Wappalyzer : サイトで利用されているWebアプリを解析するFirefoxアドオン

いろいろなサイトを訪れる際、「このサイトはどんなCMSで構成されているんだろう?」とか、「Javascriptのフレームワークは何を使ってるの?」と感じることがあると思います。
Wappalyzerはそのサイトで利用されているWebアプリケーションを解析して一目瞭然にしてくれるツールで、Firefoxのアドオンとして公開されています。
アドオンをインストールするとステイタスバーに、そのサイトで使われているWebアプリケーションのアイコンが表示されます。
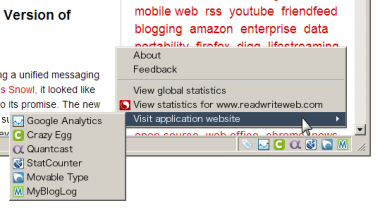
アイコンをクリックすると上のように、メニューと詳細が現われます。そして、各アプリケーションをクリックするとその関連サイトにリダイレクトされるようになっています。
また、このツールはユーザーサイドで使われるだけではなく、ツールを公開しているWappalyzerで、実際の解析データを蓄積してこれを公開しています。

「View Statistics for ...」をクリックすれば、そのサイトが「wappalyzer.com」に送られて、解析状況が現われます。
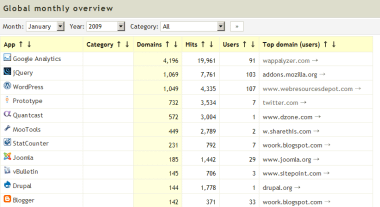
「Global monthly overview」では解析されたWebアプリやユーザーによって解析されたWebサイトのランキングを見ることができます。

さて、ソースを覗いてみると、どうやら登録してある主要なアプリ☝が対象のようで、すべてのアプリを解析できるわけではなく、加えて、ごく標準的な仕様で使っていないようなサイトでは解析できない場合も少なくありません。(このブログもあちこち弄くり回しているせいか、何も表示されず)
どうせ、別途に上のようなトラッキングサイトを設けるのであれば、ソーシャルコミュニティー的なサイトにして、「このサイトはこんなの使ってます」というようなユーザーからの情報を受付けて、テクニカル面での限界をユーザーコミュニティーで補うような仕組みにしてもいいのではと思います。
さらに、Firefoxのオドオンはパワーユーザーのための付加的なツールとして、メインはURLを入力すれば結果が得られるような一般的なウェブサービスとして、サービスを展開した方が、もっと利用者が増えるだろうに、というのが正直な感想です。









