2015 . 09 . 01
Twitterを利用してサイト上にアラートを表示させる『Nectar Ninja』

『Nectar Ninja』はTwitterを利用してサイト上に簡易なアラートを表示させるサービス。
「@NectarNinja」にツイートすることで、あらかじめサイト側に設置しておいたスクリプトが反応してアラートを表示させるという仕組みです。
先ずはサイトのヘッダ部分に以下のスクリプトを書き込んで置きます。
(下線部分をツイートを行なう自身のTwitterネームに変更しておきます)
<script>
(function(){
var handle = '@placeholder';
var a = document.createElement('script');
var m = document.getElementsByTagName('script')[0];
a.async = 1;
a.src = 'https://nectar.ninja/api/v1/' + handle.slice(1);
m.parentNode.insertBefore(a, m);
})();
</script>
準備が終わったら「@NectarNinja」に対し告知の内容文に加えて「#alert」あるいは「#notification」のハッシュタグを付けてツイートしてやればOK。
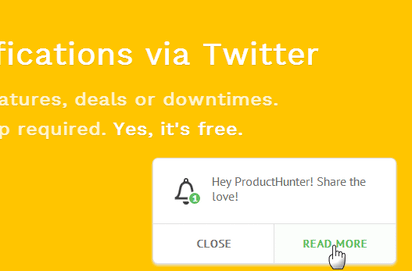
さらに任意の参照ページのURLを一緒に入れておくことで、表示されるアラートに「Read more」という参照ページへのリンクを張ることができます。

一度「Close」や「Read more」をクリックした旨は閲覧者のクッキーに残さるので、アクセスするたびに毎度同じアラートが繰り返し表示されるということはありません。
「サイトを一部変更しました」とか「アンケート募集中」等々、ちょっとした告知をしたいことはサイトの管理者にとってよくあることです。
しかし一時的なことに専用のJSやCSSでアラートボックスを作ってなんやらかんやらするのも実に面倒なものですが、そんな面倒くさがりの管理者にとっては非常に手軽で便利なツールといえます。
以下は実際に試して結果。
下のツイートでページ右下にアラートが表示されるようになりました。
@NectarNinja Twitterを利用してサイト上にアラートを表示させる『Nectar Ninja』のデモ #notification https://t.co/YPLZwTJUGt
— K'conf Clips (@Kconfclips) 2015, 9月 1








