「design」カテゴリーのエントリー
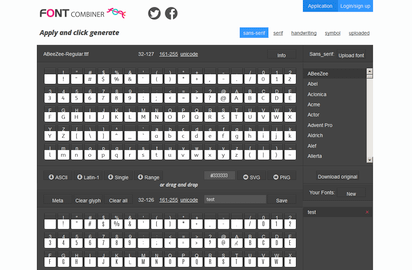
任意のグリフを組み合わせて一つのフォントを作成してくれる『Font Combiner』

『Font Combiner』は異なる複数のフォントから任意のグリフだけを抜粋して集め、新たなオリジナルのフォントとして結合/作成してくれるジェネレーター。
作成されたフォントファイルはそのままダウンロードできWebフォントとしても利用することができます。
過去75年の全米アニメ243作品のタイトルバックだけを集めた映像作品

1937年から2012年までの間で公開された全米アニメ243タイトルそれぞれのタイトルバックを集めて見せるカット集。
75年の歳月のわりにはアニメ界の題字のデザインってそれほどバリエーションがないものだと感じます。
非Flashのユニークなプリローダーを集めたコレクションサイト『Preloaded』

『Preloaded』はアニメーションGIFやCSS3などを使って見せるユニークなプリローダーをネットから集めて紹介しているTumblrサイト。
かつて『Pretty Loaded』なるサイトを紹介しましたが、どちらもユニークなプリローダーというところでは共通するものの、昨今のシンプル指向や脱Flashの流れによりここ数年間の変化をつくづく感じます。
20世紀を代表する14のロゴマークを描いたモーショングラフィックス

20世紀を代表する有名なロゴマークをグラフィカルに見せていくモーショングラフィックス。
モチーフの特長を活かしたスタイリッシュな映像作品です。
有名ロゴの遍歴をクリエイティブに描いたモーショングラフィックスのシリーズ

コピーライターのNick DiLalloさんとグラフィックデザイナーDoug Zanerさんによる『Logo Evolutions』は有名ブランドのロゴマークの遍歴をユニークなアニメーションにして見せるモーショングラフィックス。
どれもユーモアの効いた中々の小品です。
転がすことで時差を解消するシンプルなアイデアが光る時計のデザイン

インダストリアルデザイナーMasafumi Ishikawaさんの作品『World Clock』は、転がすことで世界各国のローカル時間がわかるワールドクロックのデザイン。
発想の転換で機能性や構造をここまでシンプルにまとめ上げたデザイン力が素晴らしいです。
青色のブランドカラーはどちらのものかを選ぶゲーム『Name That Blue』

色にはそれぞれの業種に向いた色があるそうで、ウェブや情報技術系などは青がもっとも向いているとされています。
そのせいもあってか最近のIT業界のブランド色は猫も杓子も青色ばかりという現象が見られる中、それを揶揄するかのように公開されているのがこちらの『Name That Blue』というサイト。
各種シェアボタンを自分色にカスタマイズできるジェネレーター『Colorshare』

『Colorshare』は既存の色ではないカスタマイズされた色の各種シェアボタンが作成できる簡単なジェネレーター。
スライダーを動かし自由に自分の好きな色にカスタマイズすることができます。
美味しそうなピザ画像が取得できるダミー画像サービス『Lorem Pizza』

Web制作時やその他の場面で活用できるダミー画像の配信サービスがいろいろある中、こちらの『Lorem Pizza』はピザの画像が取得できるという変わり種のサービス。
以下のようにURLにサイズを指定してリクエストすればそのサイズのピザ画像が返されるというものです。
キツツキのように物を突いて音を鳴らすユニークなアラーム時計『The Alarming Clock』
『The Alarming Clock』は上質な眠りのために開発されたハンドクラフトによるアラーム時計。
木の先端部分がまるでキツツキのように物を突っついて音を鳴らすというユニークな仕掛けです。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube


