2008 . 08 . 27
rip - ページの邪魔な部分を削除するFirefoxアドオン
mozdev.org - rip 最近のWeb2.0的なページにありがちな、メインのコンテンツを圧迫するかのような附加コンテンツ。閲覧者にとっては不要で邪魔なだけという場合も少なくありません。
最近のWeb2.0的なページにありがちな、メインのコンテンツを圧迫するかのような附加コンテンツ。閲覧者にとっては不要で邪魔なだけという場合も少なくありません。
ripはそんなWebページ上の邪魔な部分をきれいサッパリ削除して、快適な閲覧状態にしてくれるFirefoxアドオンです。
基本的な使い方は以下で詳しく解説されているので、ここでは省略します。
Open Tech Press | ウェブページから要素を削除するFirefox拡張
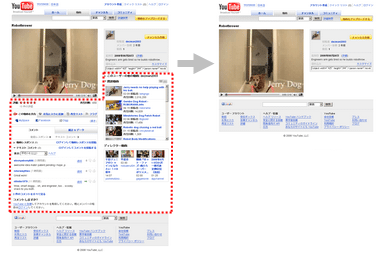
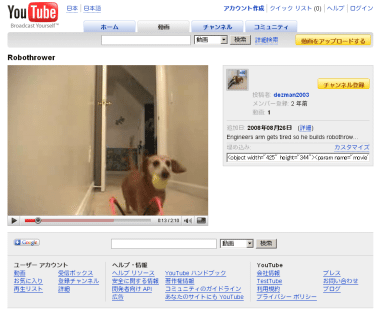
今回は実際にYouTubeのページを例に挙げて具体的に説明してみます。
ここでは、動画画面以外の主にスクリプトを使って動的に読み込まれるような部分(重さの根源)を削除していきます。
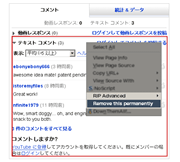
まずは、試しにコメント部分を削除してみます。その要素付近を右クリックして「Remove this permanently」、するとその要素が赤線で囲われます。

ここで、削除したい要素をバッチリ捉えることができればいいのですが、これがなかなかうまくいきません。
今回の例でも、一つ一つシラミ潰しに消していくのではなく、バッサリとコメント部分全体を消したいのですが、普通にクリックしただけではうまく指定できません。
そこで、手動で削除範囲を指定範囲を設定します。手動といってもプレビュー画面のあるナビゲーションが付いているので、慣れると通常の指定方法より確実で楽に設定できます。
まずは先ほどの手順で適当な指定範囲を決めてとりあえず「Remove this permanently」をクリックして登録します。
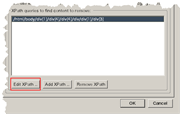
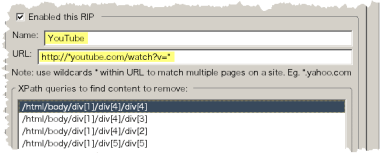
 次にステイタスバー(下部)のripアイコンをクリックして、オプション画面を表示します。今登録したXPathを指定して「Edit XPath」をクリックして、編集画面を表示します。
次にステイタスバー(下部)のripアイコンをクリックして、オプション画面を表示します。今登録したXPathを指定して「Edit XPath」をクリックして、編集画面を表示します。
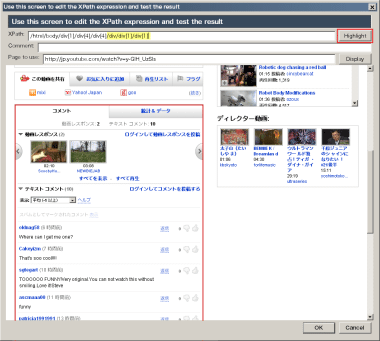
「Highlight」をクリックすると現在の指定範囲が囲われます。これを目安にパスを1階層ずつ遡りながら確認していき丁度よいところを見つけていきます。
 こんな感じでコメント部分全体を指定範囲にできました。同様に「関連動画」「ディレクター動画」「評価」「共有」といった部分も同じ手順で指定範囲に加えていきます。
こんな感じでコメント部分全体を指定範囲にできました。同様に「関連動画」「ディレクター動画」「評価」「共有」といった部分も同じ手順で指定範囲に加えていきます。
最後に、この処理をすべての動画ページに適用するということで、以下のように変更。
 URLにはワイルドカード「*」が使えるので各種のページに対応できます。
URLにはワイルドカード「*」が使えるので各種のページに対応できます。
最終的にこんな風なスッキリした状態になりました。もっと徹底的に削除して動画画面だけにするということも、もちろんできます。
 あとから一時的に表示したいなと思ったら、ripアイコンを右クリック「Display all hidden items」、やっぱり消すのは止めるという時は「Dont rip this page」でいつでも元の表示状態に戻せます。
あとから一時的に表示したいなと思ったら、ripアイコンを右クリック「Display all hidden items」、やっぱり消すのは止めるという時は「Dont rip this page」でいつでも元の表示状態に戻せます。
ところで、目障りなコンテンツをブロックするというFirefoxのアドオンではAdblockが有名ですが、こちらがURLを処理対象にしているのに対して、ripはXPathがその対象になります。
よって、例えば広告エリア内で常にURLが変わる広告などは、Adblockを使うよりripで広告エリア諸共消してしまった方が確実で速いでしょう。Adblockがピンポイントなのに対しripはザックリ切り落とすというのに向いていると思います。
そして一番の違いは、Adblockが、「ブロックする」つまり読み込み自体しないのに対し、ripは一度読み込んだコンテンツを「消す」という動作が挙げられます。
よって、ripによってスッキリしたページにさせても、ページ自体の読み込み速度が速くなるというものではありません。
さて、今回紹介したripを使って、あるいは、Adblockなどと併用したりして、最高の閲覧環境を作ってみてはいかがでしょう。









