2011 . 09 . 22
Tumblrbox : Tumblrの画像にLightboxエフェクトをかけるスクリプト

TumblrboxはTumblrの画像に簡単にLightboxエフェクトが加えられるスクリプト。
使い方は至って簡単。
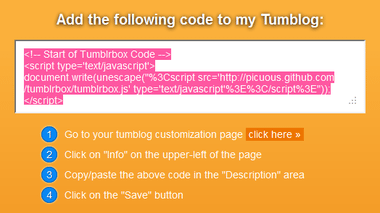
『Enable tumblrbox』のボタンをクリックして表示されるコードをコピー。

Tumblrページから『表示をカスタマイズ』のプロフィールの説明欄にコピーしたコードをペースト。

設定を保存して完了!
あとは画像のエントリーをポストすればスクリプトが有効になり、画像をクリックすることでLightboxエフェクトがかかった状態で画像がポップアップされます。
- スクリプトは画像のエントリーにのみ有効で、テキストのエントリー内の画像には適用されないようです
デモページ(画像をクリックして実際の動作を確認できます)
画像に説明文を加えるとキャプションとして下にテキストが追加されます。
また、複数の画像がある場合には、クリックするごとに他の画像に順次切り替え可能なように表示されます。
さて、「簡単でカッコイイ」というのがCMSとしてのTumblrのウリではないかと思い、また、これを利用するユーザーも七面倒なことを好まないユーザーが多いことと思います。
そういう意味では今回のスクリプトは、導入が簡単な割にパフォーマンスの高い便利なシロモノではないでしょうか。









