「web」カテゴリーのエントリー
“レスポンシブWebデザイン”をゲーム化した時間の浪費サイト『Super Resize Me』

『Super Resize Me』はブラウザのウィンドウを時間内に素早く手動で何回リサイズすることができるかを競うというただそれだけのゲーム。
「A time-wasting game」というサブタイトルが示すように、時間を無駄に消費することを目的としたユニークなサイトです。
HTML5によって作られたテクニカルなWebページを集めた『Form Follows Function』

『Form Follows Function』はHTML5によって作られたさまざまなテクニックを使った実験的なWebページを紹介するサイト。
円形に並んだそれぞれの表紙をクリックするとページが開きます。
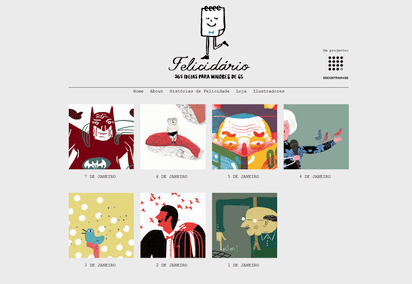
一日一枚のハッピーなイラストを公開するカレンダープロジェクト

『Felicidário』は一日一枚のイラストを365日の公開し続けるカレンダープロジェクト。
作者が日常で感じるふとした幸福をテーマにして描かれるウィットに富んだイラストによって毎日一つのハッピネスを贈るという粋なコンセプトのサイトです。
ブラウザシェアをリアルタイムに計測してくれる『Real-time Browser Usage Stats』

『Real-time Browser Usage Stats』はネット上での各ブラウザ及びOSの使用率をリアルタイムに計測してくれるサイト。
ページ上のアイコンをクリックしてしばらくすると結果が表示されます。
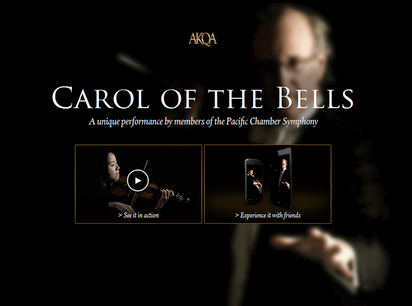
モバイル上で各楽器の奏者を集めてクラシックを合奏する『Mobile Orchestra』

サンフランシスコで活動するパシフィック・チャンバー交響楽団の協力のもと、大手デジタルエージェンシーAKQAが制作した『Mobile Orchestra』はモバイル端末の中で演奏する一人の楽器奏者をたくさん集めてクリスマスソングの定番「Carol of the Bells」を合奏しようというもので、ブラウザの同期機能を活用しユーザーが疑似体験できる形で公開されています。
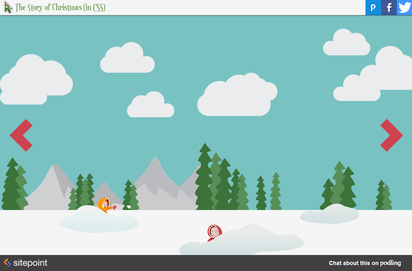
クリスマスの物語をCSSアニメーションで見せるインタラクティブな絵本

Web開発者向けの情報サイトSitePointがクリスマス企画として公開している『The Story of Christmas (in CSS)』はCSSを使ったアニメーションで見せるインタラクティブな絵本。
右にスライドさせながらクリスマスまでの物語を楽しく見ていくことができます。
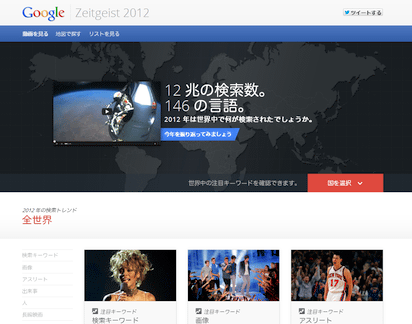
Googleの検索ランキングによって浮かび上がる今年の世相『Zeitgeist 2012』

Zeitgeistは毎年Googleが発表している検索ワードの年間ランキングで、今年2012版『Zeitgeist 2012』が先日公開されました。
記憶に新しいものからすでに忘れかけているものまで今年もいろいろありました。
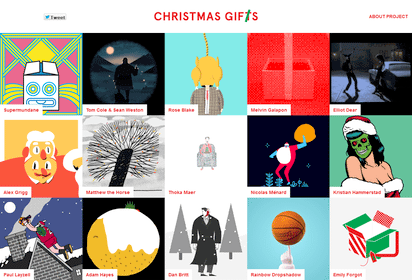
XmasのギフトにステキなアニメーションGIFを友達に贈れる『Christmas Gifs』

『Christmas Gifs』はクリスマスにちなんだクリエイティブなアニメーションGIFのコレクション。
“クリスマスギフト”をもじったサイト名からも分かるように、お友達にGIFの贈り物をしようというユーモアのあるサイトです。
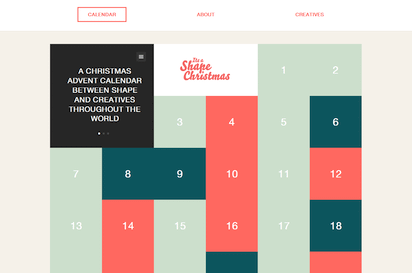
クリスマスまでの期間を楽しませる「Advent Calendar」サイトいろいろ

欧米では12月に入るとクリスマスの日をゴールにして一日一つ開けていく「Advent Calendar」というカレンダーを飾る習慣があり、Web上でもそれにちなんだ様々な企画が催されているのをよく見かけます。
昨年はこんなサイトを紹介しましたが、今年も目に付いたサイトがいくつかあったのでご紹介してみます。
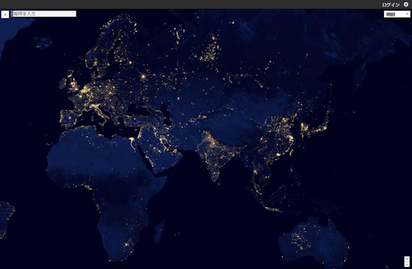
地球の夜景をインタラクティブに閲覧できるGoogleのマップ『Earth at Night 2012』

先日NASA(下のビデオ)によって公開された地球の夜景の様子を収めた画像データを元にしてGoogleが制作したマップレイヤーがこちらの『Earth at Night 2012』。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube

