「design」カテゴリーのエントリー
わずか数分でデザインされたロゴが作成できる『Withoomph』

『Withoomph』は即席でオリジナルのロゴが作成できるサービス。
時間も手間もセンスも不要。デザインされたいくつかのロゴの中からしっくりくるものを選ぶだけです。
画質を損なわずJPEG画像のファイルサイズを最小限に圧縮できる『TinyJPG』

『TinyJPG』はJPEG画像の品質を極力保ったままファイルサイズを可能な限り小さく変換してくれるサイト。
以前紹介した『TinyPNG』の姉妹サイトとして最近公開されたサービスです。
ベストマッチな組み合わせのWebフォントを提案してくれる『Type Genius』

最近ではフリーで利用できるWebフォントがたくさん流通するようになって有難い反面、フォント選びに苦労することもあります。
『Type Genius』は見出しと本文にどんなWebフォントを組み合わせたら見栄えが良いのかということを提案してくれるサイトです。
コンセントとスイッチを一体化させた目から鱗のデザインコンセプト
『Clack Plug』はコンセントとスイッチを一体化したデザインコンセプト。
ご覧のように上に倒せばON、下に倒せばOFFという具合に、コンセントそのものをスイッチノブの役割として兼用してしまう発想はまさにデザインの妙と言えるものです。
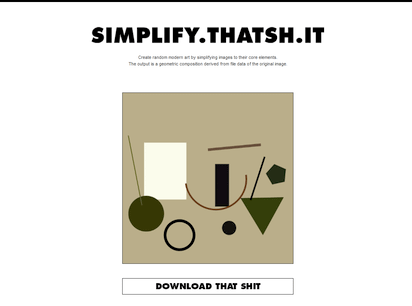
任意の画像をアーティスティックな抽象絵画に変換する『SIMPLIFY.THATSH.IT』

『SIMPLIFY.THATSH.IT』は任意の画像から抽象化されたアーティスティックな画像に変換してくれるジェネレーター。
お好きな画像をページ上にドロップすれば独自のアルゴリズムによって画像が再構築され即現代アートのできあがり。
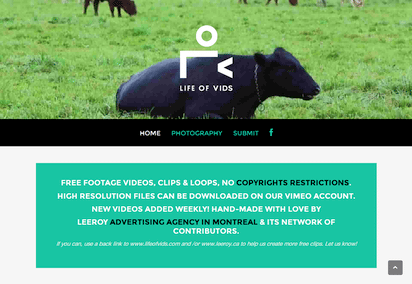
著作権フリーのHDな映像素材を週ごとに提供する『Life Of Vids』

最近ではカメラマンら有志によって、さまざまなクリエーターのために無償で上質な写真素材を提供するサイトをよく見かけるようになってきました。
『Life Of Vids』もそんなサイトの一つですが、こちらは写真ではなく様々な種の映像素材を著作権フリーで提供しているサイトです。
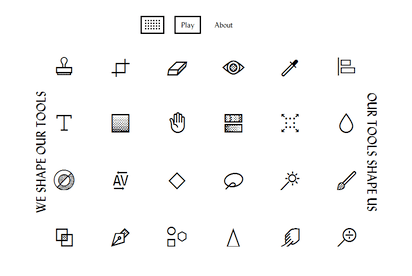
デザイナー御用達のシュールなオーディオビジュアル楽器『Tools Tools Tools』

『Tools Tools Tools』はデザイナー受けしそうなオーディオビジュアル楽器。
画像編集アプリなどでお馴染みのツールアイコンがズラリと並び、それに対応したループ画像とサウンドを鳴らす他愛のないお遊びサイトです。
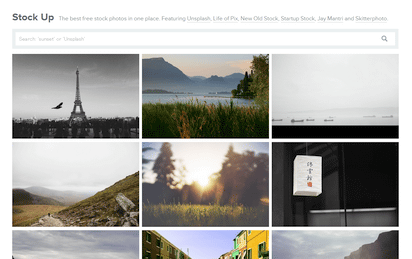
高画質なフリーのストックフォトを専門にした検索エンジン『Stock Up』

『Stock Up』は高画質なストックフォトをフリーで公開しているようなサイトをターゲットに検索が行える、ハイクオリティーなフリーフォトの検索エンジン。
対象となるフォトサイトは以下の通りです。
ゆっくりと変化するグラデーション背景が作成できる『CSS Gradient Animator』

『CSS Gradient Animator』は時間で次第に変化してゆくアニメーション効果のあるグラデーション背景が作成できるCSSのジェネレーター。
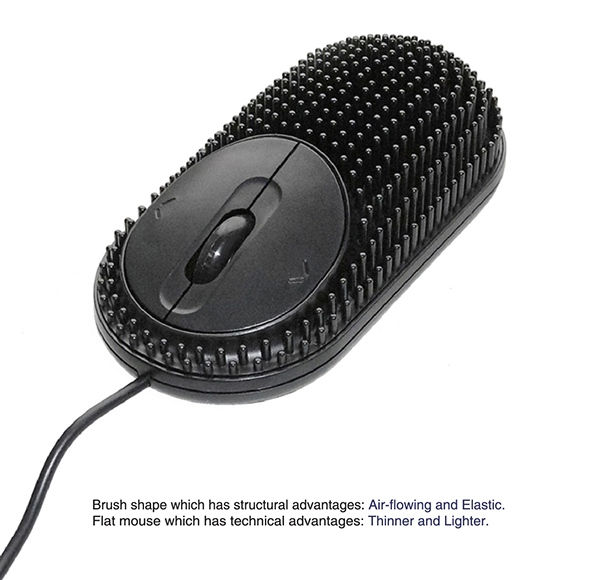
突起形状でイヤなベタつき感から解放されるマウスのデザイン『Brush Mouse』
韓国のインダストリアルデザイナーJang WooSeokさんがヘアブラシをアイデアにデザインした『Brush Mouse』というマウス。
突起形状でできた握り部分によって熱と湿気で発生するイヤなベタつき感を抑えてくれるという中々のアイデアものです。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube