「design」カテゴリーのエントリー
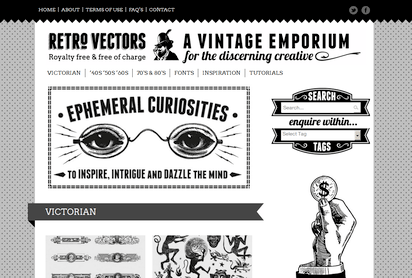
ヴィンテージなイラスト素材を専門にした配布サイト『Retro Vectors』

『Retro Vectors』は40年代から80年代頃に描かれたレトロなイラストをフリーのベクタ画像として配布しているサイト。
昔懐かしいアーリーアメリカン調のイラストなどを多数揃えたヴィンテージ素材専門のサイトです。
インク使用量を抑えつつ可読性を重視したフリーフォント『Ryman Eco』

先日こんなニュースが話題になった中、イギリスで230店舗を構える文具店Rymanがデザイナーと共同で開発した『Ryman Eco』は、一般的に使用される印刷用のフォントよりもインクの量を33%削減できるという環境に優しいフォント。
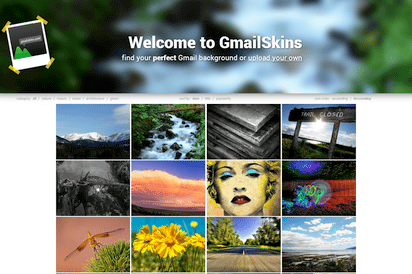
Gmailのカスタムテーマ用に適した背景画像の配布サイト『GmailSkins』

『GmailSkins』はGmailのカスタムテーマ用の背景画像を配布しているサイト。
各カテゴリーの中から好きなものを選んで直接Gmailのテーマとして適用することができるサイトです。
フラットデザインを意識したシンプルなプリローダー集『Flat Preloaders』

『Flat Preloaders』はフラットデザインを意識したシンプルで個性的なプリローダーのコレクション。
10コの種類に3つのサイズと3つのフォーマット(アニメーションGIF, AEP, PNG)によるパッケージがダウンロード可能で、ライセンスは商用/非商用問わずフリーで利用できます。
有名ブランドロゴのフォントに見る非クリエイティビティの実態
ファッション系のウェブマガジンSLAMXHYPEが行なった『Every Streetwear Font and Fashion House Font In One Infographic』は、有名ブランドのロゴが持つアイデンティティーを鋭い切り口で見せる興味深い企画。
それぞれのロゴに使われているフォントやカラースキームを極めて客観的に見比べてみようという趣旨のものです。
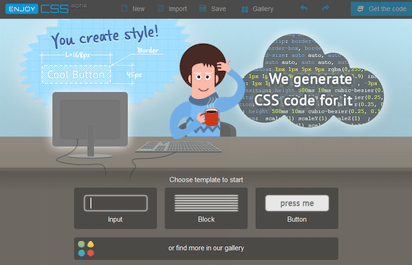
コード共有もできる高性能なCSSコードジェネレーター『EnjoyCSS』

『EnjoyCSS』はプレビューしながらCSSのコードが作成できるCSSジェネレーター。
<input>,<block>,<button>の3種類のエレメントをターゲットに、GUIによるインターフェースを使ってCSSの様々なスタイル制作が行える高性能な多機能型のCSSコード作成ツールです。
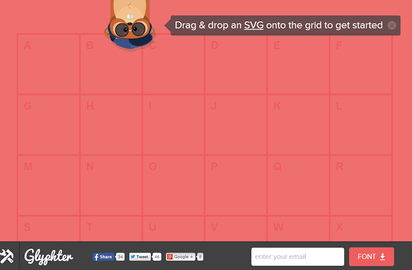
SVGをドラッグ&ドロップで手軽にフォントの作成ができる『Glyphter』

『Glyphter』は任意のグリフにSVG形式のアイコンなどを割り当ててオリジナルのフォントが作成できるサイト。
ドラッグ&ドロップでSVGを並べていき、即ダウンロードというお手軽さが魅力のサービスです。
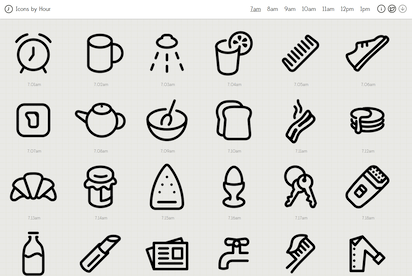
それぞれの時刻に関連したアイコンを制作するプロジェクト『Icons by Hour』

『Icons by Hour』は時刻にちなんだアイコンを制作するというプロジェクト。
一日を通しそれぞれの時間帯に関連性のあるアイコンを、1分に一つづつの異なるアイコンで表すという試みです。
芯を残さず最後まで使い切ることのできるコンセプチャルな鉛筆
鉛筆の芯は端から端まで入っているのが当たり前ですが、短くなったら大抵はそれでおしまい。最後の最後まで使い切るケースはまずありません。
デザイナー早川明男さんの作品『EASY PENCIL』は、こんな多くの場合で使われないであろう余計な部分に入っている芯の存在に着目した、コンセプチャルな鉛筆のデザイン。
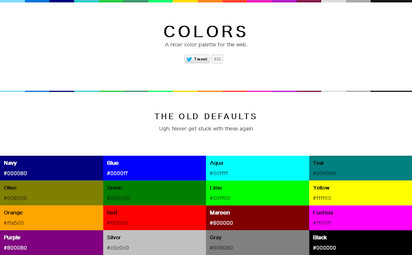
標準カラー16色をモダンにリメイクしたカラーパレット『colors.css』

『Colors』は一般で定義されているごく基本的な標準カラー16色を現代風の色合いにリメイクしたカラーパレット。
付属の「colors.css」を使用し従来のカラーネームをクラス名として適用することで割り当てられた新しい背景色を利用することができます。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube



