2011 . 07 . 14
Automatoon : HTML5ベースのアニメーションが簡単に作れるウェブツール

AutomatoonはWebベースの簡易なアニメーション作成ツール。
作成されるアニメーションはJavascriptとCSS3(transition, transformation, etc)で実装されるHTML5ベースのもので、作成したアニメーションをダウンロードしウェブサイトなどに埋め込んで利用することが可能です。
さて、どんな感じのアニメーションが作れるかというと、Automatoonのメインページで使っているアニメーションがまさしくそれで、「アニメーション作成」といってもそれほど本格的なものではないことをはじめにご承知ください。
その代わりにごく簡単なツールなので使い方の習得もそれほど大変ではないでしょう。
まずは下のビデオをご覧頂ければ、おおよその使い方は理解できると思います。
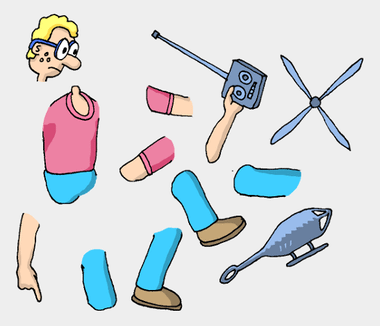
細かい使い方は省略しますが、要は「Draw」タブで可動部分別でそれぞれのパーツを作成・・・

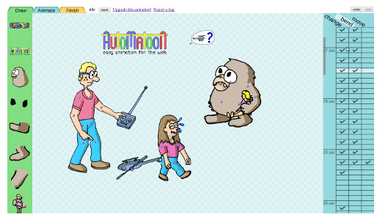
それを「Animation」タブで組み立てて、タイムラインに沿って変化を加えてゆき・・・

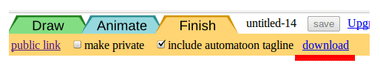
「Finish」タブでプレビューしながら、最後にダウンロードとい流れです。

ダウンロードするZIPにはファイル一式が含まれていて、こちらの説明のとおりにアニメーションを載せるページの<head>にダウンロードしたスクリプトとイメージリソースを読み込ませれば、そのページ上でアニメーションを実装することができるようです。
(※対応ブラウザ)
無料版ではいくつか制限もあって、これがすぐさま実用的で便利なツールとは言い難いものの、旬なHTML5&CSS3という技術を盛り込んだ目新しいツールということで紹介してみました。









