「design」カテゴリーのエントリー
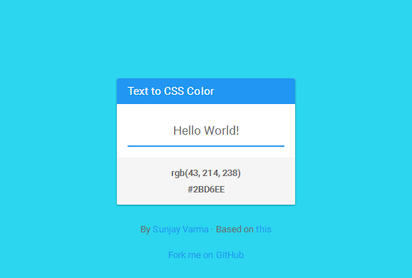
任意のテキストをCSSのカラーコードにしてくれる『Text to CSS Color』

『Text to CSS Color』は入力した任意のテキストを元に一定のアルゴリズムに従ってをCSSのカラーコードに変換してくれるというサイト。
入力ボックスに適当な文字列をタイプする毎にカラーコードと背景色が変わります。
Webサイト用の高解像度な背景動画をフリーで公開している『Coverr』

『Coverr』は毎週7つの新しい高解像度(1920×1080)なストックビデオを公開しているサイト。
これらダウンロード可能なビデオはCC0のライセンスにて商用/非商用を問わずあらゆる利用ができる映像素材です。
ユニークなタイポグラフィでポスターが作成できる『Type to Design』

以前紹介した#36daysoftypeはInstagramを使って一般のクリエーターからユニークなタイポグラフィーを集めるプロジェクトというものでしたが、今回紹介する『Type to Design』はそのプロジェクトによって集められたリソースを元にして任意のワードでタイポアートが作成できるというツールです。
英語の動詞が持つニュアンスが込められた25の秀逸なロゴデザイン
スペインのブランドデザイナーLucas Gil Turnerさんの製作による基本的な英語の動詞25個をモチーフににしたロゴデザイン。
それぞれの動詞が持つ意味をロゴでもって巧妙に表現しており、一目瞭然で解るものから意味深なものまでロゴデザインの妙が味わえる秀逸な作品です。
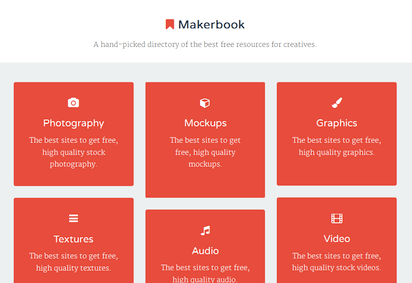
Webクリエーター向けにフリーなリソースサイトを集めた『Makerbook』

『Makerbook』はWebクリエーター向けにフリーで使用できる様々なリソースを公開しているサイトを紹介するリンク集。
ハンドピックアップにより集められた最新且つ選りすぐりのリソースサイト・ディレクトリーです。
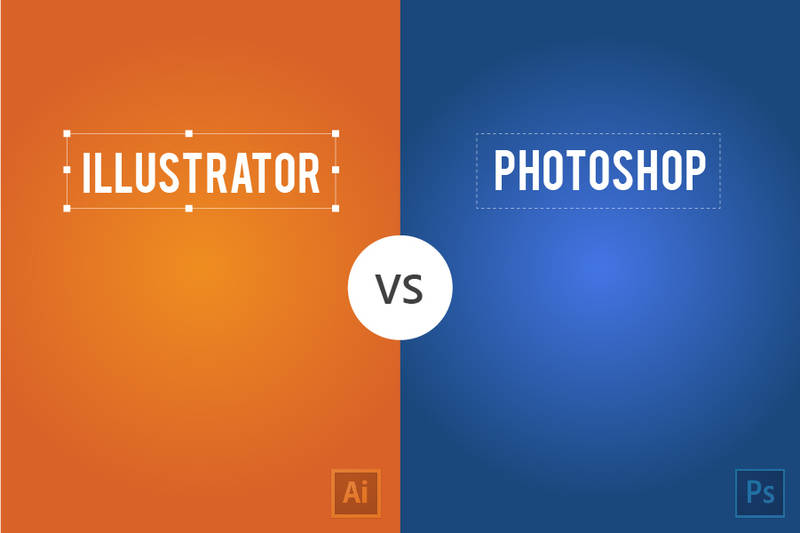
IllustratorとPhotoshopの比較をシンプルに解説したイラスト
デジタルコンテンツ制作の定番ソフトであるAdobe社のIllustratorとPhotoshopの違いをシンプルに解説したイラストを制作したのは、インドのデザイナーM.A. Katherさん。
ラーメン好きのデザイナー必見のセリフフォント『Times New Ramen』

欧文フォントのセリフ書体として代表的な「Times New Roman」。
それをモジって公開されているのが『Times New Ramen』というフリーフォント。
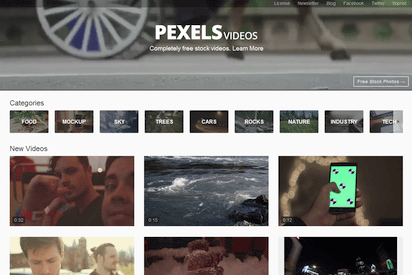
完全フリーな高画質のストックビデオを公開する『Pexels Videos』

『Pexels Videos』は著作権フリーな高品質の写真素材を提供している『Pexels』の映像バージョンとして公開されたフリーのストックビデオサイト。
手作り感のある可愛いデザインが特徴的なアイコンセット『Swifticons』

『Swifticons』は広範囲なカテゴリーで汎用性の高いハイクオリティなアイコンセット。
アウトライン/塗りつぶし/色つきのそれぞれ3種類のデザイン、そしてフォーマットはPNG/SVG/ESPとなっています。
CSSの構文で表現する秀逸なユーモアとジョークを紹介するサイト

CSSの構文で表現するユーモアということで昔こんなのを紹介したことがありました。
その後も「CSS Puns」とか「CSS Jokes」などという名称で一部の掲示板やSNSなどでは盛り上がっているようですが、こちらのサイトは数ある投稿作の中から秀逸なものをピックアップしアイコンなどを加えてグラフィカルに紹介しているサイトです。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube