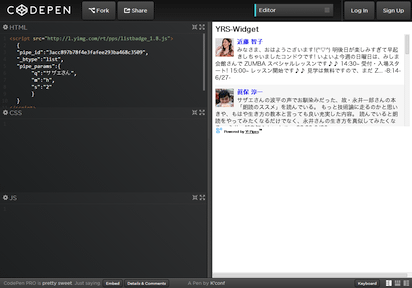
一つ目は高さ固定でスクロールバーを使わずにコンパクトに抑えるというコンセプトで作ってみた例です。
YRS-Widgetの出力サンプル:Sample#1 by K'conf

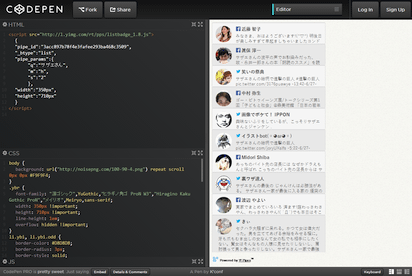
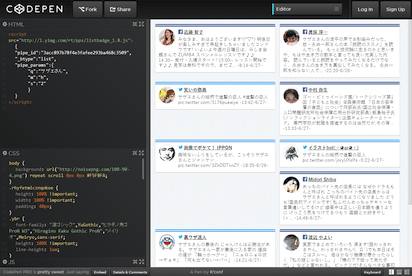
一方、2つ目はリスト表示という概念を捨て、広めのエリアにカードスタイルで一覧表示っぽいデザインにしてみた例。
YRS-Widgetの出力サンプル:Sample#2 by K'conf

どちらのサンプルもプレゼンテーション目的に作ったもので万人向けとはいえませんが、各要素とクラス名などの参考程度にはなるのではないかと思います。
(それでも、属性セレクタと疑似要素を駆使したTwitter/Facebookのアイコン表示のなんかは中々使えるアイデアなんじゃないでしょうか)
ウィジェットのタイトルなんかは「YRS-Widget」と定型化されていてあまり意味がないので、非表示にした上で疑似要素を使って好きなテキストでも挿入してみてもいいかもしれません。
また、プリローダーのスタイルなどはCSSではコントロールできないのでこの部分に関してはスクリプト側で設定しておく必要があると思います。
(プリローダーを出したくないという場合には「width/height」を「0px」にしてしまうとこともアリではないでしょうか)
さて、Twitterと比較すると排他的な傾向の強いサービスであるFacebookは、内部では盛んであっても外部サイトにユーザーの投稿を積極的に拡散するような仕様でない中、FacebookをターゲットにモニタリングできるRSSを使ったツールというところが今回のポイントであり、また、ウィジェットとしても公式Twitterのものではできないレベルでカスタマイズ可能という点も大きな特徴ということで、様々な用途に便利に役立ててもらえればと思います。
追記
2015.10.01Yahoo!Pipesのサービス終了に伴い正常に機能しなくなりました。









