2010 . 08 . 04
maki : 実際のページとモックアップとの差をチェックするブックマークレット

ウェブサイトの製作過程では、まず最初に完成見本となるデザイン(モックアップ)を作るところから始めるケースが一般的だと思いますが、こちらのサイトでは、実際に出来上がったコーディング済みのページが最初のモックアップとレイアウト的に大きな差がないかをチェックするための簡単なブックマークレットを公開しています。

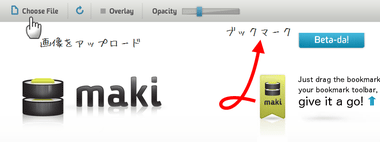
使い方は簡単。旗マークをどこかにドラッグしてブックマークしておいて、目的のページ上でクリックすると上部にバーが現われるので、モックアップ画像をアップロードします。
画像が読み込まれ、半透明のモックアップ画像と実際のページが重なり合い、何処にどれだけの差があるかということが、はっきりと分かるという仕組みです。

モックアップを忠実に再現するシビアさが求められる方にとっては、便利なツールではないでしょうか。
- bookmarklet -
- css -
- design -
- script -
- tools









